Movement Keys:
Arrow Keys to move and look
X to dash
C to jump
There are 9 levels in total, if you are stuck at a level press 'F' to skip forward. If you've accidentally pressed F, press 'S' to go back
pls play my level then fill in the form...
https://forms.gle/xYzABGA9tiXM6u2T9
Im really sorry if this topic has been there already, didn't find anything about it so i thought i might post it. So its not news that some regions dont have access to PayPal and/or Swift systems. I was wondering if there is a way to get around? Steam maybe? That also accounts for pico-8. Educational edition is cool and all but license is far better.
If no, well, bummers. If yes please tell me.

So I was playing around with making a dynamically generated scrolling background, something simple, and I thought about layers of water, with different hues, and some dithering, by slapping strips of tiles to the screen. And that got me thinking about foolish billionaires and implosions and an innocent young man pressured by his father.
So, anyway, I made an extremely simple little "simulation" of a trip in a suspiciously familiar-looking submersible down to the Titanic, except things go wrong.
Cursor keys make you go up or down. That's it. There's nothing else you can do, if even that after some point.
There's not much to this. It's not so much a game as dark commentary. If this sort of thing bothers you, please don't play it.
It's as finished as it's gonna get.


Hello y'all! My name is Lobo.
This is my first attemp at making a Pico-8 game.
Some aspects are a little rough (mainly the coding and the music), but I hope you like it!
EDIT: fixed a sound effect playing on ending screen when it shouldn't :)
EDIT 2: the key shouldn't stay attached to the balloon at the ending cutscene, right? haha








A simple idea I wanted to share with you.
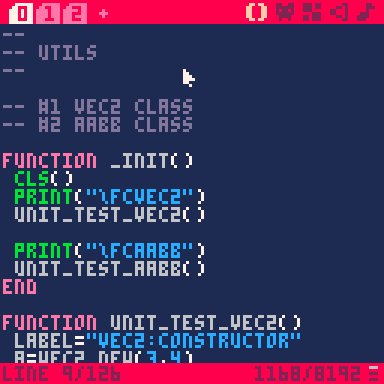
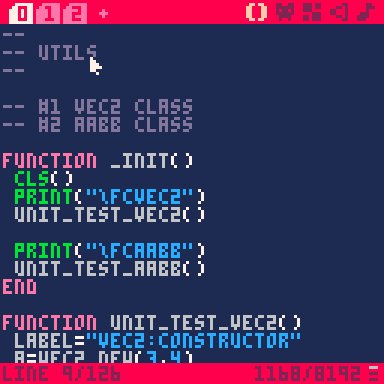
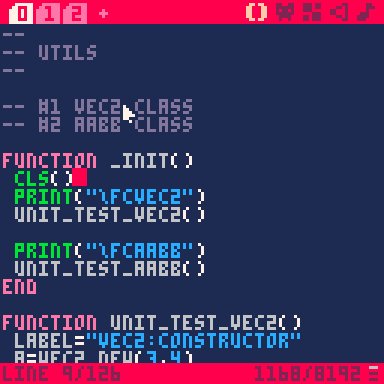
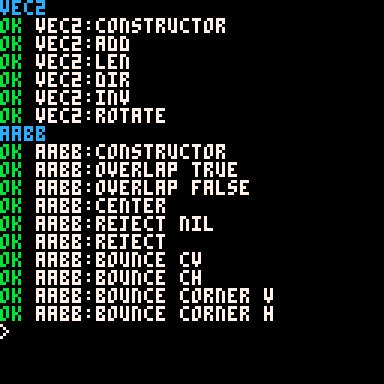
I use a p8 file with a few utility classes. I place the unit tests on the first tab.
When I run my library code, it tests it.
If I want to include my vector class, for example, in another program, I include it “#include utils.p8:1” (only tab 1). This way, the weight of my tests doesn't count on the other program.
I find this an elegant way of managing tested reusable code.
Disclaimer: While this demake does contain an introduction level for each new element, I would highly recommend you play the original game before this! Because the demake is a lot shorter than the original, the difficulty ramps up faster than it probably should.
Controls
Arrows - Move
X/V - Undo
C/Z - Idle
R - Restart level
T - Title screen
Levels
There are 4 "worlds" containing 8 levels each, adding up to 32 levels in total.
Save Data
Your progress will be saved automatically. It will keep track of which levels you've unlocked, which one you were currently on, and your time. You can clear your save data from the pause menu.










My first game in Picotron !!
Hello there :3
I recently got this workstation and wanted to make something with it.
So why not make a little simple game to start with !!
Controls
For now, you can play only with the mouse. But I think I will add some other control in the future.
Feature
It's a little bit basic for now. But if you install it with load #picotoe you will be able to personalize the color of the X and O symbol. (You can find it in the sprite tab)
However, I want to try some botfeature. So don't hesitate to follow and keep in touch with future progress.


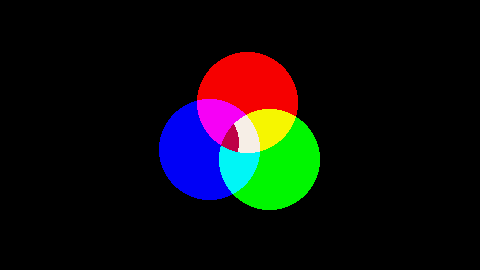
This is a simple transition, that should be fairly easy to use. All the code is in rgb_transition.lua. Simply call rgb_transition_setup() when starting the transition, and then on each frame, after the game is drawn, call rgb_transition(). It takes one argument: Whether the transition should be fading in or out. True fades out. In this test cart, press X to reverse the transition.

On the scale from useful to useless, I'm not sure where this falls, but we don't know of any good GUI documentation, so: a while back, we went through the gui.lua file in the /system/lib folder and wrote down every single time we could find that a key was written or read from any table by any function. Here's what we got, with the best guesses we could make on what they do.
internal:
- new = method, creates new gui element with no parent
- id = incremental counter uniquely identifying each gui element for debugging
- t0 = time of creation for each element
- sx = draw position, accounting for justify and stuff
- sy = ditto
- clip_to_parent = when clipping drawing to gui element, clips that rectangle to the rectangle of its parent element
- attach = method, creates new gui element attached to this one
- child = table of child elements, can easily be iterated through
- parent = parent element
- head = top of tree of GUI elements
- has_keyboard_focus = method, gives element keyboard focus





Hi again, im here for help...
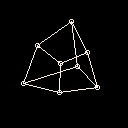
Does anybody know a quick trifill method? i know @electricgryphon had one somewhere but i didnt find any info about it. i have a simple 3d draft thing with vertecies and lines, but im yet to make it colored, i cant figure out how to, really(no tris no fill, mfw). If anyone knows and can explain, please, do.
Also i wander, ZEP's 3d dots demo uses weak persp projection, right? do... all 3d softwares use weak projection? is there any difference between regular one? is this even a thing? i heard it being mentioned in one of 3d tutorials and i cant really get what it means(ortho projection with depth- whaaaa isnt it just regular persp projection????)
thanks beforehand, just want you guys to know that i love this little community!!!










 0 comments
0 comments

.gif)