Use left and right to turn and Z or X to drop pizzas.
This is my submission for Pizza Jam 2. It is still a bit unbalanced, so feedback on the difficulty is appreciated.

Game jam submission for Shenanijam (sticky justice) and Pizza Jam (memory). Made in Pico-8 in 36 hours. Submission page: https://tarngerine.itch.io/justice-pizza
You're a pizza who works for a delivery place. Remember customer's orders and collect the ingredients in the correct order!
- Press Z to shoot cheese to capture ingredients, then touch them to collect.
- Hold Z to reset a stage.
Was fun to bust this out much quicker than I have for my previous two jams, but I still hate rewriting collision detection/basic physics every project. Also had a hard time being inspired for music this time.



In the expandable textarea you get when you click Code under a cart, tabs are defaulting to 8 spaces, which is really ugly and rapidly pushes off of the right.
I found info here on how to fix it. If we assume that you're setting tabs to a default of 2 spaces in 0.1.12, then you'd want to do this for the code textarea:
style: -moz-tab-size: 2; -o-tab-size: 2; tab-size: 2; |
Because intarwebz haz standardz. I mean, look at that crap. Not just three versions, but two start with hyphens. WTF.
You should also do this for the div surrounding [code]...[/code] regions of posts.
PS: Remember also to fix the broken glyph translation in the textarea.

A simple game, to get people started with pico8. It introduces sound and maps too.
I'm working on a tutorial to make this right now - and will use it in a workshop where I start building a game like this https://www.youtube.com/watch?v=K5RXMuH54iw and then evolve it into the maze game.
Hi P8 community,
I am looking to embed some of my games onto a portfolio site I built using Github pages and am not sure how to embed the player without just linking to it on a separate view.
I am certain this can be done as I have seen games on Itch and the like.
I'm sure its easy and I'm just forgetting some basic HTML thing.
Anyone?
Thanks!

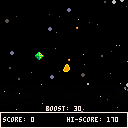
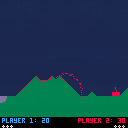
Hello friends. Here is a game I am working on. It is a two-player hotseat multiplayer game which chronicles a great war between people who want the ground to be BLUE and other people who want the ground to be RED. Enjoy!
Controls: up and down to aim, z to shoot, whoever paints more territory is the winner both in the game AND in real life.
Plans for the future are:
-- to include some different kinds of paint bombs
-- to let you hold Z to choose the strength of your shot
-- add some variable wind (and maybe a wind sock)
-- procedural level generation, or at least alternative maps
-- 1 player vs. computer mode
-- maybe add some more graphics...but not too much graphics
Borrowed the logo splash screen from here (https://www.lexaloffle.com/bbs/?tid=2213) and am indebted to the fan-zine for pointing out that screen shake is a multiplier on fun.


A SMALL PUZZLE GAME
CONTROLS
MOUSE (Left and right click) or ARROWS and Z/X
(you learn how to play in the game)
Started as a two hour game jam but decided to polish it up to release it.
Super great feeling releasing something, even though it is short.
Can't recommend enough to do the same!
1.4 UPDATE
- Reworked UI again(yes again), should be easier to read
- Moving Backgrounds
- Made it a little more forgiving
- More enemy types
1.3 UPDATE
- Reworked UI again, should be easier to read
- Dpad support
- Backgrounds
- Nicer end screen
- Nicer start screen
1.2 UPDATE



Hello, I am relatively new to Pico-8 (and programming in general) and am trying to create a "Starfield" Effect, as one would see in games like Galaga. I have created a single pixel that travels, but apart from creating many variables and basically duplicating my code, I can't see how I can multiply the pixels. I know there is an easy way, but I have not discovered it. My code is below.
x = 0 y = 0 xthing = false function _update() if xthing == false then x = rnd(128) y = 0 xthing = true end if xthing == true then y = y+1 end if y == 128 then xthing = false end end function _draw() cls() pset(x,y,7) end |
Thanks =)

From Wikipedia:
In probability theory, the birthday problem or birthday paradox concerns the probability that, in a set of n randomly chosen people, some pair of them will have the same birthday. By the pigeonhole principle, the probability reaches 100% when the number of people reaches 367 (since there are only 366 possible birthdays, including February 29). However, 99.9% probability is reached with just 70 people, and 50% probability with 23 people.
Not sure why The Birthday Problem blows my mind, but it got under my skin today, and I just HAD to make a visual representation of it. Press [Z] to generate a birthday for each of the 70 cakes. Each cake is assigned a value between 1 and 366 (1 for each day of the year). If there are two matching birthdays, their candles light up! If you want to see it represented numerically instead of visually, press



Hello Folks,
I hope you enjoy my first Pico8 game. I’m really pleased with how it came out and I’ve found Pico8 excellent to use: as a result I think it’s the first of many games I’ve started making that actually gets to something like finished. This is my tribute to the games I grew up on with the 48k ZX Spectrum in the early 80’s, so if you were around at the time you’ll spot quite a few references I hope.
(UPDATED VERSION)
The Legend of Dracenstein!
Destroy either Van Helsing (found in the Cathedral) or Victor Frankenstein (found in the Castle)
Get High Scores by collecting Blood Goblets, Completing Levels Fast or Destroying the hated enemies! 18 Levels (though you’ll likely see around half a dozen on a play through as each screen has two possible exits).
Evade Captain Nemo in the Nautilus!
Sacrifice The Artilleryman to his own washing machine and collect his blood!
Beware the Ossuary!
You have six Franks and six Dracula. Exit levels by using the blue box or brown pool portals (I wanted to make these sparkle a bit to draw attention but ran out of time and tokens)
Arrow Keys to move - movement is based on Pacman/Hungry Horace in that they'll keep moving until you change direction or hit a wall. This enables players to swap between characters while the other is still in motion. A breakable piece of wall can be used as an anchor.
X switches between Frankenstein and Dracula
Frankenstein + Z = Punch doors, open cracks in walls, break crucifixes.
Dracula blows up if he goes near a Crucifix.
Dracula + Z = Teleport through two squares worth of the same material.
Let me know how you get on (and thanks to everyone who offered advice and assistance, and to chowyunbrent for pointing me in the direction of pico8).
Best, Paul @paulxthompson


I using an External Text Editor, and
I want to use Japanese characters in comments.
But, PICO-8 automatically converted Japanese characters.
I think, there is no need to change characters in the comments.
In the next version, I want to use Japanese in comments.
Because, my students are not good at English.( and me too )








 0 comments
0 comments