I've decided to have a go at developing a Portal/Portal 2 fangame since I'm a big fan of the series. This is the first public version of that, with most of the core engine code finished.
For those wondering, this takes place in the very, very early version of Aperture Science Innovators back when the facility was essentially a spiced up salt mine (hence the name).
Arrow keys to move, (X) to interact.
Mob themed puzzler made for RNDGAME JAM II. Help the mobster traverse the bridge to reach safety!
Cross-posted here: https://orchid-house.itch.io/bridge-mobs

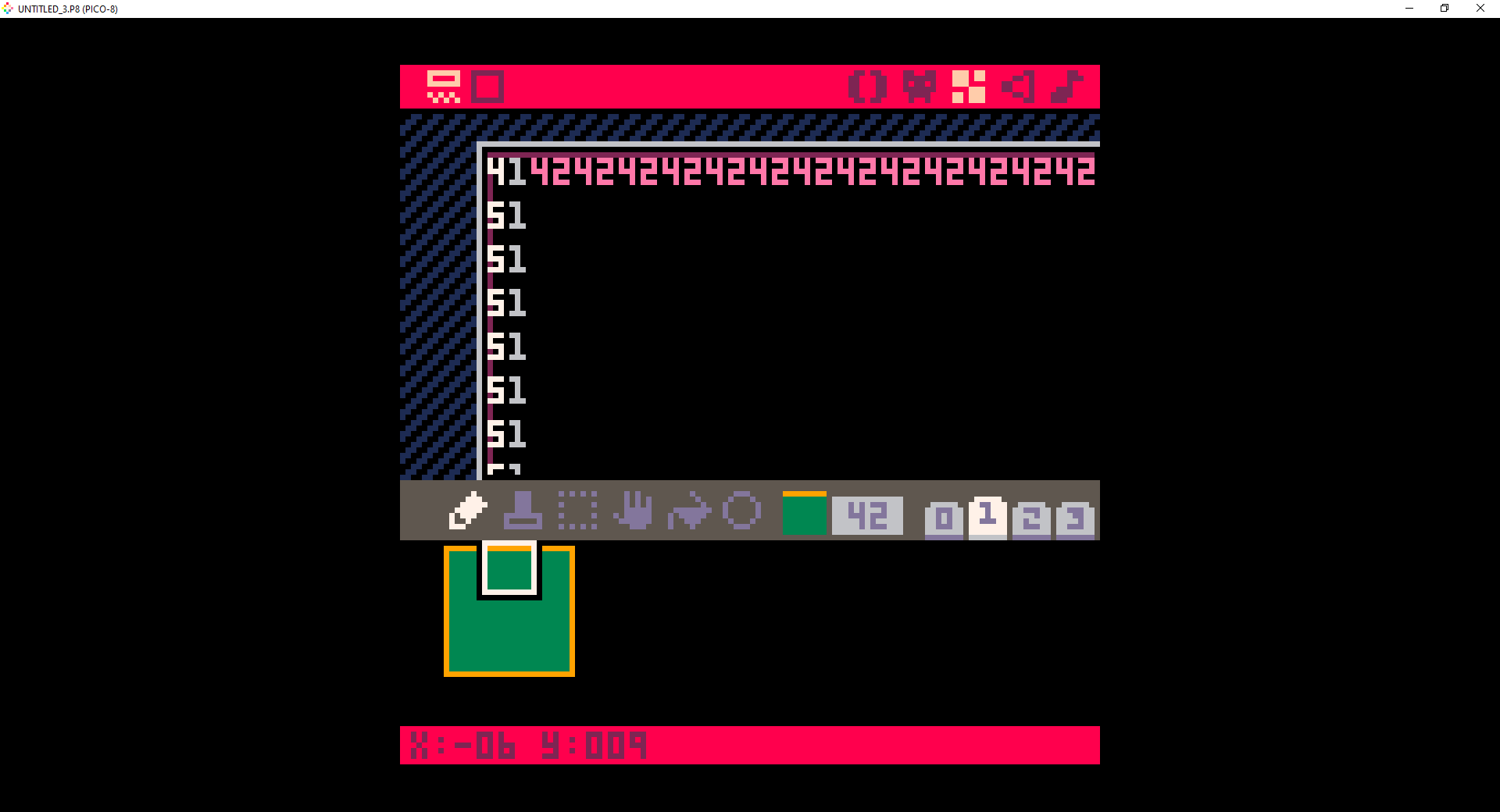
Im having a bit of trouble understanding how to use tables, I'm quite new to programming so I took some code from Dylan Bennett who made some excellent tutorials on pico-8.
I'm using a table to create bills on screen and then delete them one by one from the screen.
So far so good.
But now I want to make a cursor that blinks on the last bill in the table, then after deletion, the cursor would hover on the next last bill in the table.
To make that work I would need the X and Y coordinates of the last placed bill and the ones following after that.
That's where I get into trouble. I'm using this function to set up the bills coordinates and sprite;
function make_bill(x,y)
b={}
b.x=x
b.y=y
b.sprite=rnd(3)+3
add(bills,b)
end |
Then I use this to create the bills;
function make_bills()
bills={}
for i=1,100,1 do
make_bill(32+rnd(56),32+rnd(56))
end
end |
But when I use a debug to find the b.x and b.y values it returns a fixed number that doesn't change as I delete the bills. Also checking in debug shows that the table b = 0.



SNOKE is a two player snake game. You can play it with a friend or by yourself against the CPU.
Mechanics
Unlike any normal snake game, you can go through your own body (but not through the enemy's body).
While you play, you will gradually lose health. To restore health, you have to eat apples. You can see your current health at the side of the screen.
Controls
Player 1 controls with the arrow keys.
Player 2 controls with S, F, E, D.
You can turn off the music in the pause menu.
Feedback
This is my first game I published here. I know that the music is not that great, but I thought it was better than nothing.
I appreciate feedback!




I had the idea of creating some educational game parodies, and this is the first.
🐤 Fly through the pipes to spell animal names!
🐤 See what words you spelt at the end of the game!
🐤 Points!
🐤 Bird!
🐤 FREE!
🐤 Use in your class!*
The main code and the pipe sprite are from @jalecko's wonderful tutorial.
*A friend of mine has already told me he will use this game in his class to start a conversation about how crappy educational games can be.
Learn about my research and teaching with games over on the LLP journal website.



This is WIP of a line-based polygon editing tool for pico.
It's very simple and is meant to help you design polygons faster and export them to use with code later.
Some features:
- Click-click with your mouse to create new vertices and link them together
- X: New Polygon
- H: Help
- G: Enable or disable magnetic grid
- U: Unlimited undo
- R: Unlimited redo(!)
- S:16x16 preview
- E: Export to lua arrays of polygons (need to run pico8 from the terminal to get the text output)
local poly = {
{
{25,43},
{40,34},
{47,50},
{68,44},
{59,69},
{88,71},
{81,95},
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=96152#p) |


Just a suggestion, but for modern controllers it would be really nice if the extra controls could be mapped like:
- Right trigger = X
- Left trigger = O
- Right thumbstick = Mouse
That would allow FPS games like Poom, Sorcerer to be played like a twin stick shooter on capable input devices, without actually changing Pico-8's input model.
PITRI is a platformer game about 2 insect-sized characters Joined Together ; Pi (Rhymes with "Knee") and Tri (identical to "Tree").
Pi and Tri can jump by pressing the X button (X/V/N in a keyboard) and split from eachother by pressing the O button (Z/C/N in a keyboard) which result in controlling Pi by herself. Without Tri, Pi is much faster, can jump higher, and can bounce on a yellow shroom much higher, too! But, it comes at the cost of dying 10 seconds from splitting, since Pi Can't live without being Joined Together with Tri.
This game has been thought of before 2021's Game Maker's ToolKit's Game Jam, and funny enough, the theme for it perfectly matched the concept of the game! So what better time to make a short "concept demo" than now?

I'm making my fitst pico8 game, and I'm trying to make an AI that shoots the bullet at where the player would be at once the bullet reaches it, so avoiding bullet won't be so easy like the small saucer's shots in asteroids does.
when i used game maker, I could easily implement it by using this example:https://www.gmlscripts.com/script/intercept_course
but since pico8 uses completely different langauge and there is no arcsin() function, it was impossible to replicate it for pico8.
function asin(y) return atan2(sqrt(1-y*y),-y) end local mex=s.x+4 local mey=s.y+4 local targetx=player.x+4 local targety=player.y+4 s.shootdir=atan2(targetx-mex,targety-mey)*360 [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=96080#p) |









 1 comment
1 comment