So, sin(a) and -sin(1-a) should be equal, according to trig identities. When dw complained that sin was not symmetrical, I set up a little test bench and found what seem to be two bugs, possibly related.
All the test does is iterate 'a' from 0.0 to 0.5 by 0x.0001 and compare sin(a) to -sin(1-a) and note where they aren't equal. Here's an excerpt:
a sin(a) -sin(1-a)
--------- --------- ---------
0x.3528 0x.0903 0x.0903
0x.3529 0x.0903 0x.0903
0x.352a 0x.08fd 0x.0903 fail
0x.352b 0x.08fd 0x.08fd
0x.352c 0x.08fd 0x.08fd
0x.352d 0x.08fd 0x.08fd
0x.352e 0x.08f6 0x.08fd fail
0x.352f 0x.08f6 0x.08f6
0x.3530 0x.08f6 0x.08f6
0x.3531 0x.08f6 0x.08f6
0x.3532 0x.08f0 0x.08f6 fail
0x.3533 0x.08f0 0x.08f0
0x.3534 0x.08f0 0x.08f0
0x.3535 0x.08f0 0x.08f0
0x.3536 0x.08e9 0x.08f0 fail
0x.3537 0x.08e9 0x.08e9
|
Two things jump out at me here:
First is that it is, indeed, not symmetrical in one out of four cases.
Second is that the computed value is the same for every group of four lines, even though the angle is (subtly) different.
I could fix the failures by using -sin(0x.ffff-a) instead of -sin(1-a). I'm guessing this is just a straight-up bug in either the index selection for a lookup table or in the table itself. Probably the latter, unless the table is only for the first quadrant and the index is signing/mirroring with an off-by-one error.
What I don't get is why the bottom two bits of the fraction seem to be irrelevant. Is it a lookup table with only 16K entries?
(Same thing happens with cos(), btw, but you have to mirror the angle value across the y axis instead of x.)
Over to you, zep.
Hi, sorry if this has been done to death, I've looked at some of the discussions where it's cropped up, just not clear what the implications are...
if our shiny new cart is over the compressed size limit, we can't distribute it as a .PNG, ok I get that.
Does that really hamper us much? we can still put it on Windows, Mac and as a file for Pico-8 owners to load and run. Can we still host it in a browser?
I've been through and cut down some of my comments (sob), variable names etc will be next but given that we're talking compressed size, I imagine there's not a lot to be really gained doing that, as most stuff will be compressed/tokenised anyway.
On the subject of tokens - we're using about half the characters space and we have lots of tokens left. Should I just be less bloody wordy with my code? :-)


UPDATE: 10-22-18
Sources of images entered.
NOTE: All images are either converted to PICO-8's own palette automatically or are manually converted.
HELLO !
I thought I would create a thread for people who need sprite assistance from other artists. The only recommendation is that it uses the PICO-8 palette and by default is 8x8 pixels in size.
.
I'll start off. I currently have a crossbow image I drew for the game I am working on:

|
[16x16] |
But I really want to have a blunderbuss instead. As you can see it is not your basic gun and has a wide opening at the front.






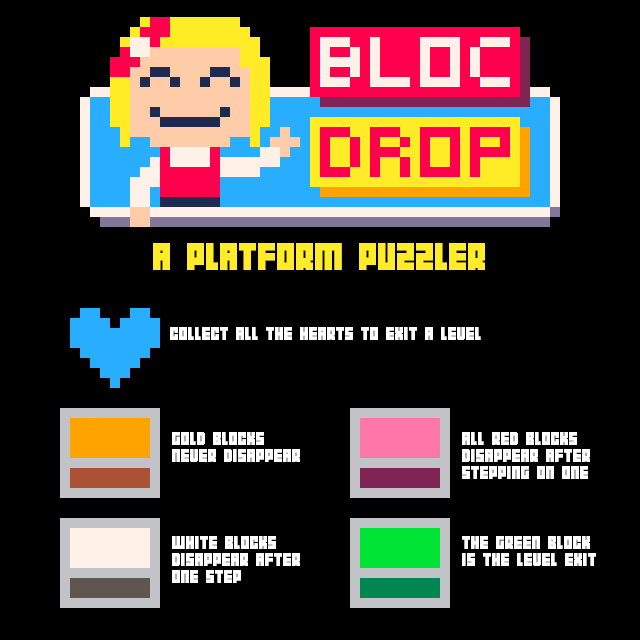
This is a sprite hack of “Valdi: Shadows” by beepyeah. I tried to change the theme to something cute. The original is here: https://www.lexaloffle.com/bbs/?pid=55085&tid=31664
Issues:
-
If I knew more about coding, I would try to make the title/end screen art larger by using more of the spritesheet. Or even better, animations for the character sprites.
- The music doesn't fit the theme. If anyone has some fun/happy music to add, that would be awesome!
Release Notes
0.3 - Fixed final screen image again.
0.2 - Changed the final screen image so it doesn't get cut off. Changed the transparent green exit sprite.
0.1 - Initial release





As I think many of you are aware, ZEP has added a new ability in PICO where you can couch your code into a series of helpful TABS.

As you can see, there are [3] tabs above. 0, 1, and 2.
The problem is if you try to SEARCH for something with CTRL-F. If you are on the tab where it can be found, then it will show up.
But if NOT, say, you are on tab zero and what you are looking for is on tab one, then the search will FAIL and not find what you were looking for.
This will be a problem especially for those people who want to look at source code from others and are searching through to see how it functions, and then failing on a search for what is most definitely an active and written function, just not in that particular tab.




.
The Land of Miskatonia needs a hero to save it from the evil Faxon and its minions. Can you be that hero? Explore Miskatonia and its settlements, talk to its residents, build up your skills, and finally challenge Faxon in its secret lair.
This is my little homage to the old-school 8-bit Ultima games as they were found on the C128. I hope you enjoy it.
It exhausts almost every resource available to a PICO-8 app, and required minimization before it could be converted into a cartridge. The full source of Minima is available on GitHub for anyone interested in how it works. I have also provided a manual for it in a couple of formats, so you may want to grab and peruse the Minima manual as a PDF or the Minima manual as an ePub as well as the cartridge itself. Downloadable binaries are also available on the Itch.io Minima page.






Check this version Lowrez Defense to avoid the mouse cursor issue.
Your kingdom is invaded by an army of undead, with your faithful fighters, destroy the castle of the undead !
Take control of height different units to destroy the enemy castle.
Controls :
Controls : mouse click
Tutorial:
Click on a button in the bottom of the screen to create a unit.
Click on the green arrow in the right bottom screen to see the others unit and upgrades.
Click on the top right button to use your power.
Move the mouse on the right or the left yellow arrow to move the camera.
Enjoy !
I'm considering removing the music from the game, seems not to be appropriating.


This will loop sprite 1 through 4
T = 1 T += 1 SPR (1 + T % 60 / 30 * 2) |
I was trying to figure out some simple math that basically does what the above code does.
I found that code in a demo cart and was happy to see that I was on the right track (sort of) but I don't understand what is going on here.
If I can't figure this out maybe I'm just not smart enough for this whole programming thing :(





I had a 12 hour flight to Japan so I decided to remake my favorite flash game ever, Winterbells (http://www.ferryhalim.com/orisinal/g3/bells.htm)
Art and audio is terrible but I think I got the gameplay pretty close! I made it all from memory too since I had no internet on the flight.
LEFT/RIGHT to move
UP to jump at the beginning
RESET CART in the menu to restart


I think all of us who have used COS() and SIN() from one time to another find it rather difficult to get "clean" numbers, that is, to bounce around from one end of the negative spectrum, to positive, and back again to exactly where you started.
I wrote this routine to use for my own stuff but you can work it too if you like.
It's a simple array from 0-255 called MySin(), in it, it starts at -255, works to positive 255, and back again, in a very clean curved calculation that does not involve any math other than adding and subtracting coefficient numbers.

|
[16x16] |
mysin={}
n=-255
a=0
p=0
repeat
print(p.." "..n)
repeat
flip()
until btn(4)
mysin[p]=n
mysin[127-p]=-n
mysin[128+p]=-n
mysin[255-p]=n
n+=a
a+=.128
p+=1
until p>=64
cls()
for i=0,255 do
pset(i/2,64+mysin[i]/8)
end
for i=0,255 do
print(i.." "..mysin[i])
repeat
flip()
until btn(4)
end
|


With the vast scope that PICO covers in complexity involving multiple arguments and permutations of arrays, I was wondering if there was a way to do something as follows:
function addup(...)
local t=0
for i=1,#addup()
t+=arg(i,addup)
end
print(t)
end
c={}
c[3]=7
addup(1,2,3,4,5,6,7,8)
addup(1,3,5)
addup()
addup(437,c[3],348,3821)
|
Where you can call a function with any number of arguments, and all of them are read in turn for the single function.



Changes in 1.1.2
Improvement: Bandits will not shoot at the player if an eagle is in front of them, removing an impossible to survive situation.
Changes in 1.1.1
Bugfix: Falling dying cowboy never draws below ground.
Non-functional: Refactored updating and behaviour logic, to be a bit more generic and driven more by actor configuration.
Non-functional: Refactored physics logic to be a bit more generic.


My first PICO-8 game, made mostly to get comfortable with the system. It's pretty simple and straightforward, but still fun to play! The goal is to kill as many enemies as you can. Let me know what do you think :)
The game lacks music (I have to learn some music theory first) but overall it's finished, though I may add some features. Please report any bugs you find, I'll try to fix them ASAP.




Here's a cover I made of the main theme from God Hand (2006). There isn't MIDI or anything available AFAIK so I had to transcribe it by ear, and thus a few of the chords might not be 100% correct (I'm not a music theory person).
Interesting note: the song features several key changes. Take a look at the code and you'll see that this is being done dynamically by raising/lowering the pitch of the 8 custom instruments at certain points in the song. This allowed me to reuse a lot of patterns despite the three main sections being in different keys (I don't think I would have been able to fit everything into 64 patterns otherwise).
Found this nice little snippet on Twitter: Put a flip in it
There are some cool ones under the hashtag #putaflipinit
PICO-8 has built in ESDF controls, but they need to be accessed from inside btn() and btnp(), by calling btn(x,1) or btn(x,0), as if you're setting up separate inputs for separate players. But what if you want to use ESDF as an alternate control scheme for a single player, so the player can alternate between the arrow keys and ESDF, depending on their preference?
Insert bt() and btp() into your program, and call them instead of btn() and btnp(). This small change will allow players to use esdf controls, with minor edits to your code!
Here I present a method for stroking text and sprites.
In looking through solutions for stroked/filled text, I usually see print()on the string called 9 times; i.e. once at each cardinal location with a 1px offset. I realized if pixels were represented by "fat pixels" outlines of various thicknesses could be simulated.
For example, if a pixel is at (x,y),
rectfill(x-thickness, y-thickness, x+thickness, y+thickness,color) |
with a normal pixel draw on top would look like an outlined pixel. I further realized that anything with transparent pixels could be outlined in this same manner, and so applied it to sprites.
This method works in the following:
- Video space is "borrowed" for less than a frame (?) to render the text and capture it's pixel data to user data space. (the specific address space used for this caching can be set to wherever you like; sprites are read as-is from sprite memory space)
- The bytes are walked and used to draw fat pixels (via rectfill()).








 0 comments
0 comments