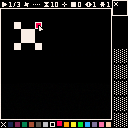
I'm making a sexy little 16x16 sprite editor with playback and more that should rely on the D-Pad and Buttons. Doing so mainly for use on the Retroflag-GPi case, or any other handheld.
IMPORTANT!
SAVE FUNCTIONS STILL VERY BASIC
UPDATE 11.01.21
- Added Move-tool
- Added Palette-swapper
- Added Tooltips on hover (disable in menu)
- Added Save (cart overwrite? dunno?)
- Added Export Spritesheet
- Added Clear All (Default Empty Project)
- Improved usability/ button press consistency
TO DO
- Improved Menu Items / File related Functions
- Nerf the Mouse
- Subtle Sound effects
- General Debugging
Give it a go!
Any help/advice/ideas appreciated.




I have a weird thing going on that I'm 100% sure is because of something I'm doing wrong, but I can't quite figure it out. Hoping one of you will have some insight!
When I run my cart, I have a title screen music track that plays using music(X), then fades out using music(-1,500) when the user presses X/Z to start the game. There's an intro cut scene where a different track plays using music(Y) then fades out when that cut scene ends, also using music(-1,500). The user plays, there's no music during the game but there are a variety of SFX that play from time to time. When the user wins or loses, there's another cut scene that plays music(Y) - however, for whatever reason, it only plays one of the 2 SFX in the pattern this time around. When that cut scene is done, the user gets the score screen, which plays either music(X) or music(Z) depending on whether the user wins or loses, but again only one SFX in the pattern plays. The user can then press X or Z to go back to the title screen, and music(X) only plays one of the 3 SFX in that pattern.


v1.2
-fixed issue where vegetation would regrow instantly when frame counter loops around.
v1.1
-added more sounds
v1.0
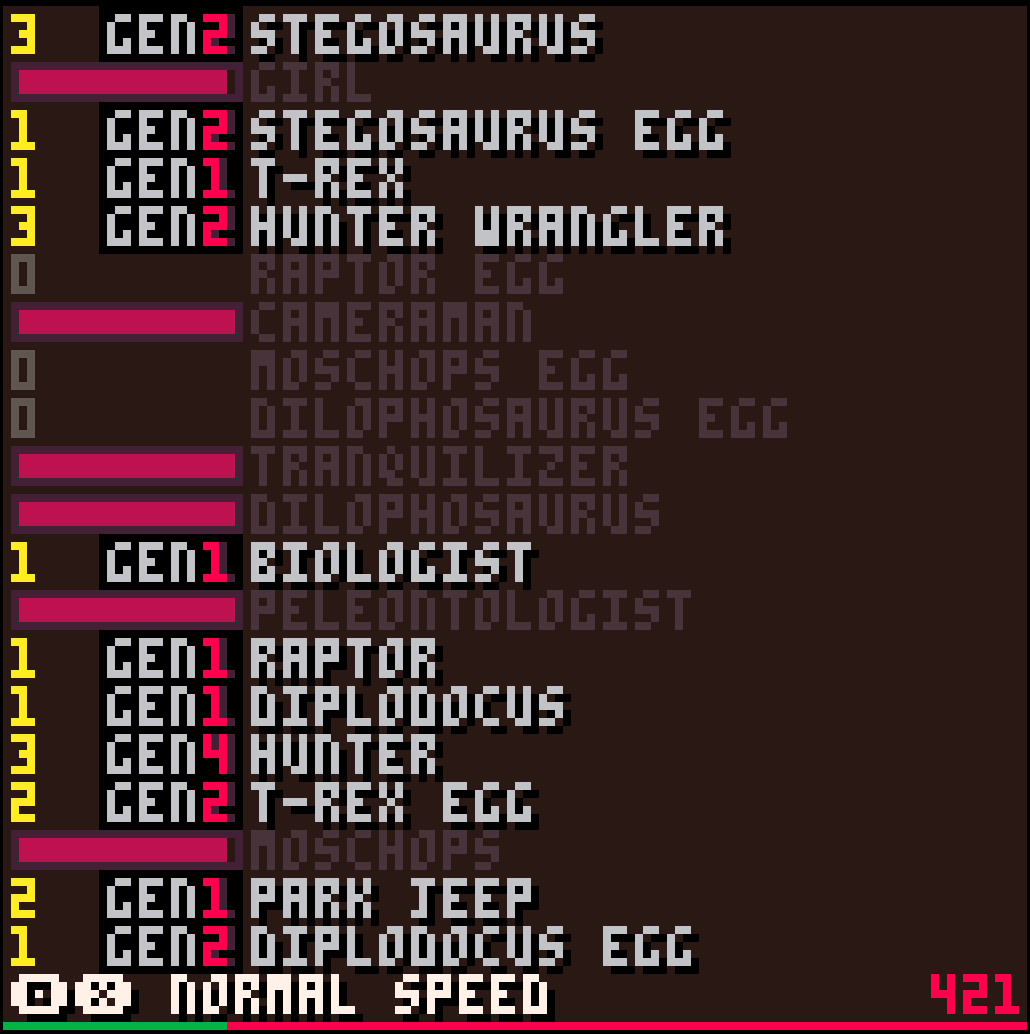
A holiday-inspired island simulation with dinosaurs and humans trying their absolute best to prosper.
Created after watching Jurassic Park™ 1-5 during the holidays.
You can only observe in this game.
Arrow keys to move camera.
Z to track an entity.
While tracking an entity, tap Z to show/hide ai.
hold X to speed up.
hold X and tap Z to lock ultra speed up and show a faster summary board.
Tap x or z while in ultra speed summary screen to return to normal speed.

The summary board will show the current count of each entity type, as well as the highest generation achieved.


This is a prototype, I wanted to test various things I learned.
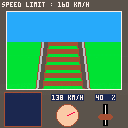
v0.3 : updated rail scrolling and start message, added help screen and log
v0.2 : graphics for cabin panel, engine sound
v0.1 : initial prototype release
Development is now over, I will not update it as the things I wanted to do are beyond my capabilities.
Check the ultimate Pico Train Sim by Powersaurus here : https://powersaurus.itch.io/cab-ride
 (1).gif)


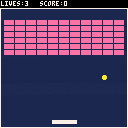
I feel like I've learned enough to try my hands at doing a simple shump game, like I imagined when I first saw Pico-8.
Any input on controls or better ways do stuff would be greatly appreciated by this novice right here.
Thanks for taking a look.
--future plans--
Add another boss type.
Give bosses unique weapons.
Adding more enemies.
Adding power-ups.
Different flying and shot patterns for enemies.
-----1Jan2021-----
Fixed score add from defeating boss.
Boss gets more health depending on your score.
Changed how the player and player shooting handled.
-----30Dec2020 Update-----
added two new enemy sprites
added a boss, let me know if it needs to be tuned up or down in difficulty.
Arrow keys to move around, X to place a grass tile. Just a quick and dirty implementation of tile bitmasking.
Basic process is:
- Create table same width/height as map, store what kind of tile is here (empty,grass,water,etc)
- When you hit the X key, assign the corresponding index in the table to 1
- Run a function to update the map accordingly
- Show map and cursor
The autotile function checks the cardinal directions for neighboring tiles of the same type using the table, then returns a value 0-15 depending on what came back. Then we pull from another table filled with sprite indexes to figure out what should go on the map.
I used this article to figure out the best way to go about this: https://gamedevelopment.tutsplus.com/tutorials/how-to-use-tile-bitmasking-to-auto-tile-your-level-layouts--cms-25673

Pico8 implementation of the boardgame "Shōbu" by Manolis Vranas and Jamie Sajdak.
OVERVIEW
In Shōbu, the play area is divided into four boards. The goal of the game is to push all of your opponent's pieces off of any one of the four boards.
The two boards on your side of the play area are known as your HOME BOARDS.
YOUR TURN
On your turn, you must make two moves: first, a PASSIVE move, and then an ACTIVE move.
PASSIVE MOVE
For your PASSIVE move, you may only select a piece from one of your HOME BOARDS.
- You may move this piece up to 2 spaces in any direction.
- During your PASSIVE move, you may NOT push any other pieces.
ACTIVE MOVE


Press when u sad
(based on this tweet from a friend) https://twitter.com/Dream_Beam_/status/1344036827431391232
(Also I know that it is unoptimized so after a while the particles will lag the cart)
My buds and I took it upon our selves to try a pseudo-gamejam between ourselves to learn pico8. We decided on a theme of recreation. I recreated (sort of) captain skyhawk from the good old nes days of my childhood.
arrows to move, z to shoot, x to change speed.
Tips:
- You can go fast, but for your first few tries, just get used to the game.
- You can't crash into the left/right walls, you can hold left and right no problem.
- If you hold shoot, you will shoot automatically.
- The fire rate goes up after every boss.
- The goal is surviving, you don't need to kill everything.
- Points:
- 1*level per short distance
- 10 per enemy kill
- 50 per boss node killed
My first PICO-8 game: SMOL LANDER!
Started as the Lander tutorial from 'Game Development on PICO-8' and I kept hacking on it. Added some thruster animations, meteors, and a 'safety rating' scoring system.
Adding some particle animations next, and I'm thinking a way to 'gain rank' and ramp up the difficulty by adding more tasks. No title page yet. :(
Arrows for up, left, and right thrusters.
(x) to start the next arrival (if you crash or succeed).
(o) to restart entirely (clears your score).
EDIT: New version uploaded!
Apologies if I've broken protocol for uploading updated versions. :)


I made this game for my nephews since I couldn't visit these holidays and play with them. It's work in progress and there are some things I want to polish (the most important is that, while it's supposed to start easy and become harder, difficulty grows too fast; level 8 is already quite challenging for kids, and 10 is, I think, impossible :D), but they're already enjoying it since christmas day. The texts are in Spanish but the game is simple enough. You have to get fish with your net, bring it to your helper who has a bucket that can hold up to 3 fish. Then you have to bring your helper to one of the water sections to "rescue" the fish. You need to rescue at least 5 fish in a minute to advance to the next level.
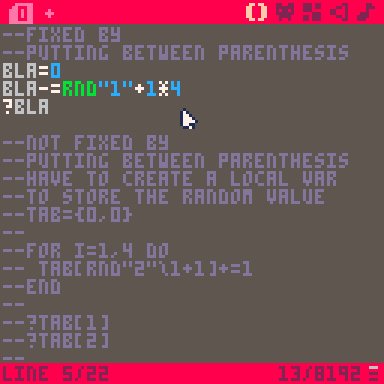
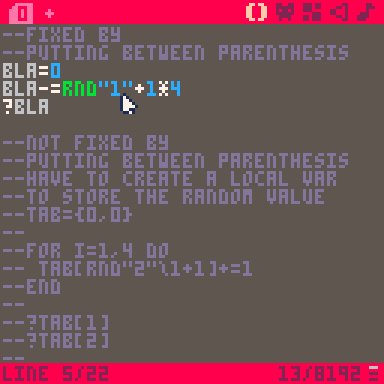
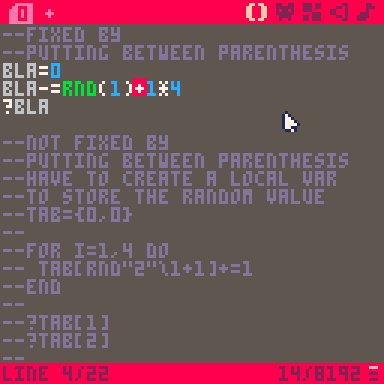
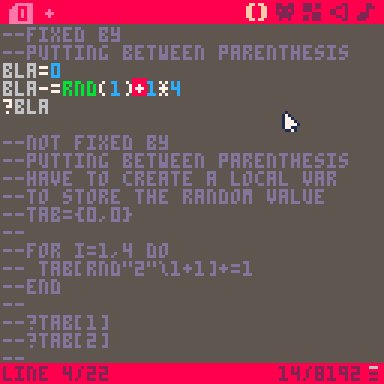
Here are 3 bugs related to assignment operations:

The result for the operation above should always be <0, but when using rnd"1" this is not the case. Using rnd(1) works as intended.

In this code, the sum of tab[1] and tab[2] should always be 4, but it's not always the case. Using rnd(2) instead of rnd"2" doesn't fix the issue in this case, you have to make a separate assignment for the table index. tab[rnd({1,2})]+=1 doesn't work correctly either.

Here rnd"2" is read as a function, as if the code was just a+=3-rnd. Using rnd(2) fixes it.

After a can of toxic waste is dumped into a river, fish used to make cat food turns normally cute and cuddly cats into menacing decaying creatures! Cat Zombies! Now they are terrorizing the city and it’s up to our hero - Doodle, a brave little ball of yarn - to save the day.
Gameplay
In Yarn you control the character by using just the X button. Avoid the traps, collect the stars and stomp on the zombie cats to complete each level. This version of the game is a demake of an iOS game created by a couple friends of mine.
Check out the complete Yarn game for iOS at https://is.gd/yarngame
Settings
Transparency - In the pause menu you can turn on an experimental transparency feature. Transparency is achieved by flickering some sprites on and off between frames. This works well in some environments and not so well in others. It is disabled by default.

















 7 comments
7 comments