0.2.4 has been released, and we now have an extra segment of memory to play with from 0x8000 to 0xffff. That's 32K, or 0x8000 bytes. A spritesheet takes up 0x2000 bytes... so we could stuff 4 extra spritesheets in there!
I've created a system where you can call my custom function cspr the same way you would normally call spr, and everything "just works". The difference is, cspr can handle up to 1024 sprites instead of the standard 256-sprite-limit of spr. (also, cspr is a bit slower (but not much!) than spr, because it has to manage a cache)
Here's a demo that uses 4 full spritesheets; search the code for "cspr" to see how easy it is to use, once you've set it up!







My ball in pong has a different speed for y and x but this makes the ball super jittery and I'm not sure why. here is some of my code:
function game_init()
x=0
y=8*8
bx=0
by=0
dx=0.5
dy=1
end
function gane_draw()
cls(8)
spr(1,0,y)
spr(1,0,y-8)
spr(2,815,88)
spr(2,815,87)
spr(3,bx,by)
end
function gane_update()
--ball move
by+=dy
bx+=dx
--player input
if btn(⬇️) and y<120then
y+=1
end
if btn(⬆️) and y>8then
y-=1
end
end


If you have ever used Tac-08, an early Pico-8 emulator for the RG-350 handheld gaming device, you will be painfully aware that certain commands do not work. These especially, flip() memcpy() reload() and cstore()
While you can still use cartdata() and dset() for permanently saved data, many programmers including myself have difficulty coding with the absence of flip().
Thanks to @luchak's guidance, I can see now how to use yield() in its place. And as near as I can tell, it's perfect and remarkably simple to prepare. Let's take this example program:
function main() cls() repeat pset(rnd(128),rnd(128),rnd(16)) _flip() until forever end function _init() _flip=yield _main=cocreate(main) end function _update() coresume(_main) end |
Let's go through it.
You have _init() create a new command called _flip which is the same thing as yield You also create the pointer to a looped process, in this case our main program. And NO it doesn't matter if you call '_flip' outside of the main() function, inside a WHILE/END, REPEAT/UNTIL, or FOR/END, however you still must initialize the main program.


I just learned about the PCM interface, so I thought I'd do a little adventure into sound synthesis.
This cart is an experiment in building up an audio system that can run dataflow graphs built up from smaller generator and effect components. Here, I've used it to generate some plucked string sounds, mix those together, and then apply some delay to the result. The audio system needs some work and probably should implement audio processors as objects instead of coroutines (as coroutines it's annoying to send control signals once a processor has been created), but it's still kinda fun.
The code has a bunch of other areas that could use cleanup too, but coroutines vs. objects is probably the one big design issue that should get sorted out.
The one big audio-system-side thing that really helped here was trying to generate at least 128 samples per frame so long as I wasn't too far ahead of the audio system's needs. This really helped smooth out maximum CPU usage, since without that tweak I was sometimes generating 256 samples and sometimes 0.




A classic.
With screen shake.
Just getting back into the flow of programming actual games rather than tweetcarts on the pico-8
For those who don't know you are trying to turn off all the lights. When you click a square it inverts the light not just on the square itself but also the squares above, below, left and right as well.
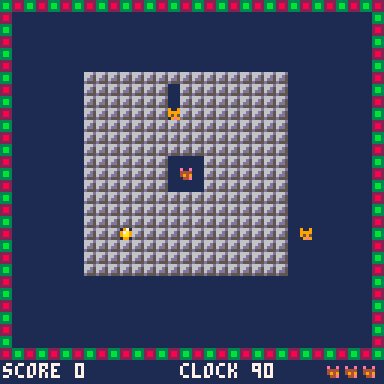
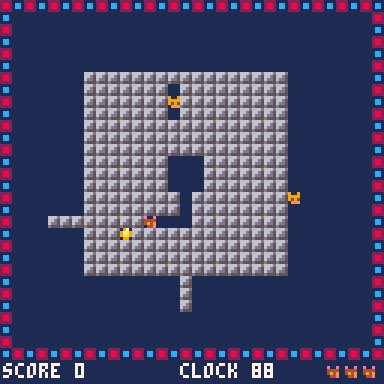
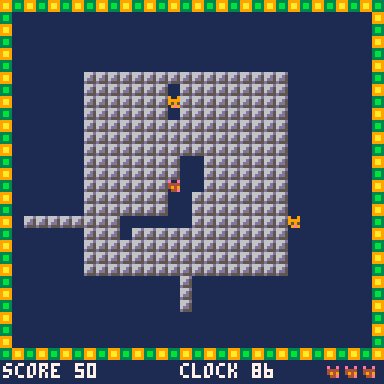
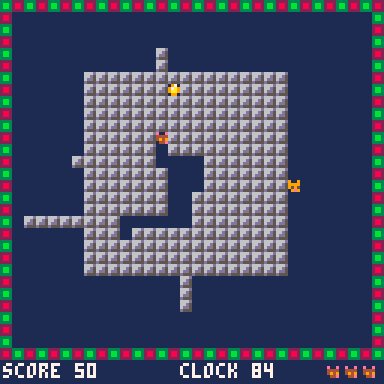
Disco Mouse
I loved the Rodent's Revenge game from Windows 3.1 so I wanted a PICO-8 demake.
I'm not really sure where the disco idea came from, but Moskau is a perfectly ridiculous song.

Features
- Disco Music (that you can turn off)
- Cheese
- 12 Levels
- Beat-synchronized Cats
- Teeny Tiny Sprites
- Challenging Gameplay
How to Play
Push gray block. Red blocks don't move.
Trap cats in blocks and they'll turn into cheese.
Cats are sneaky and can move diagonally.
Collect cheese before the level timer is up.
If you fall in a hole, you're stuck for 10 seconds.
If you touch a mouse trap, you'll lose a life.




TO LOAD THIS PICO-8 CART in immediate mode, type:
load #flippingout
I am having great difficulty coding the game I am working on using conventional _update() method - to keep track of all the elements, some of which need to lock the controls and flow for a tight loop, others of which open up the main system again.
For instance, I want to have a scene where you might animate something from point A to point B. Play a sound while that animation is taking place, wait until the sound is completed, then animate point B to C. I wrote some sample code. While my game has little to do with this demo, the loop constructs are very similar and just as complex.



This is a remake of an old Flash game I used to enjoy.
Here's an URL to the Author's Boomshine page: https://k2xl.com/#/games/boomshine
Anyway, one of the best things about the game was the music, but I struggle with the sound/music part. So, if anyone wants to create the music that would be great! Here's a working version of the game online (I'm assuming it's some kind of Flash emulator): https://www.addictinggames.com/strategy/boomshine
Also, my sound effects are pretty crappy too.
Another thing that bothers me is how much the game slows down once we reach 40 balls at the screen at a time. I've gone over everything and I've narrowed it down to the following function.




Demake in progress of Geometry Wars: Retro Evolved, one of my favorite games of all time.
This uses twin-stick shooter input conventions, and I strongly recommend playing it with a dual-analog gamepad using Pinput, either with the native desktop PICO-8 player and a native Pinput build, or using the Firefox or Chrome extensions for Pinput to play it here on the BBS website.
However, you can now also play with two alternate schemes other than Pinput's analog gamepad support. The game will ask you at startup and save your input preferences, but you can always change it from the pause menu.
Hello
So this is my first ever Pico-8 game. The last time I tried to make a game of any sort was about 20 years ago when I developed a series of simple shooters in Macromedia Flash. This time, I chose to make a simple puzzle game as my first project, because I though it would allow me to get to programming quickly, without worriying too much about producing graphical assets. I only came up with any rules after I programmed the coursor movement and gravity for the bricks, so this game is definitely not the best in terms of game design, but it was only supposed to get me started.
Controls
Use arrow keys to move the coursor around. Press Z to switch the orientation of coursor. Press X to flip the two bricks under the coursor.


TO LOAD THIS PICO-8 CART in immediate mode, type out:
load #magic8bitdither
(12-30-21) VVhat's new ?
✅ Clean-up of code.
✅ Took the older hollow pictures and replaced them with new better looking ones.
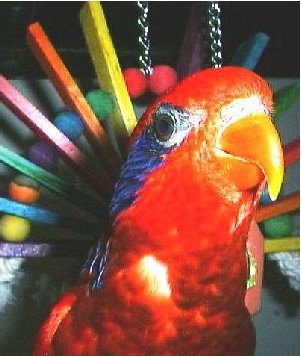
✅ Increased number to 40-pictures. My goal is 50, I'm not there yet !
✅ Press 🅾️ or ❎ to hide/reveal information.
Make it a game for your friends. Hide information panel and go through the 40-pics, see if they can correctly identify each by reveal and hide.
OLDER NOTES
As Christmas is rapidly approaching I thought I would take one of my older holiday programs and rewrite it from scratch and greatly improve upon the original code using near 8-bit compression instead of earlier 6-bit.



I just had my computer crash as I was testing code. I had not saved it for an hour but was running it quite often. Before my computer crashed I had just run the program 1-minute prior.
Found my code despite not having saved for an hour.
At first I couldn't find it searching \backup\ for DI which is the beginning two characters of my code.
So then I searched by date and FOUND it. The filename is encoded inside \backup\ using the following notation:
1111 22 33 4 555555 6 7.. 8
- The first 4-digits are the YEAR.
- The next 2-digits are the MONTH.
- The next 2-digits are the DAY (01-31).
- There is a single underline character.
- Then - I'm not sure, it appears to be a 6-digit ID code. It is definitely not the hour and minutes. The higher the ID # though then the more recent copy you saved.
- There is another underline.
- Then the remaining characters are the name of your project that you saved initially.
- The extension is
.p8
. . .
So there you have it ! As long as you have saved your program once and run it once \backup\ will save a copy every time you RUN or execute your program.








 0 comments
0 comments