Disclaimer
This is the first small game I am making on pico8 and it is so much fun !
I now love constrained game development, I feel like an 80's programmer.
Please be kind, but don't hesitate to share some feedback, your thoughts or potential optimizations !
Concept
You play as a friendly Godzilla who still destroys buildings but puts them in the proper bin.
So your goal is to pick'em up and go to the bin with the matching color, and to RECYCLE.
You only have 3 lives, so don't get confused and RECYCLE.
There is also a maximum height you can't overstep, so be quick and RECYCLE.
Controls
- X : 1) In game : to pick up a building ; 2) Out of game : to select

A simple sokoban game.
This is my first game, hope you like!
Features
- 457 levels
- Level selector
- Statistics
- Undo function
- Simple tutorial
- Current level and stats are saved to cart data
Controls
←↑↓→: move player
X : undo move / select menu item
X+O : reset level
The levels are from the Microban I + II + III + IV level sets by David W. Skinner found on http://www.sourcecode.se/sokoban/levels




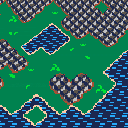
Quick pseudo 3D worldmap skew effect meant to emulate something like Final Fantasy 6's overworld. The way this works is it copies the screen to the spritesheet after rendering the map, then goes through from top to bottom taking skewh rows and drawing them using sspr, adding 2 pixels more to the width every time. The skewh value defaults to 4.
Left/down decreases skewh (minimum of 1), up/right increases skewh (maximum of 16), and the buttons toggle the skewing on and off.



Hey! I'm DatOneBuilder. I used to be in Vox community (I took lessons about Vox and other related coding games, but took a large break from the game.) Sadly, I lost access to my previous account. My account old account can be found here. I'm going to be taking up some of my old projects but I will need to brush up on Vox as I have taken a long break from the game. Thanks!
Spent hours playing kingdom new lands.
Spent hours playing Across the River by Benjamin Soule
https://www.lexaloffle.com/bbs/?tid=2010
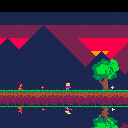
Was really curious if we could add the water reflection of Kingdom to Across the River.
Might try and add the effect to the original Across the River later in the week.

Alright so after a month I quit working on this game, I'm submitting it to the jam regardless because otherwise it will sit dormant forever. Many a bug plagued this thing and I'm glad to get rid of it. If you can fix it then well, have a crack at it. In fact I honestly don't care if you change the credits and upload it as your own. I hope what little bit of a game that IS here is enjoyable



Alright, the title explains what this is really. So I mapped a random """heightmap""" to the sprite sheet (using poke), later in _draw() I SSPRed the whole sheet, giving 128 rows from the sprite sheet on the screen. Then I offset the Y using the function √1-x^2 modified to look more visually appealing, and hacking off the sides so weird noise wasn't visible. Offsetting the source of the SSPR on the X-axis allowed me to scroll what was visible to the user.
You might say, "Hey, that noise looks like sh!t", and yeah you're right. This is not quality noise. but I coded the noise in like 2 hours, so cut some slack, please. My current project doesn't need noise thats anymore complex than this. I don't need a fancy system of noise. Also, please ignore how bad my code is, I can be a bit of a spaghetti coder.





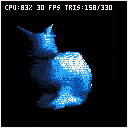
This cart demos some work I've been doing on 3d rendering - including both flat shading and per-vertex shading.
up/down/left/right - orient
z - change colour palette
x - change render mode
The per-vertex shading is experimental code using sspr for render scanlines from the spritesheet. There are some issues with this - lighting discontinuities possibly fixed-point related.
I wouldn't be surprised if there are some bugs, and I need to update the transform code and add in viewport culling.
Comments/suggestions welcome.
update:
- increased rendering performance (radix sort + pipeline changes)
- fixed per-vertex shading




I have done a game code for a red ball that I can move in a line. I have figured out the code for that. However, I am stuck on making it change a color when it hits the end of the pico 8 screen. I have searched it online and have had no luck. Can anyone explain what I need to do to get the ball to change color? Thank you
Here is my code so far without changing the color.
col=0
function _init()
cls()
xpos = 64
ypos = 64
col = 8
size = 5
end
function _update60()
if (btn(0) and xpos > 0) xpos -= 1
if (btn(1) and xpos < 127) xpos += 1
end
if xpos < 33 then col = 5
end
function _draw()
cls()
circfill(xpos, ypos, size, col)
end

Surprisingly with all the updates PICO-8 has received, it has one gross error in it that took me hours to debug and later find out and break it into the exact components giving the error alone. It was definitely a case of "it's not my fault." Could cause problems later in other carts and programs.
This will not run:
if (key=="(") print"open"
|
This will also not run:
if (key==")") print"close" |
This will run:
if (key=="[") print"open" |
Wow. And no-one's discovered this till now ??





Update: Added GRAY, bars, text, Hopalong Cassidy
Hello.
As you know, a new palette method was discovered. Now while you can't use all 32-colors in one screen (which is what I had hoped), you CAN tweak individual palettes of the 16 to use the new set.
This means for those of you who want to make games that use only one HUE, then you might find this program useful.
It shows 6-squares going from darkest but not black to each color of purple, red, orange, yellow, green, and blue, using the (O) key to change between, and the coding involved to produce it.
I have since added a picture of Hopalong Cassidy. This was not easy. First I converted a square picture of him to 128x128 B&W. Then manually created a palette based on the 7-colors that comprise of (Gray). Then reissue the image using that palette.
Then manually modify the palette only to default PICO-8 standard. Import. Re-hue, done. He looks best in the GRAY hue because that is the picture he was originally, B&W.
Would be keen to have optional 16-shades of B&W. :D Maybe next PICO-8 release.



So this is my first time working with PICO-8 and really my first time making a game from scratch in general.
The entire movement system is my own creation, I didn't look to see how other people did movement so it may not be perfect but I'm rather proud of it. A lot of it just came naturally as little things I added as I discovered the different capabilities I had. Some things, such as the glitchy title intro and the hp bar jolting in the direction you're hit, were actually just pure mistakes or stupid coding on my part that gave me an idea for a cool effect. It may not be much of a game yet as there are no objectives, but it means a lot to me as the joy that coding it brought me has solidified my desire to be an indie game dev and make a career of that.



Hey guys,
There's an Alakajam! event scheduled for the 20-22th September week-end!
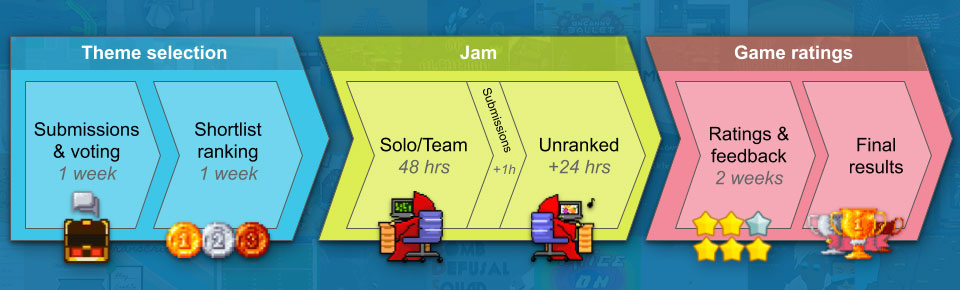
The event is an online gamedev competition where people make a game from scratch over 48 hours. Start/end times are suited to European timezones (7pm UTC), also both the theme and the winners are decided by the community! As I write the theme submission phase is about to start, and you will be able to suggest ideas for one week. The full jam works this way:
You can discover the winners from the last jams here</a>. For the record the very first jam was actually won by a PICO-8 entry :) The achievement has not been renewed yet, it's up to you guys!
More than the thrill of the competition, a cool thing is that all games are getting valuable feedback their games thanks to our voting/comment system.
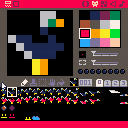
Hey everyone, with the new colors being discovered recently, I decided to package them all up into an aseprite palette file/extension. Hope they are useful to someone!
pico8.zip modifies the default pico8 extension that comes with aseprite. Replace the contents of the directory with the contents of the zip. You can find the directory by opening aseprite, opening the list of palletes, selecting pico8, and clicking "open folder".
pico-8-secret.aseprite is just the standalone version which you can load by selecting the "load palette" option.

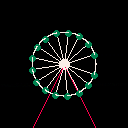
Hello there, after a positng a sketch variation I did on Twitter earlier today, I was asked how one would do such a similar result.
So instead of a badly written Twitter thread, let me post you a badly written BBS post with a badly written (but well commented) breakdown on how I did it.
The spiral is a cylinder sliced in a few circles I offset on X and Y based on a formula. This formula varies with time and on which circle it'll yield the offset to (here, the index).
So, I progressively iterated from nothing to the spiral. Here's how I broke it down:
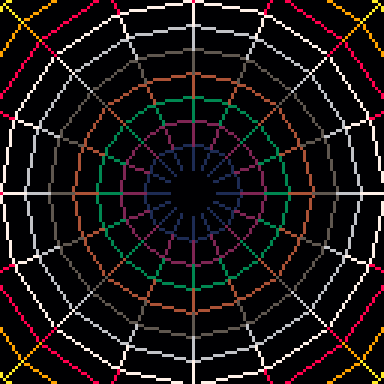
First I generate circles made by vertices I'd store aside. Drawing circles this way will allow me to the other steps. Each circle is drawn by drawing a segment between two consecutive vertices in the circle and by linking the same vertex between two consecutives circles. Here, it looks like a colored spider web.

Then, I made the circles' center move based on the time. But it still doesn't look like a spiral. We can do better.










 1 comment
1 comment