
What happens in the cart above
The program iterates over an array of tables moving values from the previous table to the current one tt[i] = pp[i] and displays current memory consumption and cycle counter
Expected behavior
Memory consumption does not grow given the fact that no new objects are created and the previous table is cleared by setting pp[i] to nil;
Actual behavior
Memory consumption grows and eventually crashes the program.
Doing a manual table reset t[counter - 1] = {} solves the issue, but in an actual game this manual GC call is very expensive(Example)
Trivia



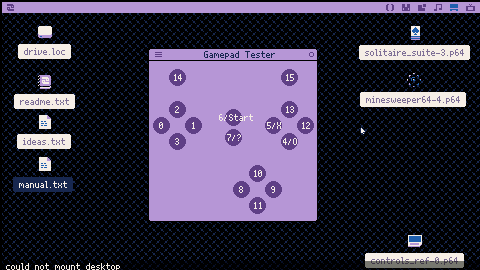
This a simple program to test the buttons from your keyboard and gamepad. I built it as a reference, so I can know where each button (especially the action buttons) is on the gamepad. The other programs I tested weren't aligned to my xbox styled gamepad.
Since it's a windowed program, it can be installed as a widget.
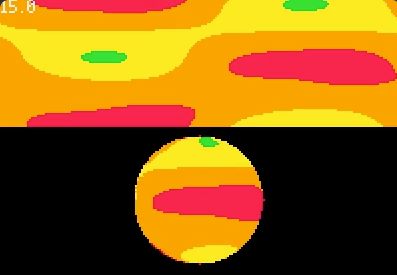
So I have this planet generator that creates a texture and a set of points as userdata, drawing the planet with a single pset(planet.points) line. But then I want to animate it so it looks like rotating. In each frame I get the UVs for each point, sample the texture with an offset and I get what you see in that image, but rotating. Looks nice.

So far so good except because it's painfully slow - a planet with radius 32 is drawn at 15fps :(
So I thought I could speed this up by precomputing UVs and got to something like this to update the animation:
for i=1,planet.discArea do
local tx,ty = planet.uvs:get(0,i,2)
local xx,yy = planet.points:get(0,i,2)
tx = (tx + planet.rotation) % texture_width
local index = flr(ty) * texture_width + flr(tx)
local a,b,c = planet.texture:get(0,index,3)
planet.points:set(0,i,xx,yy,c)
end
Which got me exactly to the same outcome, at exactly the same fps :'(


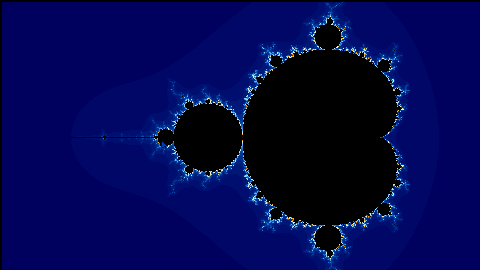
I was recently pretty interested in fractals and had seen a few videos about them so i decided to try and make a mandelbrot fractal renderer, which in my opinion works pretty well
Explore the fractal with the arrow keys and zoom in with X and O
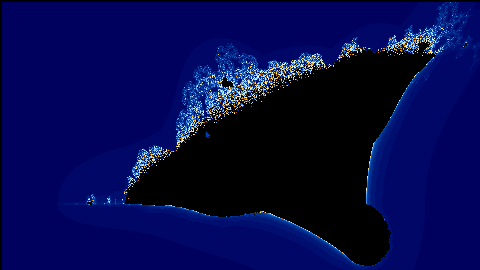
+ if you were interested in any other fractals than the Mandelbrot set, here is the burning ship fractal:



First finished Pico8 experiment. This is a kind of white noise machine in the form of a mini aquarium you can change some settings for. You can tap on the glass to find some interactions with the creatures and influence their behaviors. I made it as an idle app to run on my retro handhelds while they sit on my desk. Enjoy!
Arrow keys/Directional pad = move the cursor
x key/button = click on buttons or tap on the tank to trigger "ripples"




Piconissimo v1.5
Sound editor
Version 1.5 Additions
-
copy/paste
(Z=copy,X=paste) - horizontal pattern scroll
(click right/left icons on either side of note display.)
Getting started
- click garbage icon at top right for fresh start. This will permanently erase everything...Including theme music :(
- all numbers can be right/left clicked
- rightclick a piano key to test, leftclick to insert note into selected sfx
- red 'stop sign' stops anything playing
- unmute dark blue sfx in patterns by clicking on dot
- click blue floppy icon to save. save often.
- see manual for detailed info
This is a post of my fishing game!
Instructions
Press and hold 🅾️ to prepare to cast, and let go to launch your lure!
Then, tap or hold 🅾️ to retrieve your lure. Float your lure in front of a fish to get its attention. It may take some time to get it interested. Once you've got it interested for long enough, it will strike! Now, hold 🅾️ to reel in that fish. The line color indicates tension. If the line is under too much tension, it will break, and you will lose a lure. Keep your tension balanced, and the fish will eventually tire out and become easier to fight.
Catch all the fish in the pond to win!
You will lose if you run out of lures or if you run out of time.

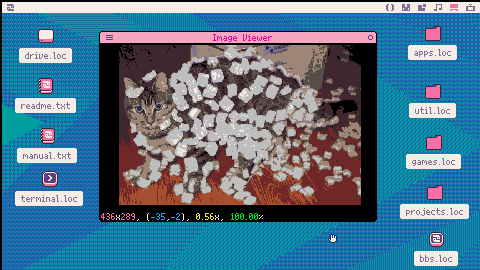
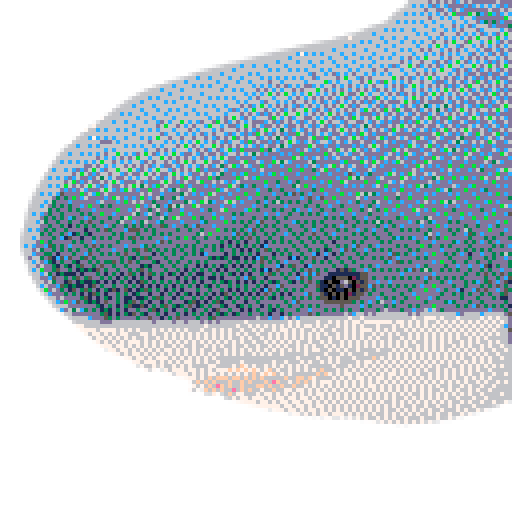
This is a cart to view png or qoi images in Picotron. It uses @pancelor's import png library. It's basically a different frontend for import png.
You can zoom in/out an image with scroll wheel, and pan across the image by dragging.
You can copy the image as a sprite to clipboard by pressing Ctrl+C.
You can open png and qoi images (as well as pal and hex pallets) by dropping them on the window (or, default_app png /path/to/imgviewer.p64 to set image viewer as the default app for pngs).
The statusbar shows the size, viewport position (coordinate of top left pixel), zoom, and loading progress.
The image used in the label preview is
Hello, this is my first attempt at a pico 8 game. I can't code very well, so I had some assistance from Claude AI :)
It's a simple Shoot'em Up game that gets more difficult as you progress.
How long can you survive?
Post your high score!
Update:
- added enemy fire (starts at lvl 5)
- menus/title screen
- level progress improvement
- updated sprites
- other small things, and bug fixes



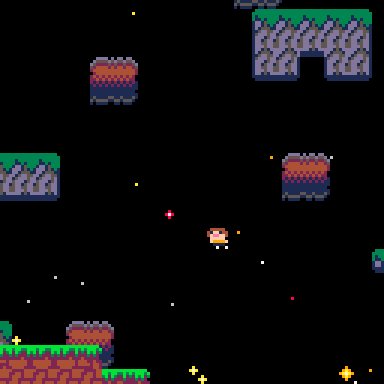
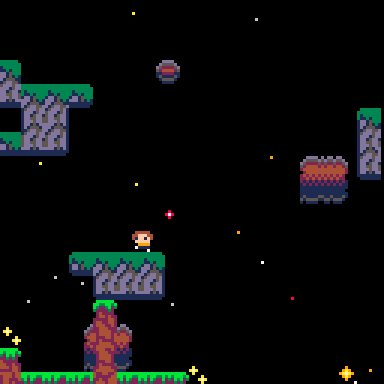
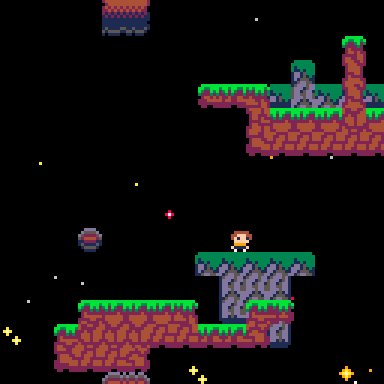
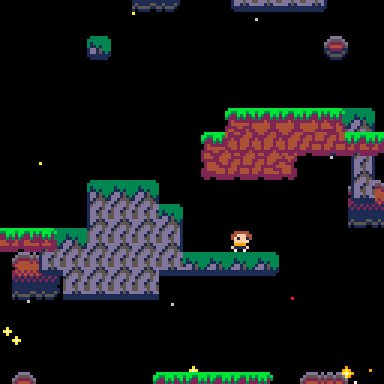
Press X to jump.
This is a platformer experiment based on Advanced Micro Platformer by @mhughson. Art by Niall Chandler Games.
Landing on top of blocks generally works well, but bumping into the sides of them is glitchy. Especially for the faster dirt blocks in the foreground. This is because of the hacky way I'm doing collision detection across the different layers.


English:
Hello, my name is Andrews and this is my first game in Pico8. It's a little plataformer in which you can explore this abandoned laboratory with Roboki, a little blue robot with red shoes. And, it's my first time composing music too (I think it turned out ok, but next time I will make my best). Feel free to remix this cartridge, just remember to credit me :3.
I hope you like and I already have plans for future projects, this is only the first one, so stay tune. And please, don't be shy to give your review on the game, I would love to hear you all :).
Português:
Olá, meu nome é Andrews e esse é meu primeiro jogo no Pico8. É um pequeno jogo de plataforma no qual você pode explorar este laboratório abandonado com Roboki, um pequeno robô azul com sapatos vermelhos. E também é a primeira vez que componho uma música (acho que ficou bom, mas da próxima vez farei o meu melhor). Sinta-se à vontade para remixar este cartucho, mas lembre-se de me dar os créditos :3.
Espero que gostem e já tenho planos para projetos futuros, esse é só o primeiro, então fiquem de olho. E, por favor, não tenha vergonha de dar sua opinião sobre o jogo, eu quero ouvir a opinião de todos :).
Español:
Hola, me llamo Andrews y este es mi primer juego en Pico8. Es un pequeño juego de plataformas en el que puedes explorar un laboratorio abandonado con Roboki, un pequeño robot azul con zapatos rojos. Además, es mi primera vez componiendo música (creo que quedó bien, pero la próxima vez haré lo mejor que pueda). Siéntete libre de remezclar este cartucho, solo recuerda darme crédito :3.
Espero que te guste y ya tengo planes para proyectos futuros, este es solo el primero, así que estate atento. Y, por favor, no seas tímido para dar tu opinión sobre el juego, me encantaría escucharlos a todos.
Utilicé Google Translate para hacer la localización al español. Si hay algún problema (que probablemente sea así), por favor dímelo en los comentarios para que pueda solucionarlo. Gracias.
Update Log 1.1:
- Map was changed a little bit so It can be easier.







PICO DAW is a digital audio workstation for creating PICO-8 tunes. If you've ever been frustrated by the piano style layout keyboard layout of the music editor or just wished you could draw your music, PICO DAW is for you. It's a mouse-based alternative for tune creation.
Preliminaries
While you can use the version of PICO DAW embedded in this page, it is better to run the cartridge directly from PICO-8. Open the PICO-8 console and enter [kbd]LOAD #DAW[kbd].
By default PICO-8 saves your composition to DAW.P8, but you can specify a different cart as the target by changing the file specified in the first line of code of the PICO DAW cart: target="daw.p8". If you are using a pre-exiting P8 file as the target, that file must be in the same folder as PICO DAW. If PICO DAW does not find the target file in the default folder, it will create one with the music patterns and SFX copied from PICO-DAW.





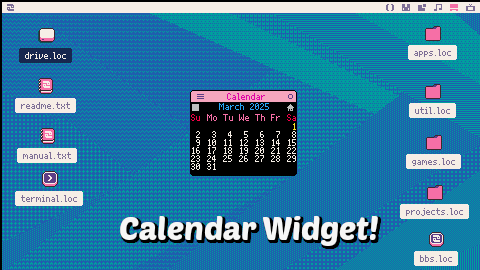
A simple calendar widget. Install to tooltray with drag-and-drop.
Displays the current month's calendar, and highlights the current day.
Click the block (top left) to toggle the window's transparency. (When started on the tooltray, it will automatically be transparent)
The date is calculated in local time by default. Switch to UTC by clicking the house (local) indicator.
Using my DateToUnix function: https://www.lexaloffle.com/bbs/?tid=146596 (Hey, I finally found a use for it!)
Changelog
v1.0.1 (2025-03-01):
- Fix text centering
v1.0.2 (2025-03-09):
- Fixed day of week being wrong after daylight savings starts
v1.1.0 (2025-05-13):
- Settings override file (/appdata/bbs/calendarwidget/settings.lua) to change colors, format, and week start










 9 comments
9 comments