UPDATED 11-08-18 (11:45am)
Years ago when I started writing business software for the IBM, I rarely ever used the mouse, thinking it to be slow and cumbersome. And as such, I would often write a little sparkle routine should you ever press down the button and drag it across the screen. And back then screens were 640x480 so the glitter was really quite pretty at its tiny size.
I never actually sat down just to write this glitter method all by itself, until now.
The code I wrote years ago would sparkle where the mouse is when the button was pressed, then fade, showing the business app beneath. This particular version is actually one you can draw pictures in with. Young kids and those young at heart might really enjoy doing this.
Use the mouse, press the LEFT button to draw a "glitterific" line or plot.
To test it, try writing the first 4-letters of your name, or maybe a symbol like a heart or diamond.
Press (X) to animate the glitter.
Hold (O) to slowly erase the glitter so you can start a new picture.
Change DEBUG=0 to turn off the number counters at the top.
If you like, post some of your own glitterific pictures to show the world.
Enjoy !
Below is original version:


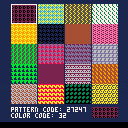
Hiya! I made this a while ago to help me to select fill patterns and colours when working on other carts. Every time you load the cart, it gives you 16 randomly-generated swatches. I've found this very helpful when figuring out aesthetic details for other projects.
Use the arrows to move the select box around, and the details of the selected swatch will show below. The pattern code is to be used with fillp() and the colour code is to be used anywhere you'd set a color. These numbers would be easier for humans to interpret if they were shown in binary and hex respectively, but I kind of like the layer of mystery tbh.
Hope someone else finds it helpful!


The debut of DEVJAM is here!
As of October 29th
Combining elements of a standard Game Jam with one of those competitive drawing challenges you probably have seen before.
Two developer friends are battling against each other in a deadline time span of two weeks, to create a game in their own way with a certain theme as base.
This edition
The fierce Game Developers Pixelboii and NVriezen, will compete against each other for the following week.
Both developers are working hard to prove that only one can be the best.
Creating games in PICO8 for the first time and doing it in only two weeks.
This Dev Jam puts the developers to the test.
Alright, but what about now?
Of course YOU play a part in this as well.
We would really love you guys to check our games and vote for the best one via this link:
https://nvriezen.itch.io/devjam
The games get updated regularly throughout this week.
Thanks a bunch!
-
Proud part of the PICO-8 Advent Calendar 2018.
About
Your friends play a puzzle challenge in the snow. But they can't make it on their own, they can only do it if everyone works together and helps each other - celebrating friendship and the most special time of the year: Christmas.
Credits
Game by Matthias Falk
Heavy inspiration taken from the game 'Push the Blocks'
On https://pocketfruit.itch.io you can find my other games and follow me for updates.
Controls
 move the blue player
move the blue player







Thinking of porting Desert Bus for Gameboy as a learning project, so doing some prototyping and porting it to PICO8 first. I'm an absolute newbie at coding so the code is garbage so just don't look okay thank you.
Up to go forward, left right for left right.
If you hit sides you slow down until you cant move anymore.
I'm a new Pico-8 user. I feel like this should have some crazy obvious answer right in front of my nose.
This function works fine if called in _draw(), but I cannot get a btnp to call it (or any other function) -
function test_swing()
print("swing", 100, 100)
end
|
The btnp code in _update() is
if btnp(4) then test_swing() end |
I would expect this to just flash up briefly at the 100,100 coordinate on the button press (z). Calling it
in _draw() prints it to the screen continuously as expected. Any ideas? Thanks



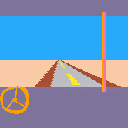
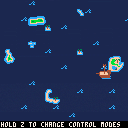
Have fun sailing around my little map. If you go outside of my map's bounds, you'll enter the Devil's Shroud. It doesn't do anything at the moment, so just turn back around. You must have wind in your sails to move, so watch which direction the clouds are moving and adjust the sails accordingly. Steering can only be done in Steering Mode. Looking at the map can only be done in Map Mode. Adjusting the anchor can only be done in Anchor Mode. You get it. Hold Z and use the radial to change modes.
This is a game I've been working on for a bit. It's a demake of Rare's Sea of Thieves. Just like in Sea of Thieves, you don't have direct control over the boat. Instead, you must manipulate the sails' direction and position, the anchor, the steering wheel, and the map. This is a very early build that I've uploaded just to have the game out there. I'd be interested in collaborating in order to finish this project if there are any interested developers out there.
Things I'd like to add:
-
Ship health: If the ship crashes against an island, sails in the Devil's Shroud for too long, or takes a cannon blast, water should start to fill up the lower deck. I'd like to have this be illustrated by a cross-section of the ship appearing in the lower-left corner with the water level steadily rising. One of the control functions will be boarding these holes and bailing out the water, just like in the full Sea of Thieves game.
-
AI enemy ships: Smaller, more simplified enemy ships should be shooting cannonballs at the player's ship. They should be able to be shot down by the player's cannons, which also need to be added to the game.
- Quest: The main objective of the game is to check the map and follow the directions to whatever location is indicated. Once there, one of the ship's undead crew will be deployed to that island and can finally rest in peace. Some of the crew will indicate which island they want to go to by giving a changing distance from that island. Others will display an image of the whole map and have a small x over the island in question. This process must be repeated 10 times before all the crew is taken care of and the ship itself can finally rest at the bottom of the ocean, the end state of the game. Much of this code is actually already implemented in the cartridge, but none of it is playable yet. For now, you can cycle through the skeleton crew on the map screen by going to deploy mode, deploying a pirate, and then checking the map screen again.


I'm trying to run Pico-8 on a Raspberry Pi 3 B+ with default Raspbian and OpenGL(Full KMS) driver, but keep getting the error
** FATAL ERROR: Unable to initialize SDL |
If use raspi-config and revert back to Legacy (non-GL) driver, then Pico8 runs properly.
I tried compiling my SDL2 manually using these instructions, but same thing: I keep getting the error to initialize SDL when running under accelerated OpenGL driver, and the only solution is to revert to Legacy driver, and reboot.
Any idea on how to solve it? I'm running other programs that require the OpenGL driver, and changing manually + reboot every time I want to run Pico8 is a big pain.
Thanks!




It is Halloween, the year 19XX and the moon hangs low over a tiny village on the outskirts of Duskvale County. But this is no ordinary town. In this godforsaken place, two ancient wizards rise from the grave, on All Hallows' Eve, to duke it out in an all-out, fireball-fueled wizard battle. Caught in the crossfire of this ancient grudge are the villagers. These peaceful skeletons and humans, friends by day, are at night forced by the wizards into a terrible battle.
In this two-player nightmare, take up arms as Malufix, the Wizard of Light, or his immortal enemy, the Dark Warlock Bulfass. Burn your enemies and be the lone winner when the sun's first rays break the dawn. Who will win and become The King of Wizards?

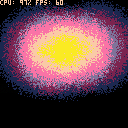
This is my first try at a metaballs effect in Pico 8. A bit disappointing: too much noise. Maybe I should consider using ordered dither instead of random noise. Doing internal calculations at a higher precision and then converting to 16 colors is also an option, but no way to make it work @60fps fullscreen.
I have just noticed there's a previous cartridge which did a very good job drawing metaball outlines: Metaballs (Demoscene Effect) by samuelks


Scrub and me were just messing around, taking a bit of a break from Paint. He thought it would be interesting for us to write a topview Minecraft in Pico. I took it to mean it would be on a dot level and wrote some code to randomly create colors on the screen, bricks to build with.
But when you take out the colors and mirror the screen, you get a very nice Rorschach Test image.
https://en.wikipedia.org/wiki/Rorschach_test
NOTE: Every test picture has exactly 1001 pixels, no more, no less ! (or 2002 if you count the mirror).
What do you see ?
Post some of your favorites if you like and tell us what you think it is !



Because 7 ate 9.
No, seriously, why is color #6 so close to color #7 ?
I mean, if you look at the decimal values for the three colors of 5, 6, and 7, you have:
N .. Red . Grn . Blu 05 . 095 087 079 06 . 194 195 199 07 . 255 255 255 |
You can calculate what color #6 should be based on taking each of the color guns and subtracting the difference from 7 and 5 adding the division by 2.
You would get:
N .. Red . Grn . Blu 05 . 095 087 079 06 . 175 171 167 07 . 255 255 255 |
So why the disparity ? And why are "gray" not matched all across the board ? If you median them out, (adding the 3 together and dividing by 3), you would have:
N .. Red . Grn . Blu 05 . 087 087 087 06 . 171 171 171 07 . 255 255 255 |
So why the current color disparity between grays ?










 2 comments
2 comments