


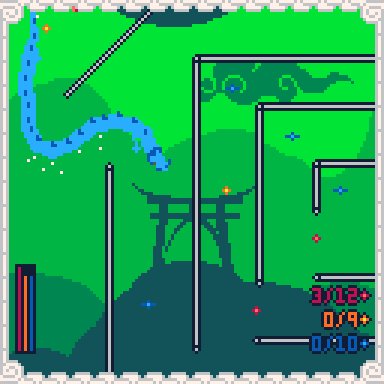
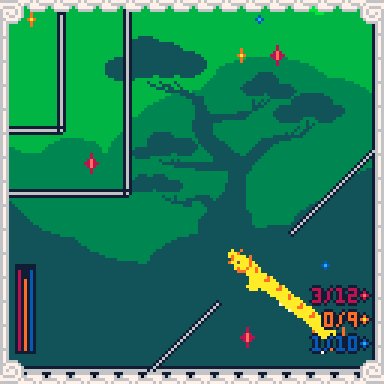
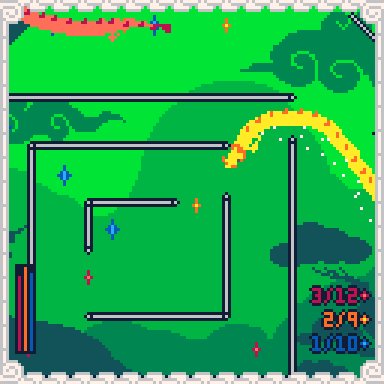
Loong Triune
The three legendary dragons are in dire need of sustenance to keep protecting our world. Collect each dragon's designated food, star fragments, and return to their portal before running out of energy. Play through 9 unique levels to satiate their needs and keep our world in balance.
Controls
X - Select a dragon to control
Z - hold to move quickly
Left - Turn CCW
Right - Turn CW
Dev Info
Cover image designed by Lacey Haight. The rest of the game was created by jblend.



Hello,
I have a feeling I don't fully understand vectors. I am thinking of the optimal way to handle the updating of a large number of entities for something like a Vampire Survivors game. Right now, in my testing, parallel arrays appears to have the lowest impact on CPU. 1000 mobs move towards the player and cpu is 0.601, metatables go up to 0.823
I tried vectors this morning and my cpu stat is 1.4.
Vectors are a bit new to me and I'm wondering if I going about this the right way.
function _init()
mobs={}
player={}
player.v = vec(240, 130)
for i=1, 1000 do
local spawn_radius = max(470, 270) / 2 + 50
local player_x, player_y = player.v:get(0, 2)
local spawn_x = player_x
local spawn_y = player_y
local angle = rnd(1)
local x = spawn_x + spawn_radius * cos(angle)
local y = spawn_y + spawn_radius * sin(angle)
v = vec(x, y)
add(mobs,{v=v,spd=rnd(0.5)})
end
end
function _update()
for mob in all(mobs) do
-- Calculate direction vector (from mob to player)
local direction = vec(0, 0)
-- Get mob and player positions
local mob_x, mob_y = mob.v:get(0, 2)
local player_x, player_y = player.v:get(0, 2)
-- Create direction vector
direction = vec(player_x - mob_x, player_y - mob_y)
-- Normalize the direction (make it length 1)
local mag = direction:magnitude()
if mag > 0 then
direction = direction:div(mag)
mob.v = mob.v:add(direction:mul(mob.spd))
end
end
end
function _draw()
cls()
for mob in all(mobs) do
local x, y = mob.v:get(0, 2)
spr(1, x, y)
end
print(stat(1), 0, 0, 8)
end
|



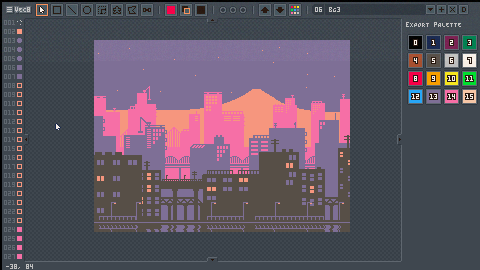
Vec8 is a tool to generate vector/command based graphics for Pico-8 while minimizing data length and token usage.
It allows you to create a series of images and export them to a series of compressed pixels to be stored in your Pico-8 sprite map. Future plans might include exporting to a string.
The Pico-8 code to load and draw these images only takes 198 tokens (if not using any polyfill elements, otherwise +646 tokens)
There may be future updates to support things like text or custom user defined data.
Exported images to you're Pico-8 cart might look something like this:

this potentially allows you to store way larger and/or way more images than you would be able to otherwise in Pico-8.
|
|
[32x8] |
Ludum Dare 57 entry! https://ldjam.com/events/ludum-dare/57/spider-cave-offensive
Dig! Fight! Escape the spider! Defeat the spider!
You are being attacked by a giant spider after opening a cursed treasure chest. Defeat it while dealing with dangers of the cavern!
HOW 2 PLAY:
- Move with arrow keys, walk into walls to dig them
- Use the cave’s magic to your advantage
.jpg)






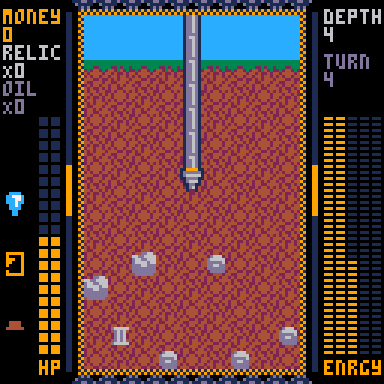
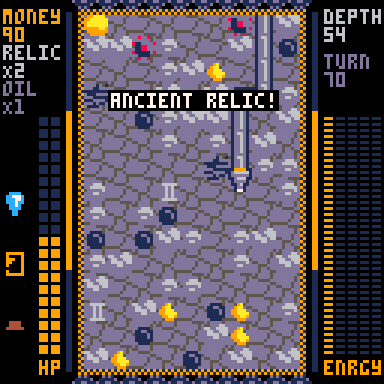
"Power your drill and get to the very bottom of the world."
This is my first (finished) PICO-8 game, and my entry to Ludum Dare 57. The theme is "depths". Hope you enjoy it.
Controls
- Arrow Keys: Control drill direction (cannot go up or go back!)
- Z: Confirm / Continue
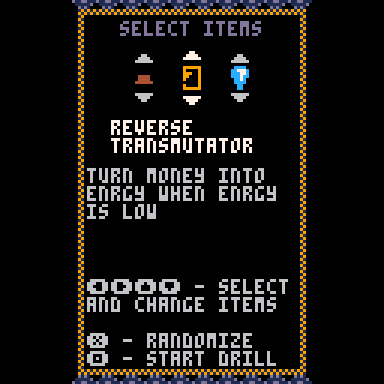
- X: Randomize items during item selection
Screenshots






Hello! Publishing the cart of my little shmup which I coded with the help of this brilliant tutorial: https://www.youtube.com/watch?v=81WM_cjp9fo&list=PLea8cjCua_P3Sfq4XJqNVbd1vsWnh7LZd
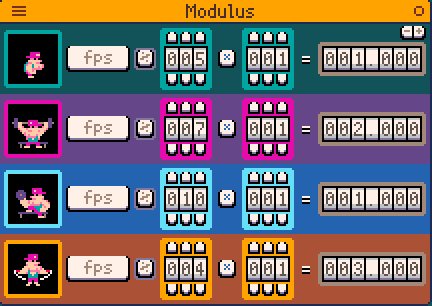
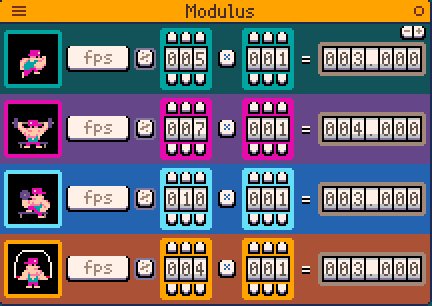
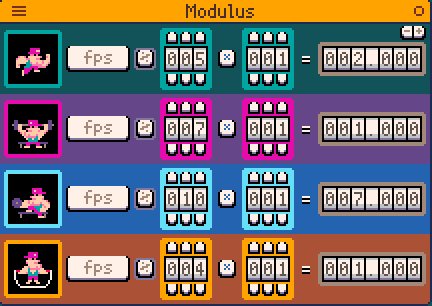
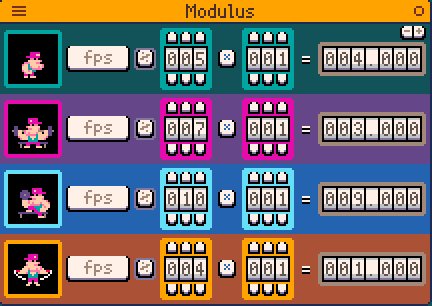
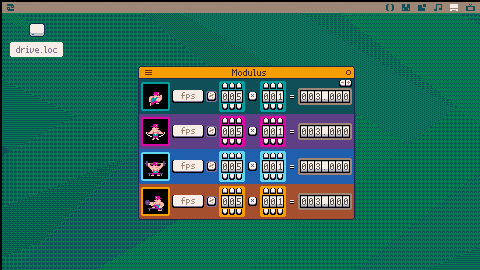
Modulus
The Fun Modulo Calculator
Modulo (%) is a mathematical operator that performs a division and returns the remainder.
It's very handy for creating timers that loop at specific intervals like for animations or counters.
I have a hard time visualizing how the formulas work so I made this silly tool to visualize it in a fun way.
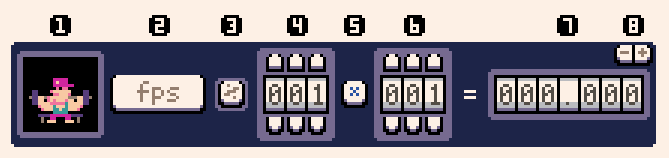
How to Use a Modulus Panel

1.Animation: Changes animation frames when the Results (7) equal 0.0
2.Timer: Choose between 'fps' and 'time()'.
- fps - Starts at 0 and is incremented by 1 for each frame.
- time() - calls the time() function which counts up the number of seconds since modulus started.
A cartridge to display pride flags to the screen!
To go to the next flag, press the O button; to go to the previous flag, press the X button.
Currently, there's a total of 14 flags that can be displayed (with some concessions due to Pico-8's limitations):
- Modern, 6 color pride flag
- Gilbert Baker pride flag
- Leather pride flag
- Bisexual pride flag
- Pansexual pride flag
- Femboy pride flag
- Trans pride flag
- Non-Binary pride flag
- Gender-fluid pride flag
- Philadelphia pride flag
- Aromantic pride flag
- Agender pride flag
- Asexual pride flag
- 2022 polyamory pride flag
Feel free to add more flags!
A cartridge to create waving pride flags on the screen!
Use the O button to go to the next flag, and X button to go to the previous flag!
The current flags that can be displayed are:
- Modern 6 color pride flag
- Gilbert Baker pride flag
- Lesbian pride flag
- MLM flag
- Leather flag
More flags are coming soon, or modify the code and add your own!
This is my first proper game and I couldn't be more thrilled with how it turned out!
It's Chess, but jazzed up a bit.
Instead of capturing pieces, you now have to attack and reduce the piece's HP to zero.
Each type of piece now also has special skills that cost SP (skill points).
The board has been expanded a bit to allow for additional shenanigans.
Each piece moves the way you would expect it to, however on each turn, there are two phases.
You can select how you use these phases (moving, attacking, using a skill, or passing your turn).
Each piece type has a different HP and SP max.
All attacks (except for one in particular) deal 1 damage.
Here is a rundown of the piece skills:
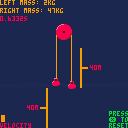
Made this simple gravity simulator. It starts with the same 3 bodies each time with arbitrary masses, positions, and velocities. Should be simple to change those in code and the format for each planet will be down below. Also if you uncomment some of the code in the populate function it will populate randomly. I might update this someday, I might not, in any case it was a fun project.
Planet format is {x, y, x velocity, y velocity, id, mass}
the id is just the position in the array.



Hi to all,
finally I decided to start coding my personal game, and as first PICO-8 project I will design a "Choplifter" style game. I am not going to make an arcade conversion but something a little bit different.
Let me introduce"Ap8kalypse"

My goal is to enjoy while learning PICO-8 by doing, and in second place I need something special to do that will keep me alive in this particular moment of my life.
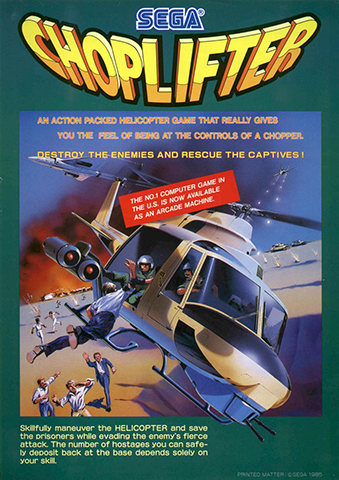
Choplifter is a game by SEGA where the player has to pilot an helicopter (Bell UH-1 Huey) to rescue hostages from enemy bases.

I will post all my work in progress steps of my "AP8kalypse" game here, meanwhile this is the gameplay from the arcade:
URL Choplifter gameplay

.png)
Best played in fullscreen or with a controller


Welcome to Peak Of Empires v1.0!
How To Play
- Mouse Or Arrow Keys to Move Pointer
- Left Mouse Button or X to Choose Units
- Right Mouse Button Or C to Send Units
- ESDF or screen edges to Move Camera
Click units or buildings to view their stats and actions. Keep an eye on your resources, which are wood, food, stone, gold and housing. Make sure to build enough houses and send your workers to work! Once you've given them a task they will try to keep doing it until there is nothing in their vicinity left to interact with.


.jpg)







 4 comments
4 comments