My second progress update:
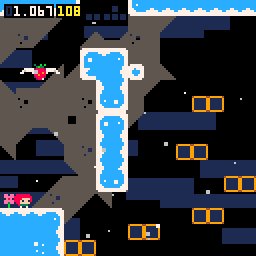
I'm trying to implement the ability for my player character to create temporary blocks which can be used as platforms to reach otherwise unreachable areas. The idea is that the bunny player character digs up earth which piles up behind him and then disappears after a few seconds.
- When the player presses the o button while on a ground tile, a 'newblock' is added to a table so that it can be deleted after its set duration. In order to ensure the original map tile is restored after the 'dirt block' disappears, mget is used to grab the original tile sprite as 'oldblock.'
`if btnp(🅾️) and p.landed then
newblock={}
newblock.spr=14

Hi all, I recently started tinkering with PICO-8 which is amazing, but coming from a Unity background, I'm still wrapping my head around it. I've been trying to put together a little ecs framework for me to use in prototypes which is more Unity-like than some of the ecs snippets I've seen on this forum (I'm sure those are better once you're used to the way PICO-8 does things, I'm just trying to make a stepping stone). I thought for the purposes of devs like me wanting to learn things in a bit more of a familiar way, I might as well share what I've learned. Unlike the ecs frameworks I've seen so far which use pattern matching for running methods, I've tried to make the "components" here self contained, and then adding that functionality to the entity table. With no custom components (which need to be made to actually use this) it comes to 108 tokens
Very rough library code below:
-- all the entities in the game
entities = {}
-- entity "constructor" - returns an entity which is really just a table of components with
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=140595#p) |
This was my submission to Mini Jam 150, made in a weekend then augmented with some slight additions based on community feedback. A strategy game, combining chesslike action with roguelite progression, it features
- A complete achievement system
- Unlockable items tied to achievements
- Several battles of varying difficulty
- Six unit types
- Multiple save files


Pico-Dodge
A small Pico-8 game, based on an android game I coded in university during a 48h hackathon.
Changelog
2024-01-29
- Fix pause / jump simultaneously bug
2024-01-26
- Switched to button press for pause and gameover
- small cloud sprite adjustment
2024-01-25
- Adjusted ducking sprites to better fit with hitbox
- Changed color design
- Added mountains background
- Shadow now also animated while jumping
- Some code refactoring on player movement
- Improved collision detection (hitbox feels more precise)
2024-01-24
- Added clouds
- Added highscore incl. saving & loading
2024-01-20
- Added birds




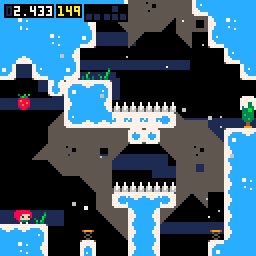
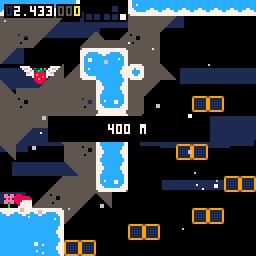
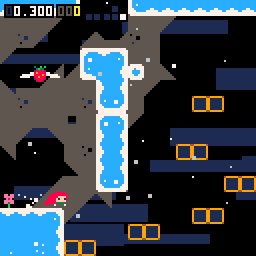
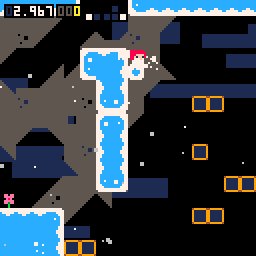
Floating island Blocks
I dont know why but I really CANT stop watching this
- One is smaller because The Cpu could not handel the houses, Trees etc..
- I like both.
- To enjoy them correctly use your eyes to watch the pixels change color.
- The smaller one has a random terrain, so reset the cart to get a new island
Thanks for checking it out :)
.gif)
.gif)



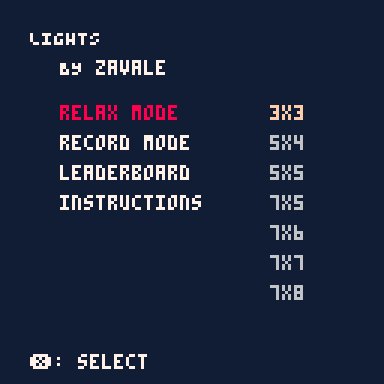
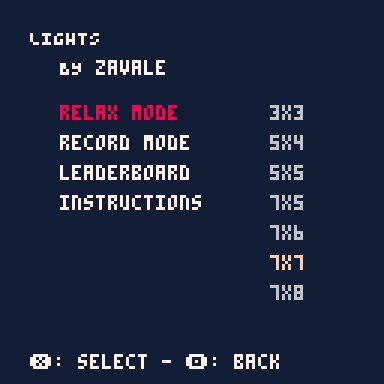
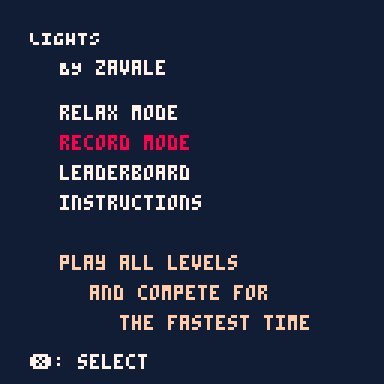
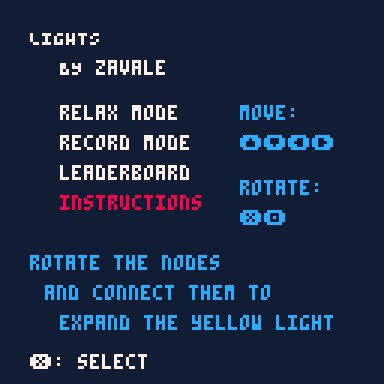
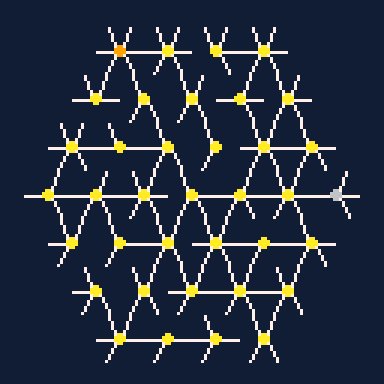
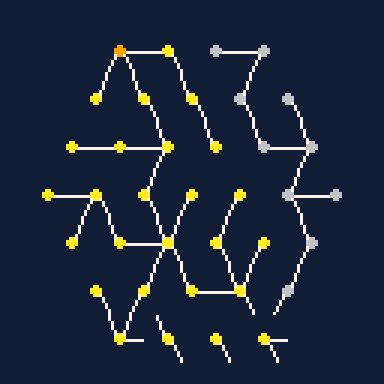
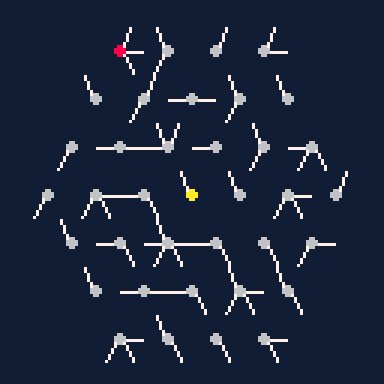
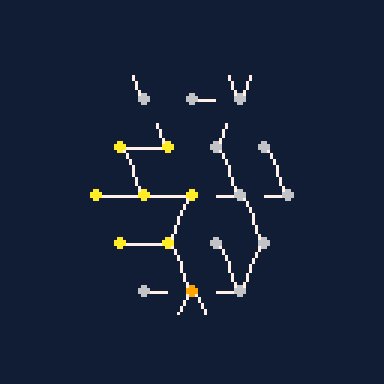
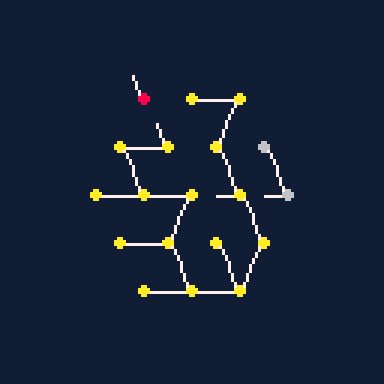
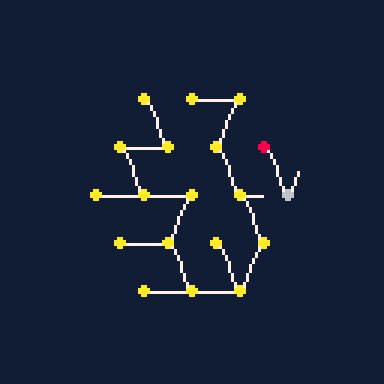
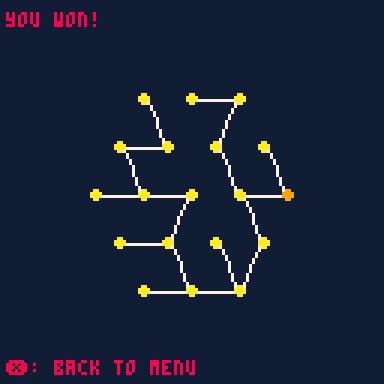
LIGHTS
my first pico game
menu:

puzzle generation

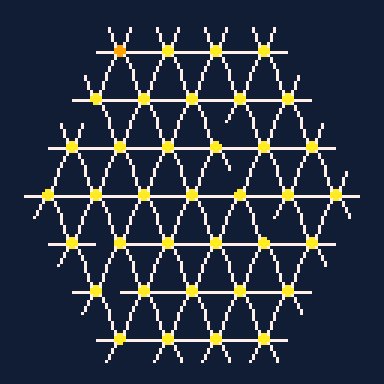
gameplay

Controls
pretty straight forward, use the arrows to choose a node and X or O to rotate it
Rules
in relax mode, just choose the size of the puzzle and get to it, at your own pace, every puzzle is virtually unique so keep playing the same size if you enjoy it
for the competitive people, record mode will let you play all the puzzle sizes from smallest to largest and time you, once you finished all of them you get to save your time in the leaderboard (I managed to finish in around 350 seconds, but I think I can do better)
Behind the Scenes
runs a bfs algorithm way too many times, but it works so...
Credits
we'll get someone for the music and sound fx soon,,
based on a game I had to make for school around 4 years ago (which was based on older games),
enjoy!




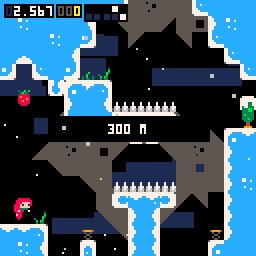
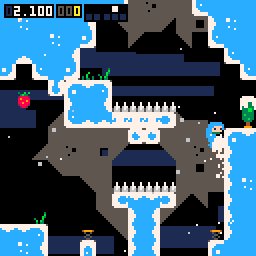
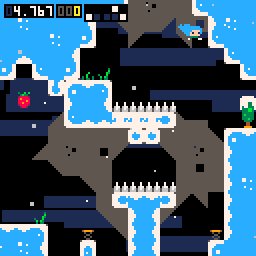
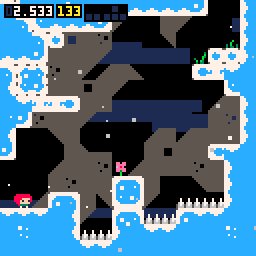
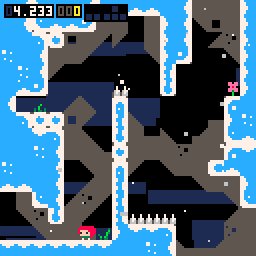
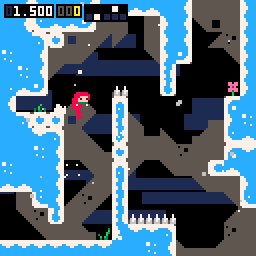
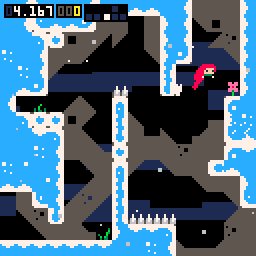
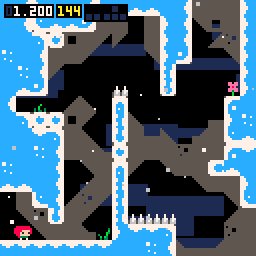
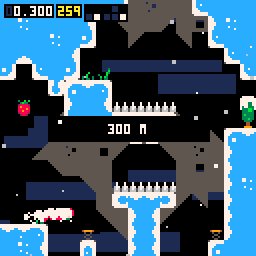
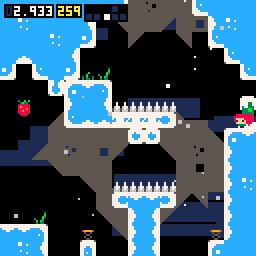
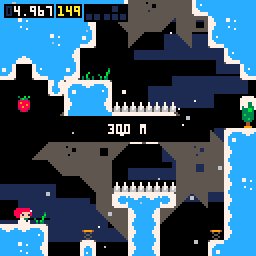
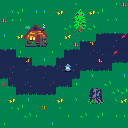
A simple maze exploration game I made. The goal is to find your way out of the forest maze before time runs out.
The main purpose of this was to make some slightly more complex music, and draw slightly better cartridge art (though it's still pretty bad). I also wanted to try out a multi-screen game that used the map editor and had actual map collisions. My previous games just had the player stop once they reached a certain x value. Code is kind of messy and the collisions aren't working exactly how I want, but I'll fix that with future games. Probably.




I've got this bunch of enemies that run after the player, but i can't seem to figure how to make them collide each other since they all are in a same table.
I've managed to do it with two for loops that calls them differently, but this makes a game overload after there's more then 40 enemies spawned.
Maybe somebody could give me a hint on this one.


Shimmerscale

NOW IN GLORIOUS QUADRACOLOR
Consuming 239 chars because I didn't bother to minify further:
cls(13)s=sin a=12b=4 ::_:: t=time()/4 for i=0,36 do for j=0,42 do r=(i+1.4*j)/64 m=12*s(t+r) x=-8+4*i+3.4*s(t+r-.25) y=-20+4*j+8*s(r) if(btn(❎))a=11b=5 if(btn(🅾️))a=12b=4 o=a+(i/3+j/3+t*16)%b line(x,y-m,x+1,y-m+s(t+r+.75),o) end end goto _ |
Press ❎ to activate CHROMATOSIS:
An experimental bleeding-edge 5-color mode

Feel free to use/modify this effect for your projects!
a is the starting color and b is how many subsequent colors in the palette to use, so you can alter this to use any colors you want using pal({}) and those two variables. Note that the effect relies on not using cls() so this would be best suited to a splash screen or menu, or for use with clip()



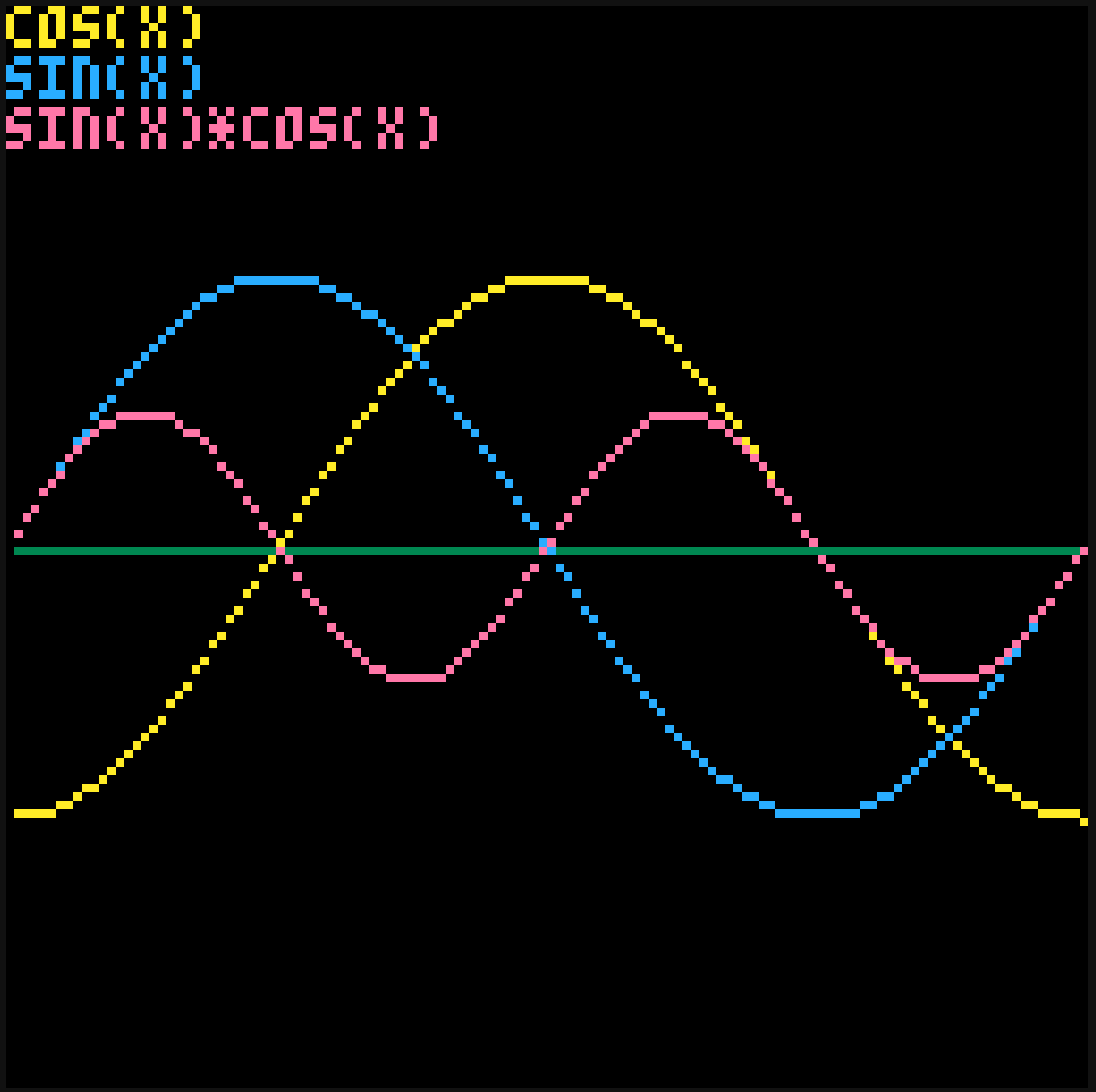
I've started up a new project and I'll be making extensive use of the trig-functions, so I started playing around with them. I soon found out about the input range and the inverted sin, but I still can not explain the behavior I'm seeing.
What you would expect from sin(x)cos(x) and what you can intuitively read from the graph is that first peak of sin(x)cos(x) should be negative, and the second positive. The actual behavior can be explained by the inverted sin-function, but with the inverted sin-function, I would expect the sin-graph to reflect the inversion, which it does not.

Code:
function _draw()
cls()
print("cos(x)",10)
print("sin(x)",12)
print("sin(x)*cos(x)",14)
for x=1, 127 do
pset(x, 64,3)
pset(x, 64+32*cos(x/127),10)
pset(x, 64+32*sin(x/127),12)
pset(x, 64+32*sin(x/127)*cos(x/127),14)
end
end |
(Sorry, I don't know how to format code on the BBS)


My Lovely Wife vs. 100 Draculas
a small game by Chris 'Turd Boomerang' Armstrong
One hundred Draculas are after my lovely wife! Put your combat gardening skills to work as you behead, dismember, and devour wave after wave of undead Transylvanian counts.
Movement: P2 D-Pad (ESDF on the keyboard)
Aiming and Shooting: P1 D-Pad (Arrow Keys on the keyboard) or Mouse Left Button
Updates:
1/24/24
The latest version of "My Lovely Wife vs. 100 Draculas" adds two new menu items.
The "Swap Controllers" option was suggested and implemented by RealShadowCaster. You can now swap the movement and shooting control inputs - allowing you to move with the arrow keys and shoot with ESDF if that feels more comfortable.









 2 comments
2 comments