Feature Overview
MSPLIT() Converts a string into a table by splitting it with multiple delimiters.
- The default delimiter is " " for ease of data entry and readability(according to one's own preference).
- the default delimiters and numeric conversion flags should be modified according to your project.
- This function consumes 36 Token.
-- Split a pair of data and further split it into colors and names. local value=msplit( '10-yellow 11-green 8-red 12-blue' ,' ','-' ) for i,v in pairs(value) do local col,name=unpack(v) ?name,i*32-24,48,col end |
If you want to check the type at once, consider using a DMP().
Copy/paste is super cumbersome when using web exports on Mac. It appears that to reliably copy, I have to press ctrl-C and then cmd-C after text is written to the clipboard, and to get pastes to work I have to press cmd-V and then ctrl-V for PICO-8 to pick up the paste.
Is there a better way to do this? If not, can Mac exports be updated to only need cmd-C and cmd-V? I'd love to cut down the instructions on Tiny Drops...
It looks like this also may be affecting folks using the EDU edition: https://www.lexaloffle.com/bbs/?tid=51921


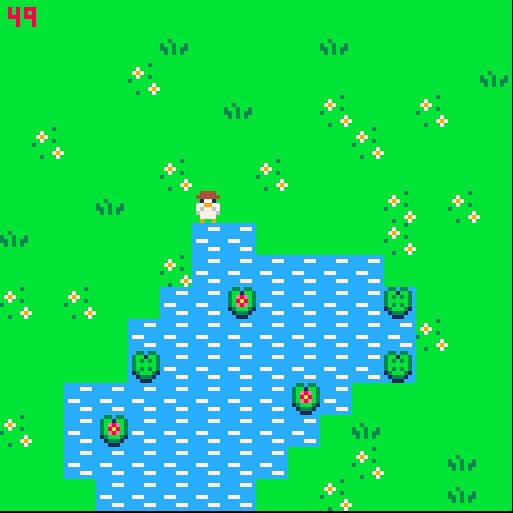
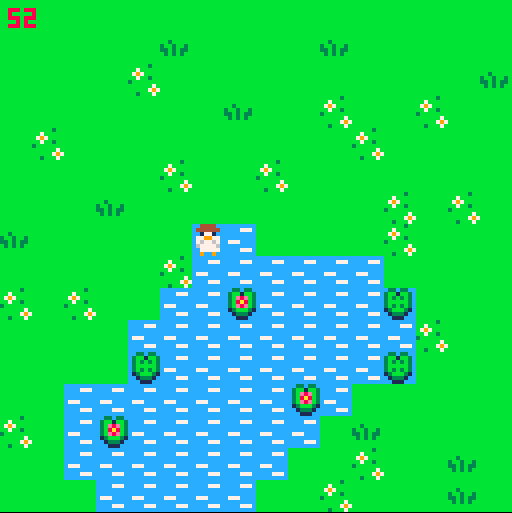
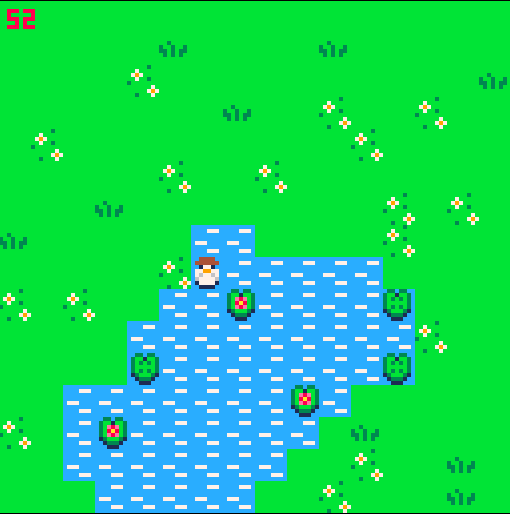
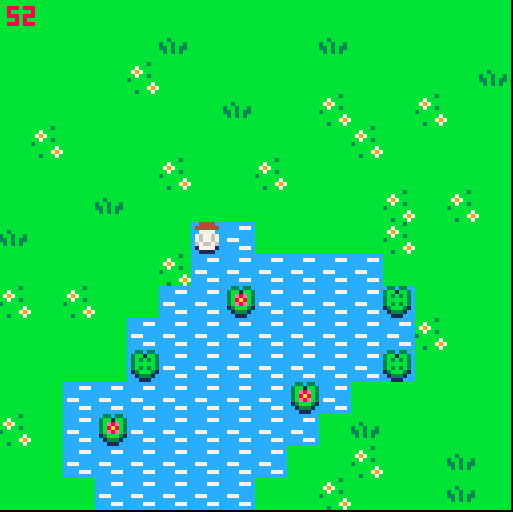
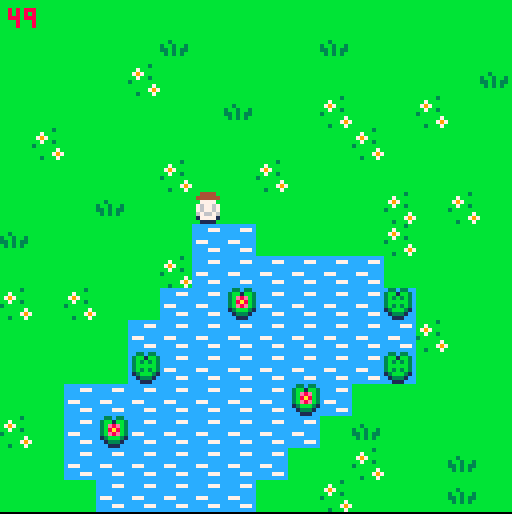
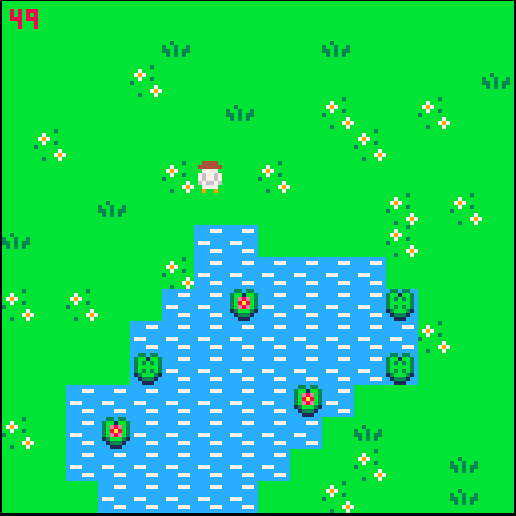
Below is a sequence of images of the problem I am facing.






I use the mget() function to return the sprite value, but when it changes the numeric value, it doesn't change the sprite automatically.
As shown in the images, it changes only after the character is on the second block of water, and the same thing happens when he comes out of the water, as if there is a delay.
Does anyone know how to resolve?
I'll leave the cart for you to help me

Hello! This is a small game I made for a school physics project.
It is heavily inspired by WHAT THE GOLF? and WHAT THE BAT? by Triband.
It features a tutorial, 4 levels, 12 total gags/sublevels, and a boss fight.
I built it on top of zep's collision demo but modified it to account for mass and elasticity (still not very accurate though).

Feature Overview
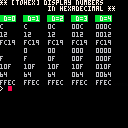
TOHEX() Converts to a hexadecimal string filled with zeros.
- If the number of digits is not specified, specify 0.
- The maximum number of digits specified is 4.
- This function consumes 40 Token.
?tohex(32) -- 20
?tohex(32,3) -- 020
?tohex('0x32',1) -- 32
|
This function is included in the KNUTIL library.
release note
To commemorate the release of the Teenage Mutant Ninja Turtles Arcade core on MiSTerFPGA, I decided to whip up this little cover. I was so excited to get it done, but ended up throwing it out and starting over, missing my mark...
Anyway, Here it is for everyone to listen to.
Please let me know what you think!
P.S.
Logos are really hard to draw with a trackpad... :)
Updated 09/12/24
Revisited this track for better flow. I suppose its true what they say: Projects are only abandoned, never finished.
Somewhat proudly presenting...
TIS-8
Introduction
This is a demake of possibly the least visually compelling and overall ill-suited games to port to Pico-8; TIS-100!
If you are familiar with Zachtronics games (and frankly why wouldn't you be?), you will be aware of this game already but in case you aren't, here's a (non-manual) way of explaining what it is:
TIS-100 is a virtual computer system produced in 1972 featuring a multiple-core architecture. Basic Execution Nodes can have up to 16 lines of assembler-esque code written into them and data is passed from one core to another. Each core only has one accumulator register and a non-interactable bak register. There are also Stack Memory Modules which can have up to 16 numbers pushed to and popped from them. The goal of the game is to read the instructions for each level, take the inputs from the top and using the nodes and modules, output the correct values at the bottom.





Introduction
You crashland after being a sleep for thousands of years.
You rather go back to sleep again, if you are being honest to yourself...
So go out there and reach for the stars!
⚠️ BTW THIS GAME IS HARD 🔥
Controls
Arrow keys or dpad.
Z/X keys or A/B buttons
Credits
Sebastian Lind
Made for #PPJJGG Game Jam
Theme: PENALIZED
Update 1.1
- Added a tutorial section in the pause menu
Update 1.2
- Added an indicator that somewhat points where you end up
- Lowered the time for each card action a bit




This is a snippet from an article by Google's support team:
"All channels will have an associated handle that can be used to find and interact with other users– both creators and viewers. Your handle will also automatically become the new YouTube URL for your channel that will make it easy for people to discover you. For example, youtube.com/@youtubecreators."
This article was written seven months ago.
Due to a restriction in the settings, you cannot include the required @ sign in your YouTube link. Anyone who hasn't met the requirements for a vanity link (which doesn't need an @ sign) can't put their YouTube link in their profile.
Pls fix ;-;
.png)
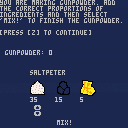
This is for one of my classes.
You are making gunpowder. Press Z to scroll through the text on the top of the screen and use the arrow keys to increase or decrease whatever ingredient your cursor is on. When you have some gunpowder made, you can pause by clicking the pause button to the right of the game or by pressing either P or ENTER on your keyboard. After doing so, use the arrow keys to move down to [BLOW STUFF UP] and press X or Z to blow up some terrain. In this mode, you use the arrow keys to move around the gunpowder and press DOWN to drop the gunpowder. Pause again to go back to mix more gunpowder.

.gif)


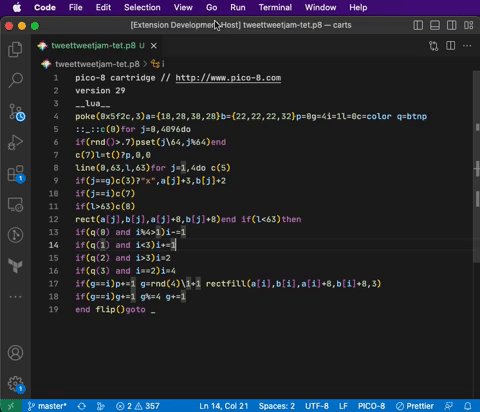
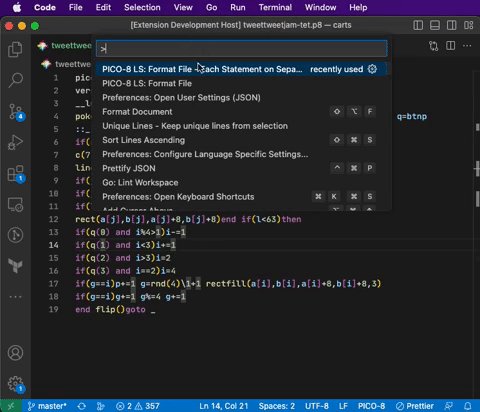
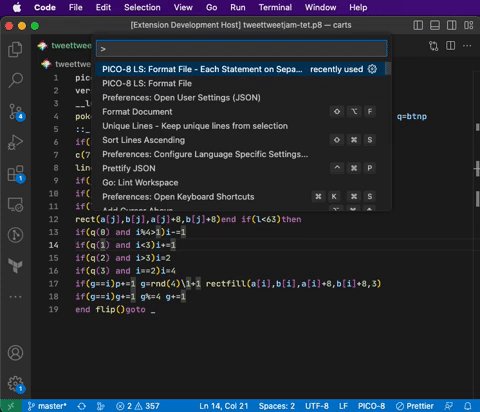
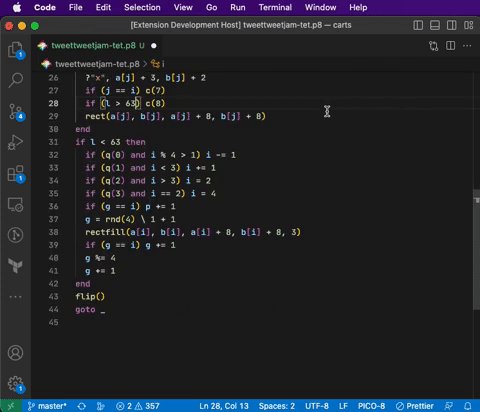
Just released a new feature for my VSCode plugin PICO-8 LS: Code formatting! (Link to install VSCode extension)
IMO it's most useful for making minified code from e.g. a tweetcart more readable. Example:

(The code snippet above is the excellent TweetTweetJam entry XTRIS, by Fletch: https://fletchmakesstuff.itch.io/xtris)
Note that it's accessible in multiple ways:
- The regular
Format Documentcommand in VSCode (alt+shift+F is the default keyboard shortcut) Command Palette->PICO-8 LS: Format Filefor regular code formattingCommand Palette->PICO-8 LS: Format File: Each Statement on Separate Linewhich will put each statement on a separate line. (By default, the formatter lets multiple statements be on the same line, preserving your cart structure.) This is the command used in the GIF above.
Please be careful when using this tool, and save a backup of your cart before formatting it! Since this is the first time it's being released, there may still be issues to work through.



Greetings thy humble peasants! I, thy mighty deity, have blessed thee with a demo of my recreation of Celestial Resort from the steam release of Celeste. It has some stuff i guess. It also has a secret pro tip that therapists DON'T WANT YOU TO KNOW! Keep in mind that this was made by a middle schooler in like a month with little to no pico-8 code experience prior to this. And I suck at pixel art. Cheers.
Thanks to @StrongSand94191 for the new ending!!?!?!/1!
NEW VERSION
i reverted it to the old version bc strongsands new ending was bugged. womp womp.
.png)
.png)


Yo I play this pog game called geometry dash, if somebody made a game about the wave that would be sick, there’s already bunch of wave frequency things on pico-8 so why doesn’t someone make a wave game.
I would make it but I know nothing bout coding
Btw if this did happen I would eat a raw slice of bread right outta the bag









 0 comments
0 comments