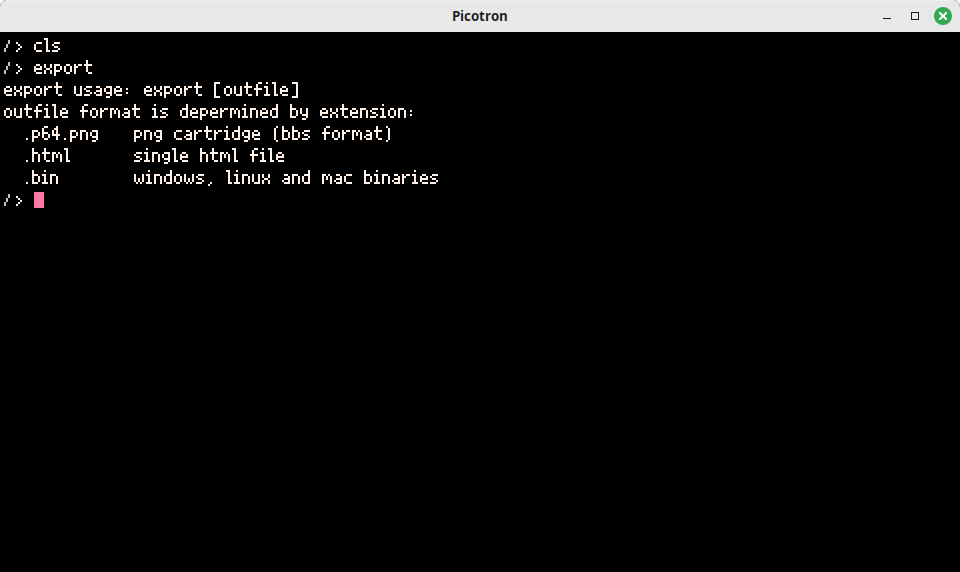
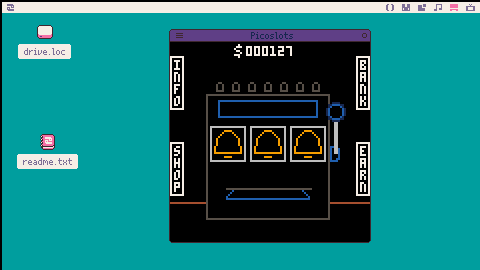
Slots
A slot machine
Controls
Down: Pull handle
A: Toggle auto mode
F: Toggle screen size
Update 3 5/10/2025
- Added work system for earning money
- Replace mouse scroll with buttons (bank)
- Removed keyboard shortcuts
Update 2 5/3/2025
- Added mouse support
- Added debt system
- Added bank (for getting more money/paying loans)
Update 1 4/30/2025
- Added stats

Snekburd is a Pico-8 demake of Snakebird, by Noumenon Games, with new puzzles and mechanics! Navigate the snakebirds to eat all the fruit and head through the portal to complete the levels on each island. The first island's levels should serve as a quick tutorial to new players or a refresher for returning ones. The game featues about 70 levels, ranging from a little tricky to absurdly hard. Of course, if you haven't played the original Snakebird games, I highly recommend them. Especially Snakebird Primer if you find this demake too difficult.
Controls
- arrow keys : move
- Z/C : undo
- X/V : switch control









When using batch drawing with sprites (i.e. supplying spr with a userdata), the sprites are drawn ignoring how camera is set using camera().
For example, if the userdata gives the position x=10, y=10, the sprite will always be drawn 10 pixels from the top of the screen and 10 from the left, regardless of how camera() has been set.
This isn't how other batch drawing operations work (which do seem to respect the camera) or how spr() works normally, and also doesn't (by my reading) match what's documented here: https://www.lexaloffle.com/dl/docs/picotron_gfx_pipeline.html. As such, I assume this isn't intended and is a bug?

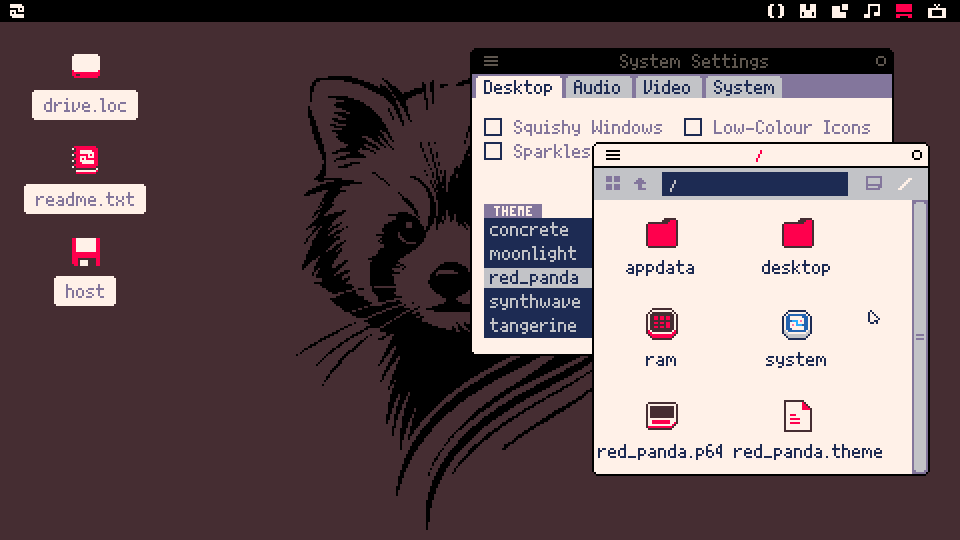
About
I designed this theme because I'm totally obsessed with red pandas and their signature colors: red, white, and black. These colors are part of the aesthetic I carry across every operating system I use, and I wanted to bring that same vibe to Picotron.
Installation
Note: Refer to this post if you're looking for a one-click installation and built-in widgets.
- THEME:
If you don't already have/appdata/system/themes/, the easiest way to get it is by running this command in the terminal:cp /system/themes/ /appdata/system/themes/
After that, just run this command to install the theme:
store("/appdata/system/themes/red_panda.theme",unpod("b64:bHo0ADwBAAAYAgAAoHtkZXNrMD0xNywJAEExPTE0CQCRX3NoYWRvdz01DgB0dG9wMD0yMQwANDE9MAsA8ApfcGF0dGVybj1weHUAQyAMDARnAAcAB2AHBgAfAAwABQ8eAAsCDAAFYgAGigCRb3JfYm9yZGVyjAAADgBTdXR0b24bAIFmcmFtZT0xMw0AcHRpdGxlPTYMAERtYW50OAAWMBEABzsAAREAAj8ABiEAAkIAkTUsaWNvbjA9NwgAMTE9OAgAEDKBAAAJABAzCQCUdG9vbGJhcj03CgAQMYYAAwwAFzIMAHVfYmFjaz0wDwAAQgAIHwBGaXRlbUYA9ABfc2VsZWN0ZWQ9OCx3aW7DABIxDQACvwAhMTMOAAK8ACEyOQ0AArkAEDcMADZkb3f6AAQQAAI6AAUQAAI8AAUvAIB0aXRsZT04fQ=="))
3rd Cart! ...A platform game template of sorts.
This a continuation of platform basics with an improved
collision system that supports bouncy and solid entity types,
a modular particle system, parallax background effects
and optional pallet and font switching. Text boxes and
animated text typing for use with narrative and dialogue.
Camera clamping allows for the partitioning of the
shared sprite sheet and map data in creative ways.
In 1000 lines its packed in the core elements of a platform
game development system organized in modular way to serve
as a template for building games off.
I hope you find it useful!
-JS

Hello wonderful people of the Lexaloffle BBS.
I would like to talk about something I’ve recently started working on.
I call it “Euphoria”, and I’m planning to make it an extended list of functions to help me make my games more easily. Best case scenario would be to turn it into a full-on engine with easily-readable, convenient UI, but first things come first.
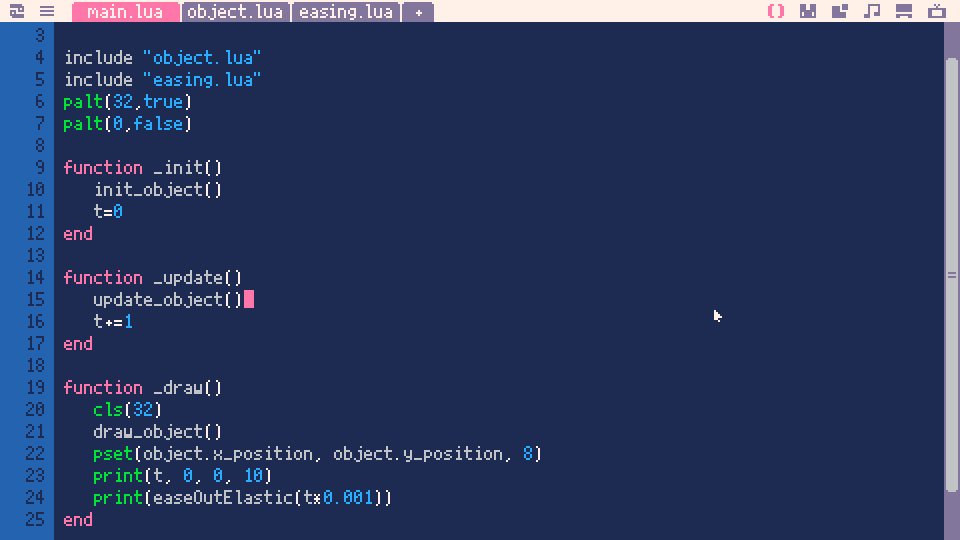
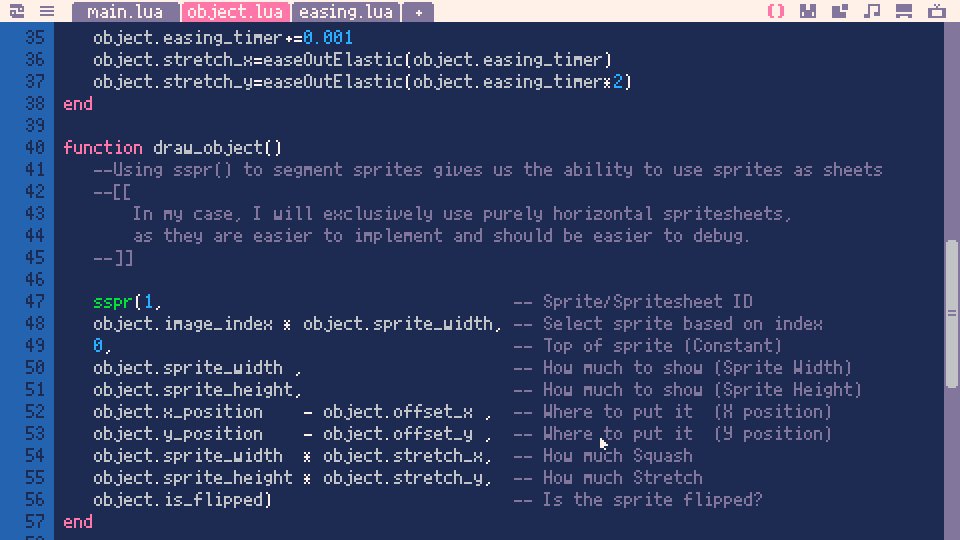
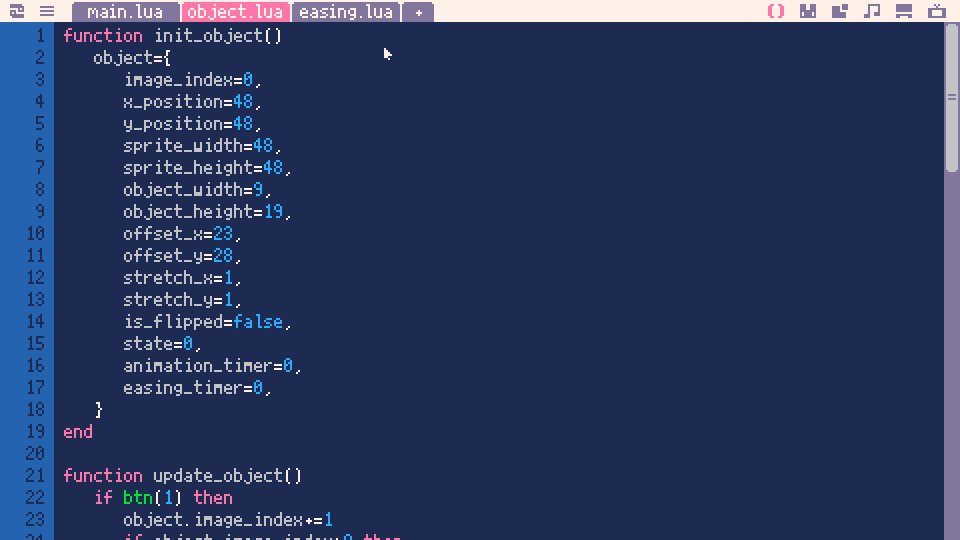
Currently, I’m working on sprite rendering functions that help me scale and rotate sprites easily, as well as animate them via shifting through a big sprite-sheet. I call this aspect of Euphoria “Oculus”.
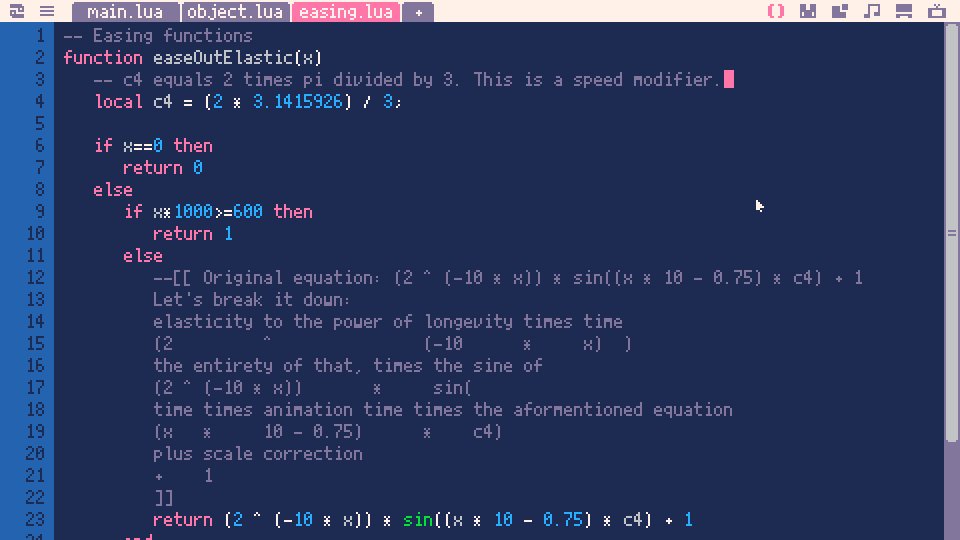
I’ve found a website with a bunch of easing functions, and I’ve been implementing them into picotron fairly simply. The code isn't really ready to be reusable, but I need to check if things work first before doing that... mainly because classes can be kind of a headache, haha!

And the results are pretty good! I'm using a sheet of Sonic the Hedgehog sprites a friend of mine made, and it looks incredible.
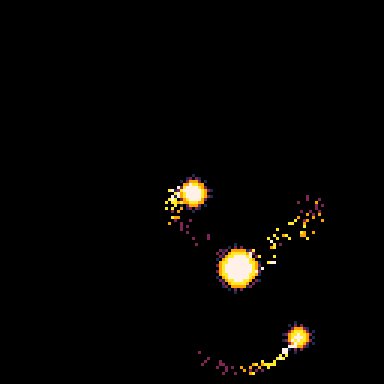
Bullet Survival
A fast-paced bullet hell survival game where you dodge and weave through an ever-increasing barrage of bullets. Choose from three unique characters, each with their own special ability:
- Dasher: Quick dash with temporary invincibility
- Slowmo: Temporarily slow down time
- Pulsar: Repel bullets with a powerful pulse
Gameplay music - "Arpument" by RobbyDugway [#16503] (https://www.lexaloffle.com/bbs/?tid=2619)





.jpg)


Im not exactly sure where to put this.Is there a general community forum/thread where i can ask basic questions about coding in Pico-8? Im just starting out but was checking to see if there was anything here before heading over to reddit.
Also, is there a way to get the Pico 8 Educational version to run offline? I don't need the cart store or whatever its called, but it would be really nice to just have the basic dev thing without needing wifi.
i wonder if i could pre load the page and run it offline?
any tips would be much appreciated
looking forward to messing with pic0 while i have internet ^^


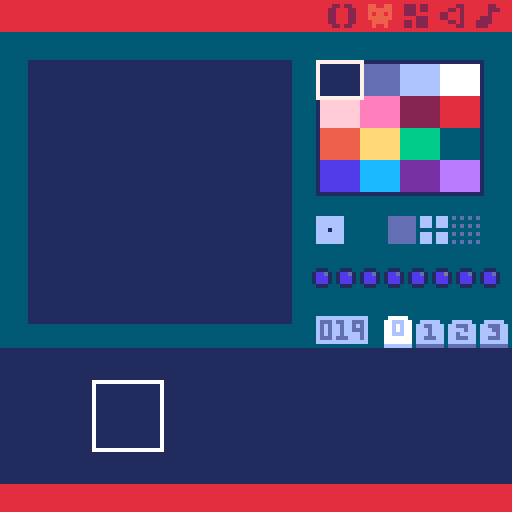
VERSION 0.1
Controls
Mouse is used to edit characters. Basic paint program.
left click place color
right click delete tile
right arrow will make some examples I made
Once a picture is created hit save! It will create a text file on your desktop called pico. In this
file will be a string that you can print()
"\+og\f8\^:003c7effffff9555\+0g\+oo\f8\^:151b3f1f0f070301\+08\+gg\f8\^:003e7ffffff73736\+8g\+go\f8\^:36c4f8f8f0e0c080\+88\+gg\f7\^:000000000008c8c8\+8g\+go\f7\^:c838000000000000\+88\+og\f7\^:0000000000006a2a\+0g\+oo\f7\^:6a24400000000000\"
this is what the line looks it don't work if you paste from it, i guess it has hidden characters.
Post Update Ideas
Fill Tool and Multi animation are on the list
Maybe even put a function in the text doc you can just copy and paste easy
it can be upto 16X16 pixels and only cost one token because its a string. The catch is more colors means alot of characters used. I just found pico a couple of weeks ago, I love it.
I felt i needed more graphics in a space game I have been working on. So I build this to make animated sprites without using the sprite sheet.
Credits
Chazbcook creator of Realm of Past World (old online rpg)

Flap Together (or don't). This is my first PICO-8 game originally using the Flappy Bird tutorial by Space Cat. I then adapted/extended the game to be playable by 4 players so I could play it with friends. It's Last Duck Flapping.
Each player who joins the game gets their own uniquely coloured Duck.
Dead Ducks drop bombs to make it harder for those fortunate enough to still be flapping. The first to cross through a pipe gets 2 points, everyone else gets 1.
While alive and flapping, use the left and right to dodge bombs and make it through pipes. While dropping bombs, use left and right buttons to position the drop.

Hello Wonderful people of the BBS! You can call me Modem.
Some might know me by another name. Unfortunately, I've decided to retire that account. This is where I will be posting from now on.
I hope to start posting more often!
Cheers!
— Modem
The P-icon-tron jam!
Header by @crab
The Jam
The jam will be going on through the first week of May! So from May the first, to May the seventh.
The Goal
The goal of this jam is to make as many icons as possible for the community to use and to make our workspaces and projects just a little prettier! Picotron already has wonderful icons but we need more! Icons for apps, folders, tools, games, and anything else you can think of. The wider the net the better! Make icons for those random projects you think of at 2AM. Who knows, maybe it will be perfect for someone else's project.
Submitting
For submitting, feel free to use this template cart made by @squibble! Add your icons as sprites in the .gfx tab, and names and descriptions for the icons at the top of the code tab. Then, post your cart with all your icons as a reply to this post. Remember to use the default Picotron palette (0 as transparent) and an icon size of 16x16!












 2 comments
2 comments





.png)