Penguin Pete's Loop N Scoop
This is my first pico8 game and is still a work in progress for Game Off 2019! Feedback is appreciated. :)
Help Penguin Pete run his ice cream truck as you avoid deadly predators!
Collect ONLY flavors needed for your next order, or it's game over.
Combos
Get combos and spawn wildcards by completing orders in one move.
Wildcards count for any flavor and will fill the FIRST incomplete scoop in your order.
Consecutive combos will increase points received for the next order.
Powerups
Get powerups for every 5 orders completed.
- SHIELD protects you temporarily when you collide with an enemy.



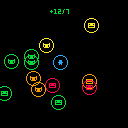
Having been experimenting with compressing screens of pixels I was wondering if it were possible to write a compressor that returned the results of a dithered image. That is, where the output results would be difficult or impossible to compress effectively using standard methods of image compression.
And this is a 1st stage. Tomorrow if I have time I'll work on and post the 2nd stage. If it's successful it will also dither an image but in a third of the current compression space (less than 512-chars) yet still span the full screen.
For instance this particular image compresses from 16384-chars (raw image) to 1457-chars. Obviously it does not include all 16-colors and instead relies on a black and white table that is a size of 5. Five because I want to have both solid black and white in it.




revision 1: use pal(#,#,1) commands instead of poke() commands to set colors on screen palette.
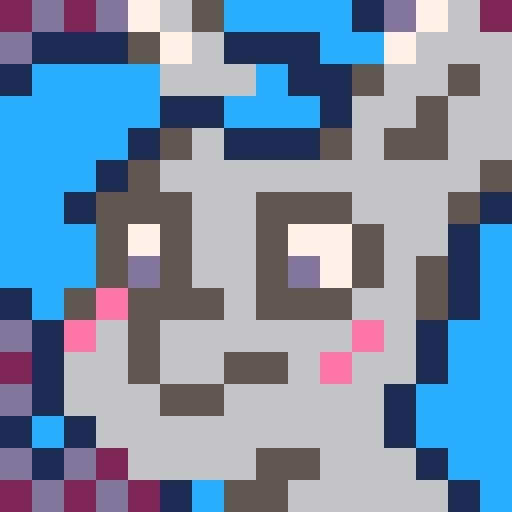
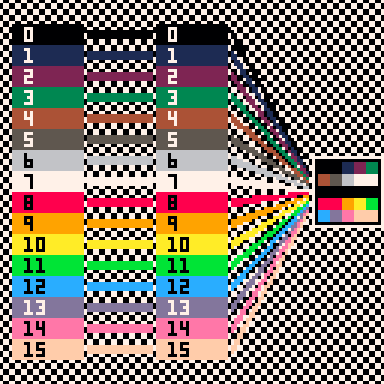
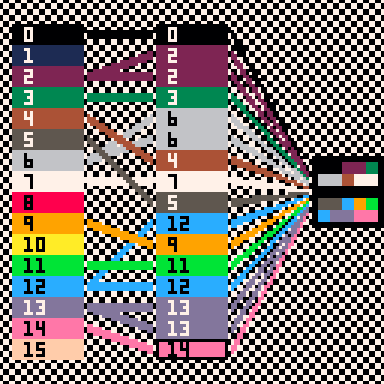
I spent a while being very, very confused about screen palettes and draw palettes, but I've started to feel like I've got a hang of it? And I decided to make a visual expression of how these work as a PICO-8 cart.

In the default state, the screen palette contains the sixteen colors of the default palette - 0-15 - and the draw palette links the sixteen draw colors 0-15 directly to these default colors.

When the draw palette changes, different colors from the screen palette are loaded into the draw color slots. The sprite still refers to the same draw colors - in this case, 0-3 across the top, 4-7 in the second row, 8-11 in the second-to-bottom row, and 12-15 in the bottom row - but these draw colors have been redefined in terms of the screen palette.





This is a game made out of love for Celeste if you think this is the same as vanilla celeste pico8 you are wrong, I removed the dash, changed the sprite, I added troll blocks and as a result, had to change a lot of levels and make brand new original levels for the second half of the game. "The which if you with patient ears attend, What here shall miss, our toil shall strive to mend"(Shakespear, 1597).










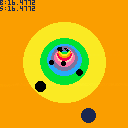
Some people tried to tell me that PICO-8 runs as fast as a host machine does (which, as we all know, is not true).
So I created this little "benchmark" cart with a roto-zoomer effect running in 60FPS. Use up/down keys to change the filled area of a screen. On my computer (MacBook Pro 2017) it consumes 98.2361% of PICO-8 CPU time at 47 lines.




MAKE CODE THE WAY YOU WANT IT.
As Tweets seem to be of interest, I thought I would share some shortcuts I have found over my time programming in Pico-8 which may save you vital characters to getting that desired 560-characters.
Let's look at some of the commands first:
PRINT
Can be abbreviated as ? if first character on line
RUN""
Not well-known will clear your variables and run your program again from the beginning.
LINE(a,b,c,d)
Leaving out c and d will draw line from last drawn position using default color.
RECT(a,b,c,d) and RECTFILL(a,b,c,d)
Leaving out c and d will draw hollow or filled rectangle starting from coordinates 0,0, default color.
COLOR()
By itself will choose color 6.
_SET_FPS(fps)
Instead of creating tricky timers, just force your code to run at this FPS, can be higher than 60 too, 120 is possible !
Test that with this code:
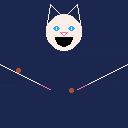
This is Lucy Loves Pebbles, a game in 559 characters where you feed Lucy Miu with her favorite pellet-based food. #TweetTweetJam
Press X to flip the flippers and try to fling the pebbles into the cat's mouth. If she eats enough, she'll be happy - otherwise, well, nothing happens.
I'd never tried to minify game code before - only demos for #tweetcart. As it turned out, I made two choices that would make this one very difficult to minify: I spent a stupid number of characters drawing the cat head exactly as I wanted (instead of picking cheaper graphics for it) and I chose game mechanics that were really much more complex than I ought to have chosen.
The implementation was fairly straightforward: the left side of the screen (i.e., the cat's face and rail/flipper) are drawn with primitives, then memcpy/spr-flipped to the other side. I use the distance to center to determine what happens when the flippers are pressed, and the height to determine if it makes it in the cat's mouth.
This was a school project. This is the completed state in which i am turning in. Still plan on working on this and adding more to it in the future.
The goal is to break all the bricks. The game has 3 levels, if you can see what the 3rd level is shaped like post a comment on what you think it is. This is a remake or similar copy of breakout or brick-breaker.
This is my submission for the #TweetTweetJam. Use the arrow keys to dodge things. I was able to fit saving and a sound in the 560 characters as well! Also play on itch.io.
This is my first TweetTweetCart (558 chars of code)! Made for TweetTweetJam 3!
<> to move
Z to jump
My best score is 560
Itch page: Rainbow Tunnel
Have fun!







 3 comments
3 comments