Hi,
I made a small demo of a function I have been working on. It is called rspr and can draw sprites with any rotation.
It has the following signature:
rspr(sx,sy,sw,sh,a,dx,dy,dw,dh) -- sx,sy,sw,sh - pos,dimensions in spritesheet -- a - angle -- dx,dy,dw,dh - pos,dimensions on screen |
It takes the angle in the same format as sin and cos and draws the sprite rotated around dx,dy.
You can scale the drawn sprite with dw,dh and it can draw sprites of any size.
However, large values for dw and dh cause some serious performance losses, so you should avoid scaling up sprites to unreasonable sizes.
Due to this slowdown, I would really like to have this function implemented natively in pico-8. What do you think, @zep?

Hello. First time poster here.
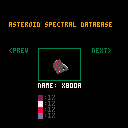
I've uploaded an asteroid mining WIP. It's attempting to generate asteroids of different composition and size.
You can move through them with left and right arrows.
I used the 3d demo code from Picozine 2 with a randomly deformed icosohedran mesh for the asteroid body. Instead of then rasterizing the faces, I've opted to spin the asteroid body for each palette color. This, ideally to give a sense of dust scattered around.
Do these look like asteroids? Am I just putting off rasterizing the faces?
Any feedback greatly appreciated.
Inspirational community here. I'm really enjoying Pico-8.

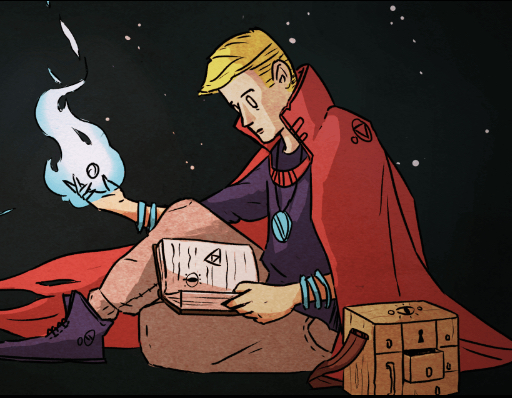
Curse of the Lich King
The evil Lich King, Raq'zul, has cast a life draining spell on the world - in hopes to become immortal. Many heroes try to find him deep in his lair, but all have fallen to his army of monsters and devious traps. Now it is your turn!
Curse of the Lich King gives you tactical grid based combat in a roguelike dungeon crawling setting. A cast of monsters will try to stop you, all in their own way as you descend towards the Lich King's crypt. Loot everything you see to make sure you find food and weapons to help you on your journey. But beware, not everything is what it seems...
Are you ready to solve the tricky battles and master the Lich King's lair? Can you save the world? Good luck!








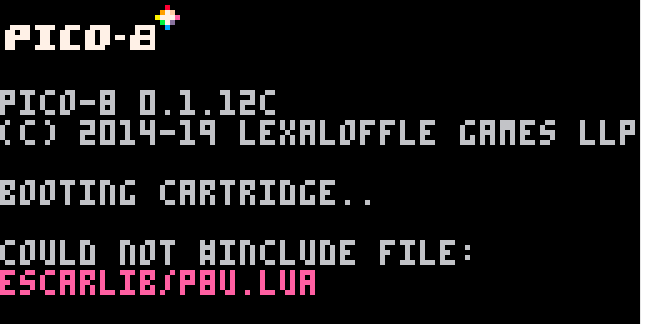
When I run pico-8 v0.1.12c Rapberry Pi version on my Freeplay CM3, the gamepad is not working anymore. The gamepad was working on previous version of pico-8.
I got this error message :
the path /dev/dri cannot be opened or is not available
I don't know if the message is related to the gamepad or not
Maybe someone can help?
Case solved: issue was triggered by one of my USB sticks constantly sending inputs
When exporting Tiny Sim, some keys are stuck:

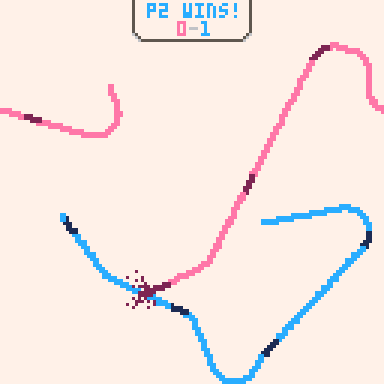
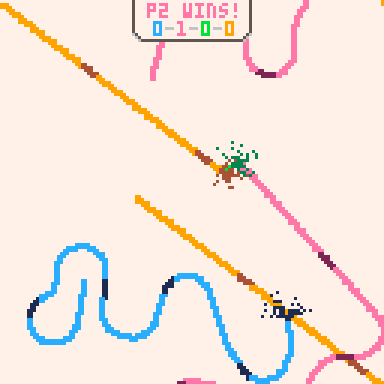
An intense crayon battle royale for 2-4 players!
... or rather a slightly more intense remake of Achtung, die kurve! with some new special effects and a different style.
How to play:
Use left and right buttons (default: arrow keys for P1 and S/F for P2) and avoid colliding. You can pass through other pastels in the darker areas.

-

-

Apologies if this is common knowledge and I asked on Twitter as well, but...
Is it just me or does anybody else get extreme audio stuttering on Android with Chrome on the web export? This has happened across three diffferent phones and three Pico8 versions. Audio is fine on Samsung's browser and Edge mobile. Was there ever a fix for this that I missed?

Hey @zep,
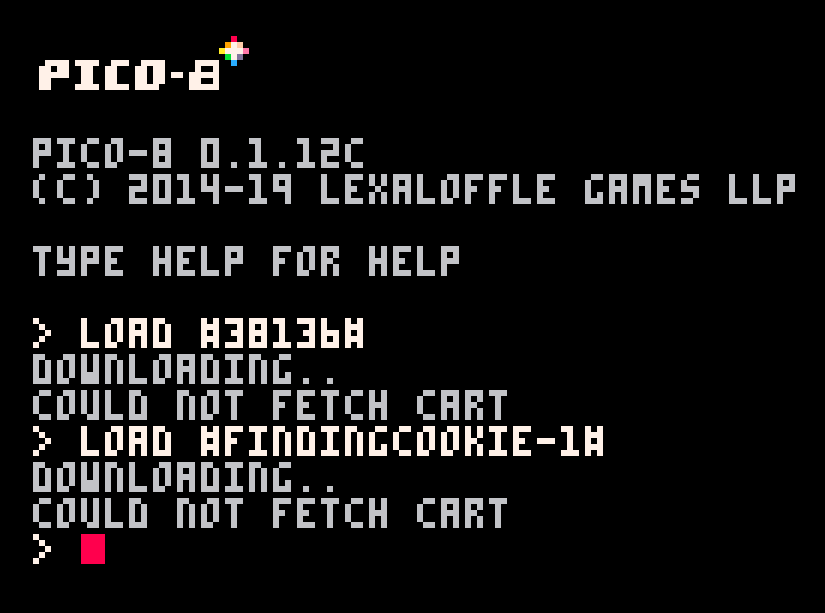
Looks like the ability to load carts via their BBS post ID is currently broken?

Which, with the current absence of the [Copy Cart] BBS feature - means it's a bit of a faff to load a BBS cart into standalone PICO-8.
Thanks in advance.
Paul

This cartridge is intended for PICO-8 newcomers to learn how each mode works.
Use the arrows to change the video mode. Valid modes are 0~7.
It writes to the address 0x5F2C in Draw State RAM to set the video mode (display resolution or reflection).
The sprites used here are Jelpi sprites!
look its karel the robot
wow karel is an intro-duction to programming that ueses phive whole instructions.
karel can move(), which makes it go forewarde
karel can turnleft() whchic should be obvious
karel may dropchip() thath puts a chip on the ground?
karel can takechip() and that picks up any chips that are on the same tile as it
karel is capable of checkchip() whitch returns the chipcode of the chip its on
okay if you want human redable instruction go to this link
I've used Gamemaker in the past to make games and I have experience coding. But for some reason, Pico-8 is intimidating. I bought it to make a game for my wife's birthday and i'm terrified to start. I don't know why. I think I was expecting it to be easier? I didn't expect i'd have to code the game from scratch and instead was hoping for a drag and drop vibe like unity of game maker. How do I get over this initial fear?

I was working at "School Mayhem 2" and saw in the "Pickups" folder cool items like grenade a twirlgun. So I tried to use them and published the game. It was all looking fine but when I tried the game in the browser (Firefox Quantum), I picked up the grenade launcher and when I pressed X nothing happened. I think it's kind of weird bug because the weapon works fine in the editor. Thinking it was just an issue of the grenade launcher I removed it and added the twirlgun. This weapon also worked in the editor but not in the web browser. I don't know what to do. I hope @zep fixes this issue.
P.S.: sorry for eventual bad English
Slowly making a compilation of some of the tweetcarts I've done in the past. It will probably take more than one cart but we'll see.
Controls:
- left/right - cycle to the next tweetcart
- up - jump to random tweetcart
- down - reset timer
- hold z - fast timer
- hold x - reverse timer
Extra Controls (second controller):
- s/f - cycle screen mirror modes
Update 5/7/2019 - Added 12 more tweetcarts

Controls
Menu: Z to start game, X to disable/enable flashing (accessibility - epilepsy).
Game: UP/DOWN/LEFT/RIGHT to catch a shape if it is close enough to that side
Game over: X to restart.
Mechanics
Shapes flow down the neon tunnel on all four sides - up, down, left, and right. All the player has to do is catch them after they get close enough. Luckily it shows when they are close enough by switching the shape and colour from pink squares to slightly rotated blue squares. If any of them make it offscreen, you lose.
Commentary
It's been a busy month! Work has been wild and I uhh got married! This was developed in a couple of hours on the 29th and 30th, bleeding over a little into the 1st. But I'm pretty happy with it! It lets you get into a decent flow state, or at least feels that way to me. Tapping the arrow keys feels really good once you internalise the mapping of stuff on the screen to the placement of your fingers. Don't really have much else to say except I'm glad I made a small effort to provide a hopefully epilepsy-safe version, as well as making visual changes that are not limited to colour for game mechanics (hopefully helpful for anyone with colour differentiation issues).








 4 comments
4 comments