I'm new to Pico 8
I've been developing this simple game as a first project where you play as "GeK" a simple character that has animations when walking around, however i've found that when moving diagonally it makes the character faster than usual. This issue is very confusing to me and I know it has something to do with the Pythagorean theorem, and I need something called a "movement vector" My code is simple as it has a variable known as speed that is set to 1 and is used when pressing a direction to move by 1 pixel. The character also has a hat and tail that follows it and is supposed to be locked on at all times.
I'd really appreciate it if anyone knows the solution to my problem.


Not sure if this is a bug or not but it is really hard for me to get left-clicks to register on my macbook pro. Whether I'm tapping to click or actually pushing the trackpad it generally takes 4 to 5 clicks to register 1. I don't have any issues in any other apps so it isn't my hardware.
Is anyone else having this issue? Are there any known workarounds? Thanks!
EDIT: I am having this problem on a 2015 macbook pro but I was able to test with a new m2 macbook pro and all the push left clicks registered correctly but the tap left clicks still took 5 or 6 solid taps to register.










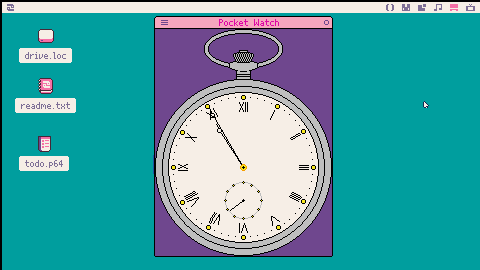
You won't need a widget to check the time in style while you work in Picotron.
Instructions:
-
run
load #pocket_watch_wallpaper-2 -
run
save /appdata/system/wallpapers/pocket_watch_wallpaper.p64.png(you might have to create the wallpaper folder, if you haven't done that yet) - open System Settings and select this wallpaper from the list.
Updated to show more realistic proportions
So I know the documentation is a bit spotty at the moment but I was curious if the btn() function is the same as in P8?
I set up a simple sprite to move around and used the usual btn() setup for up down left and right but am getting weird behavior. Sometimes when I press left or right it will go up, or go diagonally randomly.
Sometimes it will work perfectly normal.
Anyone else experience this?



I tried to adapt this classic tweetcart for picotron. when i couldn't make it work the way i wanted i decided to break it further :3
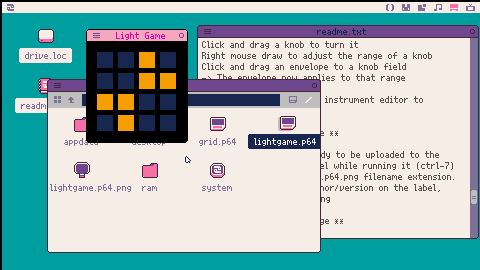
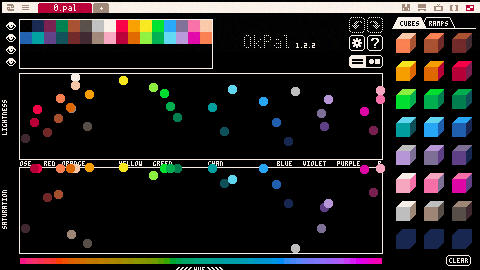
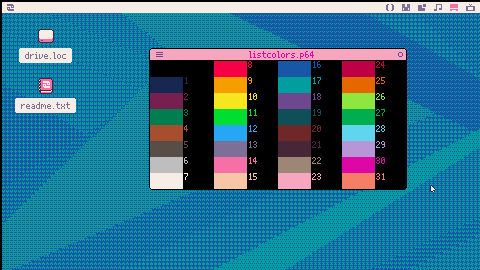
Okpal is a tool to create and edit color palettes. You can easily use those palettes in your programs, and even directly in Picotron's sprite and map editors.
To use a palette in your programs:
fetch("pal/0.pal"):poke(0x5000) |
Features
- Any change to the palette is propagated to Picotron's sprite and map editors.
- Use a perceptually uniform color space (oklab).
- Choose colors by hue, saturation and lightness.
- Reorder colors by drag-and-drop.
- Supports two file formats: ".hex" and ".pal"
- Multiple options for importing external palettes (keep default palette, overwrite it, or try to match it)
Changelog
2025-03-18: version 1.2.1 (release #okpal-10)
- Added: "Export File" menu entry to save a copy of the current file without opening it.
- Changed: ".hex" files are saved without metadata.
- Changed: dragging color dots is much more precise.
- Changed: constrain color changes along an axis when dragging a color dot
using the right or middle mouse buttons (instead of holding "shift" or "control"). - Changed: bigger color dots, easier to grab.
- Changed: propagate palette to sprite and map editors only when focus is lost.
- Changed: Don't automatically register as default app for ".pal" and ".hex".
- Fixed: bug in opening files (due to bug in picotron's
wrangle.luasince 0.1.1e) - Fixed: reset display palette rows when hiding the color band.








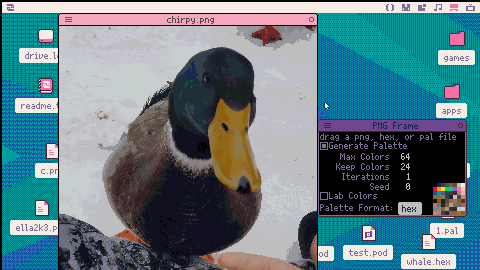
Import PNG images and generate optimal palette
Can import png to fit picotron default palette, custom palette imported through hex file, or custom palette generated for the png file.
For best results, reduce the png to 64 or fewer colors in an external program such as gimp. This isn't required, but will save you some time waiting for the palette to generate and will allow you to use dithering.
If the imported png has less than the "max colors" value and is set to generate palette, the generation step can be used and the image's colors can be used as-is.
The generated palette is also sorted to attempt to fit the current palette. Colors in the generated palette are moved to the location of similar colors on the loaded palette. For example, black will attempt to stay black, and white will attempt to stay white.






Ceil() function does not work correctly:
ceil(1) -->returns 1 ceil(1.0) -->returns 2 (Error) |
Same for any N.0 float. Seems to work correctly in other circumstances.
LUA math.ceil(1.0) correctly returns 1 and can therefore be used as an alternative in the meantime.
Tested with version 0.1.0e on Windows 10
(I already posted this in the 'Picotron bugs' thread, but including it here with a proper 'Bugs' tag as I couldn't work out how to add a tag to the other post)
Version 0.1.0e on Windows 10
Strings cannot be indexed using var[n]. This is different to Pico-8, where strings are indexable. However, for Picotron, it may be by design as strings are not indexable in Lua itself.
a = "string" print(a[2]) --> outputs nil (should be 't') |
A workaround for the time being is to use sub(a, 2, 2)
Hi! I am new here
I just barely bought Pico 8 and used some tutorials online to make this simple animated "GeK"
If anyone has any tips or just criticism for beginners like me, I'd very much appreciate it.
(I have had experience with html and JavaScript before)
0.3 finally released
Controls are simple: Arrows move GeK and X makes him "speak"








 3 comments
3 comments




















.jpeg)