I make things sometimes
You can see my website here
I have been attempting to make a Picotron game. When there are too many objects in a table that are being updated, some objects just do not update. I really don't know if this is a problem on my end or a Picotron bug.
I have falling rocks from the sky (as it is a sequel to Rockfall 3), and when there are maybe 10-20 of them at once, they will collectively pause in the air before continuing. The player movement does not turn choppy, and the CPU usage stays quite low (15% with about 100 rocks), so I don't think it's an optimization problem.
Here's the code in my rocks.lua:
rocks = {}
function add_rock(x,y,xv,yv)
add(rocks, {
x=x,
y=y,
xv=xv,
yv=yv
})
end
function add_rock_master()
add_rock(rnd(464),-rnd(32)-8,0,0)
end
function update_rocks()
for i,r in pairs(rocks) do
r.x += r.xv
r.y += r.yv
r.yv += grav
r.yv /= wind_res
if r.y > 270 then
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151628#p) |

So I have a launcher-type game. I want to load local, on-disk carts. It works fine in the editor, but as soon as I export it, it fails to work.
The basic code for loading looks like this:
load(cartid, 'back to launcher')
I have also tried putting a './' at the beginning and a '.p8' at the end to no avail.
I put the .p8 files into the same directory as the exe, like:
windows
-- game.exe
-- data.pod
-- sdl2.dll
-- jelpi.p8
How might I go about making an exported game that can load carts from disk?

Space Game
a continuation of this project but with actual gameplay
Use arrow keys to turn and move, z to explode (currently just to test the feature, will be removed later)
The Idea
A game that mixes many popular space games, with movement similar to Asteroids, space fights like Galaga, and maybe more in the future. There will be an element of upgrading your spaceship and a currency and whatnot as well.
Current Features
- Parallax background effect
- Goodish movement
- Cool particles
- Runs at 60fps
Planned Features
- Asteroids / Asteroid mining
- Space Pirates
- Space Stations

Today is 3/14 (In America, sorry everyone [?] else). This is Pi day.
I present a "fun" program that kinda calculates an approximation for Pi. It uses a Monte Carlo method, which isn't exact, but can get close over time. Being in PICO-8, it can't run for very long before running out of memory, but it still kinda works.
For more on Monte Carlo methods, I adapted mine from this Wikipedia page
fun fact: If you edit the program to have the line srand(314) toward the top, it will get 3.1416, the closest you can get to Pi with only 4 decimal places (It would be 3.1415, but the next digit is 9, so rounded, it's closer).


stars
a parallax background thing
I was looking at a friend of mine's game and saw a cool star background effect. I decided I wanted to make something similar. I ended up with this. It's not quite the same, but still cool.
Opening the pause menu (enter or p) lets you configure options for it.
The mouse does not work on BBS carts, however it works fine in the app. Run load #stars_effect to use it.
thoughts?
also, if you want this for any project of yours, feel free to use it!

Rockfall 3
A brand new adventure in the Rockfall series!
Differences between 1 and 3:
- CUSTOMIZATION! Give yourself a hat, and set the color of every part of Rockfall Person!
- DIFFICULTY! Change the difficulty to make it easier or harder to play at your own level!
- GRAPHICS UPDATE! Now with particles and screen shake, you can select different levels from the options menu.
- EXTRA RANDOMNESS! A new engine allows for more randomness in rocks' falling and velocity.
- NEW ENGINE! It runs much better, It's less buggy, and it's rewritten from the ground up!
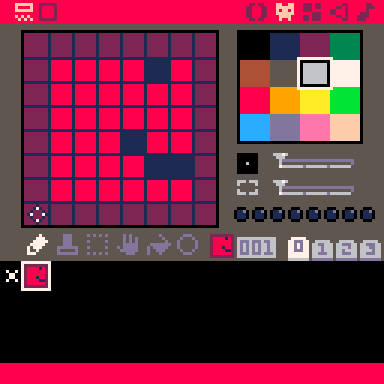
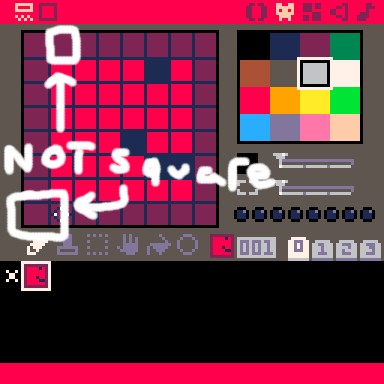
- BETTER HITBOXES! Rather than Pythagorean Distance^ for perfect circles, a square hitbox is used to fix bugs and have a better experience.



Lava Rockfall!
If you haven't already heard of Rockfall, it's the first video game I ever completed.
What is it?
Lava Rockfall is a floor-is-lava style game. Jump from rock to rock to not fall in the lava. Be careful, though. Being hit by a rock can shove you into the lava!
If you think that the screen gets too clogged up with particles and whatnot, or you are (somehow) lagging, you can pause the game and select Disable GFX to disable it, and Enable GFX to enable it again.
If you feel the game is too difficult, feel free to press Disable Deaths in the pause menu. You no longer will take any damage.
The only reason this exists is because my friend decided that it should.



I'm trying to make a block-coding program, but I need to store a reference to a variable. As in, whenever you try and get a value of something, it returns the variable. If there's no way to do this, then I have other ideas. Anyway, heres what I got:
block = {
func = print
params = {
x,
63,
63,
7
}
}
|
However, it just assumes the current value of x rather that storing a reference to it. How would I go about doing this?

I was exporting stuff to be a web export, because I have a website with my games on it. But, do the HTML and JavaScript files both have to be included?
on a somewhat -somewhat- unrelated topic, I made this cool post a while ago and nobody saw it. It's a website maker for all you people wanting your own website.



I, during my free time, like to make games. I usually use the app, but on my school chromebook, I use EDU edition (found here). Said chromebook has a touchscreen. PICO-8 works until you touch it, and when you do so the mouse no longer works. This is what should be changed. It is incredibly annoying, because you have to save the file, reload the page, type load, find the file, and select it. It takes a while, and is annoying when your in the middle of something and just accidentally touch the screen (Such as when you are trying to point out something to another person), and I would love to see this changed. My solution? The little popup thing that says Sorry, touchscreen typing is not supported. Please plug in a keyboard! should have an extra button, 'Undo' (Or something, I'm not sure exactly what to call it). The button itself would then disable touchscreen mode.

Rockfall Run
The next part in the rockfall series (oh no)
I'm actually pretty proud of this one. I spent quite a while on graphic effects, such as particles and clouds. Tell me what you think of it!
Features
- Fast-Paced Gameplay
- 3 Difficulty levels
- Pretty cool graphical effects (Like particles)
- Powerups
Up now on Sealsearch (My website), and itch.io if you want it somewhere other than here for whatever weird reason.






 1 comment
1 comment






















.jpeg)

