This is a cart I made that can play certain wave files by reading from the 0x800 serial port (dropped files) and writing to the 0x808 port. It also graphs the samples being played.
Note: if you drop any old wav file, your ears may not thank you; you will want to make sure the file is formatted correctly. I made files that work with this cart by using Audacity and doing the following steps:
1) Open existing wave file
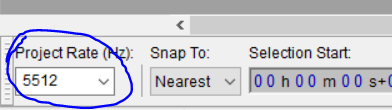
2) Set project rate to 5512 Hz (located in the lower left) :

3) If the audio track is stereo, split stereo to mono
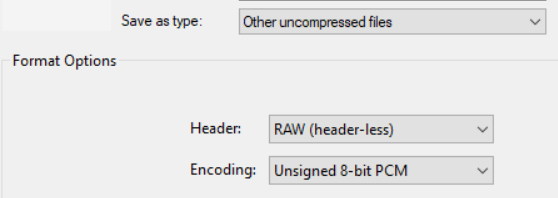
4) Export file in RAW format using unsigned 8 bit PCM:

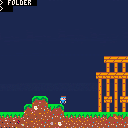
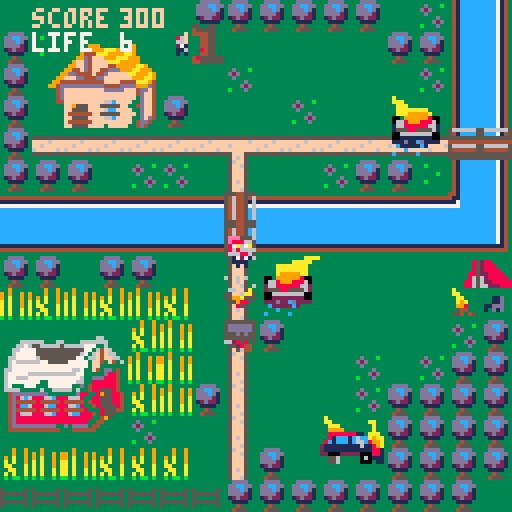
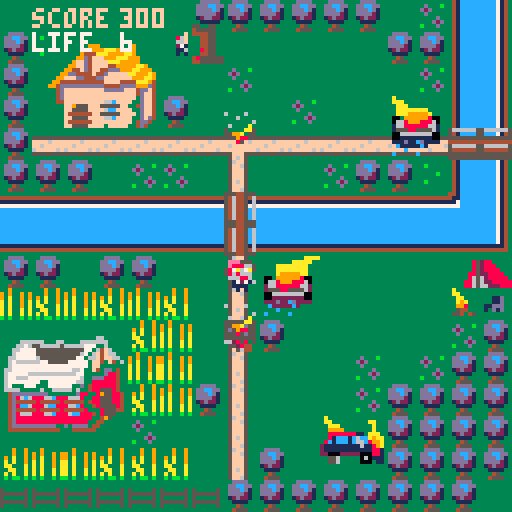
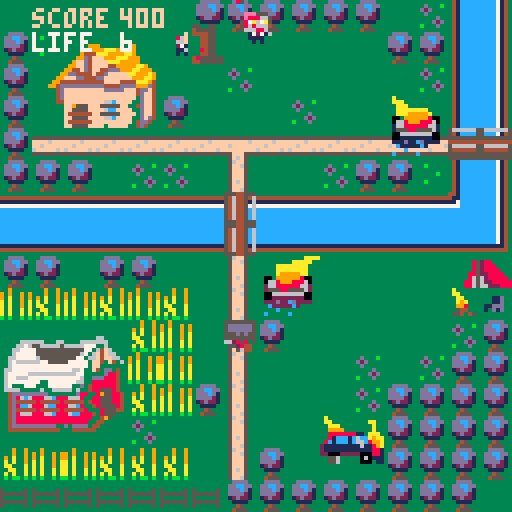
Putt-Putt
Sit back, relax, and knock that ball into the hole!
Which hole is your favorite? How many hole-in-ones can you get?
Downloadable version at Itch.io.
Behind the scenes
This is my first full on game. All my others have just been remakes.
The physics were quite easy. Friction and collide, that's it. However, designing 48 unique levels
was very time-consuming, if you liked them, please leave a star, maybe a comment. Thanks!
This is also the first game I have uploaded to Itch.io.
Credits:
Coding --- Loanwulfious(me)
Music --- @Packbats, adapted by Loanwulfious
Art, Cover --- Loanwulfious, inspired by @zep





First, select one of the three tiles.
Then, place the tile somewhere on the 3x3 grid.
Repeat these steps 9 times.
For scoring, each set of adjacent matching tiles is worth the square of the number of tiles that makes up the set:
1 tile = 1 point
2 tiles = 4 points
3 tiles = 9 points
4 tiles = 16 points
Minimum score: 36
Maximum score: 100
My high score is 92. :) Post yours below!



Hey yall, this is my first 'complete' game Hakurei!
In it, you play as a small turnip spirit helping plants grow in the forest.
When I set out to make this small project I wanted something I could keep within scope, but also something cute and relaxing. I managed to get all the art and assets going and then found myself neeing music. the amazing majeedooo0010 made the chill music you hear in the game, and the sound effects were made by Fettuccini (I've posted their Ko-Fi and Twitter respectively at the bottom of the post).
I suffer from an anxiety disorder so I wanted to create a mindless game that allowed for a distraction before a panic attack. I was hoping to just make something small but the more I worked on it the more I felt I needed to add until it became a 'complete' experience.











(v02 11-21-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #beyond32767
Use the joystick to navigate this cart.
Press UP to increase the score with a random value of 1 to 1000.
Press DOWN to decrease the score with a random value of 1 to 1000.
Press LEFT to reset the score back to zero (0).
Press RIGHT to set the score to exactly 32767. The standard upper limit.
Be aware that the score is saved every single frame. This is not a slow process and occurs almost immediately. So when you reboot the cart or come back to it later, it will contain the last value you had in it. Please see the sourcecode for more notes and details.
I tried making a map editor, and it starts to work quite nice.
https://www.youtube.com/watch?v=vjNXJmDkVHg
After I made the video, I added showing the used palette, render the spritemap accordingly and search for any palette array in code. It does not parse loose PAL commands, but you can always add a bogus array declaration with 15 or 16 colour numbers.
It also makes grading student work a lot easier....
Here's a little test project that I made to try out very simple rendering from a height map. It uses code similar to a raycaster, but checks the height at regular distances all along the ray. It renders from front to back, with an algorithm to stop it drawing over anything previously drawn. It uses the diamond-square algorithm to generate the terrain height map, and reads from a chunk of sprite memory to texture the ground.
Arrow keys move the camera. There's no game mechanics, or functionality beyond just flying around. I'm not ruling out coming back to this, but I think my curiosity about these sorts of systems is satisfied for now. I have even more respect for people who have made fun and playable games out of this sort of tech!
I teach game desing using Pico-8, and we ran into a lot of problems with version mismatches, the well known "future version" nag.
Can this check be removed? Worst scenario is that a game throws an error on a non supported command, which is 0.0001% chance of happening with the basic stuff students create.




I'm new to PICO-8 so please forgive me if something simlar has already been posted (I searched and couldn't find what I wanted)
I wanted to be able to draw on the map and then have some of those map tiles animated.
The following code will animate a map tile by copying memory from a number of sprites to a main sprite which you draw on the map.
The main sprite must be immediatly followed by the animation frames, and (for simplicity of code) all frames must be on the same row of the sprite sheet. This gives a max of 15 frames of animation in a row, with 1 main sprite.
Animation is by rotation (frame 1,2,3,4,1,2,3,4 etc) if you want ping-pong (1,2,3,4,3,2,1,2,3,4 etc) you'll need to tweak the code.
Please forgive my code, I've never used LUA before - I'm used to Atari BASIC and 6502 Assembler. I'm sure this can be done better, so if someone more experianced with LUA would like to re-write it then that would be great.









 2 comments
2 comments