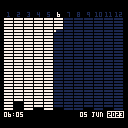
A time progress visualiser thing that's sort of like a clock/calendar hybrid. I don't know how to describe it well.
Use the left and right arrows to switch between four views:
Year View
Visualise time progress throughout the year.
Split into months horizontally and days within each month vertically.
If the year is highlighted, this view is being shown.
Month View
Visualise time progress throughout the month.
Split into days vertically and hours within each day horizontally.
If the month is highlighted, this view is being shown.
Day View
Visualise time progress throughout the day.
Split into hours horizontally and minutes within each hour vertically.


Small game I made in a day early last year. Collect the gems, avoid the bombs.

Controls:
Arrow keys to move target and adjust height
Hold X/Z to double/halve the target move and height adjustment speed




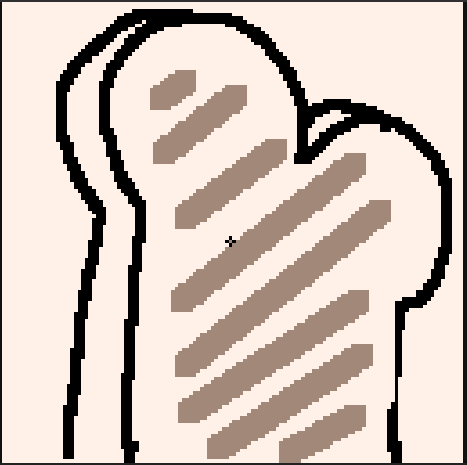
This is a small drawing app I started working on near the end of 2022. Last year, I challenged myself to post a drawing made with it every single day for the entire year. This was the main Twitter thread for it, but they're also all displayed on my website here. I planned to release the app publicly once I completed the challenge, so here it is!
I'm not calling this v1.0 yet because it's still quite unpolished and I didn't manage to add everything I wanted by the end of the year (I ended up being way too busy with other work to work on this last year). I don't know when or if I'll actually get around to releasing a v1.0. Feel free to modify and share your own versions of the cart if you want, I hope the code is not too much of a mess.









Hello, this is my first post here! I've known about PICO-8 and have been around the community for years now, but I finally decided to try learning how to make stuff in it around two months ago.
I got the idea for this cart a couple days ago and could not stop thinking about it, so I started on it yesterday morning and ended up doing it all in one sitting. The idea was to rearrange the screen palette into a gradient (including some colours from the secret palette) and then make draw functions that use pget() and pset() to increase (or decrease) the brightness of pixels when drawing lines and shapes (besides the trail). Basically additive (or subtractive) blending. I knew doing pget() and pset() on so many pixels would be really slow though, so for the noise and gradient across the entire screen, I decided to try doing that directly to the screen memory, using $/peek4() and poke4() to add bits. It had to be in 32-bit chunks, peek/poke 2 or 1 would make it drop below 30fps (maybe possible with better optimization, idk). I think the 8 pixel wide chunks made it look more interesting in the end though!







.png)







 4 comments
4 comments