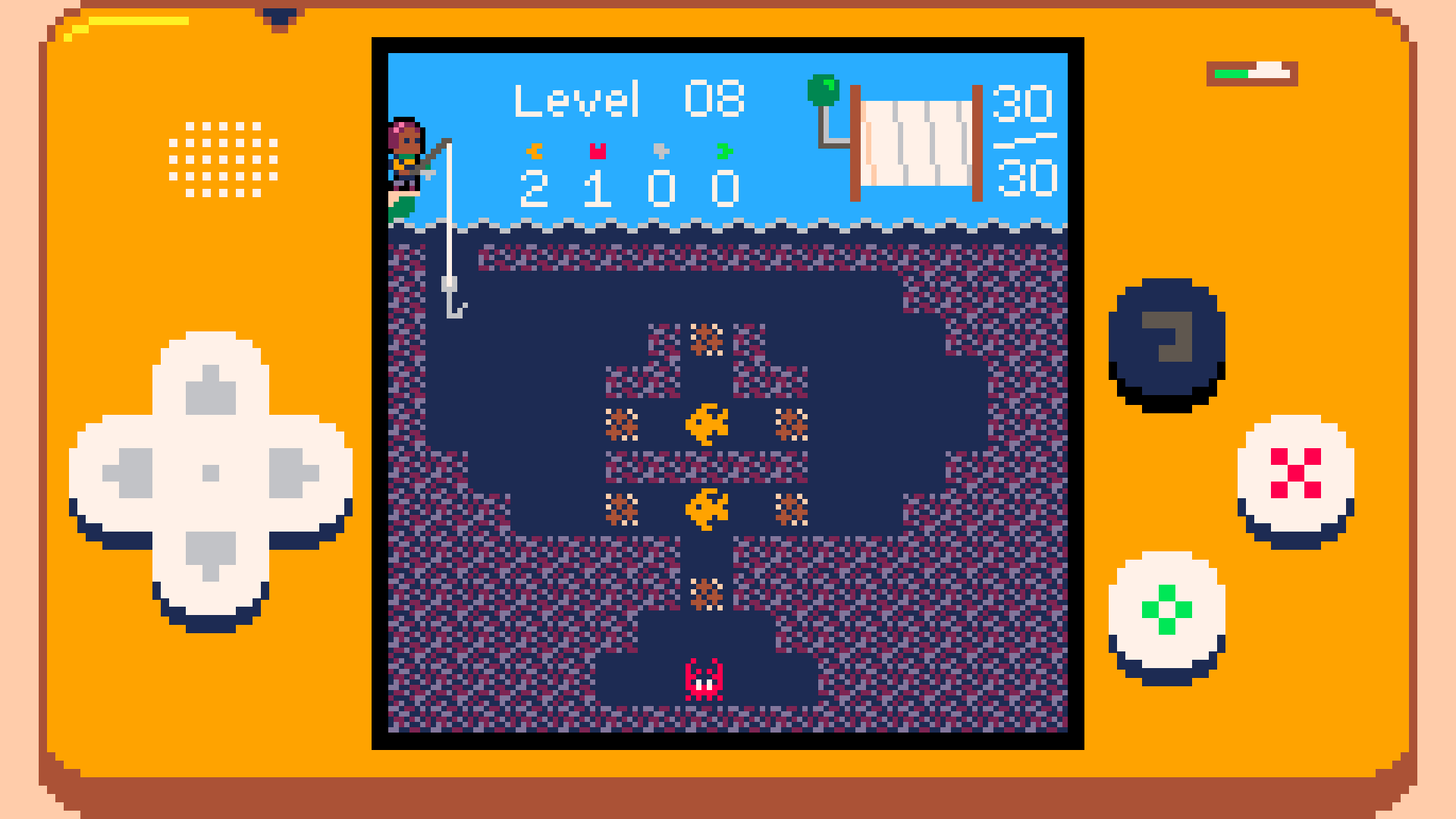
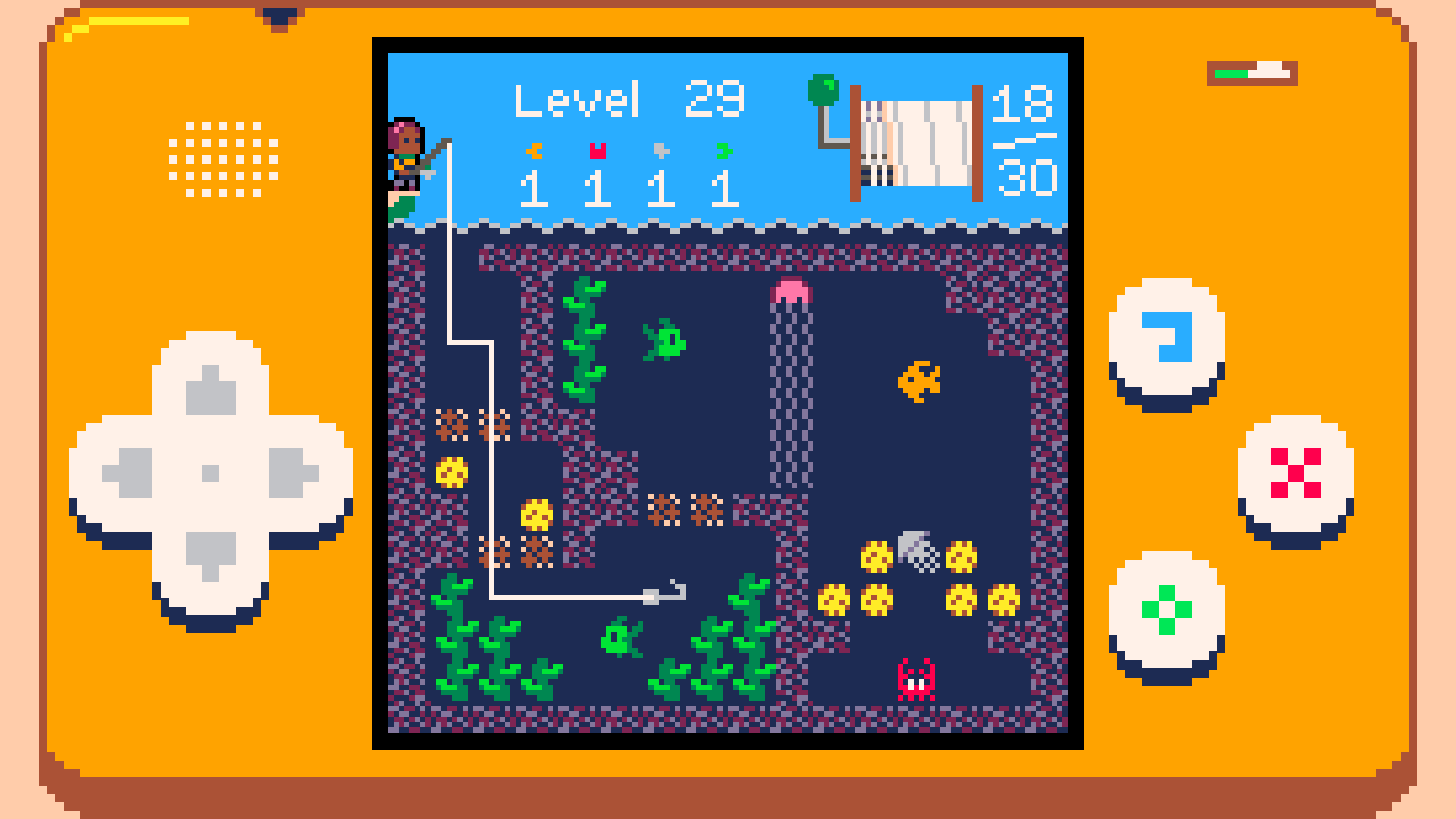
Curious Fishing is an aquatic puzzle game where you move a fishing hook around in a grid, trying to catch a variety of sea creatures which each embody different puzzle mechanics. Sort of Fishing + Sokoban.
The game started way back in 2016 as a jam game on the PICO-8 called Hook, Line and Thinker. In the full game I'm still using the lovely 16-color palette and 128x128 resolution, and all the game's audio was made in PICO-8 and then exported!
It's a free browser game that works on both desktop and mobile. You can check it out here:
https://rhythmlynx.itch.io/curious-fishing
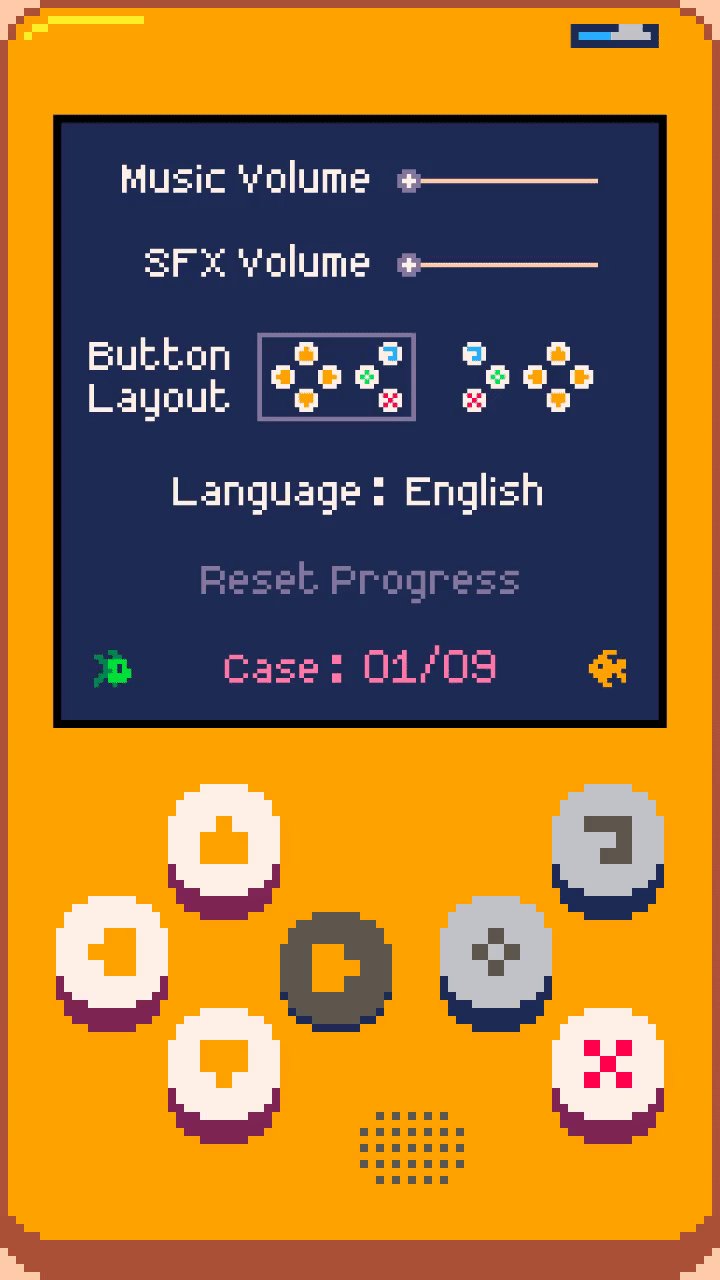
The game is designed to be approachable and stress-free, so there are simple controls (including support for mouse, keyboard, gamepad and mobile touchscreen), no timers, you have an unlimited undo, and you can try the levels in almost any order so you won’t get stuck.
I thought I'd share in case anyone was interested. I hope you like it :)

.





Greetings Employee #452783. You have a lot of work to do.
Made solo from scratch in 48 hours for Ludum Dare 40 based on the theme
The more you have, the worse it is.
NOTE: Unfortunately dragging with the mouse often causes issues with the web player used here on the forum. This has been fixed on the itch.io page courtesy of ultrabrite (https://www.lexaloffle.com/bbs/?tid=30380).


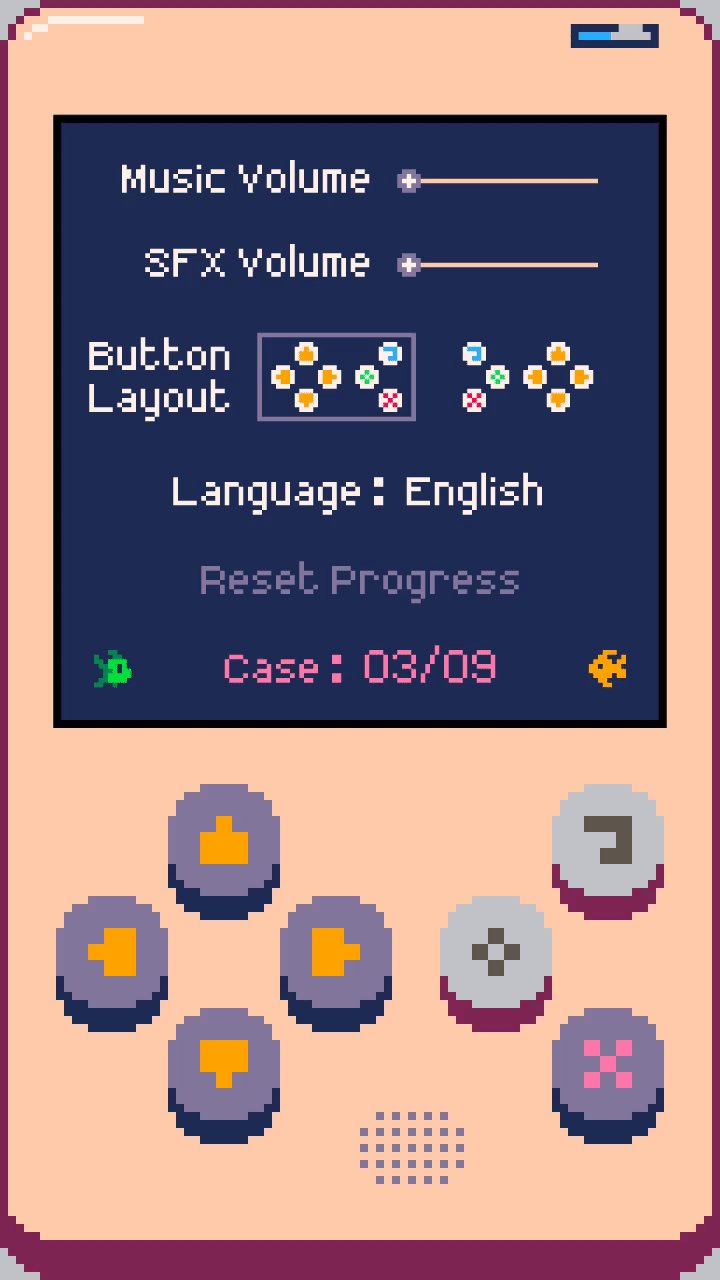
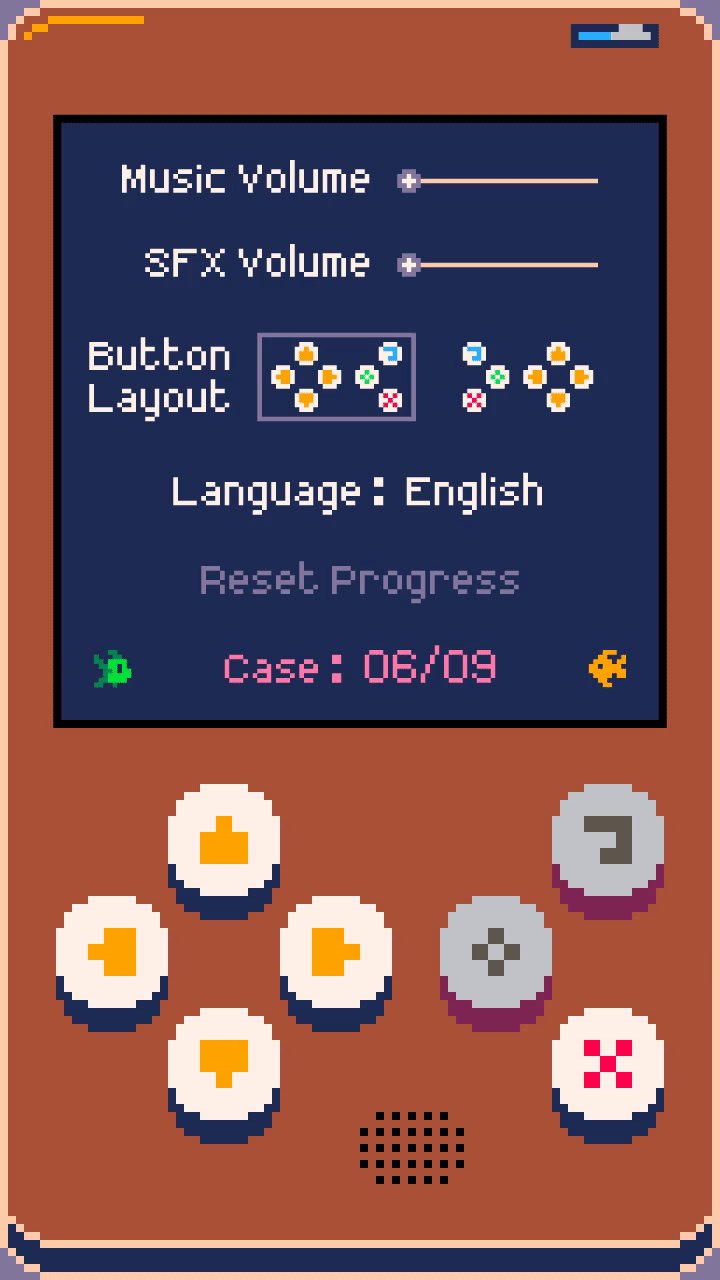
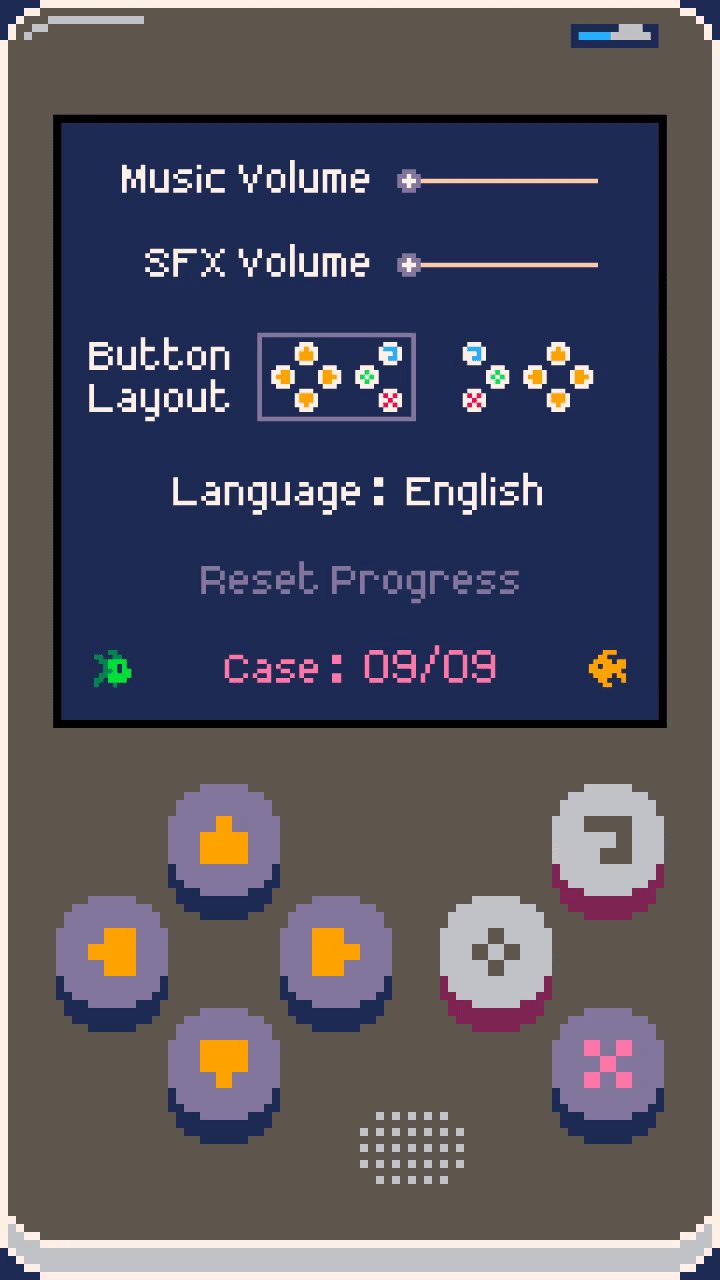
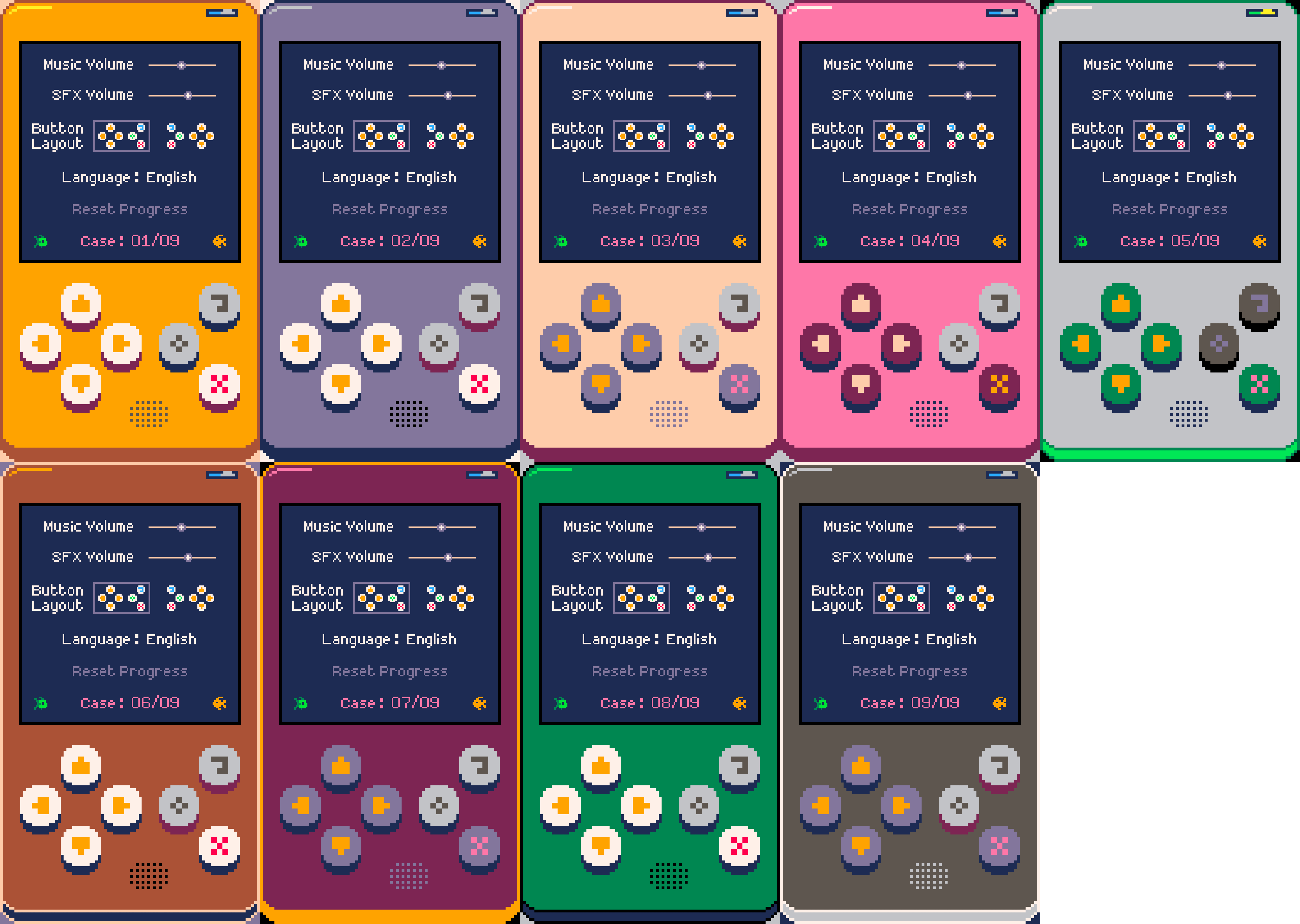
I'm making a fishing puzzle game called Hook, Line and Thinker. I started it on PICO-8 in a game jam and have since ported it to Defold so I can release it on Android and iOS. I've just done some variations on the case and I'm curious what people think! What's your favorite? What would you change? Original tweet.


If you're curious here's an overview of my progress on the game so far. Original tweet.

I'm working on a game with separate menu music and in-game music. What I'd like to do is cache what the current music pattern is and resume each song from there, rather than constantly starting each song from the beginning.
I know I can see what SFX are currently playing on each of the channels using stat(16)-stat(19). I could cache that then peek through the music memory for a pattern with the right SFX on the right channels, but that is obviously not guaranteed to resume at the right point (or even the right song) if that set of SFX are used together in the same way in multiple patterns.
I checked all the values of stat() from 0-127 in case it was there but none of them corresponded to the music pattern.
I could manually track the pattern since I know what pattern I start the music from. With a combination of stat(16)-stat(19) for SFX and stat(20)-stat(23) for notes I should be able to tell whenever the pattern changes. If I know how many patterns long my song is (or just check for the loop flags in memory) I'll know when to reset the tracker back to the start of the song.
It's your first day at the museum and your boss is sick. Guess you'll have to improvise!
Made in 48 hours for Ludum Dare 36 based on the theme 'Ancient Technology'.
Timelapse
LD entry page


Based on feedback I've created several variants of the unofficial PICO-8 font file. Please note, I do not claim any copyright - I used FontStruct to make these and it automatically inserts your username for copyright purposes.
PICO-8 mono
https://drive.google.com/uc?export=download&id=0B97Um39fHXlcN0xLMWxkSUdlNFE&resourcekey=0-66wLfWyB7-YBce08y9sgqg
A monospaced font which includes punctuation, uppercase and lowercase letters.
PICO-8 mono upper
https://drive.google.com/uc?export=download&id=0B97Um39fHXlcRWowOXB0Zko5dkk&resourcekey=0-7fJImsUrevG_99_pf4YOEA
A monospaced font which includes punctuation and uppercase letters. Lowercase letters are replaced with uppercase.
PICO-8 mono reversed
https://drive.google.com/uc?export=download&id=0B97Um39fHXlcQnlFNnRKVC1wc28&resourcekey=0-gheBygTpIzOwdeLUppUpNw
A monospaced font which includes punctuation, uppercase and lowercase letters. The uppercase and lowercase letters have been swapped around.








I decided to do a write-up of a little recursive algorithm I made for finding every configuration of a set of blocks in a line. While I was doing that I figured I might as well make a PICO-8 cartridge and do a little rendering.
Left and right to change the rendering size, up and down to scroll. To change the number and size of the blocks, the size of the line and the minimum number of spaces between blocks just change the appropriate values in _init().
Algorithm (full code in cartridge)
[hidden]
function block_char(block_id)
local chars = "abcdefghij"
return sub(chars, block_id, block_id)
end
function can_shift(line)
return sub(line, #line, #line) == "-"
end
-- shifts all blocks of the given id or higher rightwards one cell,
-- leaving all blocks left of that id unchanged
function shift(line, block_id)
local char = block_char(block_id)
local pos = 1
for i = 1, #line do
if sub(line, i, i) == char then
pos = i
break
end
end
local pre = sub(line, 1, pos-1)
local post = sub(line, pos, #line-1)
return pre.."-"..post
end
function find_solutions(blocks, length, min_spaces)
-- build and store the leftmost solution
local line = ""
for block_id = 1, #blocks do
for i = 1, blocks[block_id] do
line = line..block_char(block_id)
end
if block_id ~= #blocks then
for i = 1, min_spaces do
line = line.."-"
end
end
end
if (#line > length) return {} -- no solutions, can't fit
while #line < length do
line = line.."-"
end
local solutions = {line}
find_spreads(solutions, line, 1, #blocks)
return solutions
end
function find_spreads(solutions, line, block_id, num_blocks)
local my_line = line
while can_shift(my_line) do
if block_id < num_blocks then
find_spreads(solutions, my_line, block_id + 1, num_blocks)
end
my_line = shift(my_line, block_id)
solutions[#solutions + 1] = my_line
end
end
blocks = {2, 2, 2}
length = 8
min_spaces = 0
solutions = find_solutions(blocks, length, min_spaces)
|


There is a onehourgamejam every Saturday at 20:00 UTC. Feel free to post your own entries here too!
60th jam (18 June 2016). The theme was Castle.
This was my first 1HGJ. I worked feverishly on the first idea that came into my head: archery. I was in such a rush that I spelled castle wrong in the title graphic! Didn't realise until after submission that you can just hold down fire to win.





I made this game for Low Rez Jam 2016 where the goal was to make a 64x64 game. I figured that was too many pixels so I made a collection of 20x20 microgames instead! I made one game a day for two weeks, April 1st - 14th. Here's the itch.io page for the game.
Games get harder with each level and unfortunately a lot of them will become impossibly difficult - balancing 14 games is pretty time consuming! I used 6590/8192 tokens and a decent chunk of the spritesheets (though a lot of what's there wasn't used). The screen mode hack found by sta64 forces the resolution from 128x128 to 64x64.




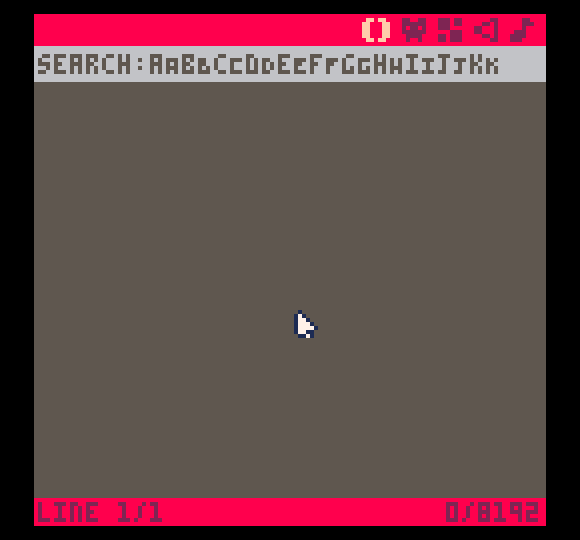
So if you have caps lock on or hold shift and start typing in the search bar it uses a 3x4 font! I'm guessing zep tried out other font sizes or tried having 3x5 for uppercase and 3x4 for lowercase or something, and some weird loophole means it accidentally uses the small font for uppercase characters but only in the search bar.











A simple tool to make playing around with the PICO-8 palette easier.
Arrow keys to change selection, Z or X or to pause/unpause the fade animation.
Fade charts and function by @cap_colors

I've made a series of fonts for the PICO-8. Each font uses as few sprites and as little code as possible. An 'LS' version of a font uses Less Sprites at the expense of longer code.
TinyText: a lowercase font meant for use alongside the uppercase system font. Each character is just 3x4 pixels and aligns to the bottom of the system font, meaning lines of text are still 5 pixels tall and 3-pixel monospaced. The whole font uses just 5 sprites. Can fit 21 lines of text on-screen (the same as the system font).
TinyTextLS: the same font as TinyText but with just 4 sprites!
MiniText: a prettier lowercase font also meant for use alongside the uppercase system font. Character size varies and can hang below the writing line, meaning lines of text are now 7 pixels tall (but are still 3-pixel monospaced). The code is a bit longer, but the font still only uses 5 sprites. Can fit 16 lines of text on-screen.
MiniTextLS: the same font as MiniText but with just 3 sprites! [deprecated, see LRP's Mini]






Direct the growth of vines to avoid lawnmowers. If you run out of seeds, fly the bee to lots of flowers to pollinate them for more. Try to survive as long as possible!
I originally made this game in 48 hours for Ludum Dare 34 with the dual themes of 'Growing' and 'Two Button Controls'. There's a timelapse of that here. This is an updated version of the game with lots of improvements based on feedback from the LD community.
===Changelog 1.1
[hidden]- The next spawn point for vines is now indicated by a seed sprite. The direction the seed is pointing is the direction the vine will grow (away from nearest screen edge, like always).
- The spawn point for bees is now indicated by a beehive sprite. Along with the seed sprites, this means you can plan ahead much more.
- If the lawnmower hits a seed or beehive it's position is re-randomized.
- A big particle ring now emanates from the vine/bee spawn position to draw your attention and help you quickly work out where you are.
- There's a warning flash on the side of the screen before a lawnmower appears.
- The bee leaves a trail of pollen behind it once it has visited it's first flower. Players were getting confused about how to acquire seeds; the first flower visited gives you nothing but every subsequent flower gives a seed, because you pollinated it.
- Rebalanced the game in various ways. In general, games should last longer now.
- Added some berries and flowers to the titles to make them prettier.
- Much clearer instructions on the title screen.
- Many, many more title screen puns (from 14 to 27).









 4 comments
4 comments