Hi all! I'm a long-time lurker but this is my first time posting.
For a while now, I've been tinkering with a Gomoku (Five-in-a-Row) game for PICO-8 with a basic but entertaining AI player.
I'm quite a fan of the Gomoku Narabe Renju game for Famicom (essentially the same game with slightly more complex rules), and originally, I started out to make a version of that. But as usual, it was becoming larger in scope than I was comfortable with. So to actually make progress I decided to simplify things a lot.
Ultimately, this version is a regular game of Gomoku that uses the Long Pro opening rule and requires exactly five stones in a row to win (ignoring six or more in a row). Each game consists of a tournament with a minimum of five rounds. The winning player is the one with more than two wins over their opponent.
Controls:
Z: Start/Place piece





Rules
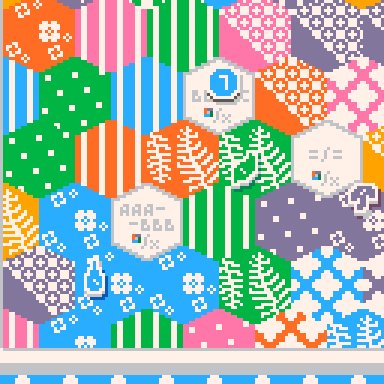
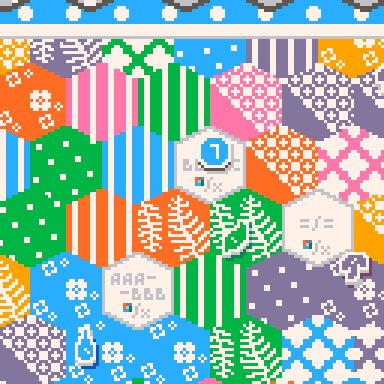
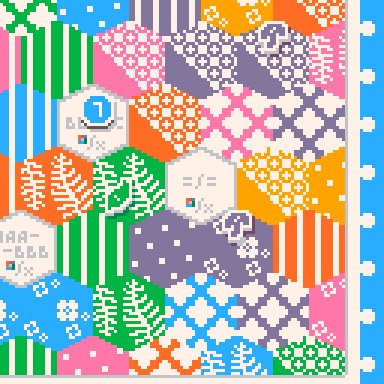
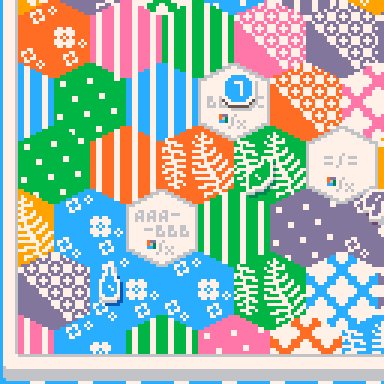
Select a single patch tile from your hand and sew it into your quilt, then draw another patch into your hand from the three available. If you are able to create a color group, you may sew a button onto your quilt. If you are able to create a pattern combination that is attractive to any of the cats, it will come over and curl up on your quilt! At the end of the game, you score points for buttons, cats, and how well you were able to complete your unique quilt pattern.
Calico is a complex game ! I highly recommend playing the tutorial before your first game .
FAQ :
- Design goal "=/=" means have none of the same colour or pattern
- Colour tokens are always worth 3 points !
- When taking quilt tokens from The Market the tile furthest to the left is removed also
Controls
- Use the X key to place tiles
- Use the Z key to control the camera
- Double tap Z to view the patterns
Calico is playable on Mobile ! Be sure to access the pico8 menu and press "swap camera mode" to switch the freecam from a press and hold , to a toggle . This makes the game more comfortable to play on mobile devices !






Roguelike - 10 lines
I'v just bumped into Jakub Debski's 10 liner roguelike for the Atari 800 Turbo Basic XL and I knew that I had to port it to Pico-8. So here it is!
Update
An extended version can be accessed (here)[https://www.lexaloffle.com/bbs/?tid=52046]
Pico-8 port
It's a faithful port of the original Turbo Basic XL version. So it's 10 liner too, but I had to made some modifications:
- the original playfield was 20x20, I had to reduce it to 16x20 because I wanted to use wide characters in the Pico-8 version.
- I'm using Pico-8 builtin glyphs instead of numbers for the monsters and for the collectables because - you know - I wanted to use the wide characters.




Hello,
I'm been trying to play around with raycasting and I hit lots of problems with the maths so tried copying some code from cast.p8. it kinda works but I'm clearly making some silly mistake when I try to render the image to screen. I'm taking the length of each ray (from left to right, one for each x-axis column), and calculating the height of the wall it hits by just dividing an arbitrary number by the ray length.
Then for each column I'm drawing a line which has the y-value being half the height of the screen + and - half the height of the wall.
In my head this makes sense, but when I render it out the walls look fine, but I'm getting tons of noise above and below the walls.
What is this
This is just a simple tech demo. I was curious to see how recognisable an RGB image would be if it were mapped to the screen in the same way LED TVs/monitors draw colors with RGB.
Since each fake pixel is 33px - this gives a grand usable screen space of 4242px!!!!!
I went looking for 42*42 picture to experiment with and found this one (which I selected as it was the only one I could find that wasn't a person)
42px version:

Game I made for a game jam at work. Theme is 'Delay the Inevitable'.
If controls are difficult, try focusing on keeping the airplane parallel to the ground.
Was fun making this, especially with my son cheering me on.
The underlying physics still needs work - I think that was what gave me the hardest time.
If I had more time I'd devote it to making actual music (not that I know how), fixing the physics (also don't know how), and building out the level so it's more interesting (sort of know how).
Thanks for giving it a shot.









I've been tinkering with PICO-8 for a week now and put together this simplistic old-school driving game.
Susan Butcher's Iditarod '83 is a fictional game that didn't exist, as part of a larger narrative. My posts at https://yoyodyne.games/ will all be in kayfabe but I figure I'll use this space as a sort of development blog.
What I learned
- I hate Lua's 1-indexed arrays.
- Accidentally calling
musicinside the draw loop instead of emits a static tone (presumably as the music tries to play over and over?). - I love the system overall, but couldn't handle the editor. I edit in
vim/vscodewith vim mode all day and could not get the hang of using the editor. Still working on a better workflow.


夢では、よく会う人がいて、よくいく町があり、よく死ぬ場所がある。そして朝起きる。それの繰り返し。
(このゲームはまだ制作中でベータ版の投稿になります)
In dreams, there are people you often meet, towns you often visit, and places you often die. and get up in the morning repetition of it.
It has not been translated yet, and there is only a Japanese version.
Release Notes
v0.2(2023/05/24) add BGM
v0.1(2023/01/30) I created a prototype through LSDJam.







I'd like to share my first pico8 game !
It's a mix of pacman, shoot em up and binding of isaac maybe :P
You can play the story mode coop or versus mode in multiplayer.
The goal is to get to the green en doors at the top of the maze that moves down pretty fast and not get crushed at the bottom of the screen.
I'd be happy to hear your comments,
Thanks !


This function creates simple extensible 'types' with a few additional (potentially) handy properties. If you find it useful, help yourself to it. Credit appreciated but not required.
You use it like this:
-- a 2d point object
point = new_type('x y') -- argument names separated by spaces
p = point(1, 2)
print(p.x) -- prints 1
print(p.y) -- prints 2 |
As for the handy properties, the first is that the object's data is stored both by key and as an array. Which means you can access the properties using the dot notation, numerical indexes, or even unpacking the object, all of which can come in handy in different situations.

Text game!!
read this for context:
Update 2.0!!!
changelog:
added more blocks and geometry to play around with.
made the air lifty thing easier to see.
added some spikes
made it harder to fall out of the world
fixed collision being terrible
revised code
Bug fixes:
fixed left/right collision for all objects
fixed jumping on spikes
fixed momentum being terrible
fixed top collison sometimes eating jump inputs
fixed top collision sometimes not existing
fixed visual bug where player would be in the ground
made blocks and players and other objects easier to see/differentiate against other objects
Info/credits:
this is a pico 8 "game" made without the sprite sheet or sprite, draw, fill, map, or any graphical tool outside of just the basic print() command! every asset in the game is a built-in text character! all code was made by me, which explains how messy it is, and was written in about 1 week.
this is really meant as a demo/proof of concept thing and more for learning purposes. since everything and more can be drawn as a simple text char, and most data is made up of basic math, this cart has a really low file size, and can be used to save space for sprites, tokens, map data... really anything that can be represented by a simple text character!
if you need any more info, or want to know how to implement these concepts into your own projects, just click "view code", or download the cart and boot it. dont worry if you are new to pico-8, because the whole program is heavily commented out, with even an entire tab dedicated to explanations/credits!
i hope everyone finds this cart as cool and interesting as i did! have fun creating!
...Oh yeah! almost forgot! controls are arrow keys to move and X to jump! have fun!!
vv OLD VERSION vv
based off 'PICO-8 0.2.5', section 'Variable Width P8SCII Fonts', i changed the #font_snippet to the full default PICO-8 font:
i find this #font_template more useful than @zep's original #font_snippet because it has All P8SCII characters
This is my first PICO-8 game. I thought I would remake a Nintendo GameBoy game I made, which I was planning on redoing anyway, as I was not happy with the interrupt handlers.
However, I am glad I bought the PICO-8 license, as this has been a fantastic experience.
The source code for the project is available at https://github.com/gcoulby/domination-p8
Instructions
The goal of the game is to have the most cards.
You play a card by moving the cursor in your hand with ⬅️➡️ and pressing 🅾️ to select a card.
Select an available slot on the board and press 🅾️ to play it.
Cards can be won by placing your card adjacent to an opponent's card.


@zep
Hello everyone.
I have a question in vox 3.5.b you could press a check box and make your prop indestructible, in vox 3.6 this check box is gone. There are still indestructible voxels you can choose. But you are limited to only 2 colors. Is there is a way to make you entire prop indestructible in 3.6 same as in 3.5b?
Thank you!
A fully featured tower defense game with a unique mechanic: all 6 towers can be directly controlled with special behavior. Play as the rogue AI 'Blitz' as they awaken from a facility, travelling the land to defeat the Milit Empire.
Creators:
Jasper [Game Director, Programmer]
Jeren [Core Programmer, Devops]
Jimmy [Artist, Sound Engineer]
Kaoushik [Programmer]
Changelog [v2.1.0]:
- nerfed missile and carrier type enemies to 8hp
- fixed boss AI stats and rebalanced
- fixed car enemy having wrong AI stats
- updated music
- added sound feedback for menu and tower interactions
- rebalanced torch trap
- buffed hale howitzer damage

Arrow keys to move, x to shoot, z to use ultimate (meter at top left next to star). Hitbox is the pink square in the middle of the ship. Blast your way through 4 unique areas with over 4 power-ups and 8 challenging enemies including a final boss.
A small shmup based loosely off of the tutorial from amazing Krystman from Lazy Devs. Looking forward to (maybe) making another one now that the advance tutorial is out :)
Music credit to "neon" by lucatron and "Dimensional Gate" by Gruber.
Additional math formulas for rotation and other things from TheRoboZ and some other forum posts (sorry I forgot to save them)










 2 comments
2 comments