This is a retexturing of Captain Neat-O in the Time Nexus by @paranoidcactus, done by my little brother. He wanted to show it off. Get to the final boss to see who it is! :)


A tool to help with print debugging based on the Python package IceCream. There's already a Lua version of IceCream but it won't work with Pico-8/Picotron as far as I know. I've called it db for debug rather than ic but it's very similar in concept.
You can download the code here or copy/paste below:
db.lua [hidden]
----------------------------------------------------------------------------
-- print debugging based on IceCream for python
-- pico-8 lua version by jason delaat
do
local ignore = {}
local lookup = _ENV
for k,_ in pairs(_ENV) do
ignore[k] = true
end
local function format_arg(value, env)
for k,v in pairs(lookup) do
if v == value and not ignore[k] then
return 'db: '..k..'='..tostr(v)
end
end
return 'db: '..tostr(value)
end
local db_meta = {
__call=function(self, value, log)
if db.display and log then
print(log)
elseif db.display then
print(format_arg(value))
end
return value
end
}
db = {
display = true,
local_env = function(t)
lookup = setmetatable(t or {}, {__index=_ENV})
return lookup
end,
reset_env = function()
lookup = _ENV
end,
wrap = function(f)
local fn = sub(split(format_arg(f), '=')[1], 5)
_ENV[fn] = function(...)
local log = 'db: '..fn..'('
local result = f(...)
for a in all({...}) do
log ..= tostr(a)..','
end
log = sub(log, 1, -2)
log ..= ') --> '..tostr(result)
return result, log
end
end
}
setmetatable(db, db_meta)
end
---------------------------------------------------------------------------- |
\
Hello everyone!
I bought PICO-8 some time ago but only recently decided to actually learn it.
One (of many) thing that got me a little confused is the order and speed execution.
The code below shows the text on screen:
function _update()
cls()
print("hello",64,64,11)
end |
However, if I change the code as bellow, the text does not show anymore:
function _update()
print("hello",64,64,11)
cls()
end |
What I got from this is: on the second code, since the last command being processed is the cls(), then the screen ends up 'blank'.
But what makes me confused is that I thought since pico-8 runs on an endless loop the cls() and print() will always be called one after another, so I don't understand why in one order the print() is the 'final' and in the other, the cls() is.
Can anyone help me understand this better?
I couldn't find anything that explained this behavior (maube because it's too basic, but since I'm new to this it doesn't make sense to me).


Picket Puzzle
Trailer

The picket line swells as factory after factory walk out on strike. For the exploited and the oppressed of the world, this is the moment -- but time is short. The arms of the state are mobilizing to halt your advance. Can you lead the workers to victory?
As strike captain, you must learn how to overcome obstacles, deal with police blockades, seize government buildings, and win the army over to your side. Brute force will not work here, instead you must think clearly and creatively to succeed.
Once you've started on the road of revolution, there's no turning back!
Gameplay
Unique snake+sokoban puzzler with lots of clever mechanics in the mix:
- Factories add workers to the picket line
- Soldiers can be won over to your side, but only when surrounded
- Police block your path unless you have enough workers to push them back
- Radio Towers take control of the enemy troops - for just one step
- ... and more!
- 40 levels that challenge your creative puzzle solving skills.
- Forgiving design: turn-based gameplay, play levels in any order, infinite undo.
Stuck or confused? Here's a manual explaining all the mechanics: https://docs.google.com/document/d/1-xpxwokgk4aULF7_pv95NIb4ZjaCMkbPgcJhC0xAQh8










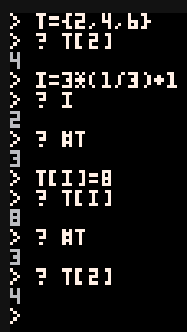
I've spent two hours fixing a nasty bug. The image above is essentially the bug I was trying to fix, except all the steps were spread in three functions, and took a good minute of playing on average before everything aligned just right (or just wrong depending on how you look at it) for it to seemingly randomly occur.
Can you figure out why t[2] is not 8 in the end ?
Hint : Lua arrays and # operator are cursed.
Ideally, I'd like the game to crash at t[i]=8 if possible. Anyone knows if you can add some sanity checks to all array accesses ?







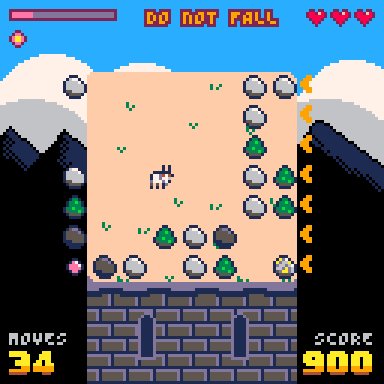
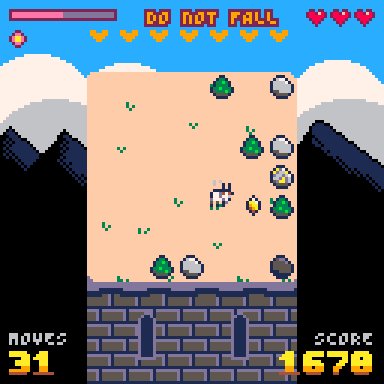
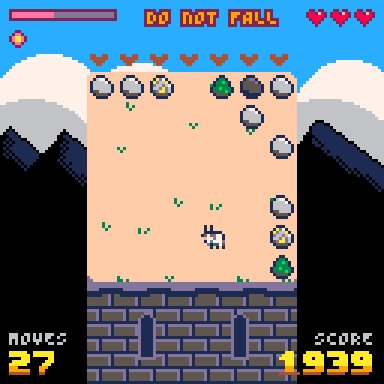
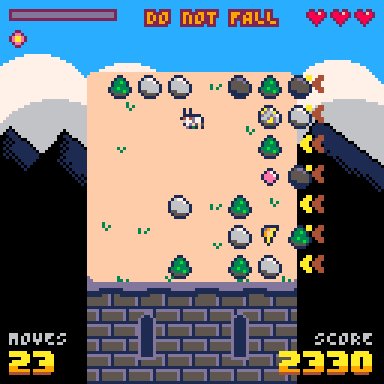
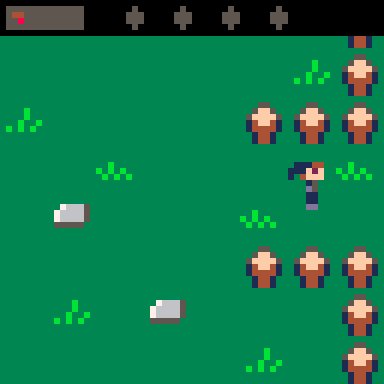
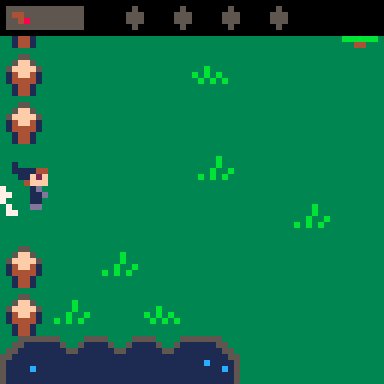
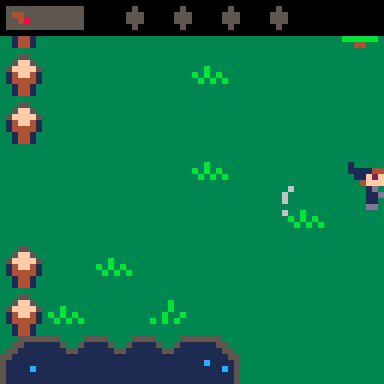
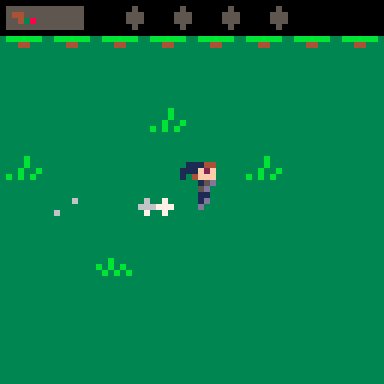
Goat is a curious, little goat (shocking) who lives peacefully in the mountains. One day, she had an accident and ended up landing on the top of a haunted tower. A tower that would try to kill her with all its means...
Help Goat to survive by charging rocks and trees and dodging dangerous spiky trees and fire balls. Watch out for Goat's stamina level (pink top bar) as she runs out of energy quickly. Recharge her batteries by picking up stamina balls. Use super power when you're in trouble or running out of energy.
Can you get to the end and save Goat?
Controls
- Arrow keys: move & charge objects





Hi all,
I've been working on a release of a paid pico-8 cart, but I will be releasing a demo version as well. This may be out of the ordinary, I know, but lets pretend it's a good idea for a moment.
So, with the demo being playable in the browser once it's public on itch.io and here, it feels awkward to not have a straight-forward way to provide a mobile full-version as well.
I'm worried this would be a bit complicated for most users, but... my best idea is to suggest the use of a 'Simple HTTP Server' app to host the index.html and js file locally. I found this app worked great and was relatively simple to use: https://play.google.com/store/apps/details?id=com.phlox.simpleserver
With this app (and its default settings) you copy the index.html and JS file into the directory specified in the app, hit the start button, and then use you web browser to navigate to 127.0.0.1:8080.
I have no idea if there's something similar available for an iPhone.
I hear there are PICO-8 cart player apps available too, but I didn't spot one after a brief search on the play store. Is there something simple available out there I can suggest as well?
Here's a couple of tweetcarts I've made. Nothing too crazy (compared to the other insane tweetcarts I've seen here).
I was messing around with spirals and found some interesting patterns. Every once in a while, the arms of the spiral align and they even count down (6 arms, then 5 arms, then 4...). If you enable line mode, it creates shapes with the corresponding amount of sides (hexagon, pentagon...)
X to toggle line mode
C to stop spinning
Up/Down to speed up and slow down
Right/Left to step forward or back (most useful when it's fully stopped)


function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 19 newlines
end |
costs 0.1 cpu according to ctrl-p.
however,
function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 20 newlines
end |
costs 0.47 cpu. Each additional newline after that adds around 0.46 cpu usage. This happens with seperate print calls as well. Supplying coordinates to the print call will prevent the cpu from spiking. Note that the 20th newline is when print will scroll the first line off the screen.




Shunting Master!
Congratulation, you got a new job and it is your first day at the shunting yard. Your first task is to collect 100 rail skids.
After collecting 5 skids you have to hang them at the skidrack(press x).
But don't be lazy, time is tickin' and you will get tired soon...
The game is almost done now, I guess at the end it is quiet difficult and you need some luck to avoid long distances.
Diagonal movement is adjusted and jittery movement is eliminated for almost 98%.
last update
-bunnies added
-locomotive added
previous update:
-npc coworker
next:
-fix screenshake


Controls

◀ ▲ ▼ ▶: move player/make choices
z/o: interact with world
x/x: show/hide minimap
Story

It has been 3 years since darkness has left the land. Your brother has been missing since the darkness was lifted. Many rumored he defeated the four evils and brought peace back to the land. Now darkness is returning. You have the hero's blood, so you are the next hope.
Explore the 64x64 resolution world with a cozy 63 screens map.


Discover the secrets to your brother's disappearance. Learn more about yourself and gain insights.




Initial Inspiration
My inspirations for this game are games like Zelda and Undertale. I wanted to include dating sim style gameplay as well because I think it is fun. I was interested in the idea of this being the second time the boss monsters have interacted with heroes. I thought this gave a cool dynamic to the bosses and gave them the opportunity to give their perspective of heroes running in and breaking stuff.
A portion of my notebook is dedicated to 1-2 page game drafts. These can be as short as a name and a couple of sentences of ideas or filling the entire space. I really enjoy making rapid fire game concepts. The 2 pager for this game had the viewscreen being 64x64. After I saw the game SokoBird, I knew I wanted to try something low-rez. After deciding on a game idea I want to pursue, I'll move to the section in my notebook where I can write multiple pages and have room to blog my progress. I enjoy looking back at the draft page to see what ended up being altered or abandoned.
Development









 1 comment
1 comment