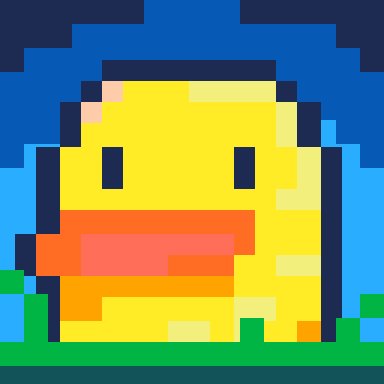
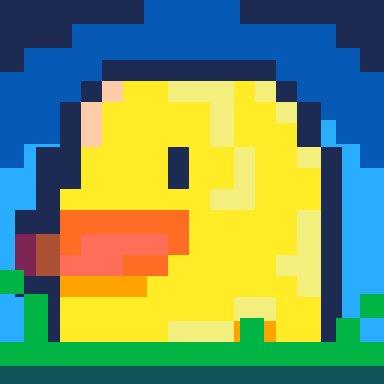
a prototype for a Rain World inspired procedurally animated ecosystem
explore the ecosystem ive made as a spirit that can possess (X) and unpossess (X + Z held) creatures to control them
CONTROLS
- X | spirit - possess | spider - swipe (pick up objects/attack) | fly - attach/detach
- Z | spider - drop held object
- Z (held) | spider - spin web (use X to place ends of the web)
- X + Z (held) | spirit - unpossess


Important:
This game is very fast and contains fullscreen flashing effects. Flashes can be disabled by turning on the "reduce flash" option in the pause menu (-/enter).
The only way out
is through...
Blast your path to freedom and high scores measured in lightyears! Inspired by classic F-Zero games and Pico-8 bangers like BAS.

Features:
- Incredible speed!
- An evolving wormhole generated by multiple cross-modulating oscillators.
- Probably more control schemes than are necessary.
- The most metal soundtrack I could squeeze out of Pico-8. 🤘









Hello everyone, how are you doing? I'm trying to do something here and if you guys could help me somehow it'd be nice, I'm already grateful for your attention.
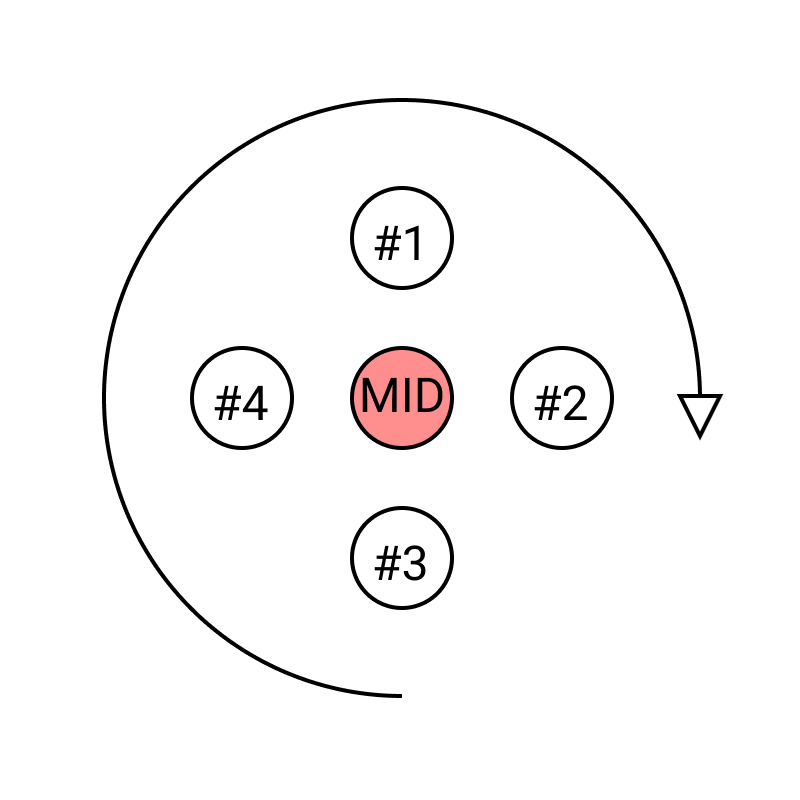
The thing is I was able to achieve the "rotation around a point" for Sprites ( in this case a circle ), but the issue is that I want to have multiple objects rotating around a point while starting at different "steps" of the rotation itself ( I'm attaching a image to explain it in more detail).

The code I'm using is the following:
MAIN.LUA
--sincos math
timer=0
scr={
w=128,
h=128
}
opt={
spd=.5
}
pix={
c=12,
x=0,
y=0
}
cir={
timer=0,
a=false,
spd=.5,
init=3,
o=20,
c=12,
x=0,
y=0,
r=6
}
function _init()
cir.x=scr.w/2
cir.y=scr.h/2
pix.x=scr.w/2
pix.y=scr.h/2
end
function _draw()
cls(1)
pset(pix.x,pix.y,pix.c)
print("speed "..opt.spd)
for entry in all(circles) do
circ(entry.x,entry.y,entry.r,entry.c)
end
end
function _update60()
update_keys()
for entry in all(circles) do
entry.timer+= entry.spd/60
entry.x= pix.x+cos(entry.timer)*entry.o
entry.y= pix.y-sin(entry.timer)*entry.o
end
if(keys.down) then opt.spd-=.1
elseif(keys.up) then opt.spd+=.1 end
if(keys.right) then pix.x+=1 end
if(keys.left) then pix.x-=1 end
if(keys.activate) then
make_circle(pix.x,pix.y,opt.spd,15,12)
end
if(keys.delete) then
circles={}
end
end
-- methods --
-- make_circle(x,y,s,o,c)
|
UTILS.LUA
--utils
circles={}
function make_circle(x,y,s,o,c)
local obj={
timer=0,
a=false,
spd=s,
o=o,
c=c,
x=x,
y=y,
r=6
}
add(circles,obj)
end
function update_keys()
keys={
activate=btnp(🅾️),
delete=btnp(❎),
right=btn(1),
down=btnp(3),
left=btn(0),
up=btnp(2),
}
end
|
Thanks in advance for any help and have a good day!





This is a tiny puzzle game, where you solve most problems by pushing rocks. No pulling the rocks, please!
This game was made in order to teach myself how to finish a game. Everything made by me.
It was a really nice learning experience, especially about level design. I'm excited to finally have finished something and start working on the next thing!
It is possible to skip to any level, by entering a level code in the tutorial screen:
- What Rock? → ↑ → →
- The Pushing Begins ↓ ↓ ↑ →
- Osmosis ← → ↓ →
- Touchdown ↑ ↓ ↓ ↑
- A Big Hug ↓ ← ↑ ←



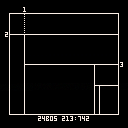
Hi! This is a remake of a clock made by Devine Lu Linvega.
Check out the original clock here!
I made it as a distraction when I was learning to code in uxn, because I felt it would look pretty cool as a screensaver on my RGB-30 (though it doesn't really work as a screensaver if the clock border is static lol)
The clock uses a date and time format described in detail here. Basically, the letter of the alphabet marks each 2-week period since the start of the year (26 letters * 2 = 52 weeks) and the 2-digit number immediately following is the day of each period. Days are then divided into a 1000 beats with a 1000 pulses each. (e.g. 500:000 is noon)

terraform
You can now make awesome Planets and discover new sights.
Using this game, wow :O
Controls and how to use
- X for a new seed
- C for the making of terrain
- Up for a better landscape
- Down for Forest
- (recommended) Up to make the forest
- left to copie the seed
- right to paste
- d for done
Share your worlds and have fun :)



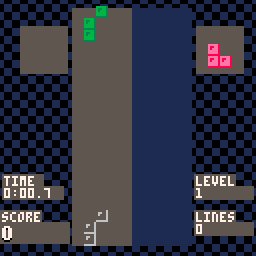
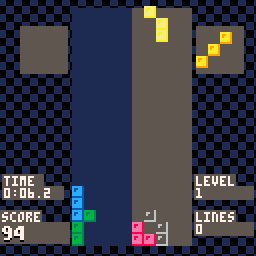
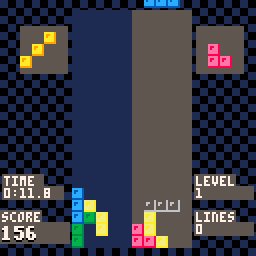
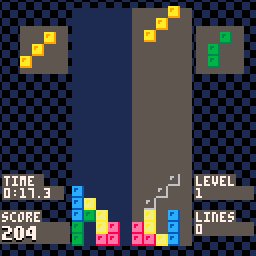
A mod of MarkGamed7794's Picoris that allows you to create your own pieces. This is my first project with pico 8, a Tetris game where you can make your own pieces is something I've wanted to play for a while and very proud how it came out. I added a lot of original features and modes as well as many from Picoris 2.
I've had a lot of fun playing and creating this and problem solving to fit a lot in the cartridge, hope you enjoy!
Screenshots

Mox Wild West (WIP)
Story
|
|
[8x8] |
The story about Mox unfolds in a small canyon enclave, where he's stuck and can't escape. The canyon has been overrun with bandits and other mysterious creatures. There are trains passing multiple times every day, but they never seem to stop in the small town, maybe he can find a clue? (wip)
Controls
|
|
[8x8] |


Hello !!
I'm learning to code, but I quickly find myself getting sidetracked by trying to implement things I haven't seen in the games I've played yet, and ultimately, I end up wasting a lot of time starting over.
I would like to hear your thoughts on Pico-8, what has helped you progress the most? Was it blind development like I'm attempting without any prior experience? Did you follow tutorials or take courses? Did you look at the code of a game you like to try to understand and learn from it?
Specifically, if you were to start Pico-8 programming today with the hindsight you have now, how would you begin?
Thanks in advance.











 3 comments
3 comments



.png)





.png)