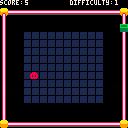
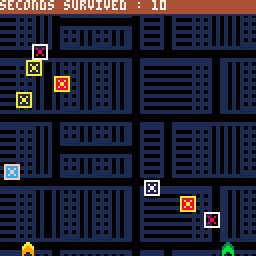
Endless Underground Snake 2.5.D


Endless Underground Snake is online!
I've made some great changes to the game, including endless gameplay with hundreds of different, procedurally generated levels, an ability to dig underground, a tutorial intro screen as well as a mini-map. For future updates I plan to fill those rooms with new creatures and paths.
If you want to skip the intro screen hit Y/Z
I hope you enjoy!
Updates:
[hidden]
April 2020 Update: Fixes
- minor fixes concerning collision detection
- pause 1 second after collision
- Input reworked and GUI implemented
March 2020 Update: Snake goes underground
- endless gameplay
- hundreds of possible levels
- procedural level design
- ability to go underground
- changed doors/ spider AI
- added a mini-map
Jan 2020 Update: implemented help arrows
Nov 2019 Update: implemented reset function





❎ to show CPU usage (but I don't think it's accurate?)
🅾️ to show the follow target
This is a quick port of my PICO-8 boids cart. Nothing fancy, just some boids doing their thing.

Doppelganger
By Frelon-K Games
"I hate you,
you're my worst enemy...
But if you die,
I also die..."
Left / right to move your characters.
Z to (re)start the game.

My first Pico-8 project! (Yay!)
Hello,
This is the first game I create with Pico-8...
Doppelganger, a classic avoider where you control two characters.
When the first one goes left, the second one goes right.
Avoid everything and survive as long as you can!
Hey, by the way !
In the beginning, it was an Unity project, but I thought it has a better place here! Ha, ha!
I made this game in only one day and it might me improved!




Revised 2020-01-17 to use and describe pal() commands instead of poke() commands.
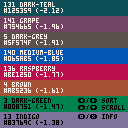
One of the things that's been very much on my mind as I've been learning PICO-8 and making my first full game project in it has been how to use the console's limited palette, and particularly how to ensure that everything I put on screen is clear and straightforward to read. It is very easy when designing user interfaces to make something that looks fine in a screenshot viewed in a well-lit room on a bright monitor by someone who knows where and what everything is, but obscure or confusing in actual play under the varied conditions which your audience plays in.
Nothing substitutes for testing, but the number one idea that I've used to try to make sure I start with something easily-read or close to it is contrast ratios - essentially, how much difference in brightness there is between two colors.



Berry The Scientist is alternative version of my entry to #ProcJam "Terry The Skeleton" that I submitted couple of days ago. The idea was suggested by @dw817 and ( @mtrc)[https://twitter.com/mtrc]. In Berry, the player can move up to three moves before the enemies can move. The goal is to see how fast you can finish the game in number of enemy steps. I hope it make you smile while playing :)
Controls:
- Arrows: to move/dash around based on the movement type
- X or Z: to change the movement type between normal movement (1 tile move) or dashing (tile it reach a wall)




❎ to show the follow target
🅾️ to show CPU usage
I've been wanting to do this for a while. This is a simple boids simulation. Most of the code was adapted from Daniel Shiffman's implementation in Processing.
Feel free to pick apart the code. Unfortunately, it's not commented much, and I'm absolutely sure there are optimizations that can be done.


|
[128x128] |
You may have seen a few carts show impossible logos both in the BBS and in Splore. Impossible in the fact that you scan both code and memory to see where the logo is but it's nowhere to be found.
So - just how did they get that logo on there in the first place ?
Well, with a little bit of trickery, actually. You can do the same thing in truth.
Load up your cart. In immediate mode type:
export spr.png |
to export your tiles to a temporary file.
Then type:
import logo.png |
The 128x128 logo that you want.
At the bottom of your code or the first lines in _init() add:
memcpy(24576,0,8192) repeat until forever |




"Tweetcart" which plays Piano Phase by the composer Steve Reich. The music is generated and played in the space of 280 characters (one tweet)!
Here's the code:
n="46bde64db6ed"d=#n
j=12800
o={0,0}for i=0,31 do for e=0,1 do
poke2(j+i*2+544+68*e,21120+i+e*64) end end
g=0
function _update60()for i=1,d do
g+=1
for e=1,2 do
if g%(90-e)<1then
w=o[e]
o[e]=w%d+1
sfx(7+e,e,tonum("0x0"..sub(n,w,w)))end
end
end
print("steve reich-piano phase")
end |
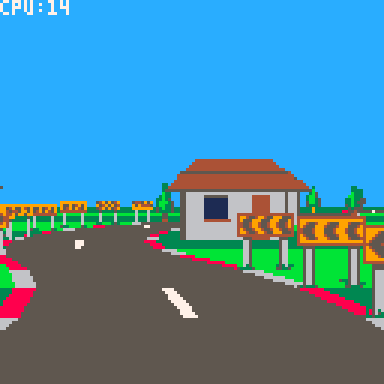
This tutorial is part 3 of a series. View part 1 here.
And the end of part 2 we had roadside objects drawn using scaled sprites and sections of the map.

Everything so far has been flat, so in this tutorial we will add some hills and valleys.
This will require solving some overlap issues which we will solve using a clip rectangle "trick", which will in turn set us up nicely for implementing tunnels - so we'll do that too.
Defining the pitch
First we'll define the pitch of each corner with a field called "pi" (not to be mistaken for the Greek letter and mathematical constant).






Edit: Never mind, I think the sound driver on my system has some kind of volume compression enabled.
There seems to be something amiss with the SFX player code.
The cart below simply plays a single SFX. The SFX is a constant sine wave tone with a stepped volume envelope. The envelope steps up each half second, from 0 to 7, and then back down each half second, to 0.
On my PC, this results in the SFX immediately being nearly full volume, stepping up once, maybe twice, until it's actually full volume, and then remaining full volume almost until the end, when it then steps back down four times to medium volume and then abruptly turns off.
On the web player, it seems to be more symmetrical. I'm hearing it start at medium volume and step up four, maybe five times before holding steady for a while and then stepping back down four times to medium volume and abruptly turning off.


Terry The Skeleton is my entry to #ProcJam that is happening on itch.io where you have to design a game/tool/anything that uses procedural generation or as they say on the website create something that creates something else. In Terry, the player can moves in realtime while enemies are still restricted to be in turned-based. The goal is to see how fast you can finish the game in number of enemy steps. Terry is a silly little game with a silly funny story, that I hope it make you smile while playing :)
Controls:
- Arrows: to move/dash around based on the movement type
- X or Z: to change the movement type between normal movement (1 tile move) or dashing (tile it reach a wall)




This cartridge is called "The Grinch Goes To Fazolis". Fazoli's is a fast-casual Italian restaurant chain.
In this cartridge you play as the Grinch, and you go to Fazoli's to retrieve the jar of special goo from their kitchen. Meanwhile, you can pick up Grinch Goo to fight the chefs and the patrons of the restaurant.


This cartridge is called "The Grinch Goes to Wal-Mart". In it you play as the Grinch, and go to Wal-Mart to pick up some groceries you need. Then you go to the exit. If you like you can punch the other shoppers.
The game takes place in March, so there are no Christmas decorations around.
GRINCH'S GROCERY LIST
Ice Cream
Mayo
Doritos
Jeans
Pillowcase
Phone Charger
Onion
Shampoo
Dog Food
Pencils
"The Grinch Goes to Wal-Mart" is an affectionate parody of Dr. Seuss's Grinch character.
Real Time Celester
Inspired by OrangeKnife's Celeste corrupter and the Real Time Corrupter by CorruptedBytes, it's the Real Time Celester! A hack for Celeste that corrupts the game in real time as you play. Can you beat it before the game implodes upon itself? Post your times and your discoveries below!
Q: How is this different from the original Celeste corrupter?
A: Instead of using a fixed seed for the corruptions, the realtime corrupter randomly blasts corruption every certain amount of frames. This way the game get's more hectic and crazy as it goes along.
Q: How does it work?
A: The two settings on the main menu control the amount of frames per corruption blast (Frametime), and how many bytes to corrupt per frametime (Amount). It does this using the poke function, which allows you to change any byte of the program loaded into memory while it's running. It basically just uses that function coupled with a random number everytime it wants to corrupt another byte.
Q: Could you theoretically corrupt the corrupter?
A: There's a chance, albeit slim, and if it happens, god help us all.
Play the original Celeste here! https://www.lexaloffle.com/bbs/?tid=2145








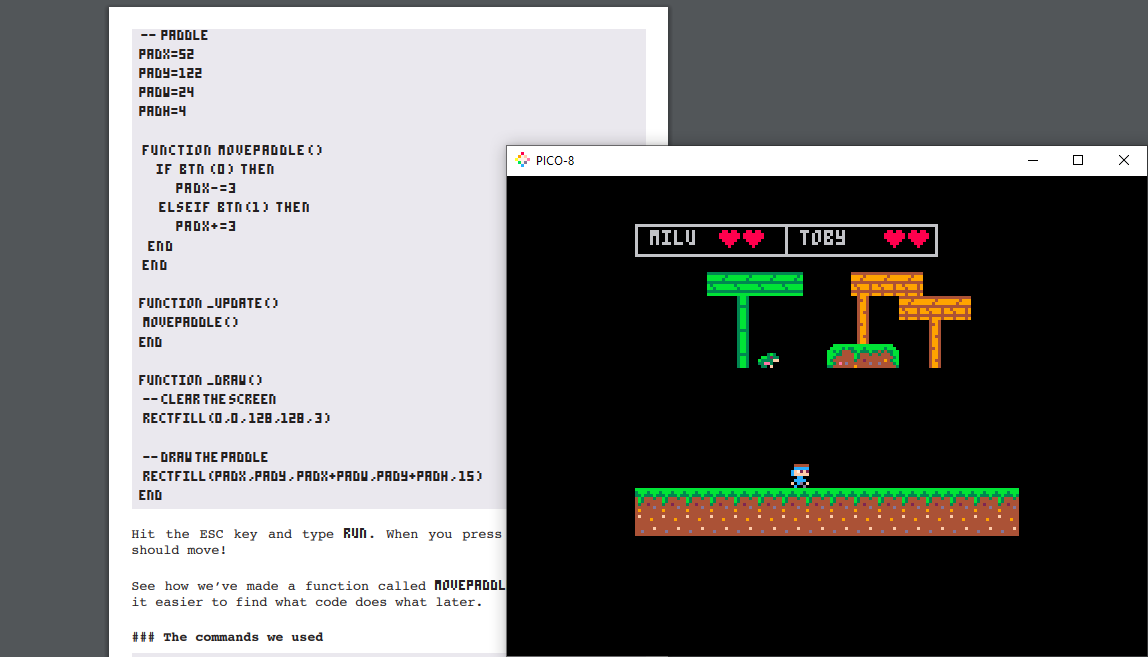
Hi guys; just bought pico-8 to use for the Game Jam and have some questions;
I'm following the platformer tutorial from Nerdy Teacher and was able to get my own status screen as show in the picture;
*the fanzine code I'm looking at is so I can remember how to draw a rectangle

What it does now is that the camera follows the player so when you progress the map the previous tiles will disappear where the new ones will show up; but when this happens the status box I made disappears along with it. I tried pasting and copying the code within the camera code I copied but that doesn't seem to work.
Is there a way where I can have the status text just stay static or doesn't move? Or move along with me?
The tutorial that I'm following: https://nerdyteachers.com/Explain/Platformer/



Hi folks! I got PICO-8 yesterday and I attempted Solitaire as my first project.
Move the marbles by jumping over another marble in any of the four directions. The aim of the game is to end up with exactly one marble left in the center of the board.
Controls
Arrow keys — Move
Z — Select
X — Open the menu
Enjoy <3








 14 comments
14 comments