hi hi
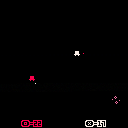
i made this to show my friends a demonstration of what PICO-8 can do. so i guess consider it a prototype or tech demo of sorts...
this was made for a 2 month game jam. never coded a game from scratch before, but i really enjoy using PICO! the game doesn't fill up the cart, barely using the graphics data and only 60% of the tokens, so a lot more can be done.
have fun with my cozy lil space game!
-Dinny
Controls / Mechanics
Up (hold): Gas / Maintain Speed
Left/Right (hold): Turning
Down (hold): Brake / Charge Boost
X (tap): Planet Finder / HUD
Down (hold) + X: Boost (blows up nearby obstacles)
Left/Right (tap): Build up a little speed


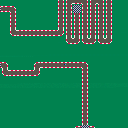
Froggo - made in a week very shortly after I discovered the wonderful Pico8!
It's a remake of the arcade game frogger, manoeuvre the frogs to cross the road and river to score points, get all five frogs across securely to complete a level. The levels increase in difficulty as you progress. What is the best high score you can reach?
v1.1:
- added some nicer water effects



Introduction
Hi all, this is my first game uploaded into lexaloffle, hope you enjoyed playing it as much as i enjoyed making it.
Gameplay
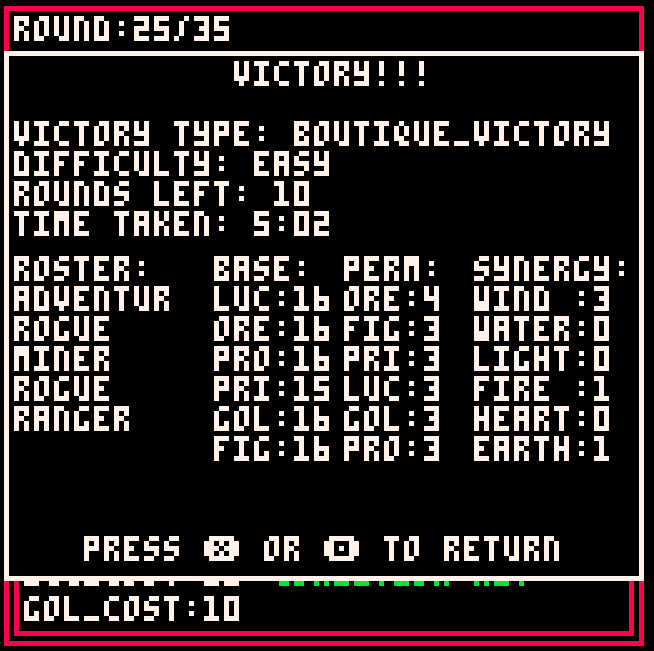
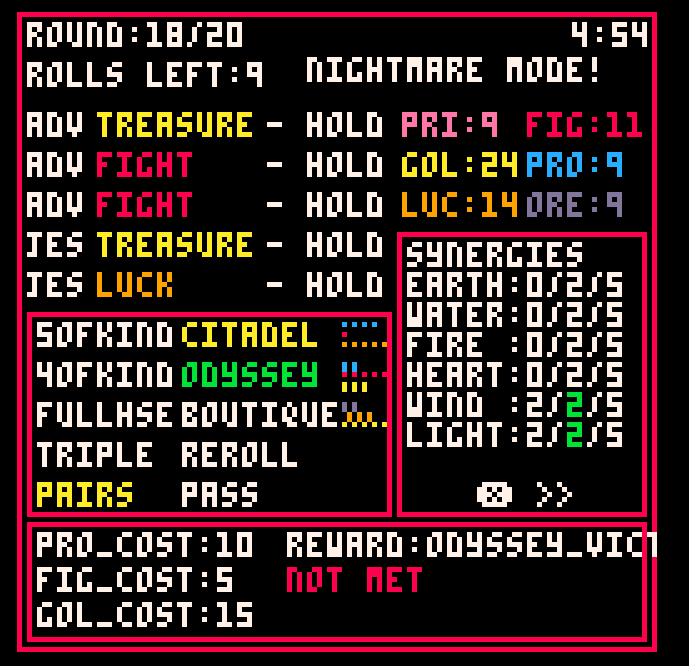
This game works a little like yahtzee and roguelite combined into one.
Press arrow keys to move around and o key to accept...
Features
- Progression
- Synergies
- Yahtzee
- Artifacts
- Hero Roster
- Curses
- Achievements
- Secrets
- Varying difficulties
- Frustration
and many more...


Credits
Just me...
Bugs
I'm pretty sure i tested most of the features.. but if there are bugs just drop a comment and i'll fix it.
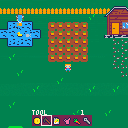
Hi everyone, after many small projects, this “farm simulation” is my best project till now, and I want to keep polishing it till it looks like a good "retro-style" farming game.
d-pad/ arrow keys = move character
d-pad/ arrow keys = up and down on shop
z/c “o” button= use item, select option on shop
x/v “x” button= select item on hotbar



Overview
A simple two-player game made in about a day!
Controls
◀️▶️ - Change Direction
✨- To Increase Score/Speed
2️⃣2️⃣ - To Win
Behind The Scenes
Been having a creative slump lately, so made this in a day for myself, decided to release!
If you're curious here's my website:
https://sites.google.com/view/marinamakesgames/home/buttons-blogs?authuser=0



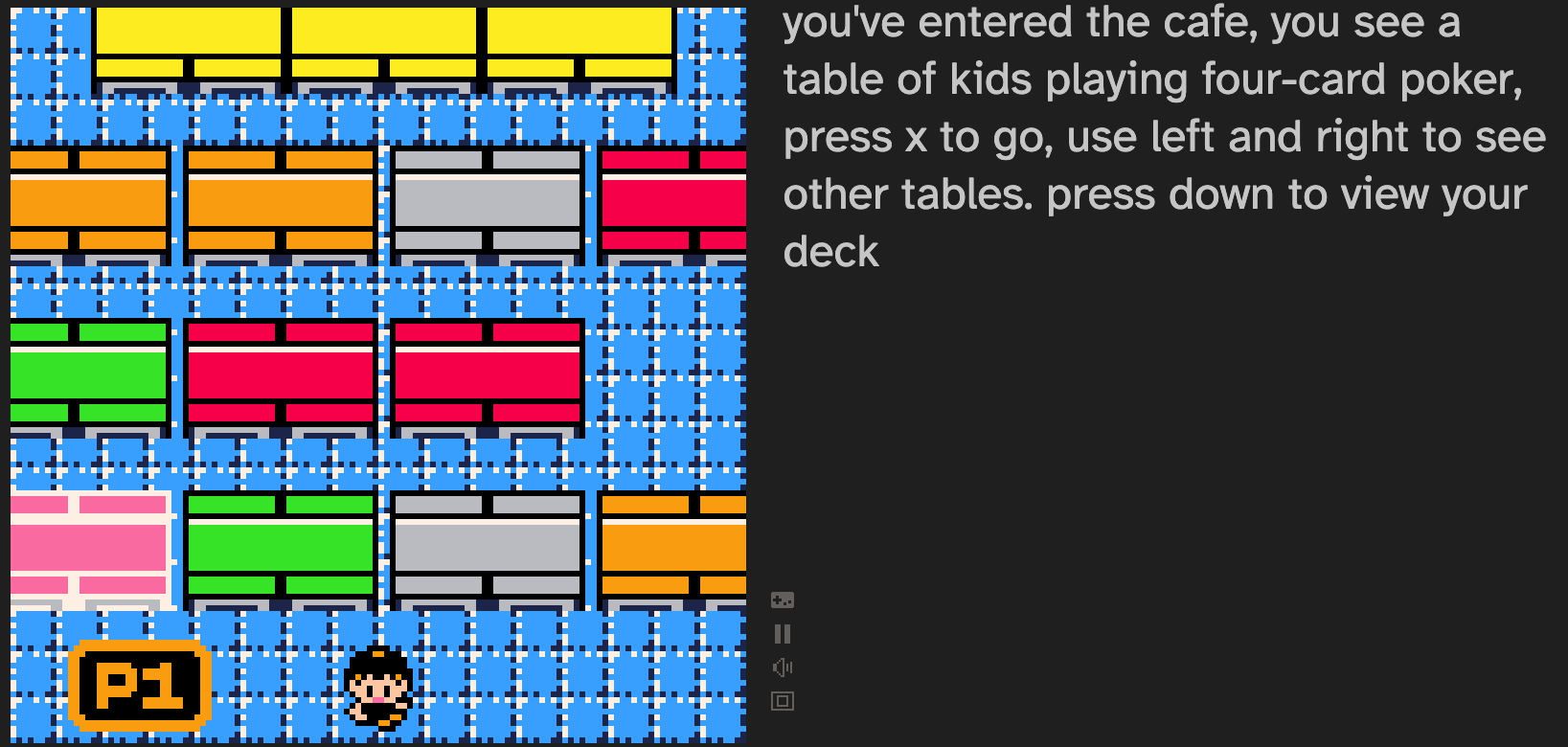
I wanted to share a few projects that I've been working on to prove out that making low-vision / blind accessible games is possible in PICO-8!
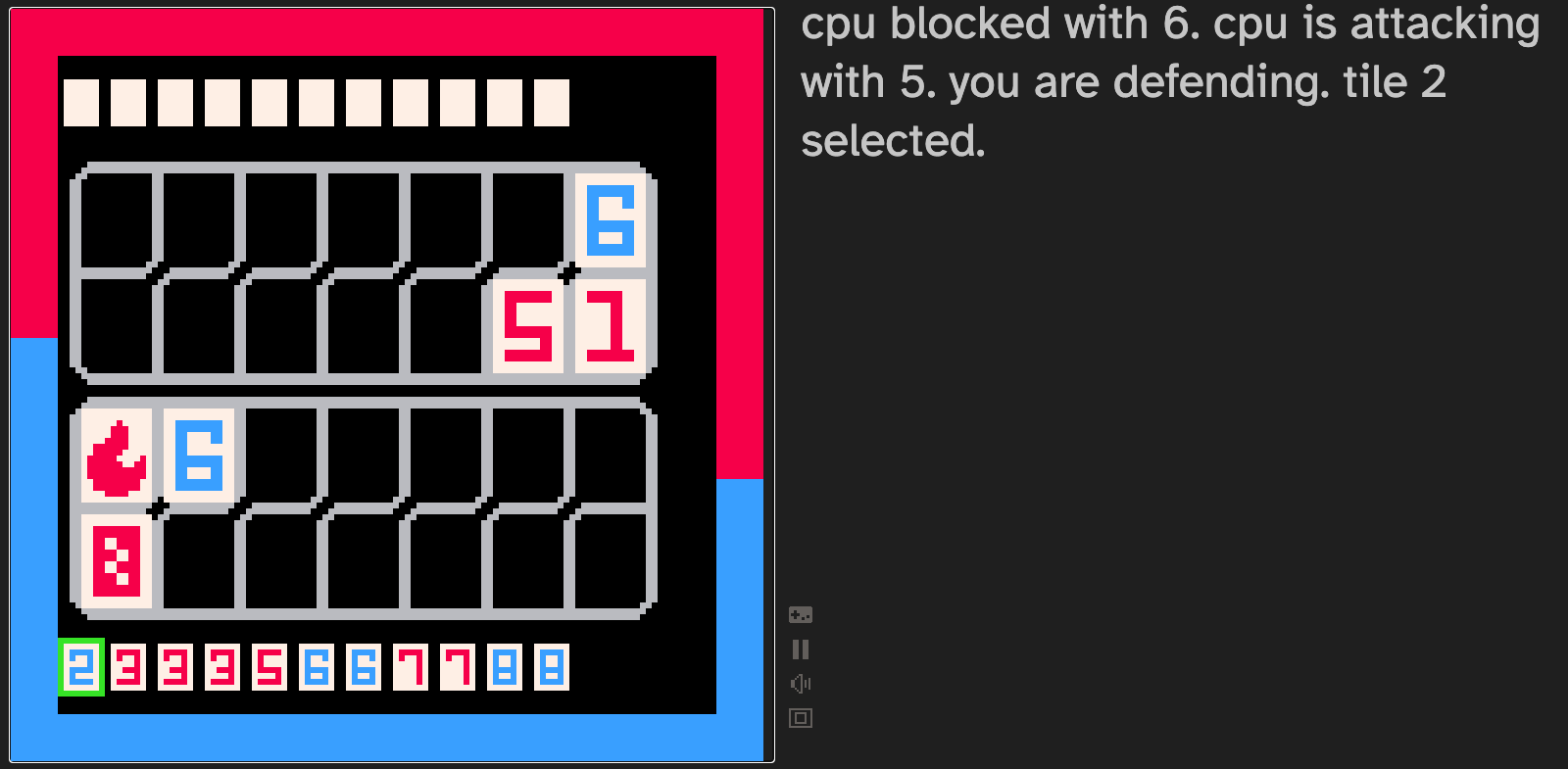
To get to the meat of it, here are the two games that my friend and I were able to put together that we built in prep for, and as a submission to the Games for Blind Gamers game jam:
Tiger & Dragon - https://jrjurman.itch.io/tiger-dragon

Lunch Gambit - https://jrjurman.itch.io/lunch-gambit

The games require a screen reader if you want to hear the text being read aloud, but the long and short of it is that the text on the right will be read out to screen readers. For people who might have trouble reading the text or need especially large fonts, the right side panel respects the font-size of the page, and allows players to zoom in if that would help readability.
The way that we were able to accomplish this is by having a special HTML template that reads the GPIO output from PICO-8 - pico-a11y-template


so the new picotron is finally out, and the browser version is no where to be seen! even though pico-8 and voxatron had browser versions! but I think that the reason lexaloffle cant make the browser version is just because they can't figure out what to do with the workstation, and I don't blame them! it would be hard to make it a seamless transition between the full version and the browser version, and the only way I could ever think of is using a default background and limiting use to just the cartridge. I hope lexaloffle will make the browser version one day to open the field to wider audiences!



This is the in-game OST for Wire Tripper.
https://kbones.itch.io/tripper
It's the second collaboration with Bones studios that I've done all of the audio design on. SFX, and music were all composed by me - DJ Tent Mode. It's the first time that I've used custom instruments in any meaningful way. I'm looking forward to trying out the Wavetable functionality in the next collaboration.
I hope that the cart's code itself can be helpful for aspiring PICO-8 musicians to repurpose. Having the structure of a "sound test mode" cart has been very helpful for my composition process and I hope someone else can get use out of it.
My favorite track is the tutorial tune, "Put it on my charge card" which uses the custom instruments to provide quite a bit more texture than what I felt was possible when I started writing PICO-8 music about 4 years ago.
Hope this is the right place to post this. First time programmer, and I've been having a ton of fun trying to make a game in PICO-8.
I've been following Lazy Devs excellent Roguelike tutorial series on YouTube, but I've been running into a consistent issue.
For my game, I decided to make my player sprite 16x16. However, Lazy Devs' tutorial (and most of the ones I've seen online) assume an 8x8 character sprite. This is specifically giving me grief when it comes to collision. Right now, my player bounces off the walls on the top of the screen, and ignores collision entirely when moving left into them.
From what I can gather, the collision on a 16x16 sprite is calculated from the top left tile. Ideally, I'd love collision to be calculated from the bottom two tiles on the sprite. What's the best way to adjust/offset my collision to account for a larger sprite?
I've attached my cartridge to this post. If someone could point me in the right direction, that would be much appreciated.









 0 comments
0 comments























.jpg)