Hi,
I've got this grid of "slots" for enemies which I initially created using a start_x and start_y position and a couple of nested for loops to create the rows/cols with the start_x / start_y being the top left for the starting position of the grid.
But now I wanted to create the same grid but relative to an origin point at the centre - my thinking was I could increment this single point and move the grid around and maybe use sin/cos to have the slots rotate around the origin for some fun enemy patterns.
I didn't really know how to do this, so I just modified my x/y starting positions until I could get two short lines of code for the initial X/Y positions that worked. This looks fine until you move the origin point which then lags behind or in front of the actual grid.
My math is awful, so I don't really know what I'm doing wrong. I figured if the initial grid looked okay relative to the origin, I could just change the origin values and everything would fall into place at the new position in update(). But not so.

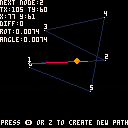
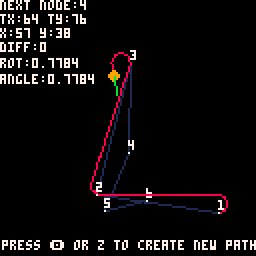
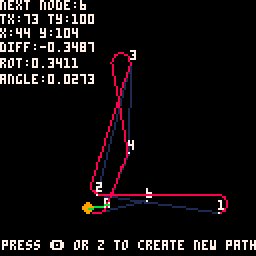
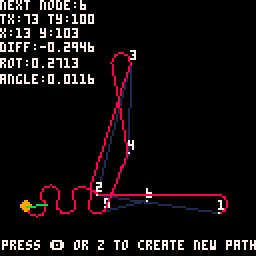
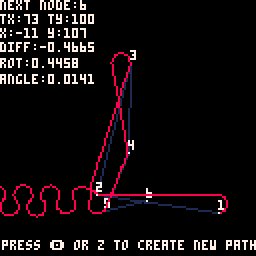
Can somebody explain why my steering code (well, @2darray's mostly) sometimes goes bananas and sine's itself off-screen rather than heading to the next waypoint? It only happens occasionally and I can't see why and always to the left.
Sometimes it'll do this...

Would greatly appreciate any help and a math explanation. It seems to happen more often if I decrease the turning speed from say
turnspeed=2*(pi/180) |
to
turnspeed=0.5*(pi/180) |
but that doesn't explain the example gif because the distance between node 5 and 6 is quite far.
Edit: I've uploaded a version with a simpler sprite and a vector to show the current target node.


Apologies if this is common knowledge and I asked on Twitter as well, but...
Is it just me or does anybody else get extreme audio stuttering on Android with Chrome on the web export? This has happened across three diffferent phones and three Pico8 versions. Audio is fine on Samsung's browser and Edge mobile. Was there ever a fix for this that I missed?

1.1 update:
- Code optimisation
- Muted alert sound for low fuel/ammo
- Reinstated original title screen (much better!)
- Added btn(5) X as alternative acceleration button for those using joypads/sticks.
My third little game - an arcade racer / shooter a bit like RoadBlasters, which was a favourite of mine as a kid.
Up = Accelerate
Down = Brake
Left/Right = Turn left / right
Z = Shoot
X = Alternative accelerate
Hope you enjoy it. Don't bother asking for improvements, I'm at the token limit :D On to the next thing!


Hi,
I am reduced to asking for help with the above. Pressing Z fires projectiles to a target XYZ that is Z+10 units "into" the screen (denoted as white targets). This is fine when the target X matches the source X (the player, basically) but when firing to the sides (+/- 150 units) the speed is very slow and I'm somehow able to fire much faster than I should be able to.
The relevant stuff is in update_bullets().
I'm using a fairly standard algo for moving towards a target that I'm pretty sure I used before for 2D stuff but I can't make it work in "3D". I assumed you just swapped out the Y for the Z.
Can somebody help me out?
Z = Fire
Left,Right = Shift the targets 150 units to the left or right.




Hi guys,
So I'm developing my third game and actually reading the docs this time around and I'm now using the stat() function to see what's going on as I code.
I've got about 284 lines of code and a spritesheet of 785 bytes. No music or sound effects. Yet my mem usage is 43MB according to stat(0). Isn't...that a lot? Seems like a lot. What's going on here? Is it measuring the entire PICO-8 development environment usage or just my code?
Also, stat(1) for CPU usage from the docs states that a value of 1.0 is the program executing 100% of the time between frames, whereas anything over 1.0 is basically frame-skipping due to excessive load. I've of a value of 0.19. I'm guessing anything under 1.0 is "this is way easy, what else you got?" from the CPU, correct?
I've also been looking at the PICO-8 cheat-sheet and noticed the memory layout. And I know people use peek/poke/memcpy/memset to do....stuff. Why would I need to know the memory layout for PICO-8 and why is manually fiddling with the memory desirable? Procedurally generated graphics? Anything else?
Thanks!




My second game - my version of Missile Command. I learned a fair bit doing this one so I hope you like it :D
Much like nuclear war, there is no win state, you just survive as long as you can whilst things get progressively more difficult.
The aim is to keep your cities safe from ICBM attack. You have a limited number of ABM missiles. As long as one city survives each wave, you can continue. Destruction of ABM launch silos means you cannot use it although they are more hardened than cities against a direct impact. Bonuses are awarded for each surviving city.
Controls:
Z to start game
X to fire ABM missiles
This is so much fun, on to the next project!

Hi, sorry if this is a stupid question because I'm not really a web developer but I've hosted my game on my own site and it doesn't behave the same as the same game hosted here. Desktop is fine but on mobile, the on-screen touch controls are missing and I have to pinch to zoom to get the game to fill the window while on here it fits neatly even without using full-screen mode.
Can someone point me in the right direction? I'd like my Pico8 games pages to be mobile-aware.
I don't know if this is something I need to change with the export or what. I'm game to learn "proper" web development....I know some basic HTML and that's it but I'm up for getting my hands dirty if someone can point me in the right direction.
Also as an aside, I couldn't figure out how to post here without switching mobile Chrome to the desktop version. You can't seem to post otherwise.




I know this isn't strictly speaking Pico-8 related but I'm not much of a programmer and I get the feeling that a lot of the clever techniques that I see used here are...um...algorithmically standard things in terms of doing 2D graphics and movements and things like that and can probably be used in any 2D game programming language/library.
Does anyone know of any 2D gamedev resources to learn more that explain the math/algorithms involved in simple 2D games and effects? I've done exactly one game in Pico8 and it took a very long time because I don't know how to implement things that appear to be standard 2D videogamey things. Absolutely everything I know about game programming is in that game and it's basically just Pong (again).
Sorry for the off-topicness and potentially vague question.






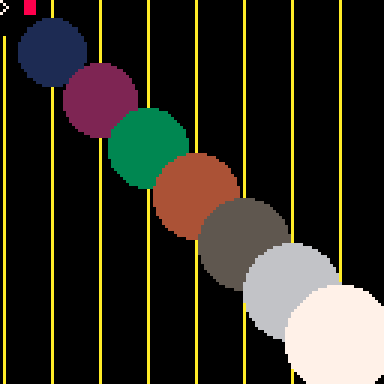
First Pico-8 game. Sorry it's Pong/Arkanoid again :) This is pretty much done simply because I can't think of anything else to add. I had to learn Lua at the same time so the code is probably pretty horrible. I'll update it for bug fixes and that but I'm probably going to move onto something else after this.
- 16 levels.
- 7 power ups.
- Persistent high-score.
- Whizzy particles.
Yeah, I guess that's it. Many thanks to the Pico-Hero guy for getting me started.










 8 comments
8 comments