I've noticed that when I try to build a makefile for multicarts that calling export from the command line of my host machine doesn't respect root_path.
For example:
pico8 -root_path ./ -export mygame.html title.p8 intro.p8 mygame.p8 |
produces an html export that only gets title.p8 but neither of intro or mygame carts if the root path isn't already the pico-8 cartridge directory.
Does anybody know of a workaround short of actually changing the pico-8 system config for each new directory?
I title this WIP because this is about as far as I got with this project before I realized it would take a fantastically huge amount of time to properly flesh out. So, I might try to update it but I more so wanted to release this project in case someone is interested in making a Pokemon style game with all of the assets already implemented.
TL;DR A lot of the code is superfluous and hastily typed in favor of rapidly displaying what is essentially needed. It's basically pre alpha code if you wanted to use it for your own project.
I've been working on this idea for about a year total on and off. The original concept (aside from really liking pokemon) came from a challenge meme image. I tinkered away at the art and whatnot and wrapped my head around sspr concretely the first time around while working at this.
What's included:
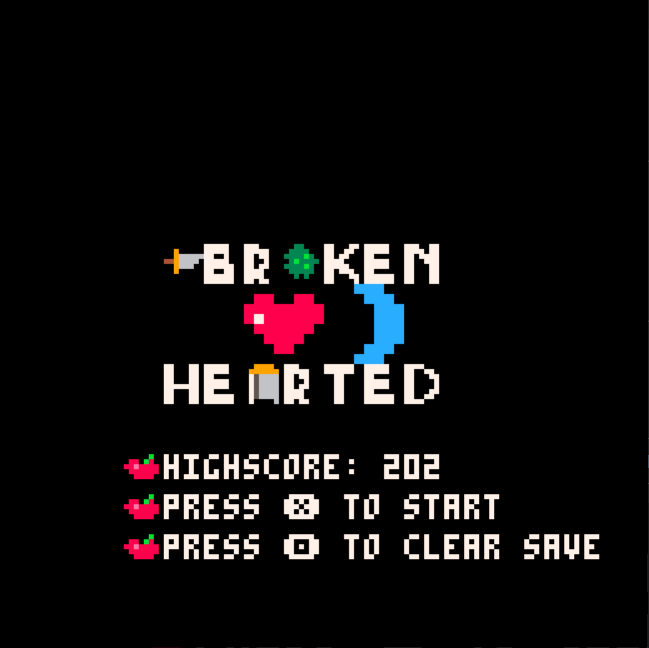
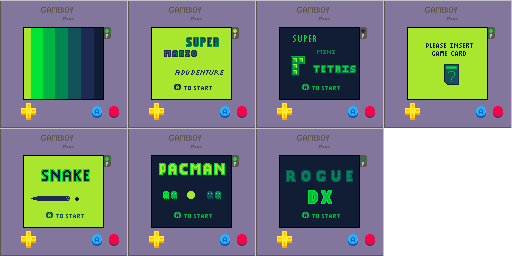
• A start page screen demonstrating a custom Pico-8 Game intro sequence.
• An in-start page screen displaying small scale spr() of each mon as well as the entire sprite map.
• Custom simple art positioned in a typical format of a conventional rpg in-start screen.
• An arbitrary simple loading screen with screen paging already arbitrarily added.
• Custom Assets for (presumably) Fakemon concepts and their potential usage.
(e.g. mini sprites & modeled upscales)
• Even more Custom Assets for general game design e.g. tiles and random colorful sprite work
• Somewhat thoughtful naming and ordering, elemental typing, egg hatching of each mon.
• Simple movement for one player implemented. Random iteration of mon sprites for debug, following mon.
• sspr() upscaled examples of each mon with its name and associated early note ideas about its concept.
• Tabbing with (z,x) to view each mon.
• Sprite sheet page 1 displayed on debug screen.
• Mostly nothing!
This is really just a demonstration of what can be done with the engine with just a little bit of tinkering away. You are free to use all of the code and assets as you please. Check another post I had in my Bren's Pico-8 Prototypes to see an example of another Pokemon inspired small creation. It could be useful if you're going for a "generation 3" look and want to add to this engine with event functions. (post cross link here https://www.lexaloffle.com/bbs/?tid=44439)
[this space for if I update this post with future revisions]

I have the following (simplified) code, defining the __concat metamethod on a table and using it to combine two table definitions, overwriting keys when they overlap:
tmeta = {
__concat = function(orig, new)
for k,v in pairs(new) do
orig[k] = v
end
return orig
end
}
t = {
a=1,
b=2,
c=3
}
setmetatable(t, tmeta)
t ..= {b=4, d=5}
print(t.a)
print(t.b)
print(t.c)
print(t.d) |
This snippet works completely fine, printing the numbers 1, 4, 3, and 5 as expected. However, having a multi-line table on the right-hand side of the compound operator causes it to break:
t ..= {
b=4,
d=5
} |

The following form does work fine as a workaround:
t = t .. {
b=4,
d=5
} |
so this overall approach is still possible, but it uses 1 more token than the compound form.
Also, the exact same behavior seems to occur with other metamethods (e.g. __add and the += operator), so this isn't anything specific to the concatenation operator.
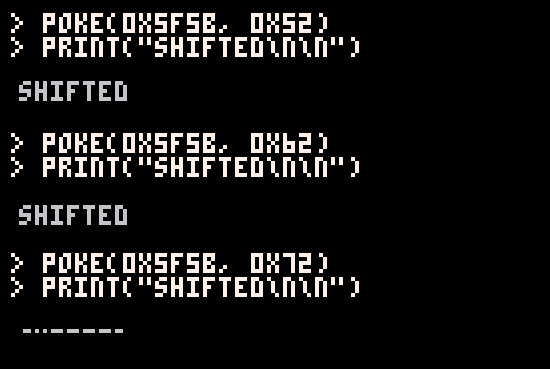
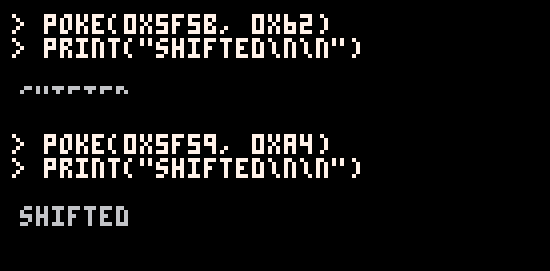
Erroneous-looking interaction between draw y offset and character height in PICO-8 0.2.2c:
poke(0x5f5b, 0x62) -- draw y=6, x=2
print("shifted\n\n")
-- prints 6 down, 2 over, full text visible
poke(0x5f5b, 0x72) -- draw y=7, x=2
print("shifted\n\n")
-- prints 7 down, 2 over; text cut off vertically after first row of pixels
-- expected full text visible
poke(0x5f5b, 0x62) -- draw y=6, x=2
print("shifted\n\n")
-- prints 6 down, 2 over; text cut off vertically after first two rows
-- expected full text visible
poke(0x5f59, 0xa4) -- char size y=10, x=4
print("shifted\n\n")
-- prints 6 down, 2 over, full text visible |


Setting draw y offset to 6 works as expected. Setting draw y offset to 7 appears to change some kind of state that cuts off characters vertically at a fixed height. Setting it back to 6 shows this state persists. Changing character height appears to clear this state.


Puzzle answers can be read here (spoilers!).
WOLF TOWER
When the moon is full, a faint light burns in the highest window — and in the town below, people disappear. Face devilishly difficult puzzles as you climb the many floors of WOLF TOWER to defeat the terrible foe at its top!
How to Play
- Bump into things! Use the arrow keys to interact!
- Be careful! Don't touch chests or chalices until you're sure you know it's the right one!
- Be social! Talk to demons to gain clues to solve puzzles.
- The puzzles are hard! Use a pencil and paper to help you work through the clues! Puzzle answers can be read


This is my first music I've ever created in my life, and on PICO-8. I tried to make my stream background music based from Castlevania's Baroque-esque nature, with more impact and sinister into short simple loops. I even made it while I'm streaming, but that's outdated. So I uploaded the latest version here. Hope you enjoy my song!


This is old WIP project that I kept changing and adding too for a while to keep some of my coding mind & just enjoy pico-8 since its pretty easy to get into on a basic level.
1st button is some display of a direction based hitbox.
2nd button is a pause and speed warp with a display of where you are each frame.
(Both are not needed for the base single puzzle, (as far as I remeber))
Was intended to be a basic puzzle game with keys, objects, and some exploring of a map & my first dive into pico-8.
I likely will add to this and refine it to more of something.
Just posting now to share it to an extent.
If you find some joy in it, say!
Featherstone Ruins is a survival-horror game with gameplay similar to 'Slender', which I slowly built up out of some very basic raycaster code. I mainly made this as a learning exercise, and there's a thousand ways to make it more efficient and effective, but I'm happy to call it done and put what I've learned into practice on the next project!
Story:
Many years ago, a servant at the Featherstone Manor was unjustly tried as a murderer, and executed. His body was cut up, and hung around the surrounding farmland as a grim warning to others.
Since that wrongful execution, no-one at the manor has known peace. Rumours spread that the Featherstone Farm was haunted. The site was abandoned, and soon fell into disrepair. None of the curious souls who have ventured there have returned.
.jpg)












 43 comments
43 comments












.png)