This cartridge is an installer and uninstaller for a new globally-available command: 'crc32'.
Installation
Install with yotta:
yotta util install #util_crc32
Install without yotta:
load #util_crc32in your Picotron terminal- Ctrl+R to run installer cartridge
- Press X to install/uninstall as prompted
(You can also manually copy the relevant files from the loaded cartridge from /ram/cart/exports to your system if you'd prefer.)
Description
This command will generate CRC32 checksums for the input parameter you provide, which can be either a file path, a folder path, or a bare text string.
Hey there! I wrote a small library to make drawing numbers using sprites quick and easy using the output from string.format.
It can technically be used for non-integer values but any symbol that can't be drawn as a number will just be skipped over and a digit-wide space will be left. I wrote it this way so that you can draw a number with either leading zeroes or leading spaces.


There's also a version that allows you to have leading zeroes displayed as sprites too.

--sprite_num.lua --[[ Description: Implements a function for drawing numbers out of sprites. Useful for non-text numbers, like scores for arcade games. Best used with numbers formatted with 'string.format' Requirements: Number sprites need to be stored in contiguous order from 0-9 (0123456789) Optional: A 'const' table containing the following: const.sprite_0 : Integer value holding the sprite ID of the 0 digit. const.number_width : Integer value holding the width of each number sprite. const.lz_sprite : Integer value holding the "Leading Zero" sprite for sprite_number_lz If the const table isn't used, this function call requires its optional arguments. Usage: sprite_number(input,x,y,[sprite_0,sprite_w]) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=144069#p) |
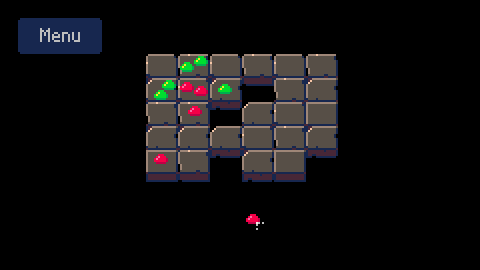
My first Picotron project. It's a clone of a game called Chain Reaction I used to play on my C64 back in the day.
It's a two player game where you take turns in placing orbs on a tile grid. The object is to be the only player with orbs left on the board. Orbs can be placed on empty tiles and tiles where the player already has orbs. When there are one fewer orbs on one tile than there are neighbouring tiles the tile is said to be critical. Adding another orb to a critical tile will make the orbs splode. The orbs will be added to the neighbouring tiles. If they are occupied by the opponents orbs these change color.
Just try it, you'll understand despite my poor explanation.
TODO:
In Picotron, le shortcut to exit is Ctrl+Q.
But on a french keyboard (AZERTY layout), le "A" is at the place of the "Q" key on a QWERTY keyboard.
So, when I want to do Ctrl+A for "select all" in the code editor, Picotron is exiting.
For Zep: I think you must use KEYCODE instead of SCANCODE in SDL programming (or the inverse). ;)
(Sorry for my bad english)





I'm working on a desktop app for Picotron and I need to detect when the AltGr key is being pressed. I tried
if keyp("altgr") then
but it doesn't work. I've also tried
if key("alt") and key("ctrl") then
and its variants (like "lctrl" or "rctrl") but it also doesn't detect when I press altgr on my keyboard.
Thanks for any help!


IMPORTANT!!
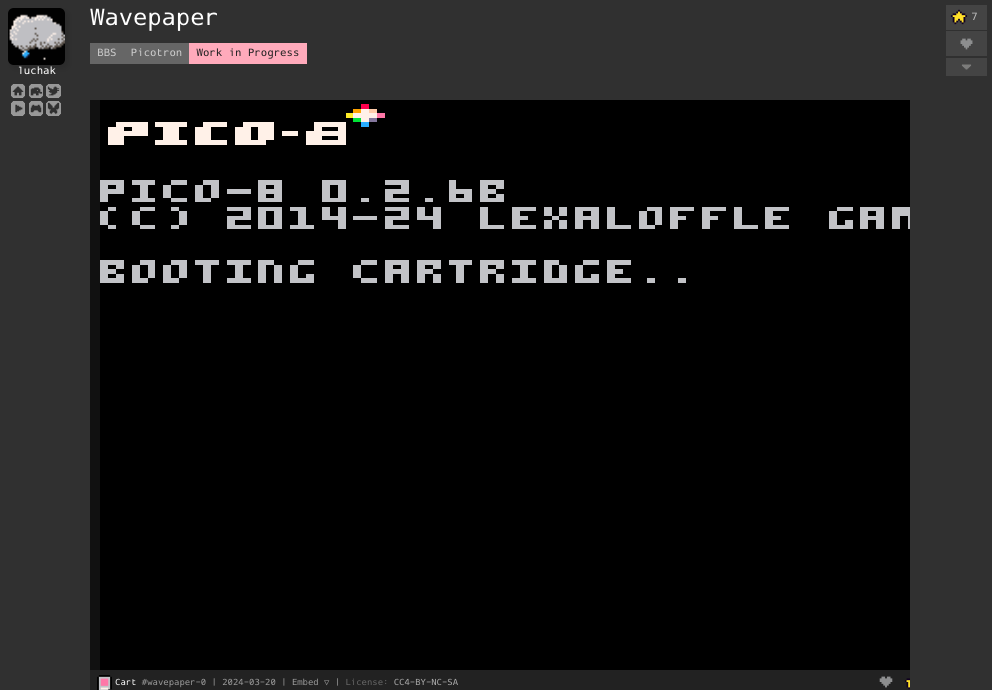
In this version of the browser, websites are currently not sandboxed! This means that a malicious user could make a website that causes you to lose all your Picotron data among other things (it can't affect the host computer though), so I'd highly recommend only using this program on the browser embed here on the Lexaloffle forums.
I'm working on a new version of the browser that fixes this and more, so sit tight until I share it :) I'll post a handful of preview videos of the update here in the comments in the near future if you're curious about what's coming though.
Original description:
HI! I thought it would be neat to have a little isolated version of the internet for the Picotron! This is a very rough start of what I think that might look like (I very limited knowledge of how web protocols or any of that stuff works).
Many of the known bugs are fixed but. There may still be a few here and there tho so lmk if you run into one
Anyway, to add a page to the browsing catalogue, you need to type a comment in this format, replacing the plus symbols with caret symbols:
+PICOSITE+ link + title + about +
Notice where the spaces are placed! this is actually important lol
an example:
^PICOSITE^ https://raw.githubusercontent.com/May0san/piconetdemo/refs/heads/main/home.lua ^ PicoNet Homepage ^ The homepage of the PicoNet! ^
Try to not make your "about" too long.
I apologize in advance for the messy disorganized code lmao. Upon downloading files the browser will create a downloads folder in the root folder if one doesn't already exist. If anyone wants to propose a better standard for this, feel free :)
As for writing the actual page, you can view my examples on this github repo:
https://github.com/May0san/piconetdemo/tree/main
Btw in previous versions of Picotron, the webplayer couldn't run PicoNet Explorer, so keep that in mind.
Most recently, I fixed the draw order issues and changed the browse page so that it should be able to read from multiple pages of sites. I'm also working on a major overhaul of how this "PicoNet" works! Hopefully you can look forward to a major update soon!
Features:
✅ visit and display hosted file with gui data (a "picosite")
✅ catalogue all the sites posted on this forum page into a browser list
✅ allows use of a "gif" which is really just an image with multiple sprites in one and is indexed with sspr to advance the animation. (subject to modification when sitebuilder is complete, will mostly still work the same though.)
☑️ create a "sitebuilder" site (and also corresponding cart) to graphically design and export websites as code









 Hello,
Hello,
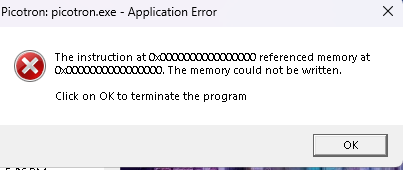
Im very new to Pico8 and wanted to get into it and learn how to make games for it. I purchased Picotron today and I keep getting this error message whenever I try to start the application. Has anyone else had this problem before?
If anyone can provide any help on this problem it would be most appreciated. I did some searching online for the error and nothing has worked for me. I'm not sure if I installed anything wrong or something along those lines.
Thank you and have a wonderful day

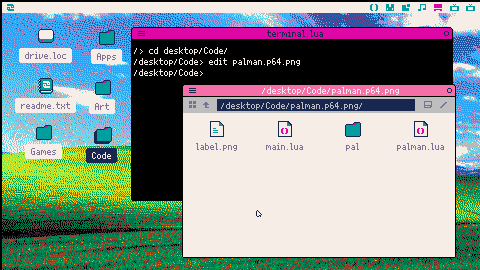
So, this is some really simple code to use in your carts to easily load .hex palette
files on the cart. Check out palman.lua on the cart to see how it works.
v1.01 Changed a value to allow reading from .hex files created in Picotron.
v1.1 Added a notify message that the file was not found if the file was not found,
without crashing the cart.


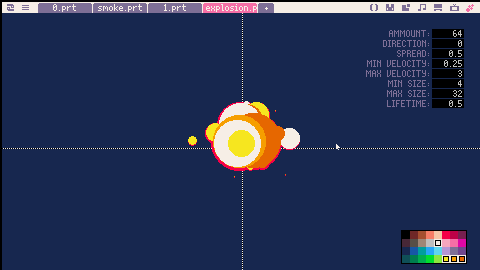
A small particle editor that I made while learning the Picotron API. It allows you to save particles with the .prt extension. It works like the map, gfx and sfx editors, creating the /ram/cart/particles folder and the /ram/cart/particles/0.prt default file in the current cartridge. The editor does not save the particle logic, so you must copy the particles.lua to your project and call create_emitter by passing the unpoded prt file.
How to install?
To install in the toolbar, create the file /appdata/system/startup.lua and copy the following lines.
create_process("/appdata/system/apps/particles.p64", {argv={"/ram/cart/particles/0.prt"}})
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=143962#p) |
Hello !
I'm trying to find a setup where I can edit the files inside of a cart with an external editor like VSCode.
In the filesystem documentation it's suggested that you use the following commands
mkdir /live_cart mount /ram/cart /live_cart folder /live_cart |
However this doesn't work in the current version because you can't mount a folder that already exists (here /ram/cart)
Running rm /ram/cart then trying to mount it does work, however trying to load a cart seems to override the mount so you can't edit it.
Copying the content of the cart from ram/cart into a folder, then mounting that folder into /ram/cart, then trying to run the cart doesn't work either because the editors will save their content into ram and override the files in your cart.
Has anyone found a reliable solution for this use case ?
Thanks !
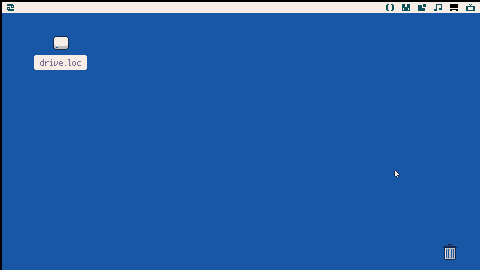
A simple trashbin.
Drag some files and drop them in the trashbin.
The trashbin icon uses the theme colors for icons.
Add the following lines to /appdata/system/startup.lua:
create_process("/desktop/trashbin.p64", {
argv = {
config_path="/appdata/trashbin.pod",
trash_dir="/trash"
}
}) |
Modify the values for config_path and the trash_dir at will.
The trash_dir will be generated and a trashbin icon will be set in the metadata.
Double-click on the trashbin will open the configured trash_dir in the filenav app.
You can drag and drop the trashbin and it is saved immediately in
the pod configured in the config_path.
changelog
1.1.1
- fix issue with missing theme pod
in web player
1.1.0
- use current theme colors for icon
- instead of right-click, a double-click
now opens the configuredtrash_dir - more dynamic sprite for the
trashbin (thanks to @washburnello) - set icon in metadata of
trash_dir
1.0.0
- drag and drop files into the trashbin
- right-click on trashbin opens
configuredtrash_dir - drag trashbin to change
position (thanks to @cubee) - new position will be saved in a
pod configured withconfig_path






function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 19 newlines
end |
costs 0.1 cpu according to ctrl-p.
however,
function _draw()
cls()
print("\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n") -- 20 newlines
end |
costs 0.47 cpu. Each additional newline after that adds around 0.46 cpu usage. This happens with seperate print calls as well. Supplying coordinates to the print call will prevent the cpu from spiking. Note that the 20th newline is when print will scroll the first line off the screen.












 0 comments
0 comments