Hi,
I'm writing to announce tspico8, a project which allows you to create PICO-8 games using TypeScript. For anyone unfamiliar with TypeScript, it's a superset of JavaScript, and it allows you to annotate your code with static type declarations so that the compiler can find a lot of errors for you.
Some of the benefits include:
- Write PICO-8 games in a powerful language with a lot of builtin safety
- Take advantage of tooling to improve code quality (linting, formatting, etc)
- Minify code automatically to reduce token size (multiple configuration options)
- Utilize an external spritesheet if you want to (make sprites with aseprite, etc)
For anyone that's curious, the technical details of how this works are as follows:
- TypeScript is compiled to JavaScript
- JavaScript is minified (compressed and mangled)
- Minified JavaScript is transpiled to PICO-8 compatible Lua
- Everything is packaged into a cart (code & spritesheet)


Hi everyone,
I was wondering if anyone had experience importing or transcribing music from a common music editor into PICO-8.
I have a friend who is musically inclined (no coding experience, does not own PICO-8) and was interested in asking him to compose a track for my PICO-8 game.
I have a rudimentary music understanding, and no experience using music composition software.
Is there a way to import music from a midi-like composition software into PICO-8? Or is there an easy way to transcribe music from a file to the PICO-8 cart? Ideally I would be able to import a midi file or similar, or could read the composition in a notation format and transcribe it to the PICO-8 music editor.
My best option so far is to have him learn and use the PICO-8 educational version, and then I copy the music from his cart to mine.
Let me know if you have any advice/suggestions!


Hello everyone!
I have an idea for a roguelike dungeon game and I'm trying to flesh out ideas for map generation. Unlike a lot of roguelikes where the entire map is procedurally generated per floor, I wanted to create a set of rooms that are selected from as you move through the game. Each room would essentially be a pre-generated layout, but randomly chosen as the player passes through a new door (think tabletop games like Betrayal with room tiles.) The edge of map space would be like your deck of room tiles. As you move, you flip a new tile onto the board, building the map as you go.
My plan was to design each room at the edges of the map space, and then sort of copy and paste them into the center of the map space as needed. Something like the diagram below:
0--2--4--1--?
the player would start in the room (0) and as they moved through the door, the next room (1 through 4) would be selected from the list of rooms and added in line for the player to enter. Basically, I'm just trying to figure out the best way to store a room (maybe as an array or string) and redraw it in a different location on the map.






Originally Made For The PPJJGG Jam



Climb as high as you can in this procedurally generated tower. Collecting orbs and killing enemies rewards you with buffs, but getting hit will punish you with debuffs. Enough buffs will result in movement and combat based abilities.
To avoid falling to your certain doom, try to adapt to your current stats and counter your debuffs with their positive variants.
Remember: Its okay to fail. No mage have been able to understand the tower on their first tries!






UPDATE 1/14/2023, v1.1:
This update couldn’t have happened without @thisismypassword’s contributions to the community. I recently began overhauling my build pipeline for future projects, and one of the first features I added was Shrinko8. Since Downstream Dream is my only project to use the full build pipeline, I used it for testing output from the new minifier, which led to some token golfing. Thanks to this tip, also by @thisismypassword, I was able to free up about 100 tokens! Changes include:
- Midboss section contains more action and a couple new sprites/sfx









Here is the first minimally playable prototype of my original game, Hard Vacuum. I have a lot more ideas to add to the game, but this checks all of the boxes of all of the concepts I wanted to implement at minimum. Please let me know what you think, and I hope to implement more levels, more polish, and more mechanics soon!
 When playing from a mobile device you (obviously) can’t use a keyboard.
When playing from a mobile device you (obviously) can’t use a keyboard.
I have a sick game idea but it really needs one.
I noticed that the mobile web GUI has a secret keyboard.
You can see it for a split second by setting the JavaScript variable:
pico8_state.show_dpad = 0
Does anyone know how to trigger this UI from a cartridge?




(v00 03-08-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #here_on_tap

I am reminded of George Jetson from the Hanna Barbera series: "The Jetsons."
In this George had a job where he needed to press one button all day long - and that was it.
While we have greater input methods available to us, if you are programming in Pico-8 you are normally limited to the ❎ and 🅾️ buttons with the arrow keys and start or "P" to bring up additional menu options.
On a cellphone though you normally only have input - through your fingers. and as Pico-8 also lets you use a mouse for input, to navigate in pico-8 with your finger has some limitations.
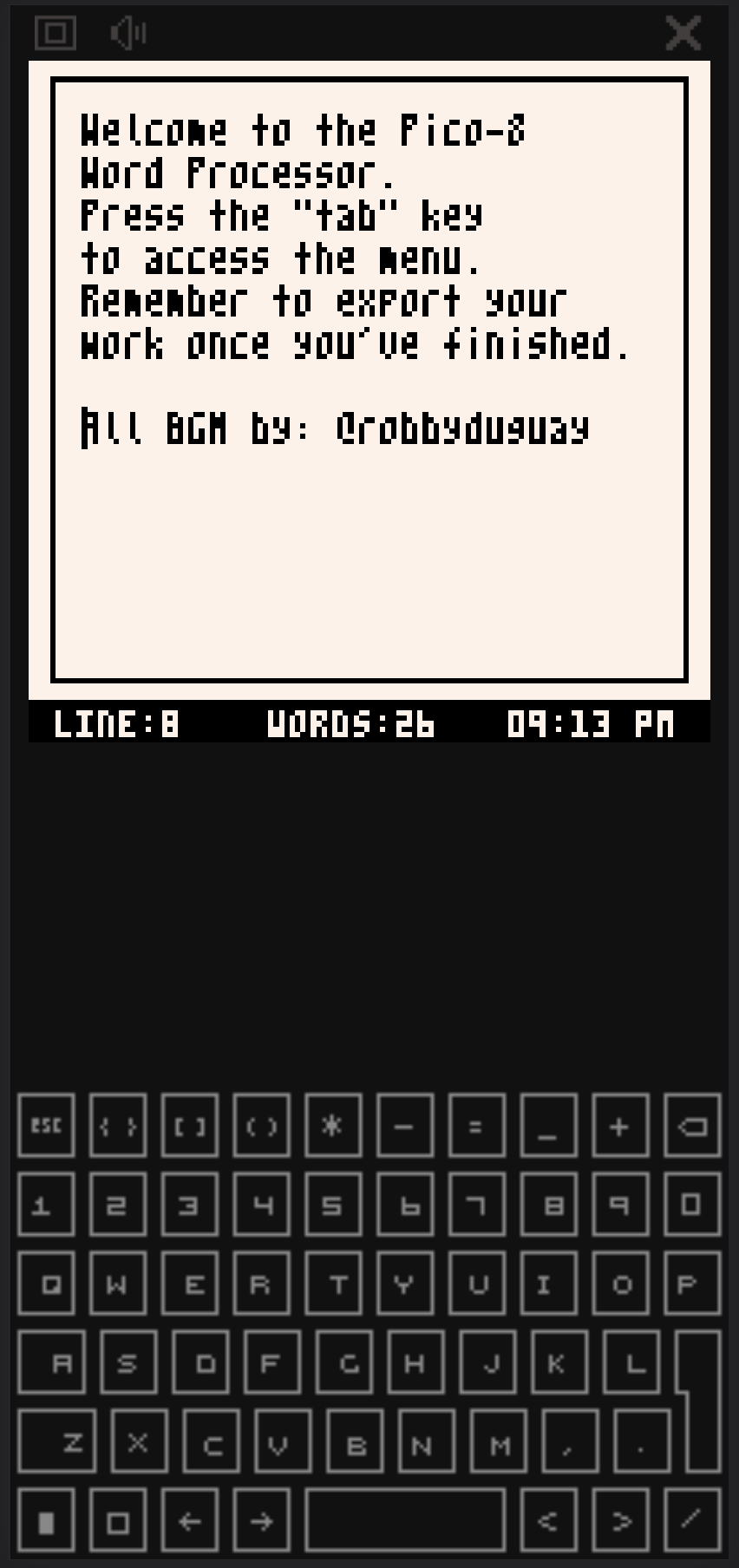
ITS... a typewriter
so I made this after spending an unhealthy amount of time in google docs.
Enjoy spending your time typing in this program, it really has no practical use.
CONTROLS
⬅️/⬆️/➡️/⬇️: move the 'cursor'
🅾️: type the symbol
the green arrow is \n or newline
the red arrow is backspace
the yellow... thing is space bar
and the colored squares switch what characters are available (like upper and lower case)
There is a total of 4 character palettes, I encourage you guys to see if you can expand the palettes even more. it also supports special characters found using CHR().
Also if you find any bugs, I encourage you report them!

.png)
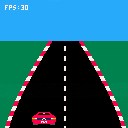
A WIP "into the screen racer" prototype.
I've use bezier curves described in this post for the road: https://www.lexaloffle.com/bbs/?pid=65926
Use the controls to move the road around and move the horizon up and down.


Hi all,
I'm trying to add a drop shadow effect to a couple of my sprites, like I've mocked up here:

I managed to get this working by using a load of pset() calls going down the edge of the card, and in the corner. It works well, but I've run into the issue of the shadow colour on the green (3). I found that using the dark blue (1) colour was a bit too dark, and that using the blue-green (131) colour was much nicer, but I can't seem to get it working with pset().
I looked around here and, if my understanding is correct, you can only have 16 active colours in a palette, which is why I thought to replace a colour that I'd never use, like yellow (10), with the blue-green. However, again, using pal() for this didn't seem to work with pset().
Any ideas on how I can get this working? I'm relatively new to messing around with palettes and setting pixels like this.
Thanks!


Please see the main post here!
https://www.lexaloffle.com/bbs/?tid=48795
v 0.2
Holiday '22 update! New engine, artwork, music, sounds, pretty much everything!
Protip: Use the Konami code at the title screen with the turtles for extra settings.
Progress update! Less of a "game" than the sparring demo but closer to what I want the final product to be. Hoping to have a full level 1 by the end of the summer.







 2 comments
2 comments









.png)




.gif)










.png)