This is a traditional 15 puzzle.
The puzzle is completed by placing the numbers from 1 to 15 in order.
I have also added 5x5, 10x10 and picture matching modes.
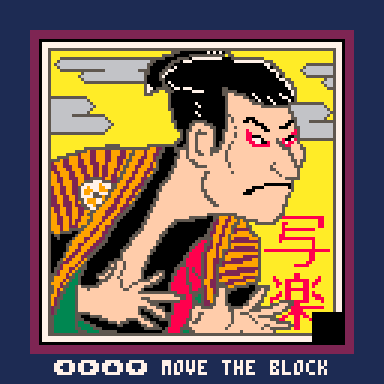
picture matching mode (sharaku mode):


Based HEAVILY on a tutorial series (https://www.youtube.com/playlist?list=PLavIQQGm3RCmgcBCb0aK4hT7morWlQ19A) by @SpaceCat on YouTube.
carl
Quick Backstory:
i made this mod a couple years ago, worked on it for a bit, then forgot about it. found it recently, and decided to make it more public, because it was only on my website.
cough appak.neocities.org cough
maybe this will make me want to work on it more? idk.
Also, I guess I made lore for the mod lol
it was really simple, carl (who you play as) lives with all the other carls in carl cave™, but he wants to leave for whatever reason, and travels to the surface, where he will meet carl (the one with the pink bow(?) in their hair at the title screen. very simple lore haha.
--
old version:









.png)
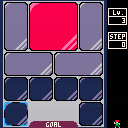
This is a demo I made as a challenge to create a whole game to fit in Pico 8 Education edition's URL functionality. The whole game fits into (EDIT: THE URL DOESN'T WORK ANYMORE, I'LL FIX IT SOON) this URL. 431 tokens and 1196 total characters, this was hard for me because im still learning new things everyday about pico 8.
Update 1.1
- added new label image
Update 1.0
- changed name to "Dungeon Buster"
- fixed bug: you can't hit multiple enemies at once
- changed health refill price
Update 0.6:
- changed various shop prices
Update 0.5:
- made player movement smoother (and faster)
- swapped shop buttons
Update 0.4:
- added player bullet shooting upgrade (25 coins)
- added bullet collisions
- tweaked coin drop balancing
Update 0.3:
- added new enemy type (beginning floor 5)
- changed enemy spawning mechanics
- improved shop experience
.jpg)





This is the tinytest library for pico-8; it was inspired by the tinytest javascript library by Joe Walnes. It provides a basic unit test framework.
You can use it one of two ways: as a no frills library or as a singing, dancing cart.
Library Usage
You will enjoy colored text reports but otherwise no frills, but it's very flexible this way.
#include tinytest.p8
tinytest:new():run({
demo_pass = function(t)
t:ok(true, "hi")
end,
demo_fail = function(t)
t:ok(false, "bye")
end,
demo_error = function(t)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=134089#p) |
Play current version here!
https://www.lexaloffle.com/bbs/?pid=134024#p
1.2.1:
This patch added:
- The characters are now humans, they are called Joe and Moe
1.2.0:
This update added:
- 2 maps, "Stairs" and "Kouvola" (fellow Finns get the joke)
1.1.3
This patch added:
- Minor quality of life improvements and optimization
1.1.2
This patch added:
- UI bug fixes and overall better looking UI.
1.1.1
This patch added:
- Fixed a bug that shows players even after the match ended.
1.1.0:

Code for combining simple animations together to create more complex animations using + and * operators.
The example uses four simple animations—each one just a different coloured circle starting in a different corner and moving to the diagonally opposite corner—and combines them in different ways to create the final animation.
For simple animations A and B:
- The + operators first runs A and, once it's finished, runs B.
- The * operator runs both A and B at the same time.
As with normal addition and multiplication you can string together as many animations as you want and use parentheses to indicate a particular ordering.
To create animations use new_animation() and then give the animation object an init method. The init method should return a table containing a draw and an update function; update should return true when the animation has finished.
a = new_animation()
a.init = function()
local offset = 0
return {
update=function()
offset += 5
if offset > 128 then
return true
end
end,
draw=function()
circfill(offset, offset, 2, 7)
end
}
end |
The animation object then needs to be instantiated to use it.
anim = a() -- or a.init(), same thing
function _update()
anim.update()
end
function _draw()
cls()
anim.draw()
end |
Having the init function means you can use the same animation multiple times since any internal values, like offset, will be re-initialized each time. You don't need to initialize the animation each time when combining animations, that's handled internally, you only need to initialize the combined animation as a whole.
-- creates a compound animation which will play the simple animation -- three times in a row. anim = (a + a + a)() -- or (a + a + a).init(). Again, same thing. |
Lua Code (indented 3 spaces)
My Pico-8 game inspired by the Bruce Lee games for the Commodore 64 and Atari
How to Play
Collect lamps to open routes to new rooms.
The ninja and sumo will try to hinder your progress.
Controls
[X] - Punch/ Flying Kick
[Up Arrow] - Jump
Thanks To
- Finn for testing
- notehead (@noteheadmusic) for the excellent title-screen music
Version History
0.80 - 05-Sep-2023 - Released
0.81 - 07-Sep-2023 - Z/O now jumps, moves up
0.82 - 07-Sep-2023 - Fixed bug falling through first floor exit






The Lost Oinkers of Cowboy Isle
Hello all - please enjoy my small adventure game about a cowboy finding his pigs.
Controls
- X - Use Item / Talk / Activate
- O - Swap Active Item
- D-Pad - Move
Revisions
Version 0: Initial Release.
Version 1: Fixes trampling bug, fixes dialog repeating after disposing of items.






I saw kenney.nl released a free CC0 set of 8x8 city-themed tiles in the PICO8 palette, which looked interesting (thank you Kenney!)
Because that set includes more tiles than would fit in a PICO-8 cart, I chose a subset that were most interesting to me and copied them into a PICO-8 cart so I could play around with a few ideas, with some very quick throwaway code to let me move and animate sprites, layer them on top of each other so I could have cars "drive behind" trees, and so on, just to help with prototyping visual ideas.
I saw a few people posting on Mastodon asking if there was a pico8 cart that included these assets, so I figured I'd share this in case it was useful to anyone else for playing around, to save the time of slicing and dicing the tilemap into a PICO8 format. Note: I modified a few of the sprites and added a few other unique combo sprites and accessory sprites for the types of terrain intersections I found myself wanting to draw, but 99% of this is just directly the asset pack from above, packaged into a PICO8 cart.
.jpg)
I played a lot of Celeste corruption mods, including Bad Berries by praiseafrog, which was the main thing that inspired to make this.
In this mod, the game slowly corrupts as it goes on, but the rate of corruption increases each time you dash. It works like Real Time Celester but each dash adds 2 to the corruption amount.
I've never beaten the game like this have fun lol.
This is based on Real Time Celester by AdamMcKibben and of course the original Celeste by Maddy Thorson and Noel Berry.





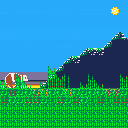
Hey! I've been at this for a few hours now but I'm stumped
How do I implement it so that as I reach the edge of the map it endlessly loops back around? I'm trying to do this with a parallax effect on 3 (or maybe eventually 4) layers but I keep ending up walking into blank space
from launch, the easiest way to see this is to just try to walk backwards
only one of the layers is fully drawn but It's not looping correctly at all. some things are commented out as I was debugging but as of rn I'm lost
thanks in advance for any help







 0 comments
0 comments



























.png)