Operating System: Arch Linux.
In "config.txt" if
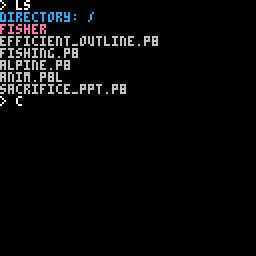
root_path ./ |
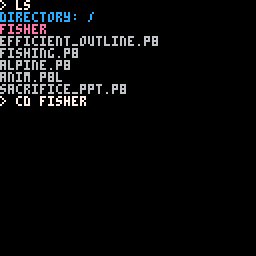
is set, then whenever you try to "cd" within PICO-8, you get a
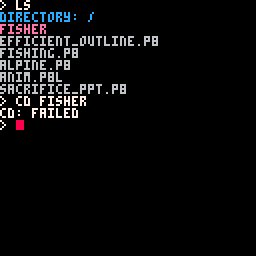
cd failed |
error message. But if you change the root path to something other than "./", then PICO-8 works fine. It even works fine if you replace the "./" with a "../", which is a bit silly :D. It also works if you delete the "root_path" line.
Here is what the error message looks like:

:D.
EDIT: Ok, cd also doesn't work when you use the "-root_path ./" command-line parameter, but I guess that should have been common sense I guess.





Note: To see updates to this post, check out my blog here.
So I was working on making an improved version of "The Story of Zeldo" and realized a few weeks ago that outlining my sprites was taking up more CPU cycles than I wanted it to. I was using the outlining function where the palette is cleared to a color, then 8 sprites are drawn around the actual sprite to produce an outline effect as shown here. I decided to change all the sprites that needed outlines to 10x10 instead of 8x8.
|
|
[0x0] |
You can see the 10x10 sprites at the bottom right of the graphic. Getting rid of the outlining function like this improved my CPU, but wasted sprite space. I later needed more sprite space, but didn't want to take a CPU hit. Then I thought, what if I use rectangles to draw the outline of sprites instead of drawing actual sprites for the outline?




Improved the text box system, and some code refactoring. I'm gonna use some of the stuff I improved here in future games!
For the BYUi game jam! By Alex, Alan, and Cam. Also available on itch.io!
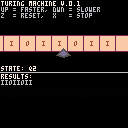
I really wanted to make a Pico-8 turing machine simulator. This is fully functional, with 1 tape. I want to allow the user to interact with the clipboard for ease of use. And this program will look prettier in the future.
If you have any input/ideas, feel free to comment!
Check it out on github!
Pin The Nose. Christmas Edition!!!
Before playing this game, here are some questions you should ask yourself:
- Are you really bored?
- Do you need a stupid, but funny, teaching aid for some little kids?
- Do you like Santa Clause?
- Or Frosty?
- Or Rudolph?
For those who answered "yes" to any of the questions above:
This game is definitely for you! You will probably be playing this game for the
next 5 minutes. Later today, you might even show this game to your kids when
they come back from school, because it is so silly.
For those who answered "no" to all of the questions above:
This game is definitely not for you. In fact, this game would probably drive
you crazy. You shouldn't even press the play button.
Think of an annoying 12-year-old boy you may know. Now think of the video game
he plays for hours everyday. Now think about how much you hate that game. Now
imagine that the game you are about to play is just as bad or even worse.
That's right, worse. Please, save yourself from nightmares tonight and don't
play this game.
Thank you.
-- Alan Morgan
The base game engine is pretty much complete. Some of the things I plan to finish in the next week is:
- saving the level you got to and score
- having a scoring system
- pretty backgrounds, and particle effects. I'm definitely going to use fillp(). That sounds legit.
- animation for game over
- lives need pics
- the tileset changes themes. (there will be a cloud theme, hell/fire theme, and earth theme, and maybe a space theme, who knows)
- temporary power-ups (jump booster, run booster, extra life, countdown/don't have the screen chase you for a bit)
- tutorial level and being able to pick your level based on the highest one you've gotten to at the title screen.
The Story of Zeldo. Lank wakes up to a fairy and realizes he needs to fight monsters and save the princess.
Controls:
sword -> Hold Z then arrow key.
boomerang -> Hold X then arrow key.
Originally, The Story of Zeldo was going to be a small project that would only take a few hours/days. Though I wasn't going to put much time into it, I couldn't stop working on it and ended up spending a couple weeks on it.
This cartridge is loaded, it's using almost all of the music, sound, map, sprite, token, and character allocations. This is the largest pico 8 project I have done yet and this is the first time I've run into space limits. I hope you have as much fun playing it as I had making it!
Check out my github page for comments within the code.








Faster, with smaller screen size.
Control the yellow dot with the arrow keys to mess with all the other dots.
To learn more about Conway's Game of Life, see Wikipedia.







 5 comments
5 comments