Controls
- Left Click: Draw Tiles
- Right Click: Erase Tiles
- Z/X: Switch Tileset Theme
Description
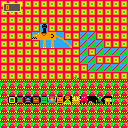
Lately I've been playing around with procedurally generated platformer levels and as part of that I started exploring an autotiling function. The goal was to be able to generate a level layout using one algorithm, then apply autotiling to theme the level.
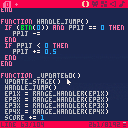
How It Works
The autotile function has a signature similar to map. It accepts six arguments, an x and y coordinate of the map, the width and height in map tiles to apply the autotiling to, the sprite to use as a rule tile for tiling, and a table containing bitmask data for each rule.
The bitmask rules look like this, {0b00000000, 2}, where the first value is the mask and the second value is the sprite id to replace the rule tile with. The second argument can also be a table of tiles to randomly choose from if you want to have a variety of tiles for a give position.


Merry holidays and happy advent! The PICO-8 Advent calendar continues, and today's game is Santa Panic!
Santa has lost his personalised wish list! Oh deer! Can you help him choose gifts for each person, and try to create as much joy as possible?
Select which gift you want to go next using the arrow keys. You can release early (once you see a house) with Z - that'll give you a little bit more time to make the next decision.
How much joy can you achieve on Perennial Street? My highscore is 13!
Featuring music by the excellent Gruber (https://twitter.com/@gruber_music)



Feature Overview
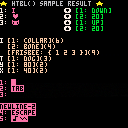
This is a script that parses String data and converts it into a hash table.
- a single string can initialize many values.
- returns at least an empty table.
- elements can be added space-separated.
- spaces can be replaced with
\t. - newline codes are ignored.
- newline can be replaced with
\r. {}specifies a table.key=val;key{val}specifies the key and value of the table.- if you enclose an empty string, the element will become nil.
- to initialize with an empty string, use
/0/. - bool values, and hexadecimal strings are automatically normalized.
- the first layer can be initialized with global values by using
cat()in_env.




Try to keep your balloon grounded and don't pop so you don't stop. Definitely not a Flappy Bird clone.
This is a game made for the 243th One Hour Game Jam, the theme of which was "Cactus". I made it in 3 hours. I lagged a little.

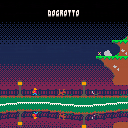
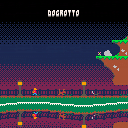
A little program simulating recursion graphically.

Controls
- Y Button to call the function
- X Button to finish ( go back ) a function call.
It is only a simulation. So it should not be possible to go back and forth but I had to stop the calls and thought it would be funny to have some control during the process.


We're decidedly into the snowy part of the year, so here's a little cart to celebrate the winter cheer!
The outside cold you need not fear, for you can decorate a snowman from right here!
CONTROLS
Keyboard (Default)
Arrows: Move
Z: Grab/Place
X: Rotate/Cycle Colors
Mouse (Enabled from pause menu)
Left Click: Grab/Place
Right Click: Rotate/Cycle Colors
OTHER NOTES
Switching Control Modes: The cart will automatically switch to Keyboard or Mouse control when you use an arrow key or click, respectively. You can also switch between control modes from the pause menu. The cart will default to Keyboard control.




Controls
- z - Jump
- x - Restart Puzzle
- Down Arrow - Use
- Left/Right Arrows - Walk left and right
Info
The project started as an experiment for learning Lua (and Pico8 to some extent). I had fun, so, I decided to finish and release it. I hope you like it!
Sorry for the lack of snake casing in the code. I usually use camel casing, but Pico8's editor doesn't support upper case letters :/
Update 1.1:
- X now restarts the puzzle.
- Down arrow is now the use key.
- Hint added on the second puzzle that shows how to restart a level.
Version 1.0:













 2 comments
2 comments













.png)