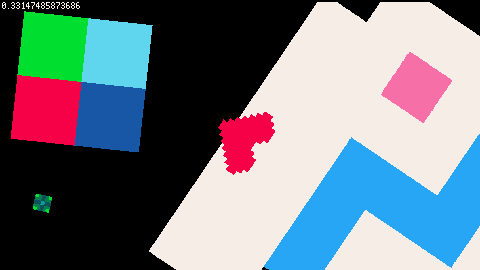
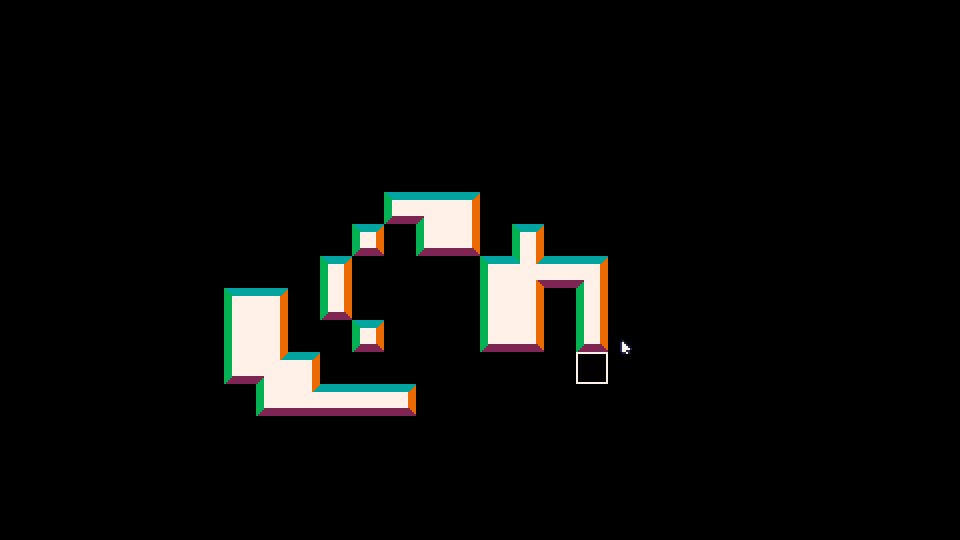
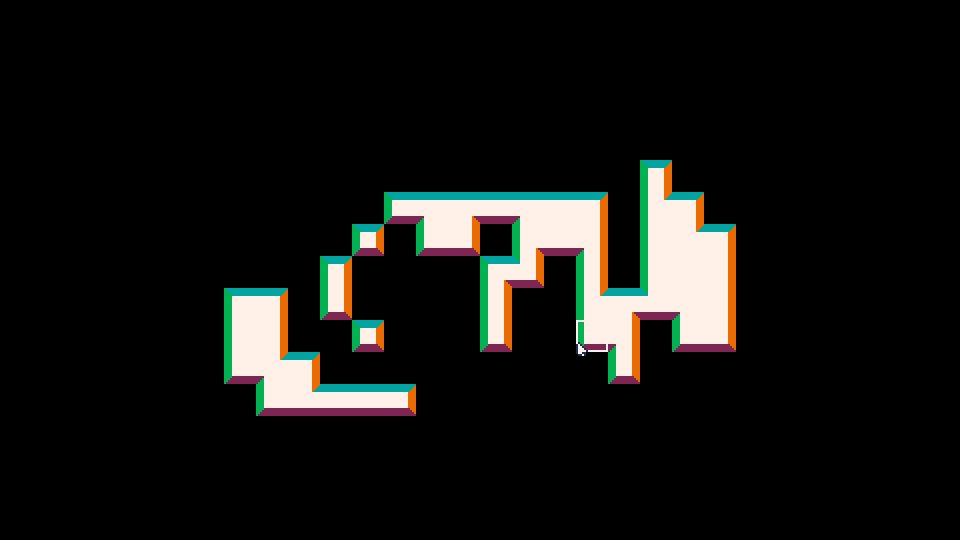
Z/C to place tiles, X to remove tiles

Just a little example of an auto-tiling procedure that can track and place the appropriate tile from a tilemap based on a tile's 8 neighbors. Code is in the cartridge - see it for yourself with load #autotile_demo
Feel free to optimize, copy, re-use, and remix in your projects! I'll be building (eventually) a level design tool for a platformer so that users can create and share their own levels with one another.

Video remapping appears to be the cause of cartridges that do not load on the BBS web player. My game, Oops Airlines, can be found here: https://www.lexaloffle.com/bbs/?tid=143653 and freezes after the splash screen.
@pancelor helpfully created a smaller repro cart here: https://www.lexaloffle.com/bbs/cart_info.php?cid=fewoweguda-1
Hopefully this can get resolved soon. The binary exports and HTML exports work great on itch. And downloading the cart to run locally is also a workable solution in the meantime.


NOTE
Looks like the web player isn't launching the game. Seems like it's caused by an issue with high-memory video remapping (documented on another BBS post). To play the game, try #load oopsairlines-1 in your PICO-8 terminal! You can also click here to play in your browser.
Introduction
OOPS Airlines needs your help!
After the terrible ClownShrike virus shut down all of the airport's systems, it up to you, the sole air-traffic controller, to manually direct flights to the runway!
Carefully plan routes for each plane - but watch out! Once a flight path is connected to the airport, it cannot be altered. Plan wisely to guide the incoming flights to safety!




I wanted a tool to help me import a large folder of asset .pngs (such as one you might get from https://kenney.nl/) into .gfx files. I know there are tools such as @pancelor 's helpful importpng.p64 (or just click-n-dragging onto the gfx editor), but I didn't want to do that for hundreds of files.
Using importpng.p64 as a foundation, I create a command-line utility for Picotron that will import entire folders of assets into .gfx files! Below is the snippet that you'll put in /appdata/system/utils/simport.lua
-- a tool to import all pngs in a folder into a single .gfx file -- tool by @fletch_pico -- version 1.1 -- -- makes use of: -- importpng.p64 code by @pancelor -- https://www.lexaloffle.com/bbs/?tid=141149 cd(env().path) local argv = env().argv if (argv[1] == "--help") then print("Usage: simport [FOLDER]") print("Populate the .gfx file using a folder of PNGs.") [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151555#p) |
This cartridge is an example of the tline3d rotation algorithm!
I adapted this code from @freds72 's PICO-8 sprite rotation algorithm with tline(). They also helped me with some small edits via the Picotron Discord! You can check out freds' cart here: https://www.lexaloffle.com/bbs/?tid=37561
Here's the uncommented version to add to your project files (I'd recommend making a new file, such as rspr.lua, then including that file in your project to keep your own code clean):
-- rspr.lua function rspr(sprite,cx,cy,sx,sy,rot) sx = sx and sx or 1 sy = sy and sy or 1 rot = rot and rot or 0 local tex = get_spr(sprite) local dx,dy = tex:width()*sx,tex:height()*sy [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=146575#p) |





I'm trying to learn myself about bitmap rotation algorithms. I've been documenting my exploration in the attached cart. If you run it in your browser, what you're seeing is the same sprite from the spritesheet being rendered in four different ways:
1) rotating each pixel location via standard sin/cos rotation matrix
2) rotating each pixel location via the 3 shears method
3) rotating each pixel location via 3 shears + a fix for Picotron's rounding during tan() calculations
4) rotation each texture endpoint via standard sin/cos rotation matrix, then drawing with tline3d
Each method is labeled with a title and the approximate CPU usage each one uses when being drawn alone. You'll note that the tline3d implementation is the fastest, but also has the most "holes" along non-orthogonal rotations.
This wallpaper will play Conway's Game of Life on your desktop!
This was a personal experiment to see if I could get Life to run reasonably fast enough to be an interesting wallpaper. The 480x270 resolution makes efficiency a challenge, but with some help from a book of algorithms and some clever thinking, I think the end result is pretty nice.
Installation:
- run "load #conway_wallpaper"
- run "save /appdata/system/wallpapers/conway.p64.png" (you may need to create the wallpaper folder first, if you haven't yet)
- open System Settings and select "conway" from the list.
When windows or process lose visibility, the window manager sends the "lost_visibility" event to the process. This unsets the "running" bit (controls whether a process is running or suspended):
-- /system/lib/events.lua - lines 275-277 if (msg.event == "lost_visibility") then if (pid() > 3) poke(0x547f, peek(0x547f) & ~0x1) -- safety: only userland processes can lose visibility end |
The way we can get around this is having our process define a custom implementation of poke that avoids setting that bit. Copy and paste the following into any process that you'd like to keep running, even when it loses visibility:
-- get a reference to the system-defined poke()
local _sys_poke = poke
local is_visible = true
-- define a custom version of the function
poke = function(loc, val)
-- if we see incoming parameters that would suspend our process...
if loc == 0x547f and val == peek(0x547f) & ~0x1 then
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=144309#p) |
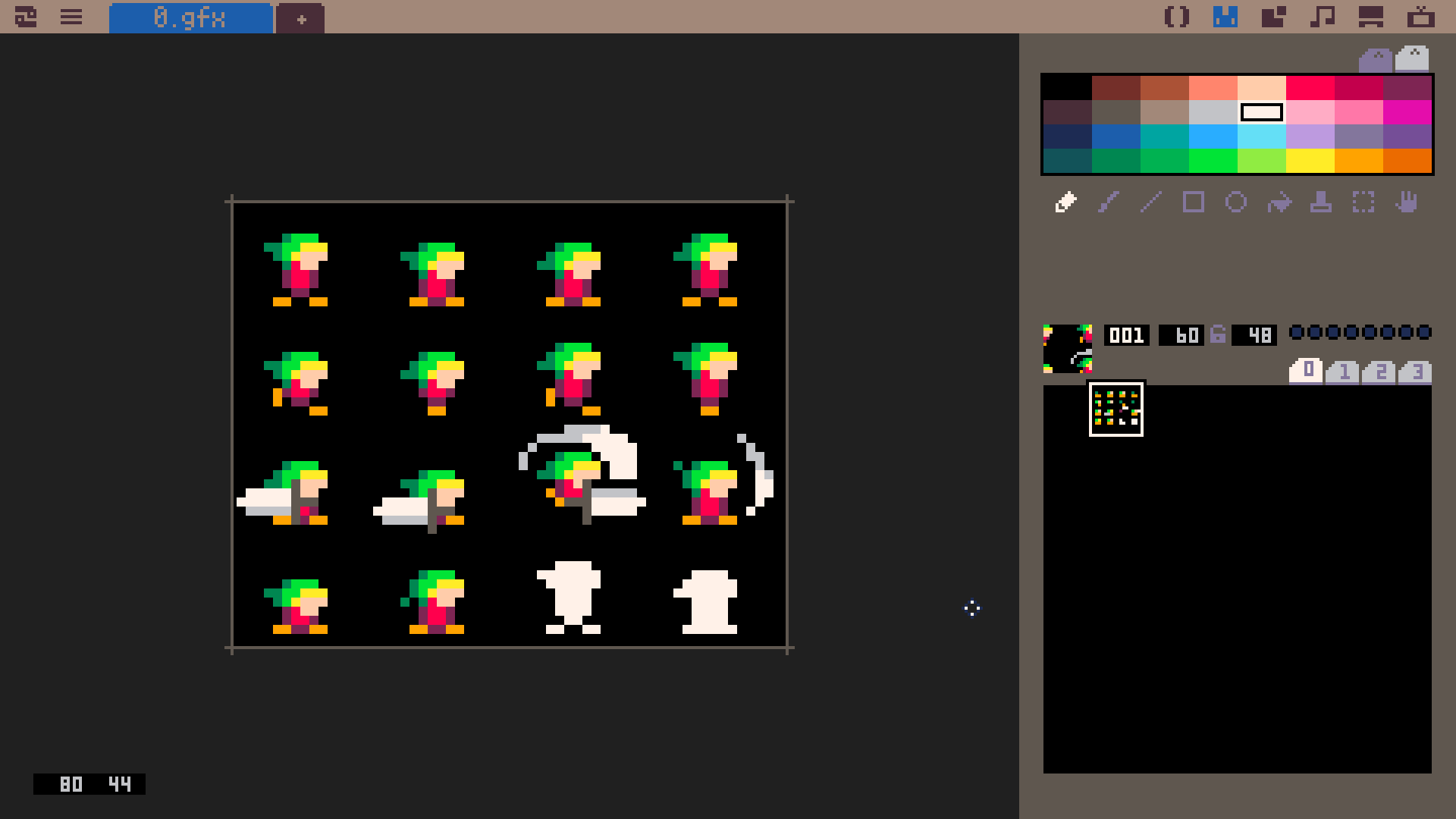
You can use your spritesheets as-is in Picotron! First, add your spritesheet(s) into sprites in Picotron, like this:

Next, paste this function into your lua code (you can delete the comments for a smaller footprint):
-- spr_from_atlas() - draw to the screen a slice of a sprite atlas
-- param: s - sprite atlas to use (the number in the Picotron spritesheet)
-- param: idx - the 0-based index to render from the atlas
-- param: cols - number of columns in the sprite atlas
-- param: rows - number of rows in the sprite atlas
-- param: x - screen x-coordinate to draw top-left corner of the sprite
-- param: y - screen y-coordinate to draw top-left corner of the sprite
-- param: flip_x (optional) - flip the sprite horiztonally
-- param: flip_y (optional) - flip the sprite vertically
function spr_from_atlas(s, idx, cols, rows, x, y, flip_x, flip_y)
-- assign default values to optional parameters if nil
local fx = flip_x ~= nil and flip_x or false
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=144162#p) |


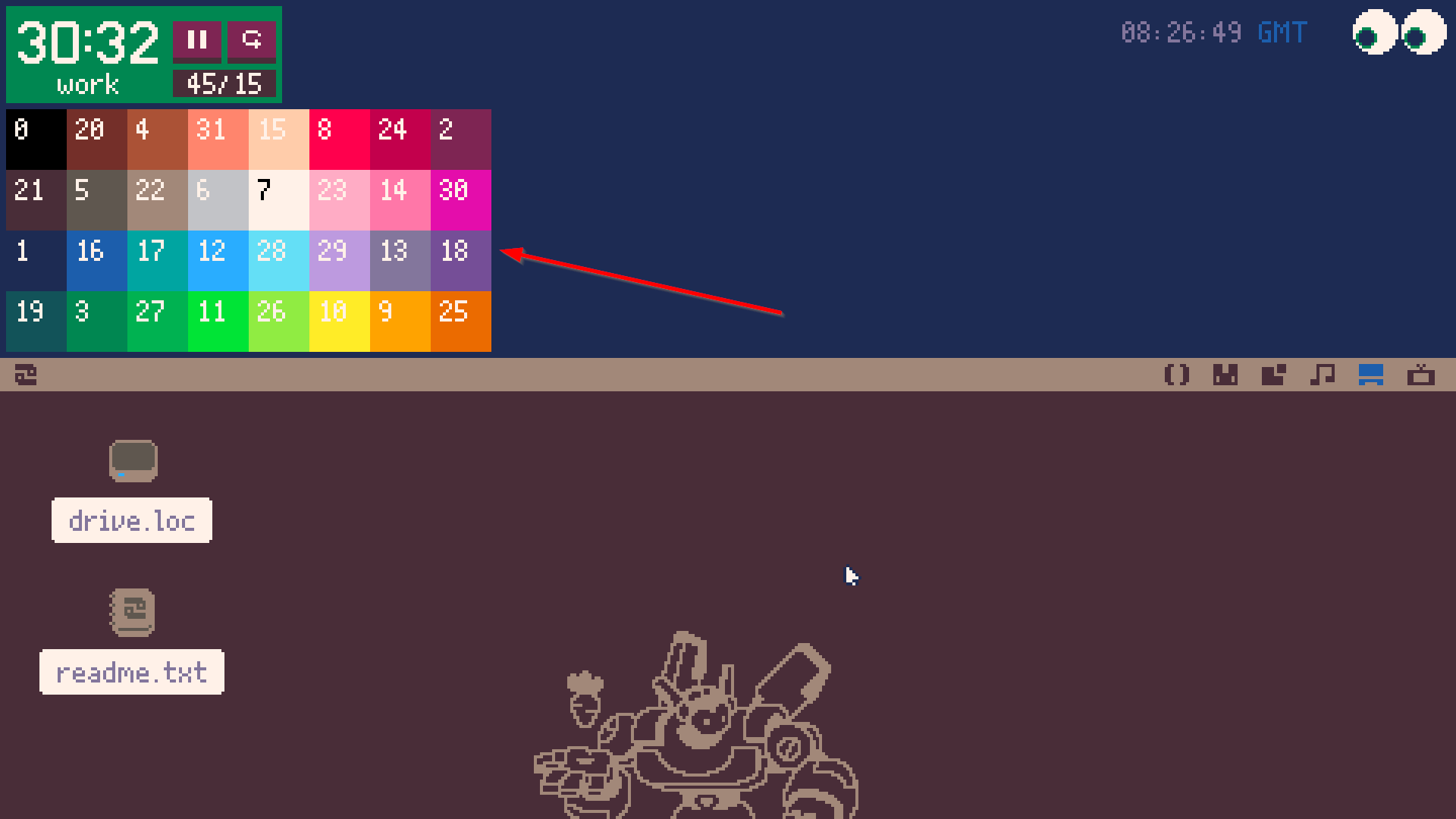
.jpg)

The Picotron palette was quite chaotic and the numbering wasn't very intuitive to me (probably due to being backwards compatible with PICO-8). I thought it might be nice to have an easy reference within reach so I don't need to open a forum post or wiki page whenever I need to work with colors. If you'd like to add this widget yourself, here are the steps:
- create a file named "colors.lua" and place it somewhere that makes sense to you (mine is in /appdata/local/tooltray/colors.lua)
-- colors.lua local GRID_SIZE=20 local palette={0,20,4,31,15,8,24,2,21,5,22,6,7,23,14,30,1,16,17,12,28,29,13,18,19,3,27,11,26,10,9,25} function _draw() cls(0) for i=1,32 do local x = ((i-1)%8)*GRID_SIZE local y = ((i-1)//8)*GRID_SIZE rectfill(x,y,x+GRID_SIZE,y+GRID_SIZE,palette[i]) print(palette[i],x+3,y+3,7) if palette







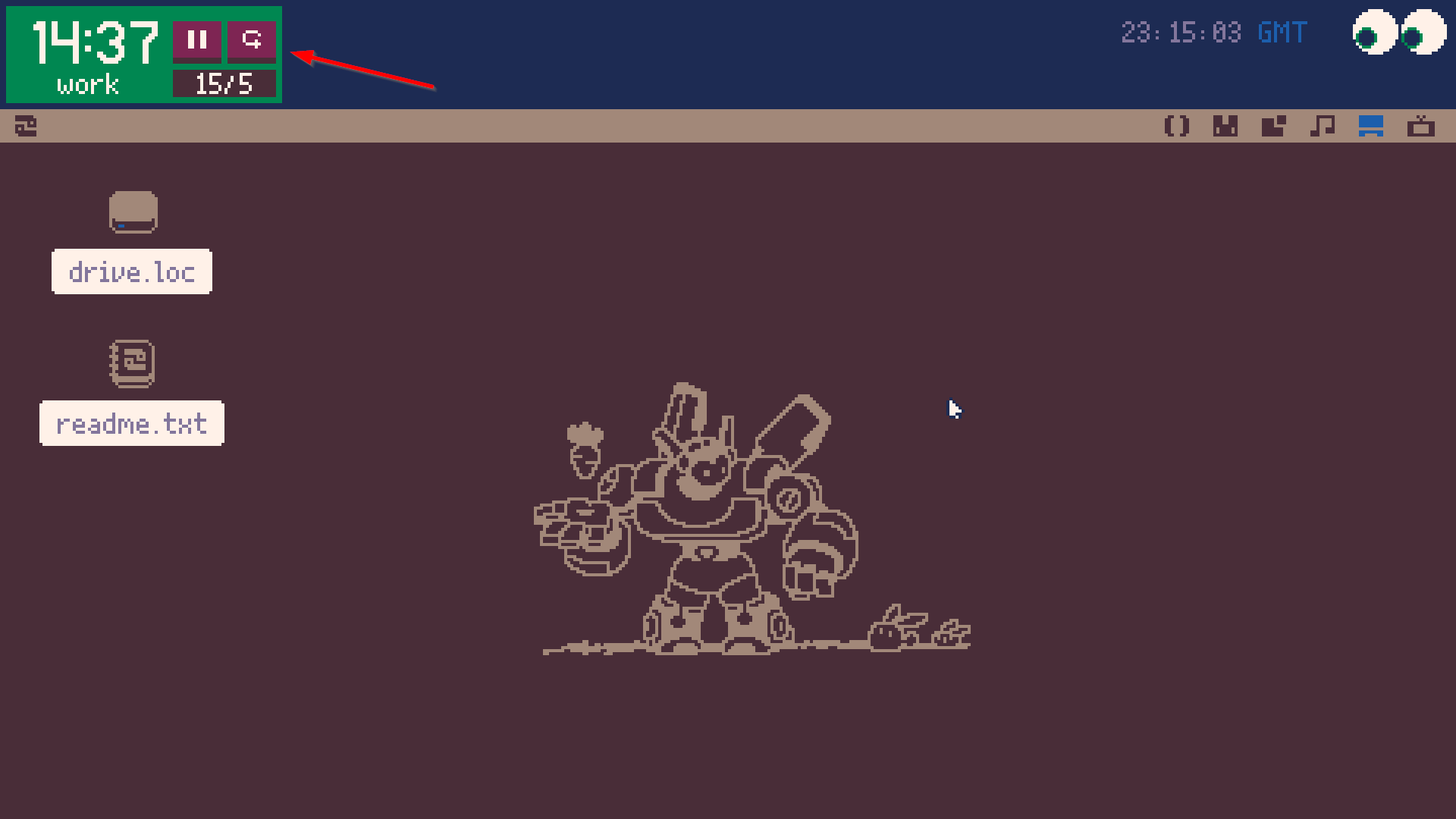
This is pomodoro.p64! A helpful tooltray widget for Picotron that will allow you to follow the Pomodoro system.

Installation
In a terminal:
load #pomodorosave pomodoro.p64(save anywhere you like, I personally have mine at /appdata/local/tooltray/pomodoro.p64)
Then, open up /appdata/system/startup.lua (or create the file if you haven't yet).
Add the following line:
create_process("/path/to/your/pomodoro.p64", {window_attribs = {workspace = "tooltray", x=2, y=2, width=91, height=32}}) |
You can edit the x= and y= coordinates to be whatever you like, but be sure that width and height is 91x32.



PICO-8 Twitch Plate
A quick and easy way to turn your PICO-8 game into a chat-controlled Twitch community experience!
Learn how to set up this PICO-8 export template here: https://github.com/fletchmakes/pico8-twitch-plate
Pull requests and contributions welcome! I had a lot of fun putting this together and the fact that it can be done via HTML template makes this so powerful. You don't have to modify any of your game's code in order to support Twitch; that's all done via the template for you!
XTRIS is an arcade-style dexterity game all about catching that elusive green X as many times as you can within 60 seconds. Try the level editor!
Original game concept made in 7 days for TweetTweetJam 8.
Goal
Use the arrow keys to move the white tile toward the green tile! When you collect the green tile, it will move again, so you have to keep chasing it! You have 60 seconds to accumulate as many points as you can!
Controls
Arrow keys // CTRL+R to restart // Z to enter and exit levels // X on title screen to toggle SFX
About
I have developed XTRIS into a full game, but it started out as a game jam submission, which you can





SPEEDCAT v1.1 Patch Notes:
- added 130ms coyote time
- added a new block: platforms
- reworked room layouts for better flow and feel
SPEEDCAT
A game all about collecting coins and being faster than your friends!
How to Play
Can you be the speediest cat? There are 32 different "rooms" that you can explore. Within each room, there is exactly one (1) SPEEDCOIN that you can collect! Collecting the 32nd coin will immediately end the game and display your completion time and the number of deaths you had!
The coins can be collected in any order, so use your creativity to think of creative routes to get those coins even faster the next time! Or, you could attempt a no-deaths run! Share your high scores in the comments below to compete with the SPEEDCAT community!













 1 comment
1 comment