It's been a while since I've posted last, but life has been hectic. Amidst all the chaos, I've managed to find some time to work on my next core mechanic: anxiety!
How the Anxiety Mechanic Works
The anxiety mechanic is easy to understand: get within range of a source of anxiety, and it will make your meter rise! Staying away from all sources of anxiety will lower your anxiety over time, affected by the internal 'courage' value. If your meter reaches the maximum, the anxiety source will push the player away from itself, becoming an obstacle to movement.
This simple-ish mechanic allows for some interesting interactions between two competing sources of anxiety pushing the player around, puzzle-stealthing, and more. Also, inverting the math of anx_push can make it pull instead, adding a second layer of interactivity with the same mechanic.
Gameplay
The mechanic itself uses a line created between the player and the anxiety source to form the vector that will be followed when pushed by the anxiety source. It took some experimentation to learn how to use sin(), cos(), and friends to get what I was aiming for, but the result was fun!
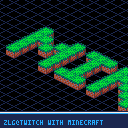
I was putting together a Minecraft-themed intro for my Twitch streams a while back. It all started when I made a silly grass block in PICO-8. Then I thought, "Hey, couldn't I just arrange this block into an array and create art with it?" Sure enough:
Pretty basic, right? Not bad, gets the job done. Scrolls and shows whatever you put into a 2-D array, with the sprite ID as data and 0 always meaning "empty". Cool. That led me to think about "what if I made an actual 3-D ish Minecraft scene with this?" The map system could be useful for isometric games, too.
Putting it together was pretty easy, aside from the rendering math. You have to get your offsets just right when dealing with isometric, or you can get some super weird results. You also need to structure your data in a way that ensures the drawing order layers correctly without separating things into discrete layers. Thankfully, an isometric map format works best from the bottom, top left tile. Generally the top-most tile of the bottom layer. After tinkering around for a while, I discovered the correct offsets, verified through various tricks, and set out to make some fancier "tiles" for lack of a better word. I think it came out decent:
I've recently finished writing a page on my personal wiki about coroutines, and quick examples on how to make the most of them. I would appreciate any feedback people have, including misconceptions I have regarding the execution model. Most of my PICO-8 work as of late has been figuring out how to create easy animation engines that are also expressive and flexible. I think I have the functionality down; now comes the hard part of nailing coroutine and data structure design for complex animations!
I'd love to read what you guys think of it.
https://wiki.zlg.space/programming/pico8/recipes/coroutine
Thanks for reading!



Hi there, fellow PICO-8 lovers. Today I want to share something I've been working on a little bit here and there throughout the year, and ask for a little feedback.


My endgoal for this text box is to be able to make decisions (2- or 3- options at most) and to add extra features, such as Zelda-like highlighting, chaining to another textbox (for conversation), and a page-break like feature to pace which lines get scrolled in. So far, I have a custom inset and outset animation with sound, per-letter sfx, a throbbing button indicator to advance, and clean removal from the objlist.
It's taken me quite a bit of trial and error to pull this off. If you know of ways to simplify my code while supporting all of the same features, please let me know!
It took me a while to update to PICO-8 0.2.1b, so when I upgraded, I took the opportunity to play around with the pattern feature implemented a while ago. I also wanted to try out the new oval tools. The result is this little guy. I wanted to draw with only shape drawing tools, and used a simple table with some runtime values. It could probably be cleaned up, but I think it's a cute enough demo to learn a few new features. I enjoyed figuring out how to draw a bubble without using the pixel editor.


If there are any style or logic improvement suggestions, please share them! The screen edge collision logic isn't terribly good, so I know that needs work.






 0 comments
0 comments