Bounce tiny drops that fall from the sky to make music! This began as a 500-character cart for TweetTweetJam 8. Or check this cart out on Itch!


The latest version adds many more editing features, as well as save/load and audio export.
Controls
- Click and drag the mouse to draw lines, or to move line endpoints.
- Z/X deletes a line. If your mouse is over a line endpoint, it'll delete that line, otherwise it'll delete the newest line.
- Left/right changes line sounds. If your mouse is over a line endpoint, it'll change that line's sound, otherwise it'll change the sound for new lines.

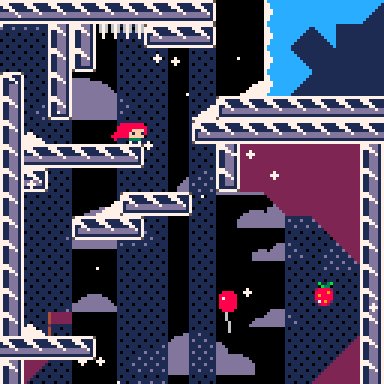
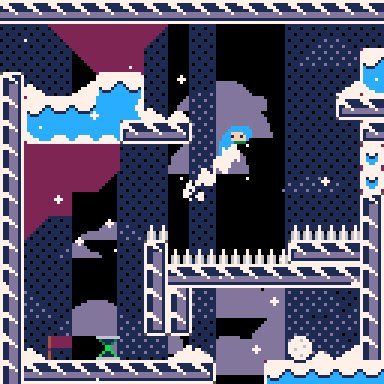
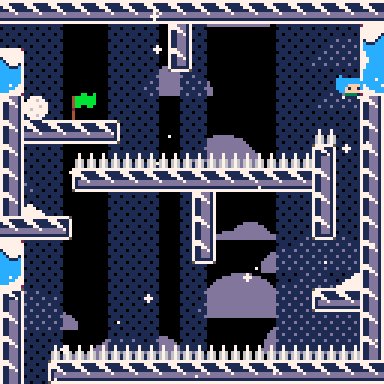
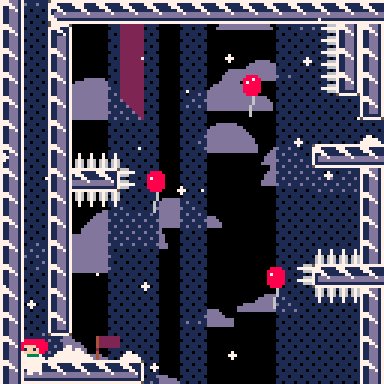
Celeste 2: Madeline's Return - A Celeste Classic 2 Mod
Celeste 2, but with Madeline...
For my first PICO-8 project, I decided to put Madeline into Celeste Classic 2.
I recommend you play the original first HERE
Features
- Hair
- Dash
- Smoke
- Wallslide
- Balloons
- Big Chest
Leave feedback and final screens in the comments!
1.1 Changes
- Berry pickup refreshes dash
- Chest only opens once
- Turned down dash volume
- Adjusted physics, slightly









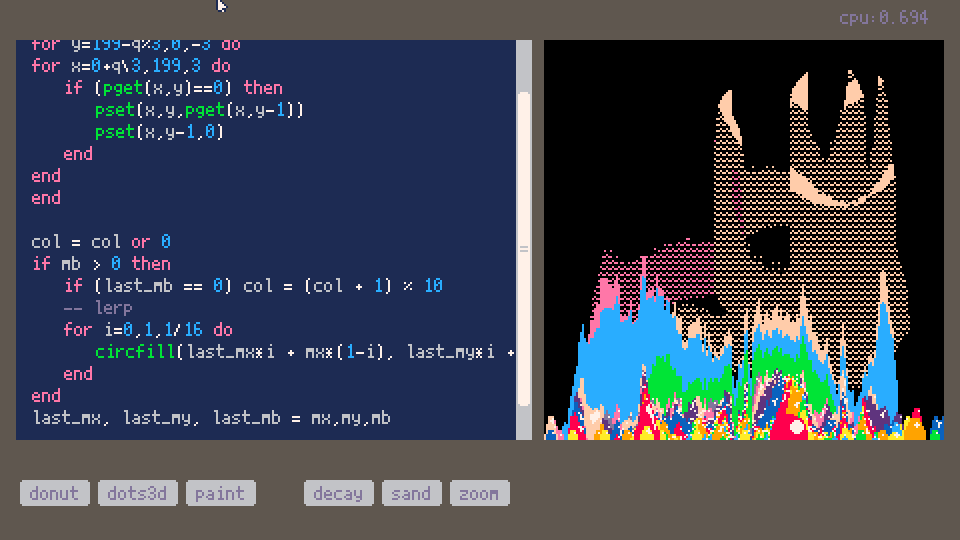
Hey All! I've been trucking on some Picotron stuff a bit lately, and I've added a lot of it to the current build of Picotron Playground which you can play around with in your browser here:
https://www.lexaloffle.com/picotron.php?page=playground
A quick recap for some context: Picotron is a fantasy workstation that aims to be extremely hackable and flexible. It is not quite in production yet, but an experimental web version is available ~ that's what "Picotron Playground" is. The desktop version of Picotron, with built-in dev tools + HTML exporter are planned for later this year.
For more background, see also: Part I: The release thread
Code Editor
The code editor is now implemented as a GUI component that anyone can embed in their own programs. This will make it easier to create things like bespoke programming toys and scriptable level editing tools. Have a look at /demos/proggy.p64 to see how this works (although, that api might change a little later). It is still janky, but now janky in a more powerful way!





.png)


.jpg)
Synopsis:
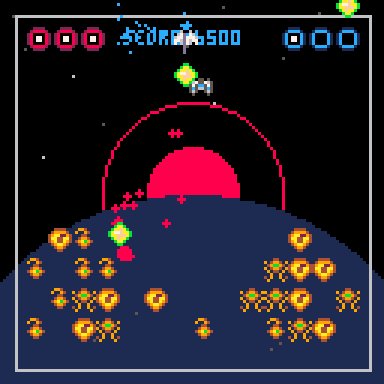
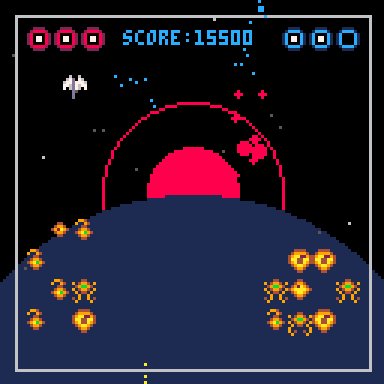
The Earth has been overrun. What remains of humanity has retreated into orbital platform Arcadia. Go! Outrider, you are the last line of defense. Godspeed!
Controls:
- Use the arrow keys to activate your maneuvering thrusters.
- X fires the primary weapon (watch out for the recoil!).
- Z fires your auxiliary tail gun.
Tip: Go easy on the thrusters and control the recoil.

Greetings Picofam! This is my first ever attempt at making a Pico-8 game. It was made mainly by following @Krystman's epic Shmup Tutorial, although there were some bonus concepts I was really keen on experimenting with which led to some wild tangents.



Hello,
I'm new to pico-8 and coding in general, so there is probably something obvious that I am missing. I'm trying to both normalize my diagonal movement while also prevent the "jittering" that happens sometimes with pico-8 diagonals. I saw in a Lazy Devs Academy video that we can prevent jittering by setting the sub-pixel position to the center of the pixel on the first frame of diagonal movement. But when I try to implement that here, it stops my normalization from working on speeds above 0.707, and it won't move my pixel at all while the speed is <= 0.707. (cart currently has speed set to 0.7, so diagonal movement doesn't work).
Any idea why this is happening and how I can fix it?




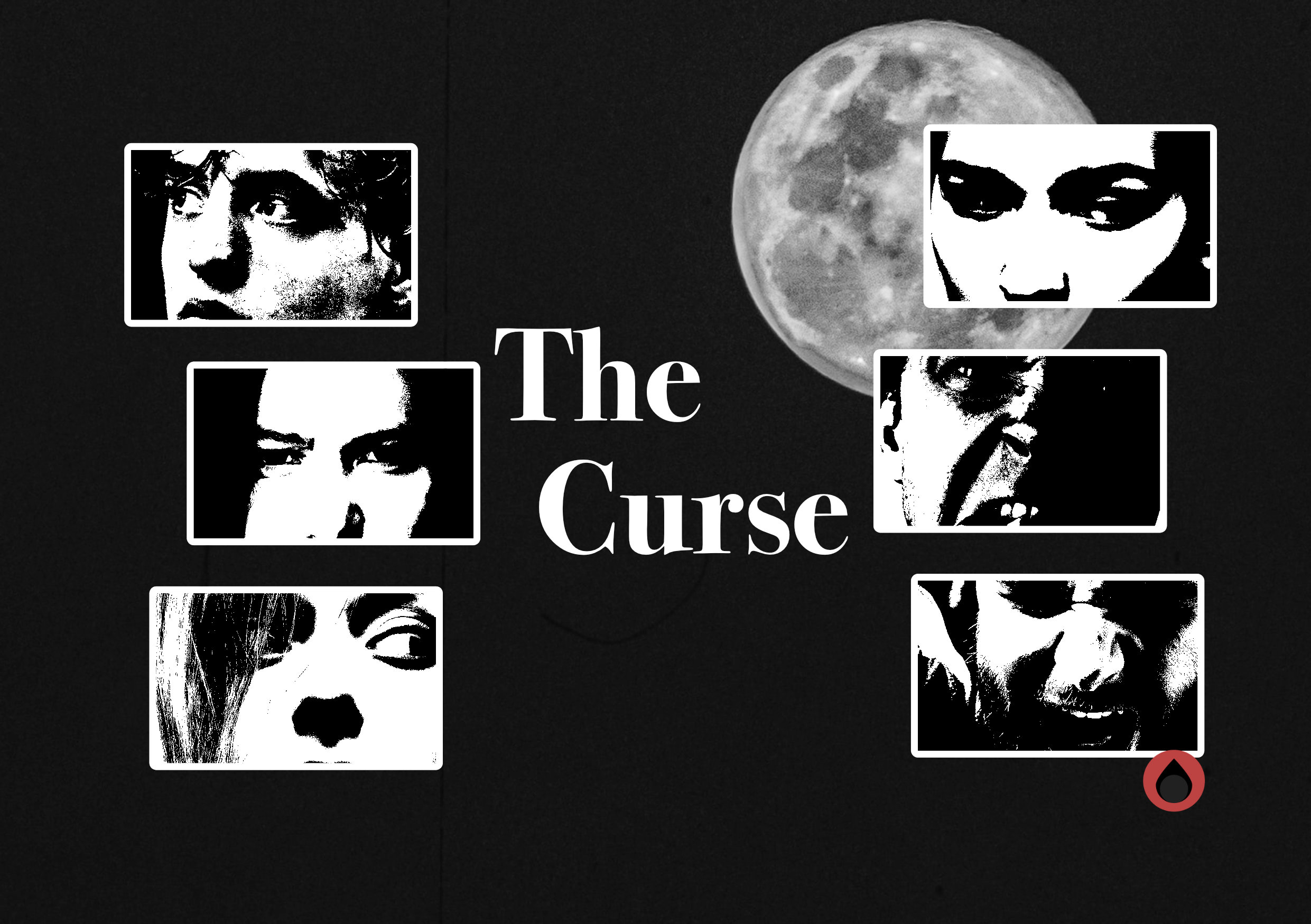
Hunt during the night as the werewolf

Become human at dawn and run away

Don't let the villagers catch you during the day

*Be careful letting the villagers get too close together, you won't be able to hurt them

Reach the cave at the end of the village to escape

The Curse was originally developed during Weekly Game Jam 160, during the summer of 2020. It went unfinished in time for the submission date but our idea felt too neat to leave unfinished.




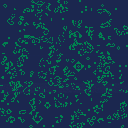
So I wanted to recreate an old screensaver I liked to watch when I was younger. Here is a 2D Pico8 recreation of the galaxy.c screensaver written by Uli Siegmund.
For processing efficiency, each galaxy has one black hole in the center. These black holes are the only source of gravity. None of the stars affect the paths of others.

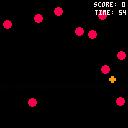
XTRIS is an arcade-style dexterity game all about catching that elusive green X as many times as you can within 60 seconds. Try the level editor!
Original game concept made in 7 days for TweetTweetJam 8.
Goal
Use the arrow keys to move the white tile toward the green tile! When you collect the green tile, it will move again, so you have to keep chasing it! You have 60 seconds to accumulate as many points as you can!
Controls
Arrow keys // CTRL+R to restart // Z to enter and exit levels // X on title screen to toggle SFX
About
I have developed XTRIS into a full game, but it started out as a game jam submission, which you can





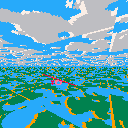
This cart is my entry to TweetTweet Jam 8, where a game is created with 500 characters of source code and using no external assets.
Controls
Use left and right to steer, and up/down to control pitch. The plane glides and conserves its momentum, so pitch down to speed up and pitch back up to slow down. If you hit the ground the cart will restart.




-Player's life and death added!
-Checkpoint added!
-Ability Book now became Ability Orb.
-In getting the Orb, textbox added.
-Player's life and key's HUD added!
Former versions:
v0.8 ↓
v0.75 ↓








 1 comment
1 comment