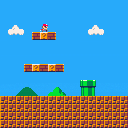
A PICO-8 demake of FEZ.
You can also find this game on itch.io!
CONTROLS (Original Version)
Left/Right: Walk
Up: Jump
Down: Drop/Interact
Z/X: Rotate the world
CONTROLS (Mobile-Friendly Version)
Left/Right: Walk
Z: Jump
Down: Drop
Up: Interact
Left/Right while holding X: Rotate the world









Phew!
Finally managed to get somewhere by the end of this weekend (10:30pm) after setting myself the challenge of learning how to start building the old raycasting engine ala Wolfenstein 3D!

It's a start, more to come! Just found Pico-8 on Tuesday last week, saw the cool things people were making, purchased it immediately, and totally loving it to pieces!!

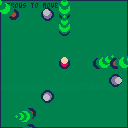
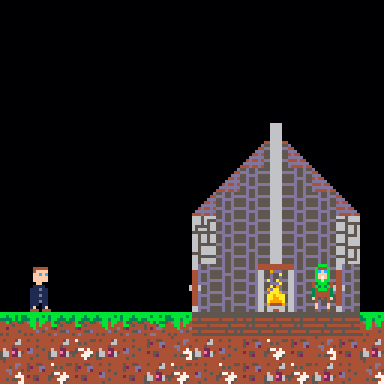
Hey all,
Just wanted to put an initial version of this game up to show it to people! It's still a little buggy, but works to the point where people can play!
Controls:
Arrows - Move
Button 1 - Harvest Crop
Button 2 - Plant Crop (Hold, then press a direction)


Hi everyone, i've been working on a pico-8 project to act as a stepping stone to a harder project.
Whilst it's going smoothly, it would be alot easier for my project if I could animate over a table of
sprites rather than the regular spr += 1 thing I see in all the tutorials.
It would allow me to use any sprite i needed from the table without having to organise the table so strictly. Furthermore, because I am using 2x2 sprites I can't as easily loop over sprites using the regular method because just going to the next line of tiles won't really help.
I tried checking some games on splore but I havn't found an answer yet.
Does anyone know a good solution?


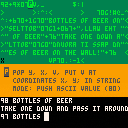
This is a Befunge-93 interpreter that I made in a few days. Tested on all examples from Rosetta Code that fit. You can finally code in an esoteric language inside a fantasy console!
Excuse me, what is Befunge?
Befunge is a stack-based, esoteric programming language, in which the code is represented on a two-dimensional grid. The control flow of the program is directed using instructions such as v, >, ^ and < (respectively: down, right, up, left). If a border is reached, the program wraps around (both directions). Single character instructions can pop values of the stack, or place them on top of the stack, and act based on the retrieved values. Read more





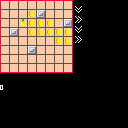
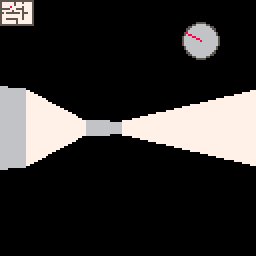
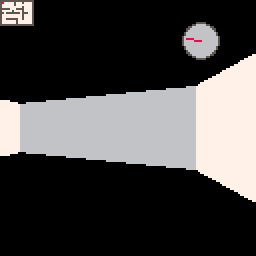
Made for local game jam under 48h hours. Platformer about bending space and connecting it in your mind. Have fun.







Implementation of lox language (see this awesome book to learn more about it) in PICO-8.
Try typing basic commands like:
rectfill(32, 32, 58, 58, 9)
print("hello", 10, 10, 8) |
For more syntax reffer to this page. I dont think I've implemented OOP, tho.
Runs a basic AST-walker, so it might be slow, but I got some simple PICO-8 carts running, like this one:

Hi,
I have been using Pico-8 for quite some time on a Windows Terminal Client and everything went smoothly.
However, since updating to 0.1.12c I only get a notification window when clicking the Pico-8 Icon.
The message is not very helpful, stating only that the program is no longer working.
Did anybody else encouter this problem?
How can I possibly fix it?
JB
Artificial Life Meetup 2019
when: May 14th, 2019 Noon-2pm
where: Oakland Museum of California (loitering in cafe/courtyard), Oakland, CA
This is a tweetcart implementation of almost conway's game of life. If you're interested in artificial life and in the area, come join us to hang out and chat!
Follow @antovsky on twitter for more details.
Tweetcart by: @stephan_gfx on twitter
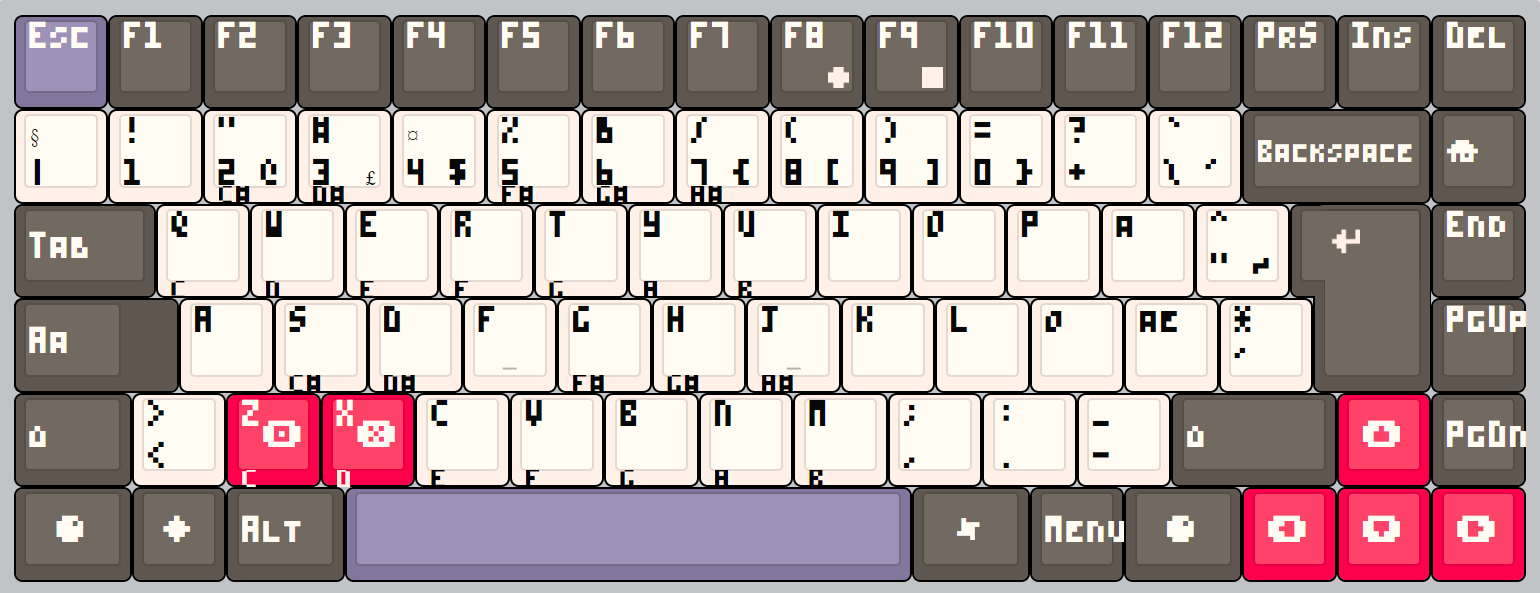
People have made mockups of how a "real" PICO-8 console and controller could look... But what about the devkit keyboard?
- Small, compact keyboard layout, like 75%, 65% or 60%
- Mechanical clicky switches
- Retro keycap profile (ADA?)
- Iconic PICO-8 font and colors on the keycaps
Here's a quick 75%-ish mockup I made (in ISO-NO since that's what I use, but a real one would probably be ANSI or JIS?). It's pretty busy, printing is WIP, and it's probably a bit too big; I added the F key row to try out symbols for GIF recording and stuff.

Group buy when?










 2 comments
2 comments