Z: Dash
X: Shoot
Arrow keys : Fly Around
Out in the fringes of ice-cold space,
an Ace pilot is flying HOT.
You tackle any obstacle with Style,
(and brag about it in an extravagant fashion to your friends)
Can you reach the top of the list, and stay there?
Post your scores!
Made for a physical arcade cabinet, to inspire others to start making games.
Specificly designed to incite high-score battles and bragging rights among the local community.
Dries Vienne (Coding @ Aesthetics) --> twitter
Steven Simoens (Design) --> twitter
Check out some more fun stuff from our jam collective




Am in the process of creating some sample carts for posts and so I put together Rabid Gremlin's cart from his videos while documenting what does what. Will continue to comment it for future use in class.
Rabid Gremlin's Tutorial is pretty great. I just wanted to provide a bit more documentation for the code and then provide a final build. Need to comment more.
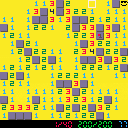
I came across this really cute cart by: SuperPuffeXIV
The grand diamond theft 100
I made some modifications to prevent level from breaking.
locked patrolling enemies on "Y" , made some custom doors and change a window from a breakable prop to a pickup so it breaks faster. Oh and added some FXs to a diamond :)
Have fun :)
I discovered tonight that the modulo (%) operator is treating the nadir value, 0x8000, as if it is positive, whereas other math ops treat it as negative:
> ?0x7ffe/10 3276.6 > ?0x7fff/10 3276.7 > ?0x8000/10 -3276.8 <-- as expected, -32768/10 == -3276.8 > ?0x8001/10 -3276.7 > ?0x8002/10 -3276.6 > ?0x7ffe%10 6 > ?0x7fff%10 7 > ?0x8000%10 8 <-- unexpected, -32768%10 should be 2 > ?0x8001%10 3 > ?0x8002%10 4 |
I'm guessing this is an edge-case side effect of whatever you do to make modulo not flip directions at 0 (which I'm very glad you do).
I'm back after a (very extended) hiatus! Episode 4 is ready for you here: https://anchor.fm/picochat/episodes/4-feature-complete-e1fg1d/
I've switched to anchor as my podcasting platform, and the new episode should be going live on Google Music and iTunes within 24 hours. If you'd like to listen to back episodes, they're all available at https://anchor.fm/picochat/
Thanks for your patience! If you'd like to participate in a future episode either as a guest or with your own segment, e-mail me at [email protected]. Thanks!

Edit: I wasn't thinking straight, nothing to see here.
Seems like on Windows 10 0.1.11g the capital Z glyph doesn't seem to be working. I just got a new laptop, switch from Apple back to a Windows PC so there is a possibility there's a keyboard mapping issue?
Up: ⬆️
Down:⬇️
Left:⬅️
Right:➡️
Z:▥
X:❎
Am I missing something? I tried searching the forums and didn't see anything.
When testing the glyph, it did not function as the input to btn(▥) but btn(4) still worked fine.



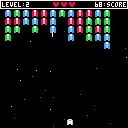
Ghost Punch: an endless ghost punching arcade!
First "full" game I've made! Just discovered PICO-8 today in about 10 hours while deciding to join the GDL May 2018 jam (https://itch.io/jam/gdl-may-jam). I grew up playing a lot of River City Ransom esque beat-em-ups, but since this was my first project i wasn't confident to make a traditional side-scrolling beat-em-up game quite yet. I was also inspired by how "good" it feels to charge and release Doomfist's punch in Overwatch, so I lifted that mechanic over here.
It was super fun to make everything from scratch, from art to music (music is soo hard, even though I can hum something it's so hard to transcribe to the Pico music system for me).
I lifted some code for the screen fading from Gist @smallfx (https://gist.github.com/smallfx/c46645b7279e7d64ec37), and other various snippets like camera shaking from the BBS here. Thanks everyone for sharing your work :)




Hello guys, I'm working on a short article for fanzine #5, and I'm going to talk about game feel. So I wrote this tiny library that is super helpful and allows you to simply tween any value in your objects with some cool math functions. Here is a small example:
function _init()
-- the object that has your value
p={
x=32,y=32
}
-- the tween function, takes args:
-- p - your object
-- table - table with the target values you want
-- 1 (optional) - time (in seconds) in what your value should end with your target value, default is 1
-- "quad_in_out" - easing function, you can look up all defined functions in the tab 1, I've implemented a few examples from https://easings.net/
local v=tween(p,{x=96,y=96},1,"quad_in_out")
-- you can also define a function that will run at the end of tweening
v.onend=function()
stop()
end
-- and you can even set the delay before tweening you object!
v.delay=0.2
end
function _update60()
-- just update the library, if you use _update, update value to 1/30
tween_update(1/60)
end
function _draw()
cls()
-- draw our circle!
circfill(p.x,p.y,4,8)
end
|




A game I made for the Dream Hack Austin game jam. http://jams.gamejolt.io/dreamhackaustinjam/games
Hopefully I get to be a finalist :)






 5 comments
5 comments