Controls
Menu: Z to start game.
Game: Z to create ant (costs 3 food), left-click to drop scent (guides ants), right-click to remove scent.
Mechanics
Extremely basic cat-herding strategy game - you have to keep your ants going towards the food (using scent, or waiting for them to find it for themselves). Once they spot food they will grab it and return it to the anthill.
Commentary
This started after I wanted to make something that had entities just doing their own thing in the game world. I remembered a section of Will McGugan's Pygame book (https://www.apress.com/gp/book/9781590598726) where he builds a little ant/insect simulation using simple checks for behaviour. I decided to give that a try, without actually referencing his book to see how it worked! But I managed to get the ants moving easily enough, finding food and returning it to the hill, and eventually picking random goal points so that they were not jittering around when not 'on mission'. Then I wanted to add more stuff, at the same time being frustrated waiting for the ants to find food sometimes, so I put in a thing where the player could use the mouse to drop a scent trail and thereby guide the ants in the right direction. Finally I wanted a threat to the ants, and I figured a bird would be appropriate, but didn't want it to be too punishing. I settled on a bird that would only prowl the edges of the play field. The only loss condition is when you have no ants left, and not enough food to make another ant. But it's not really a game you're 'supposed' to lose at. It's just a fun thing to play around with. Amusingly, you can 'micro' or 'macro' the ants if you are used to that kind of play from actual RTS games - leave a scent trail sitting near some food and wait for the ants to find it, or click quickly near an ant, dropping one scent after another and slowly dragging it in the right direction.
I'm really happy with how neatly this came together! Hope you enjoy!
Lexaloffle BBS thread: here.

As I'm working away on my projects here, I thought I would share with you the very .BAT file I wrote and use to bring up Pico-8. You may like it:
@run-pico8.exe -windowed 1 -width 692 -height 650 -draw_rect 10,5,672,640 -sound 64 -music 64 -pixel_perfect 0 -software_blit 1 |
"run-pico8.exe" of course is just "pico8.exe" renamed.
- Windowed mode is on
- Width and height are slightly longer across than down for the 128x128 pixels
- Draw is absolute coordinates within
- Pico8 can be LOUD, these two commands of sound and music put the volume at 25% your maximum
- Pixel Perfect turned OFF ensures we can have a slightly longer across pixel than down
- Software blit ensures it is not dithered and blurry
This is for my display of 1920x1080. You can certainly adjust this for your own configuration.
Hope This Helps !



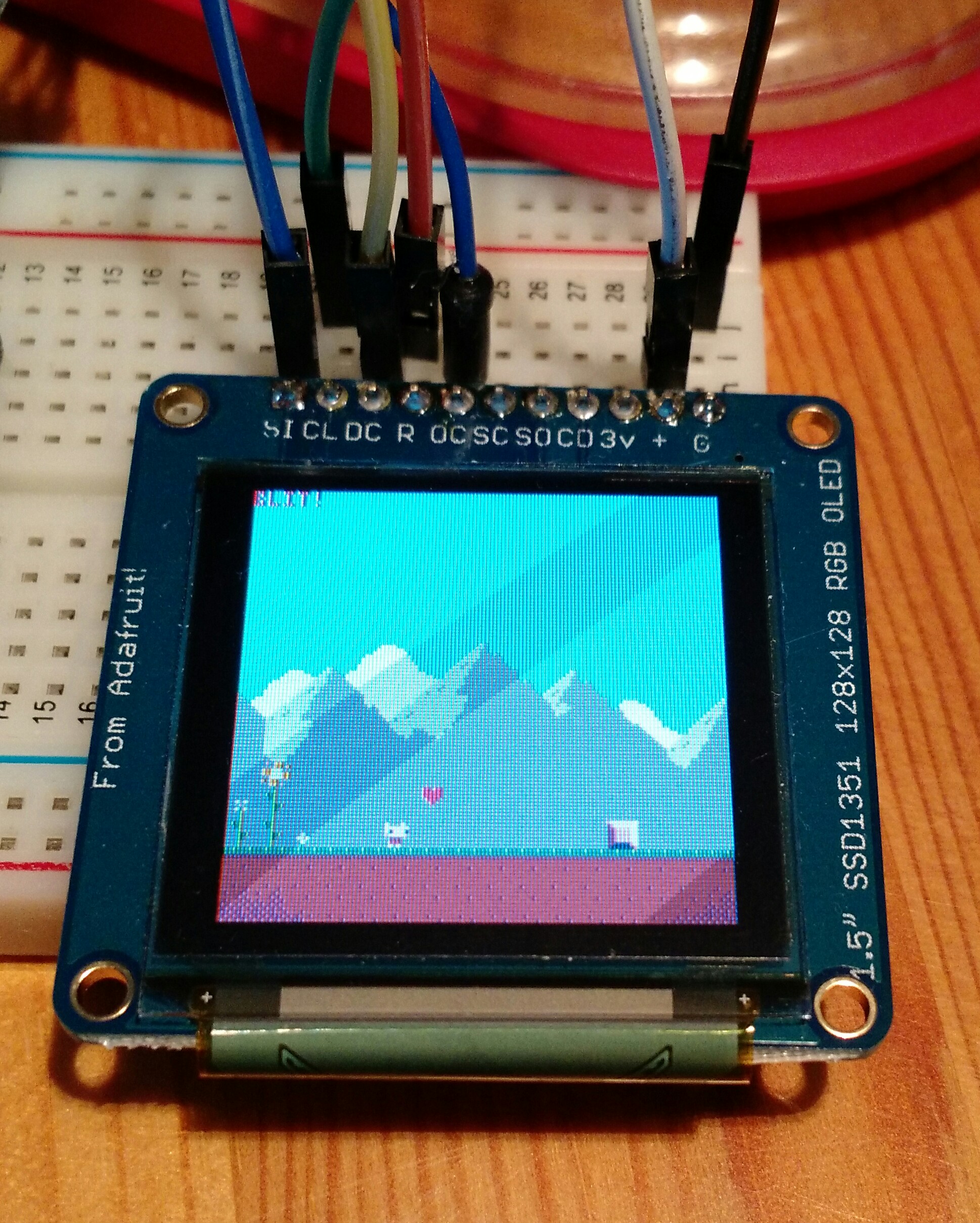
I got an idea the other day to write a display driver in pico8 using the GPIO pins and here it is. The cart replaces the flip() function with a custom one that writes the pico8 frame buffer to a connected display (with a ssd1351 controller) over SPI using the GPIO pins on a Raspberry Pi. Turns out that it actually works :)
I use this display/controller board from Adafruit
Emulating SPI over the GPIO pins seems to be quite slow however and it takes about 5 seconds to render a single frame. I believe that if zep exposes the hardware SPI functionality of wiringPi in addition to the GPIO pins it would run in real time. You can try commenting out the first line in spi_write_n() to "emulate" hardware SPI (with DD_ENABLE=TRUE).
Instructions are included in the cart if you would like to try it at home. Remember to enable GPIO pins on the RPi first and running pico8 as super user ("sudo ./pico8")
Wishlist:
* hardware spi (example: spi8(byte), spi32(four_bytes), spi(0x6000,8192) -- from memory) * delay functionality (like Arduino's delayMicros()) |


I just recently began using PICO-8 (I do have experience with other programming languages) and I have started a new project. It is supposed to be a VVVVVV clone/variation. I'm setting up the controls and the physics. I've gotten the basis for the y-axis down, so I'm working on movement along the x-axis. The left and right keys both subtract and add speed to the x-axis and when neither key is being pressed, it decays exponentially. However, when the left (and ONLY the left) key is no longer being pressed, the speed decays until a certain point and stops. This isn't a problem on the right side, only on the left. I've been messing around with the code for a while and I still can't figure it out. I disabled gravity on the demo linked below to make it easier to test the movement on just the x-axis. Any help is appreciated.
https://i.imgur.com/8fMCvze.png




Years ago back in DOS, I remember playing one or two games by this author who had a unique idea. That is, to make every item on the screen have its own identity.
It was pretty simple. He used a 320x200 screen with 16-colors and made these little 8x8 images in a platformer. Despite not having the source code to it, (it was a .COM game) I could tell at once that the enemies spawned and shots and other hazards moved on a tight grid.
That is, you could follow a shot and if you went faster than it where it scrolled off the screen, it vanished. Same thing the other way.
I finally gave a name to this unusual method calling it COMPONENT tiles. That is, every tile definition had its own program to run.
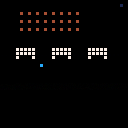
What I have done here is quite similar though it is still a fairly intelligent engine.
It is the classic Space Invaders, you can move left and right, (O) to fire, but you can hold the (X) button down and "glitch" it by adding random components on the screen, including extra player tanks, extra invaders, more saucer launchers, even random fire.
All values are accepted. So it is indeed possible to have multiple tanks on the screen, all controlled by you, and add Invaders where they must all still follow the rule of going down a step with each left- or right-most invader being on the edge of the play field.
It is also self-contained in a single string converted to an array so you can design your own:
play=[[ -------------------------------- ------------------------------2- -------------------------------- ------------4-4-4-4-4-4-4-4----- -------------------------------- ------------4-4-4-4-4-4-4-4----- -------------------------------- ------------4-4-4-4-4-4-4-4----- -------------------------------- -------------------------------- -------------------------------- -------------------------------- ----11111----11111----11111----- ----11111----11111----11111----- ----1---1----1---1----1---1----- -------------------------------- ----------6--------------------- -------------------------------- ]] |
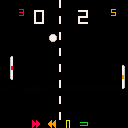
A 2-player pong variant with lasers
Left and right change laser color
-Red speeds the ball up
-Orange slows the ball down
-Yellow changes the ball's y-direction
-Green changes the ball's x-direction
Catching a laser with your paddle will increase your ammo by 1
If player 1 wants to use a keyboard and player 2 wants to use a controller, then you must launch PICO-8 with the following command
<PICO-8 path> -joystick 1 |
This is my first PICO-8 project.
I just wanted to get familiar with LUA, and to create a platformer framework that just felt good to run, jump and fall about.
I'm quite happy with the core code, but I feel like things maybe got a little scrappy around the collision detection and movement functions. I can't really be bother to refactor right now, but I feel like it may be possible to clean it up a little at some point. It gives me something to improve on in any case.
All feedback welcome. :)

Quote from previous conversation (08-29-18)
dw817 writes:
I haven't seen anyone write back if touch-screen technology works with PICO yet is why I'm avoiding it.
If someone would like to test touch-screen for this program, I sure would appreciate it:
https://www.lexaloffle.com/bbs/?tid=27874
The whole thing can be run from the mouse and clicks, no keyboard needed at all.
Let me know if it works. If so - it is possible I may go mouse/touch-screen for this game I'm working on.
Thanks !
CableDragon writes in reply:
That's a no on my tablet. Tapping to continue seems to work but i couldn't manage any input on the keyboard. I suggest this is due to the known bbs player mouse error, where the cursor gets stuck at 0,0 for fullscreen, because the bbs player sort of plays in a theatre mode on my tablet it might still be getting stuck at 0,0.
dw817 writes:
Changes:
- Physics enhancement. Side to side is more slippery.
- Floating points. Wow. Yikes. I don't want to talk about it.
It's a balloon trip remake!
Tentative release, there's a lot more to be done, but it's stable.
Controls:
Left/Right to strafe
Up/Square to "jump"
Mash up/square to gain velocity
Avoid the mines and last as long as you can
old:
[hidden]


This is something that has been impossible for me to do - until now.
I always wanted to try and make what years ago I labeled as a "Scatter Maze."
That is, a screen full of random lines but done in such a way that all points could be reached around them.
Back on the Apple ][, I used horizontal and vertical lines intersecting each other, but at the time (I was 12) my brain couldn't fathom how to make certain it was possible to draw these lines and guarantee a path around them.
So - the monsters would hit the wall and start chewing. :) So - once you fought the monster, you could use the hole he munched through the wall to get you to get to the other parts of the dungeon. Not the best solution, but it worked.
Later I realized it could be done but I would need a VERY fast fill routine to even come close to exploring this idea.
And - here it is. No, it's not very fast but it's fast enough. Guaranteed to always leave a path to all points despite the random placement of walls. I set it so all vectors appear on a tight grid. If you want the freedom of all points and any size walls, just change the program to reflect this.
Interesting to watch, might even be useful for someone building a rather chaotic dungeon or something.
And with that, bedtime. Hope you like it !

When I started working in PICO, I was aware of a command called FILLP() and thought surely that was the method for painting on a screen to fill in polygonal shapes or other areas.
Now I am understanding, no, there -IS- no fill routine or PAINT as it might be called in BASIC for PICO.
FILLP() just creates a fill pattern for the standard draw routines.

Hands down, was there some competition or other where the fastest paint routine with the smallest code ever - was there one for PICO ?
And if so who did it and what was their code and method of achievement ? Or do you know of one yourself ?



I have some problems with my first brakeout test game. The ball is sometimes to fast or its transparent. i cannot find the problem.
this is my code:
ball_x=60
ball_y=113
ball_x_speed=1
ball_y_speed=-4
bat_x=48
bat_width=32
function _update()
move_bat()
move_ball()
check_border()
check_collision()
end
function _draw()
cls(0)
map(0,0,0,0,16,16)
spr(1,ball_x,ball_y)
draw_bat()
end
function move_bat()
if btn(0) and bat_x>10 then
bat_x=bat_x-3
elseif btn(1) and
bat_x<118-bat_width then
bat_x=bat_x+3
end
function move_ball()
ball_x=ball_x+ball_x_speed
ball_y=ball_y+ball_y_speed
end
end
function check_border()
if ball_x+7+ball_x_speed>120
or ball_x+ball_x_speed<9 then
ball_x_speed=-ball_x_speed
end
if ball_y+ball_y_speed<4 then
ball_y_speed=-ball_y_speed
end
-- losing the ball
if ball_y>128 then
lose_life()
end
end
function draw_bat()
spr(48,bat_x,120)
spr(49,bat_x+8,120)
spr(49,bat_x+16,120)
spr(50,bat_x+24,120)
end
function check_collision()
if ball_y>110 and ball_y<120
and ball_x>=bat_x-6
and ball_x<bat_x+bat_width
and ball_y_speed>0 then
ball_y_speed=-ball_y_speed
ball_x_speed=ball_x_speed+
4/(ball_x+4-(bat_x+bat_width/2))
sfx(0)
end
end
function lose_life()
ball_x=bat_x+bat_width/2
ball_y=113
ball_x_speed=1
ball_y_speed=-4
sfx(1)
end
It would be great if someone could help me.
greetings from germany
slate


Back when my Father was alive, we always dutifully went to church at All Saints every Sunday.
Something I had always been interested about churches is the incredible stained-glass windows they had to let pretty light come in from outside sunlight.
Only when visiting Mexico and entering the churches in that country did I manage to see something that truly caught my eye.
Some of the pieces in those churches were not depicting any scene from biblical history, no, they were just circular cut glass with scattered points of light in them. And scattered very lovely I might add. Almost as if someone had painted a simple night sky that was suddenly illuminated with mirrors and bright beautiful colors.
Getting back home I realized it should be possible to create a similar effect in QBasic, of stained-glass windows. There weren't any people in them, animals, or other items. They were just - scattered light, with just enough darkness to make you appreciate the pinpoints of beauty.
Now clearly this effect looks a whole lot better with tiny colorful dots on a resolution of 640x480, however, 128x128 will have to suffice for now.
Hold (X) to rapidly fill the screen with new points.
As with my earlier entries, likely the source code for this particular "Screen Teaser" could be optimized as well.
Fudge the numbers if you like and see if you can find a pleasing pattern that looks good all around. Share your findings if you want.
Back in the days of the demo scenes, circa 1980 and 1990, rotating palettes was the way to go to make a graphic impression.
It was used for everything from showing twinkling stars in space games, waterfalls in adventure games and platformers, and the occasional hot fire or lava. It was also used to create some incredible fading effects.
I remember writing the introduction code for S1 in QBasic. I used 16-colors to fade a B&W picture from one to another using both OR and XOR to have one true picture fade on top of another as ALPHA did not yet exist - though it was emulated with clever palette arrangements.
I saw this effect originally in a Commodore Amiga game called, "The Killing Game Show."
Play LOUD and FULL SCREEN for best effect. :)
https://youtu.be/mLZoYUgilkI?t=87
Watching them fade one screen to another flawlessly got my mind working and thinking about how they did that.
Now in this next video, watch carefully how they fade one text on top of another. Remember, there was no ALPHA or alpha transparency at this time of computer development. It was all done through clever manipulation of OR and XOR images in a 16-color palette overlaying on top of one another and changing only the brightness levels mathematically and logically.
https://youtu.be/mLZoYUgilkI?t=438
It was the first time I had ever seen anything like this and I worked tirelessly for hours experimenting in QBasic with palette manipulation until I was able to reproduce it myself. What a feeling when I finally was able to reproduce the same incredible effect ! Good times.
Limited to 16-colors in PICO, however, this particular Kaleidoscope is not nearly as pretty as the one I wrote so many years ago. You still get the color chase though.
The one I wrote in Flash is where I had the vectors "chase" down a new color from the 64-million color palette. Pretty indeed.
You can see an Online and crude FLASH version I wrote of this HERE to compare the two:
https://www.newgrounds.com/portal/view/145350/review_page/8
So why am I not programming in flash today ?
Because it was an absolutely royal pain in the ... assuredly, trust me, it was very difficult to write code in. And sadly, I am understanding that FLASH is now all but vanished today. It is a forgotten medium, though I still have my thousands of downloaded Flash games, videos, and experiments.
PICO though is much easier to program and I am definitely enjoying the very high speed it has when it comes to both number crunching and generating interesting effects by updating thousands of pixels per second.
Likely, you are too.
Please enjoy, Kaleidoscope. And yes, I have no doubt the code could be thoroughly optimized today.
Back in the day when the Macintosh computer was all the rage, I seethed with envy when comparing it to the lowly DOS and IBM-pc QBasic 1.0 programming language I had at the time.
But there was one effect the Macintosh could do that always got me twitching, and that was the very interesting and unique way you could click on an icon and it would show "afterburner" rectangular trails of it changing from the size of an icon to the window it presented.
Now I'm fairly good with math but I'm not always good about how to get a particular result in a small amount of calculations - as can definitely be seen here.
Yet as I'm going through my archives, I'm poking through and looking at all kinds of old code I wrote. I'm especially looking for, "Professor Twist's Tome." a text adventure I wrote back when I was in High School.
If I can find it, I will definitely present it here in PICO.
Until then, enjoy MacZoom, and yes - please - by all means - optimize the FLIP out of it ! :D








 4 comments
4 comments