Here is something I've been working on since getting into PICO-8 this summer.
I wanted to share it before the end of the year...
picoknife
It's Yet Another Commandline Tool for manipulating .p8 and other files.
Useful for batch scripting, theming the HTML player, reverting mistakes, etc.
It has a git-like syntax: picoknife [command] [file] [extra args]
As of this version 1.0 there are 8 commands:
- map to export a map image
- sheet to export a spritesheet image
- sprites to export individual sprite images
- label to export a label image
- setlabel to apply an image to a .p8 or .p8.png or the HTML player
- sethtml to modify the colors, icons, title, metadata of the HTML player
- colorimage to apply 16-color palette to an existing image file
- copy to duplicate a .p8 file with modifications
I will continue to add features. Currently only for Windows and Mac, sorry!
Downloads and README on GitHub:
https://github.com/rtouk/picoknife
The full HELP:
https://github.com/rtouk/picoknife/blob/main/HELP.txt
Cheers!
Touk



TO LOAD THIS PICO-8 CART in immediate mode type,
load #trucolor256
VVhat's new ?
12/16/21
✅ Changed code so it will load any image, 3-bytes per pixel or 4-bytes per pixel such as images that include transparent layers. Thanks to @jo560hs for catching this error.
✅ Set the code to exit if you choose WEBSITE. No need for it to keep running.









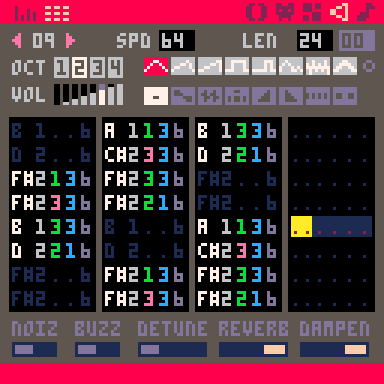
This was an exercise I was doing in transcribing music from sheet music - in this case, the first Gymnopédies from Erik Satie's 3 Gymnopédies - and it actually turned out to contain a really interesting little technical challenge.
[hidden]The thing about Gymnopédies 1 from a PICO-8 perspective is that there are simply too many voices in the harmony to contain in four channels. So, obviously, arpeggios.
...but also, Gymnopédies 1 is a very calm piece of music - tormented (one is instructed to play this "Lent et douloureux", or roughly "slow and painful" in English), but emotionally quiet. The plodding beat of the piece is the low bass note on the downbeat, not the middle chords between them, and launching directly at full volume into an arpeggio is far too dramatic and disruptive. So the question becomes: how do you simultaneously fade in and out an arpeggio while arpeggiating?
Which, I mean, custom SFX instruments, of course. But I actually accidentally played myself initially, because the first thing I always do looking at a piece of sheet music is ask, "how large can I make the subdivisions?", and the piece is entirely in quarter notes, so I made my subdivision a quarter note. And if each measure of 3/4 is three lines, then I can't use arpeggios in the music SFX because they overlap - I have to use arpeggios in the custom SFX instruments.
...and there are more distinct chords in the piece than I have custom SFX instrument slots. So I have to compromise. And I can't do much shaping of the notes, because I don't have any subdivisions within them. It functioned, but I was not happy.
This version makes each line an eighth note. Because each line is an eighth note, each block of two quarter notes where I want my arpeggios lands either on the border between two four-line blocks containing no other notes or in a four-line block by itself...

...and therefore I can build my arpeggios directly in PICO-8 and let custom SFX instruments handle the fade-in and fade-out. I have six custom SFX instruments and all the arps are, very nearly, the exact notes in the score.
And I can do more shaping of the other notes, because they cover twice as many lines.





I've just used the music() command (other than the game loop, that was the extent of my code) to play two music tracks (with 7 sfx).
function _init() music() end function _update() end function _draw() end |
When I came back to the sfx editor - silence. Pressing keys on the keyboard entered notes, but without the usual and expected sound.
I tested muting and unmuting to no effect.
Pressing space bar for playback had a positive effect - the track played back, and I was able to enter notes and hear them after that.
Tested running the cart again, with the same resulting silence.
I'm running Windows 10 and Pico-8 0.2.4.
a not-quite-finished UI-layout helper based on the idea of working inside "blocks" which can contain smaller blocks - by default the full screen is a block, and then you can spawn smaller blocks inside of that, and inside of those, etc. you can print word-wrapped text into the current block, or if you do any custom drawing of your own, it'll occur in the current block's local space.
i abandoned this pico8 version, because even though i like how the layout API feels to use, when i tried to use it for a "real thing" it was feeling too heavy (token-count and performance-cost) to be practical - but outside of pico8, these penalties wouldn't be relevant, so i may take another stab at it (probably in a different context) eventually.
This is a sequel to my (very bad and DIFFICULT) first pico-8 game: https://www.lexaloffle.com/bbs/?pid=84086#p
Hope you enjoy!
Hi, new to the PICO-8 community (since today) and super excited.
So I'm doing the most basic tutorial and I can't figure this out. When I go to the sound editor, I don't hear the sound I'm creating with my mouse.
However, when I play my game, or when I play other games, I can hear sounds/music. Now from the tutorials I've seen, the sound editor auto plays as you "draw" your sound. Did the UI change and there's a 'play' button?
Because the sound works on games, I'm not sure this is an issue with my pi. Hoping somebody can help out, it's really hard to edit sounds by going to the editor and only previewing while running the game :-(



A short RPG story inspired in old-school RPGs like Earthbound, Golden Sun and Pokémon. This is my first pico-8 game, hope you like it!
Find patch log for v1.1 at the end of the description.
Controls:
Arrows: Move player - Move cursor
X: Interact - Select
Z: Open menu - Go back in menu - Close menu
Premise:
You are Rio, born with the monster eye, a special ability that allows you to learn the abilities of your opponents in battle. You must stop the never ending winter by defeating the evil idols that reside in the mountain. To do so, you will need to learn abilities, level up your stats, and re-spec your stats accordingly based on the enemies you encounter.



Description
A small and limited exploration of using screen and sprite memory as front and back buffers in a custom written game loop.
Uses pokes to the addresses: 0X5F54 0X5F55
These new pokes make front and back buffers fairly easy.
The code implements two commands. An overridden CLS, and an alternative function (drawsprite rather than SPR) to draw a sprite to the spritesheet. The programming is not intended to be as efficient as it could be, but instead to demonstrate the capability in a way that I hope is understandable for a wide audience - anyone wishing to read through it and use what they glean from it is welcome to.
If the example is unclear, please see: Wikipedia: Backbuffer: Page flipping, or other online resources.
I made this for the Yogscast Jingle Jam 2021
A Maze-based puzzle game where you control multiple characters, some of which have reversed controls.
More at https://geeitsomelaldy.itch.io
IIRC splore will automatically update carts that have been updated on the BBS. However, I miss out on this feature because (1) I use LaunchBox as the launcher for all my games, including those for pico-8, and (2) I rename all my cart filenames so they are easier to manage. Is there anyway that pico-8 can internally identify a cart and automatically update it when it's launched via pico-8? As it is, I have to manually subscribe to every game thread on the BBS for email notifications on the off-chance the author did an update to the game.
This is a small snippet of code that asks the player for their birth date, checks if they're over 18 years old, and either passes or blocks them from playing whatver game is implemented in the cartridge.
If the player already passed the check once, it's saved in the cartdata, so they don't have to do it every time.
To implement this in your game:
- copy the entire contents of tab 1 into your game code somewhere
- add
🐱ok=falseat the start of your game code - add the
🐱init()call in the beginning of your game, but after thecartdata()call. If your game doesn't use cartdata, you may skip this step, but the game will ask for the player's birth date every time it's launched.
Pinput gamepad tester cartridge. This won't do anything useful without Pinput, either if you download and run it locally, or if you install the Firefox or Chrome extensions for Pinput to play it here on the BBS website.

Hi,
I wondered if someone could point me to any good tutorials that will give me some pointers into how to code 3D interfaces please?
If anyone remembers the game Frontier (Elite2) (https://www.mobygames.com/game/amiga/frontier-elite-ii/screenshots/gameShotId,310350/) then I want to re-create something like the 3D starmap in that game, where you could navigate around different stars in 3d, getting information about the selected stars.
Instead of stars, I want to use a similar interface to view and select different projects I am currently managing, where perhaps the size of the "star" or project represented the budget of the project. Its position in the Z axis, might represent the duration of the project etc... and it x and y position on the 3d grid could represent some other parameter.
Basically, I'm tired of showing customers information in the form of spreadsheets and powerpoint presentations and would love to "fly" around the projects in real-time! Time to ditch the boring business software we've become so used to!



Controls:
Mouse to move cursor, click to spawn a ball.
This is a test to build versatile force field type diagrams. The magnitude is the map offset by 128 pixels, and the angle is the map offset by 256. Pixel color determines angle and magnitude(as a unit scalar).
The code is kinda messy, as I borrowed some of the objects from another project of mine.
[Playmap]
v128 pixelsV
[MagnitudeMap]
v128 pixelsV
[AngleMap]






 1 comment
1 comment