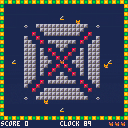
Disco Mouse
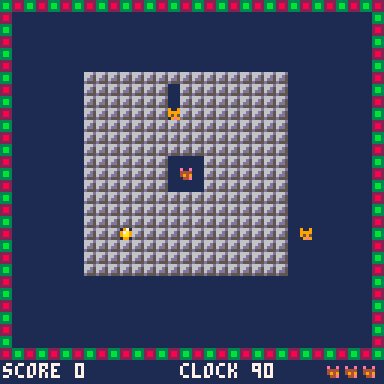
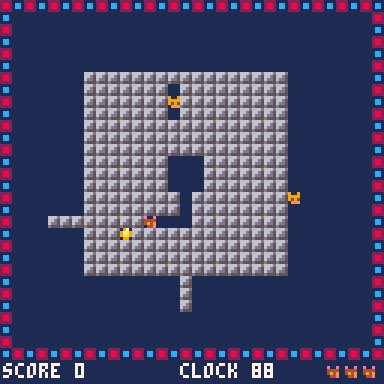
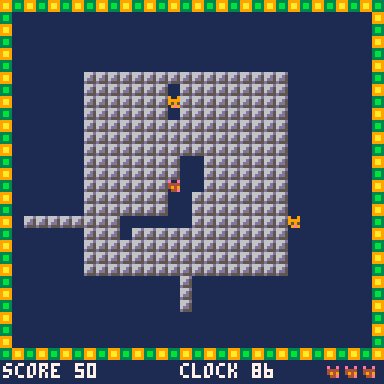
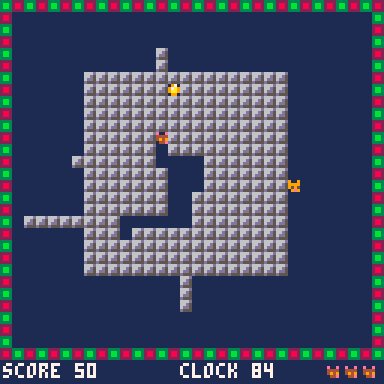
I loved the Rodent's Revenge game from Windows 3.1 so I wanted a PICO-8 demake.
I'm not really sure where the disco idea came from, but Moskau is a perfectly ridiculous song.

Features
- Disco Music (that you can turn off)
- Cheese
- 12 Levels
- Beat-synchronized Cats
- Teeny Tiny Sprites
- Challenging Gameplay
How to Play
Push gray block. Red blocks don't move.
Trap cats in blocks and they'll turn into cheese.
Cats are sneaky and can move diagonally.
Collect cheese before the level timer is up.
If you fall in a hole, you're stuck for 10 seconds.
If you touch a mouse trap, you'll lose a life.


I was only able to find a few examples of rotating sprites using tlines on the forums. While the code worked, I couldn't really make sense of all the variables and magic numbers.
After spending quite a lot of time reading, debugging, and sketching hundreds of triangle, I think I have a decent understanding of the math and how it works. SOH-CAH-TOA haunts my dreams.
At some point, I'd like to make a more detailed post, but for now, I've written a tile rotating function with a lot of comments.
Hopefully it explains the math and the concept well enough that you can modify the code to suit your projects.
This code is intentionally not optimized or minified.
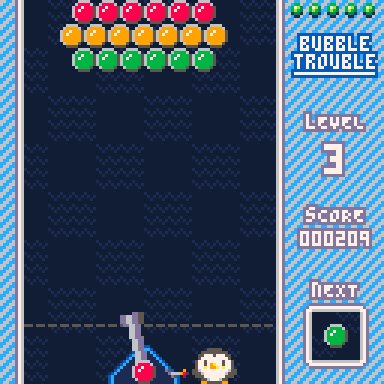
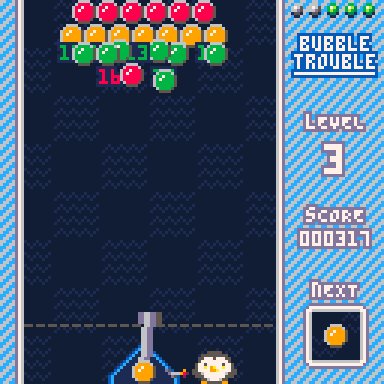
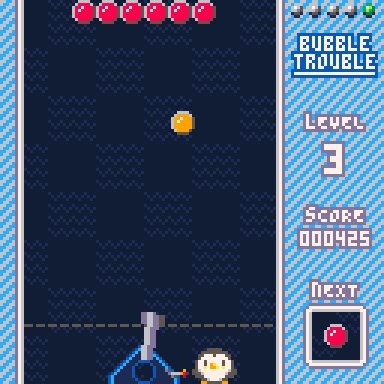
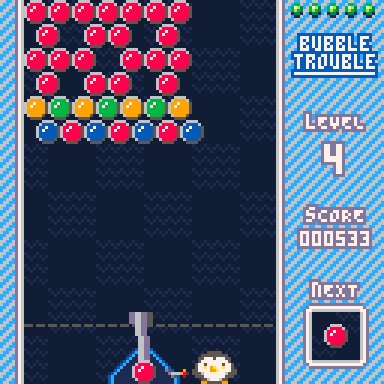
Bubble Trouble is a homage to Frozen Bubble and Puzzle Bobble.
Frozen Bubble got me though some long lectures in college so I thought it would be a perfect game for PICO-8. Now it can get me though some long meetings instead.

Features
- 20 hand-crafted levels
- Randomly generated levels
- Precision aiming
- One-Handed mode (on the pause menu)
- Bubbles
- A penguin with a bubble cannon
- Epic sprite rotation
- Music that loops (but not every 6 seconds)
- Explosions
I hope you enjoy!
|
|
[0x0] |









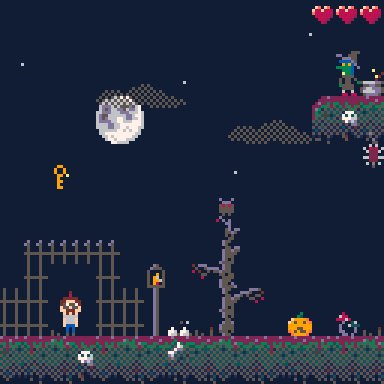
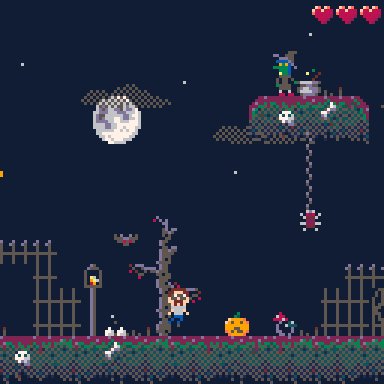
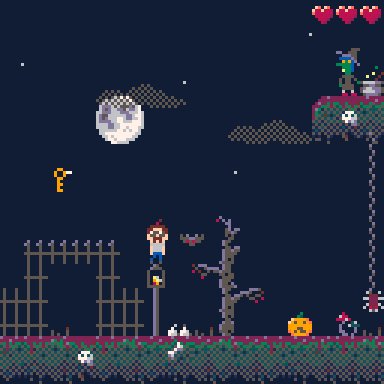
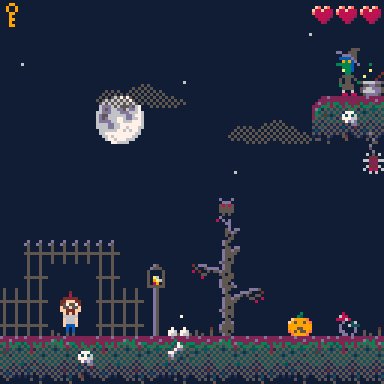
Grave Matters
I'm proud to release my first PICO-8 game just in time for Halloween.


It's a short adventure platformer with spooky music inspired by Beethoven and Andrew Gold.
Enter into a graveyard full of spiders and bats.
Help a ghost find its lost gem and witch brew her potions.
If you're having trouble with the bats, select "Easy Mode" from the pause menu.
Happy Halloween!
|
|
[8x8] |






I wrote a blog post about making a generic method dispatch helper for 'foreach'.
It's more of a novelty than something really worth adding to code. It's better to just use 'for x in all(XS)' instead.
Here's the mini summary:
function callm(method, ...)
local params={...}
return function(o)
if type(o)=="table" then
local m=o[method]
if type(m)=="function" then
m(o,unpack(params))
end
end
end
end
function _draw()
cls()
foreach(drawable, callm("draw", 11))
end |
Check it out: https://kallanreed.com/2021/10/17/pico-8-generic-dispatch-with-parameters/
I'm tying to build GOL on PICO-8, but the per-pixel manipulation is just too slow. Anything more than about 48x48 is unacceptably slow.
Initially I was reading/writing into temporary tables but that was really slow. This approach keeps all the state on the screen and in a sprite so there's about a quarter of the work from the table approach, but it's still slow.
I've started another experiment with peek4/poke4 but the coordinate wrapping is a total pain.

My first attempt at a PICO-8 game.
I've never tried anything like this before, so it's been a fun learning experience.
This is my spooky side scroller hopefully wrapped up by Halloween.
Update 4)
- Adding a fade on death as well as some basic palette twiddling to make it look a little nicer.
- More music because I'm kind of tired of hearing it at this point.
- Spikes and death! Although the collision detection is going to need some major overhaul.
Update 5)
- More interactions
- Starting enemies
- More music
- More map
Update 6)
- Bats! Spiders! Spikes!
- Death!
- Pixel collision!
- If you can get the "potion", you've "won" for now!
Update 7)
- Health!
- End-game and win condition
- Spooky Scary Music!
Update 8)
- Add Easy Mode
- Calling this one ready for Halloween
Here's the "Release Post" https://www.lexaloffle.com/bbs/?tid=45134




.png)








 5 comments
5 comments





