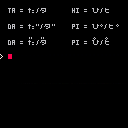
The decoration feature of PICO-8 v0.2.2 could also be useful to also draw dakuten / handakuten marks above the kana characters, rather than to the side of them, but sadly, since the current syntax only allows them to be shifted horizontally between -2 and 1 pixels.
Maybe it's worth it to adjust the "\v" character syntax so that it works differently after wide characters, or add a different one where the horizontal shifts use 3 bits instead of 2 (and allow for horizontal adjustments between -4 and 3 pixels?).
A little demo of a water sprite, inspired heavily by 7DRL game A Root Path. I wanted to see if I can replicate the art style and add some little glowy lightning effects to it.

Messing around with some collision detection. Up and down modify gravity, left and right push the ball in the corresponding direction.
Code is a mess, read at your own risk. Currently only handles static obstacles -- shouldn't be too hard to add once you know the contact point but didn't really feel the need, I've already had my fun with it :)
I made this game for a weeklong jam where the theme was "Spinning," and I'm really happy with how it turned out. It's a short bullet hell that forces you to get a little closer to the enemies than games in this genre typically do! Mastering the sword might take some time, but once you start to get a feel for the movement it's fun to play around with (imho, of course). Let me know what you think! Any feedback is welcome.
You'll have to forgive the programmer art, it's the best I can do on my own unfortunately. This was also my first time making music of any kind, and I decided to remix a song called "Jack of all Trades" by CaseJackal. You should definitely check out the original! It has a lot more depth than my 1-minute loop :P


Here is my second game on PICO-8: Eleni Foot Bag. Inspired by California Games, a game I played in my childhood on the Sega Master System, and in particular the foot bag mini-game, I'm testing myself on recreating this one, with personalized graphics and sounds.
Controls:
- ⬅️ and ➡️ to move Eleni,
- ❎ for using the foot and the knee,
- ⬅️ + ❎ for using the right heel,
- ➡️ + ❎ for using the left heel,
- 🅾️ for jumping (for using the head).
Each bodypart that shoots the ball gains:
- 1 point for the foot or for the knee,
- 2 points for the right heel or for the left heel,
- 3 points for the head.



Hi,
I played around with Pico-8 and wanted a fancy way to build and run
custom cart when the idea came to me like the urge to go π :
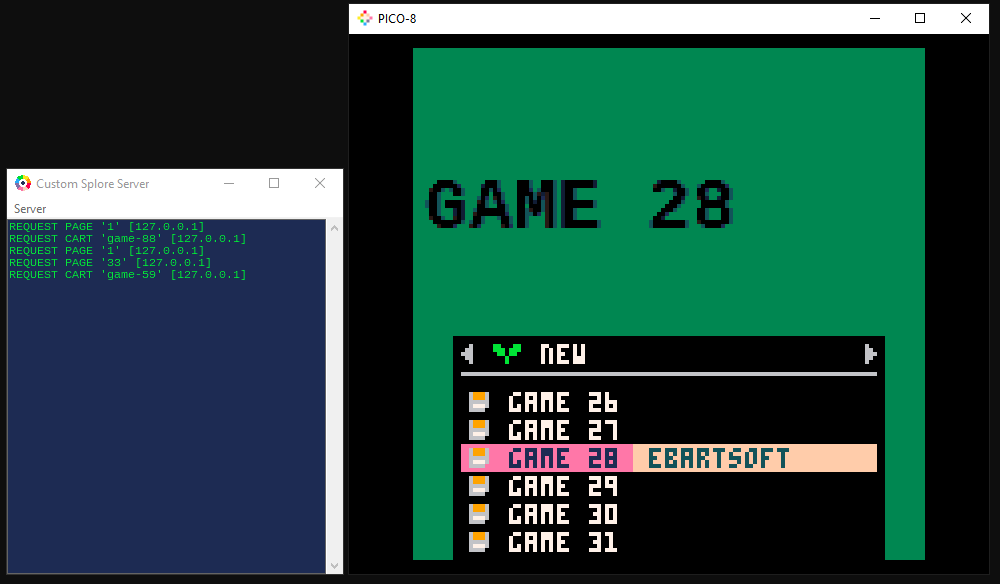
I NEEDED A DEDICATED SPLORE SERVER !
One hour later it was alive

Showing custom list and loading whatever I want directly from SPLORE.
I was surprised at how simple it is to make a proxy.
First I edited "drivers\etc\hosts" but it lacked flexibility...
Then I came up with the idea of replacing wininet.dll by a custom script.
That way you just put (or remove) the file near pico.exe and start it.
No user hack, no patch, no third party.
You can make your own proxy with the MASM32 code below
(I think I can share it with you because it does not disclose any flaws or infringe any copyright)
(The code of the server may be more sensitive to disclose)
Anyway, I swear that no "pico8.exe" were harmed during the making of this progam.
[hidden]
.386 .model flat, stdcall option casemap :none option Prologue:none option Epilogue:none include windows.inc include user32.inc include kernel32.inc includelib user32.lib includelib kernel32.lib .data _Wininet dd 0 _InternetOpenA dd 0 _InternetOpenUrlA dd 0 _InternetReadFile dd 0 _sInternetOpenA db "InternetOpenA" , 0 _sInternetOpenUrlA db "InternetOpenUrlA" , 0 _sInternetReadFile db "InternetReadFile" , 0 _URL db "http://127.0.0.1:80" , 0 ;<=== YOUR SERVER URL HERE _SysDLL db "c:\windows\system32\WININET.DLL", 0 ;<=== YOUR PATH HERE temp db 260 DUP(0) ; GIVE IT SOME SPACE !! .code ; MAIN DLL FUNCTION _DllMainCRTStartup proc instance:DWORD,reason:DWORD,unused:DWORD ; ONLY ON PROCESS ATTACH mov eax, [esp+8] cmp eax, 1 jne @next ; GET REAL "WININET.DLL" push offset _SysDLL call LoadLibraryA mov _Wininet, eax ; GET REAL "InternetOpen" push offset _sInternetOpenA push _Wininet call GetProcAddress mov _InternetOpenA, eax ; GET REAL "InternetOpenUrl" push offset _sInternetOpenUrlA push _Wininet call GetProcAddress mov _InternetOpenUrlA, eax ; GET REAL "InternetReadFile" push offset _sInternetReadFile push _Wininet call GetProcAddress mov _InternetReadFile, eax @next: mov eax, 1 ret 12 _DllMainCRTStartup endp ; FAKE "InternetOpen" InternetOpenA proc jmp [_InternetOpenA] InternetOpenA endp ; FAKE "InternetReadFile" InternetReadFile proc jmp [_InternetReadFile] InternetReadFile endp ; FAKE "InternetOpenUrl" InternetOpenUrlA proc ; LAZY STRING REPLACE ^^ mov eax, [esp+8] add eax, 25 push eax push offset _URL call lstrcat mov [esp+8], eax ; CALL REAL "InternetOpenUrl" jmp [_InternetOpenUrlA] InternetOpenUrlA endp end ; DEF FILE LOOK LIKE => ;LIBRARY WININET ;EXPORTS ; ;InternetOpenA @1 ;InternetOpenUrlA @2 ;InternetReadFile @3 |



I made this game and published it in 1 day!
I got much of the particle system code from https://mboffin.itch.io/gamedev-with-pico-8-issue1 because I can't wrap my head around particle systems for some reason.
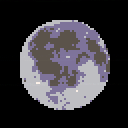
Happy worm moon, everyone! Celebrating with a not-quite-a-tweetcart. No interaction, just good moon vibes.
1000% sure this could be more efficient with some clever use of tline... maybe one day I'll sit down and look through krajzeg's brilliant Blue Marble and figure something out.
Original image credit belongs to NASA's Scientific Visualization Studio. I highly recommend fiddling around with their CGI Moon Kit.
Hi,
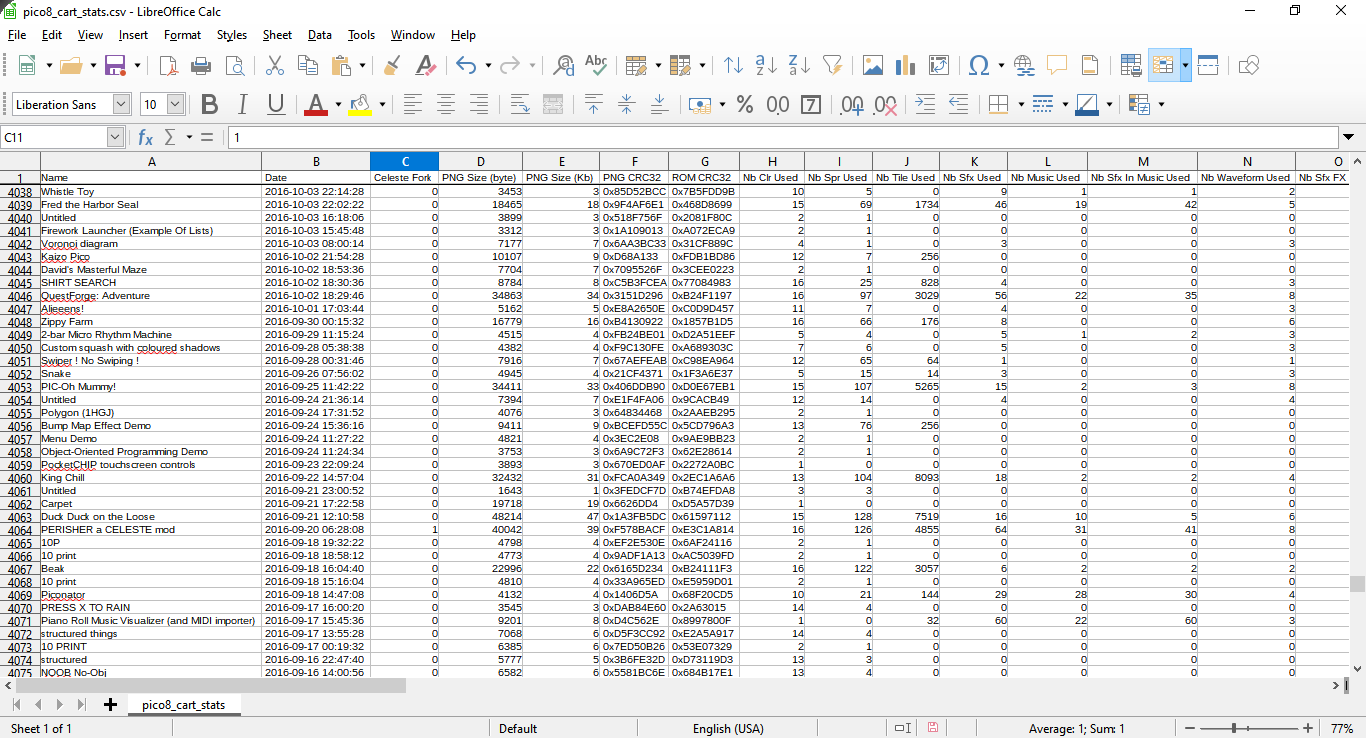
I had fun making a compilation of statistics on my cartridge library
(line of code, number of sprites, color etc...).

And I surprised myself when I learned that :
Other fun facts such as
The most used colors are :
- N°0 with 72.06% [#000000] of all sprites (obviously empty pixels fall in that slot)
- N°7 with 3.52% [#E8F1FF]
PICO-8 is an enjoyable little gem of a development platform, with its limitations pushing you to be more creative. Having everything "all in one" really makes for a neat experience.
With that said, I believe there is room for an adult version of PICO-8. That is, a more advanced version, Which I will refer to as:
PICO-16
Effectively. PICO-8 but with similar power to a 16-bit console (such as a SNES / Megadrive).
My general wish-list for the PICO-16 would be:
GFX: 512,512
SFX: 8 channels, with more control over the sound wave generation
MEM: 512K
Additional graphical features like mode 7 too, and sprite rotation as standard.
The IDE editing area would be expanded too, particularly for the code editing, which is one of the unfortunate limitations of PICO-8.
Naturally a larger level editor area would ease mapping.
What do you guys think?








I tried some pico 8 players that can play pico8 games offline (like p8-player) where you just paste the image url and play it, but it's uncountable to play because of controls. I honestly think that the html version of pico 8 much better and I think it's possible to play them completely offline, that means I can play everywhere without turning on mobile data just to load the game. If you know a app similar to this what I said please let me know.
So, I've been aware of this bug for a while but was too lazy to write a bug report. But here we are.
Let's represent the cursor as "|".
-- |Title -- Author |
Pressed: Down
-- Title -- |Author |
Pressed: Up
|-- Title -- Author |
Here's a GIF that demonstrates this in the editor:

It's a very minor issue, but it annoys my OCD nontheless.

Hello,
as any of you guys I need some decent picture compression for the Pico Off Road game I'm making. PX-9 is very good choice but one of my passions always were compression algorithms. So I've decided to implement one myself. Sometimes is better and sometimes is worse than other available algorithms here. Consider it as my addition to the community and use it wherever you need.
Algorithm
LZ77 is very simple compression method that works similar to RLE with the exception: while RLE copies the same character N times LZ77 copies chunk of already decoded data of length N. I've used 3 different blocks: direct color output, offset + length block and just length for coherent rows (sequence that starts on the same X position but in previous row). Compression allows self-overlapping (for example offset 3 and length 20 is valid, it just copies itself with offset).
For more information check https://en.wikipedia.org/wiki/LZ77_and_LZ78#LZ77
Limits
- designed for PICO-8 pictures only (or any arrays of values in interval 0..15), don't try it on map or other binary data



Hi all, I've been wanting to add menuitems to my game that show up in the splore pause menu, but I can't seem to access it when I'm just running a standard cart on my computer. I would expect that I could press esc or some other hotkey to open the menu but that brings me back to the tutorial instead. The workaround is to publish my game every time I make a change to the menu system, but that isn't exactly ideal. Any help?



(this "bug" may actually be "a feature"... not sure)
In the following code, a simultaneous btn+key method is used.
I am using Player 2 "X" key for this example.
In keyconfig, set Player 2 "X" to be a key, like "\"
You should find that you can hold "\" to get a yellow line drawn on screen.
While holding that BTN down, type "c" and you should see a red circle flash on screen.
Back in keyconfig, set Player 2 "X" to be "Alt"
(I'm on Windows; I think the Mac Option key has the same behavior)
When running this sample program, hold down Player 2 "X" and the line appears as before.
Type "c" and nothing happens.
I can understand not allowing "Ctrl" (for example) but I can't think of any "would interfere with expected system operations" reason why "Alt" would have its use restricted in this way.
function _init() poke(0x5f2d,1) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=89660#p) |
Blocks of War: Village of Annoyance
This game is discontinued because it was super boring and no one liked this game.a
About
This game is about villagers who had a disagreement with the Noisy Villagers because of loud noises at night. The Noisy Villagers would yell every day and night to wake everyone up to assure they wouldn't get enough rest. One group, the Pumkin' Villagers, decided they had enough of the Noisy villagers' yelling. They decided to go to "war" with the Noisy Villagers.
How to play
Your objective is to get rid of the smiling light-gray blocks on your turn. Below is what the sprite looks like:
|
|
[0x0] |
When you win, you'll hear this SFX:








 0 comments
0 comments