
Hi! I've been working on trying to get something 3D for a while now, and in my first attempt, I wrote my own matrix functions, and I didn't even realize that userdata had built in support for matrix operations!! Well fortunately picotron crashed and I had to rewrite the whole thing!! :sob:
So anyway the cartridge above is my attempt at 3D rendering. This is my second ever attempt so there are probably some inefficiencies in there; so let me know if you have ways to make it run faster!! I've got 3 models included in comments in the code (no fancy gui yet, sorry, just paste the link from the comment to the "parse_obj()" function) so you can see how it performs with different size models.


Hello, the release thread is a bit busy and I'd like to make it a bit more visible as it's both about a possible bug and a feature the community could use for editor or more, it's a bit more interesting than just a crash, I'd say. I think I found a possible issue with wrangle and filenav.
Basically, wrangle that works with the current opened file pwf() and by when creating the wrangle object you have to pass getter/setter to store/load data from the file. Right?
Inspired by the GUI code here and there, I found out that the argument intention was mostly the thing that makes filenav acts as an open/close dialog, or supposedly. Thus, I ended up with code looking like that
sidebar:attach_button{
x=0, y=0,
label="Open",
tap = function()
local segs = split(pwf(),"/",false)
local path = string.sub(pwf(), 1, -#segs[#segs] - 2) -- same folder as current file
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143779#p) |

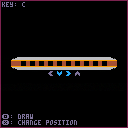
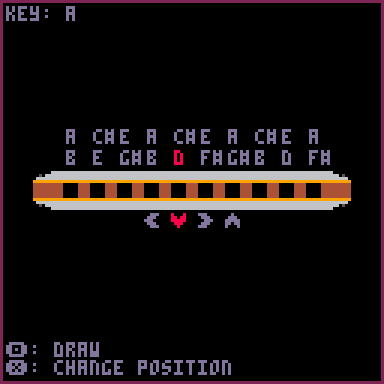
Forgot your harmonica? No problem, use this one!
Simulates a richter-tuned harmonica (also known as blues harp or diatonic harmonica).
Controls
left/right/down/up: play notes in the current position. Two adjacent holes can be played at the same time.
O: hold down while playing a note to draw in air (instead of blowing).
X: change position.
Use the pause menu to change harmonica key and toggle note display.


Hello!
I've recently got into creating games with Pico 8 and having an absolute blast. I've been searching for a solution to my problem but I don't know if its just my inability to search using the correct terms or what.
I'm basically looking for the simplest way to embed the game as HTML or possibly on itch.io but to keep the leaderboard persistent for -everyone- so people could compete. Ideally using some sort of save function but as I understand it they are per system rather than global has anyone looked into this before?
Thanks!


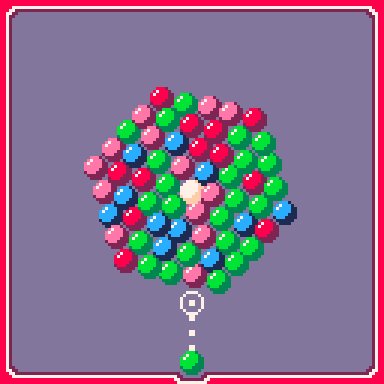
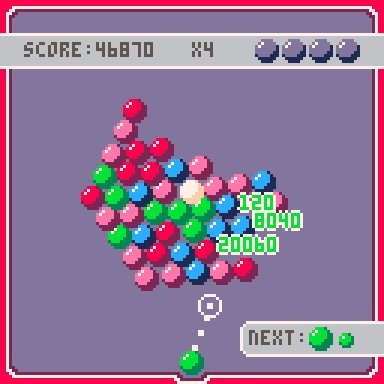
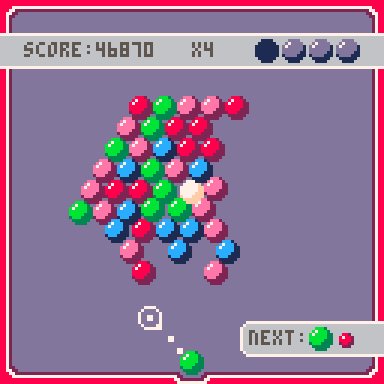
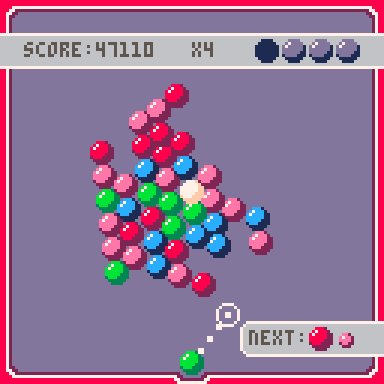
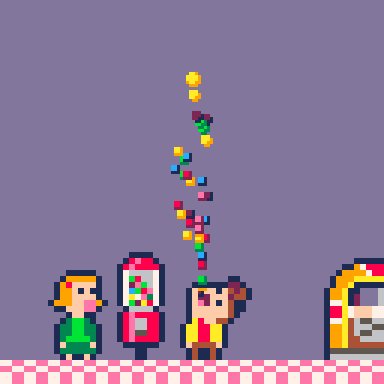
One Quarter.
One Insatiable Hunger for Bubblegum.
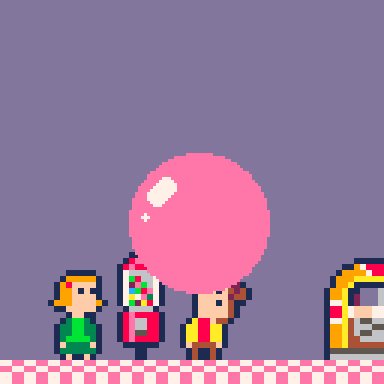
Bubblegum Spin is a tactical bubble shooting
game to be played at your own pace. How large
of a bubble will you blow?


Rules
-
Match three or more gumballs
of the same color to remove
them from the sticky mass. -
Unmatching gumballs that are
unrooted will also be removed. -
Remove all the gumballs
to move to the next round. -
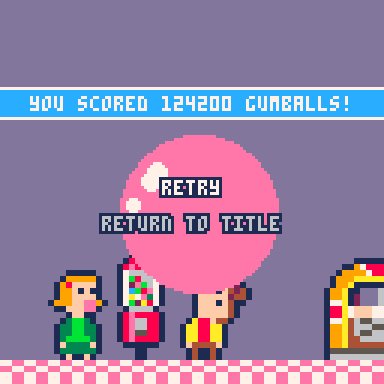
If the sticky mass touches
the edge, it's GAME OVER! -
After every four misses, you
will be punished. - Don't dawdle! Each punishment hurts










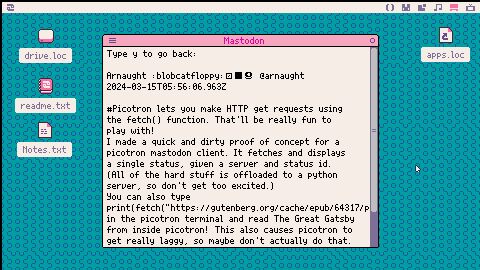
Mastodon
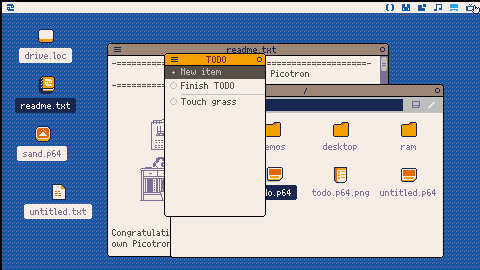
I made a basic proof of concept mastodon client in picotron! All it does is fetch a single status, given an instance and status id.
I am using the text editor GUI widget to display the text and take your input. To select the instance and status id, simply type them on the given lines. To submit, type a y at the end of the last line.
(For example: if you wanted to fetch https://mastodon.social/@zep/112095878554051090, the instance would be mastodon.social and the status id would be 112095878554051090)
Once a post is displayed, you can go back to the menu by typing y at the end of the first line.
I made a different version of this earlier, but that version used a python server to handle the json and text formatting. This version does everything entirely within picotron.


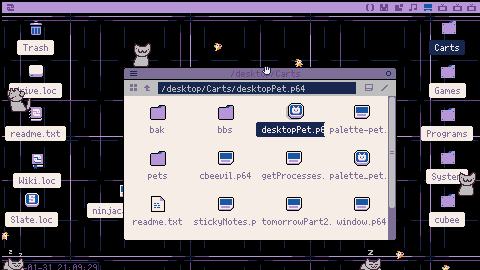
Summon some little poorly-drawn cat friends!
They run around on the desktop, sleep, hop, climb the edges of the screen, and bonk their heads on the toolbar if they jump into it.
-- Features --
- Give them head pats. Sometimes they will go to sleep afterward.
- Pick them up.
- Place them on the sides of the screen.
- Interact with desktop icons and windows.
- Custom characters, which can be downloaded from the BBS directly using the cartridge. See the Custom/BBS Pets section for more information.
- A fancy, colourful help printout when run with
--help.
-- Custom/BBS Pets --
Featured
This list may not be up to date; take a look down in the comments or use the #desktop-pet tag to see if there's more!






This was made mostly between pico-8 and picotron concurrently (saved in a text document) over the last month. It was really just putting the finishing touches on it once picotron was released.
Puzzles 3, 44, 45, 46, & 47 were guest contributions by Taichi on Discord.
I've learned so much from so many people but I must give a special shoutout to Krystman, whose Lazy Devs tutorials on Pico-8 were invaluable to learning the language.
v1.1 Added sfx and keyboard support
v1.11 Whoops needed to do just a little bit more
v1.12 Changed the instrument used for the music thanks to advancements in wavetable technology. It's much more true to my inspiration, Mysterious from Mario Paint.








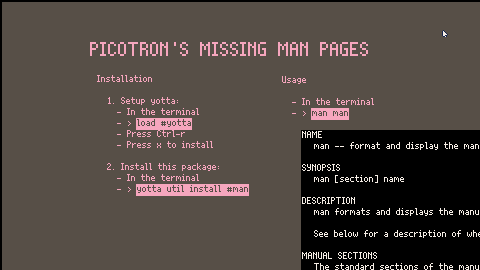
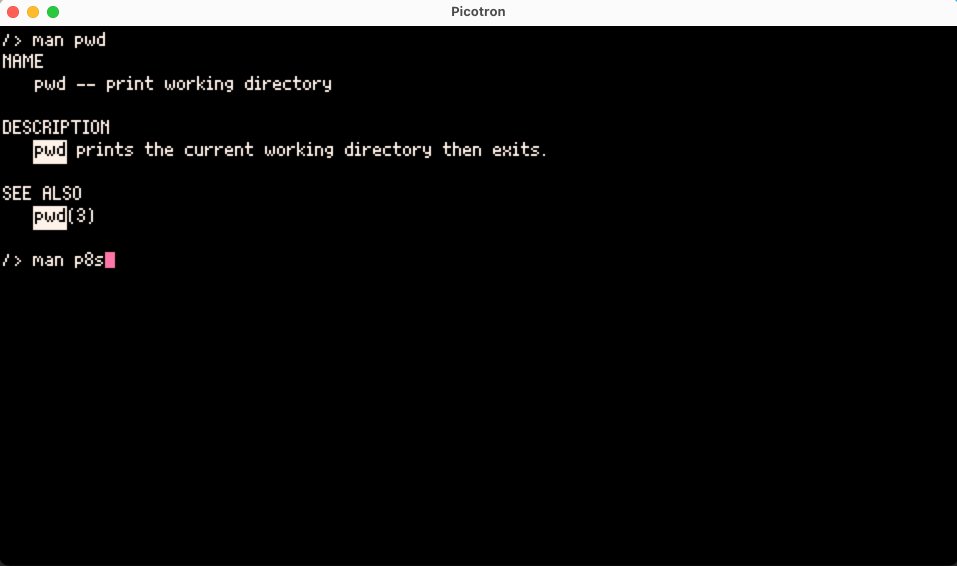
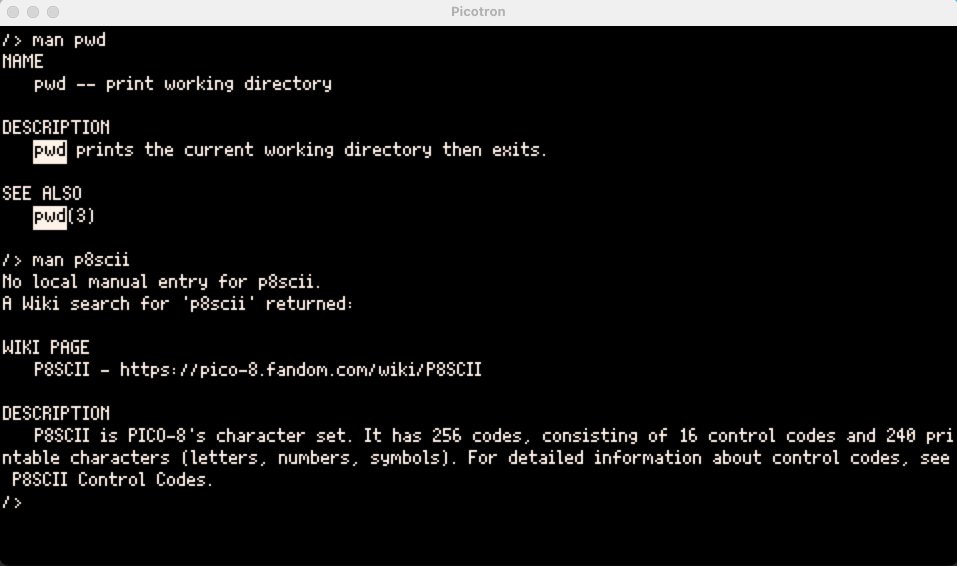
Documentation at your fingertips!
This cart installs the man terminal utility for reading documentation within picotron itself.
Something not documented? man will intelligently search the Fandom Wiki! 😱

Installation
-
Setup yotta:
- In the terminal
load #yotta- Press Ctrl-r
- Press x to install
- Install this package:
- In the terminal
yotta util install #man
This will install the following files for you:
appdata
└── system
├── lib
│ └── man.lua # The `man()` function for library usage
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143718#p) |





hi hi
i made this to show my friends a demonstration of what PICO-8 can do. so i guess consider it a prototype or tech demo of sorts...
this was made for a 2 month game jam. never coded a game from scratch before, but i really enjoy using PICO! the game doesn't fill up the cart, barely using the graphics data and only 60% of the tokens, so a lot more can be done.
have fun with my cozy lil space game!
-Dinny
Controls / Mechanics
Up (hold): Gas / Maintain Speed
Left/Right (hold): Turning
Down (hold): Brake / Charge Boost
X (tap): Planet Finder / HUD
Down (hold) + X: Boost (blows up nearby obstacles)
Left/Right (tap): Build up a little speed


Froggo - made in a week very shortly after I discovered the wonderful Pico8!
It's a remake of the arcade game frogger, manoeuvre the frogs to cross the road and river to score points, get all five frogs across securely to complete a level. The levels increase in difficulty as you progress. What is the best high score you can reach?
v1.1:
- added some nicer water effects



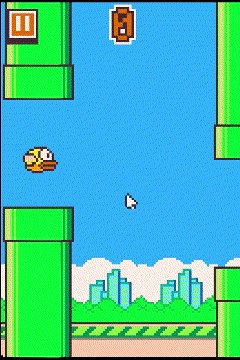
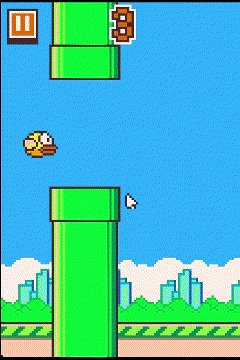
Altough I was born a little too early to call this a "childhood" game I can still appreciate it's relevance of this game as a good first game for any beginner programmer. Enjoy!

Controls:
Flap with Mouse or Up
I'd love feedback on the code if anybody is willing :)
UPDATE:
- incorporated @Cutievirus feedback, it feels way better now. Thanks! (fun sidenote: All I had to do was shift "-" right once.
- made it playable with the up button-making this a single button game. Thanks for the feedback, @ahrotahn
UPDATE 6.4.24:
- added automatic saves

.jpg)

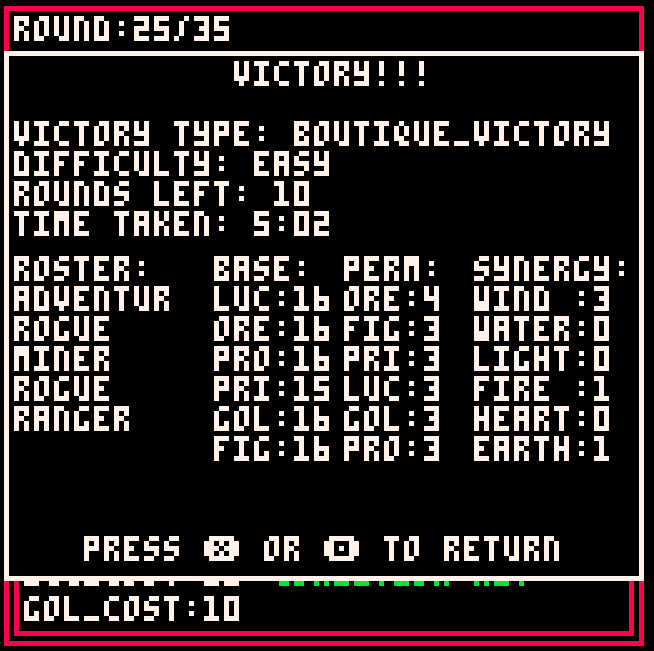
Introduction
Hi all, this is my first game uploaded into lexaloffle, hope you enjoyed playing it as much as i enjoyed making it.
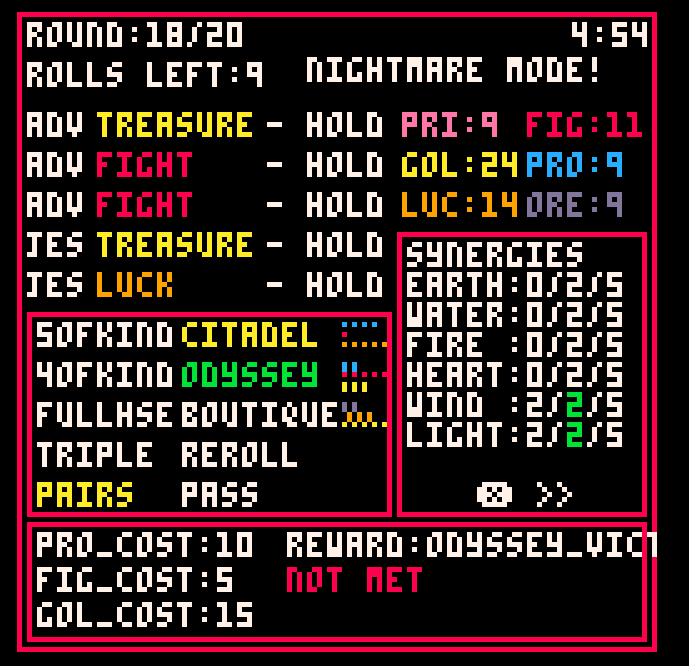
Gameplay
This game works a little like yahtzee and roguelite combined into one.
Press arrow keys to move around and o key to accept...
Features
- Progression
- Synergies
- Yahtzee
- Artifacts
- Hero Roster
- Curses
- Achievements
- Secrets
- Varying difficulties
- Frustration
and many more...


Credits
Just me...
Bugs
I'm pretty sure i tested most of the features.. but if there are bugs just drop a comment and i'll fix it.
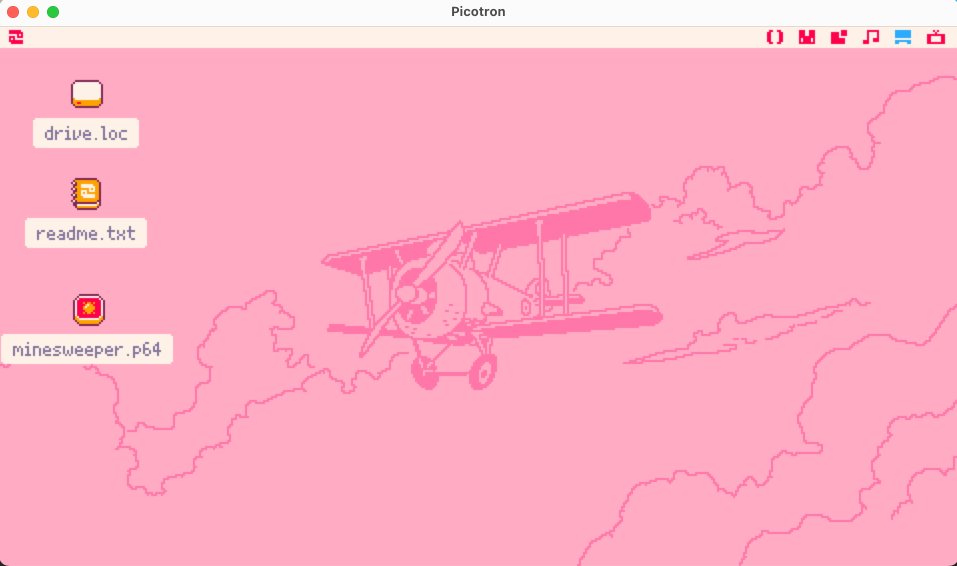
winStay is a library that is used to easily keep window location and size persistent after closing the program. winStay has one function winStay, which has three arguments:
nameis the name of the folder in which you want to keep the save data in within/appdata/.widthis the default window width.heightis the default window height.
How to use winStay with yotta
After first installing Yotta, run the following commands:
> cd /ram/cart> yotta init> yotta add #lib_winstay-0> yotta apply
Finally add the following code to the top of main.lua.
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143669#p) |





 4 comments
4 comments