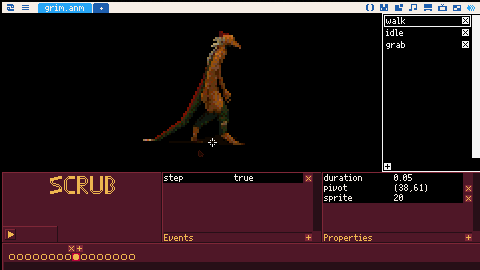
Scrub is an animation data editor which allows you to make and preview .anm files.
load #scrub
File format
The .anm file format consists of a table with string keys and values containing animations. Each animation contains string keys with arrays of data, each the same length. The only required key in an animation is duration, which is a series of numbers indicating the amount of time it takes for each frame to elapse. There is an optional events key, where the values are a dictionary of strings keys and arbitrary values, representing each event that occurs at the start of its respective frame.
Within the Scrub cart, the script src/animation.lua contains everything you need to play the animations in the .anm files in your own projects.


I have been working on this game for a loong time, my first game. started with a tutorial from Spacecat, then i learned lots from the Nerdy teachers! and received his help and from Achiegame dev,over at nerdy teachers discord server, i also learnt from lots of tutorials from different persons(for example doc_robs for the parallax and the collisions) wich i could not still make them work at all cases TT__TT . its my very frist time programming in Lua (and i have forgotten all i learnt of c# for unity in the past,im just a 2d artist/animato/graphicDesigner that aches to make cute little games) i also struggled lots to make the music(LOTS XD i have no idea of music theory,hope to learn).
i will release this as is but im annoyed for the collisions and the way the gap between sunflowers changes abruptly.i attempted a timer so it occurs off screen but alas ,does not work. maybe someday i could review and correct the issues.
About Picoboard
Picoboard is a simplistic work-in-progress productivity app with a kanban board interface and an integrated pomodoro timer
Currently in early development and open to feedback and suggestions!
Disclaimer:
The timer won't work in web while unfocused, since browsers tend to pause processes while unfocused
Controls
- Mouse wheel to scroll x
- Click labels to edit
- Drag pages/items to move
- Drag items onto timer to delete


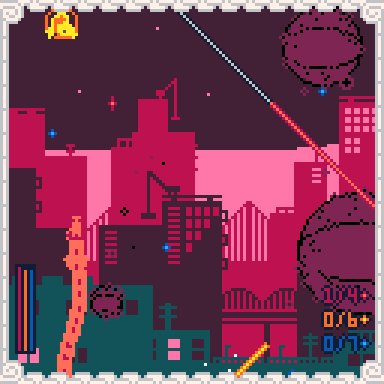
I'm working on a script to turn any image into Picotron wallpaper. It sorta kinda works.

Its kinda cool ig.
from PIL import Image
img = Image.open("img.png").convert("RGB")
img = img.resize((480, 270), resample=Image.LANCZOS)
palette = [
(0x00, 0x00, 0x00), (0x1d, 0x2b, 0x53), (0x7e, 0x25, 0x53), (0x00, 0x87, 0x51),
(0xab, 0x52, 0x36), (0x5f, 0x57, 0x4f), (0xc2, 0xc3, 0xc7), (0xff, 0xf1, 0xe8),
(0xff, 0x00, 0x4d), (0xff, 0xa3, 0x00), (0xff, 0xec, 0x27), (0x00, 0xe4, 0x36),
(0x29, 0xad, 0xff), (0x83, 0x76, 0x9c), (0xff, 0x77, 0xa8), (0xff, 0xcc, 0xaa),
(0x24, 0x63, 0xb0), (0x00, 0xa5, 0xa1), (0x65, 0x46, 0x88), (0x12, 0x53, 0x59),
(0x74, 0x2f, 0x29), (0x45, 0x2d, 0x32), (0xa2, 0x88, 0x79), (0xff, 0xac, 0xc5),
(0xb9, 0x00, 0x3e), (0xe2, 0x6b, 0x02), (0x95, 0xf0, 0x24), (0x00, 0xb2, 0x51),
(0x64, 0xdf, 0xf6), (0xbd, 0x9a, 0xdf), (0xe4, 0x0d, 0xab), (0xff, 0x85, 0x57)
]
flat_palette = [value for color in palette for value in color]
flat_palette += [0] * (768 - len(flat_palette))
palette_img = Image.new("P", (1, 1))
palette_img.putpalette(flat_palette)
posterized = img.quantize(palette=palette_img, dither=Image.FLOYDSTEINBERG)
indices = list(posterized.getdata())
with open("wallpaper.p64", "w") as f:
f.write("""picotron cartridge // www.picotron.net
version 2
:: main.lua
include("wallpaper.lua")
function _init()
window{
wallpaper = true
}
end
function _draw()
cls(0)
spr(bg, 0, 0)
end
:: wallpaper.lua
bg = userdata("u8", 480, 270)
""")
for i in range(len(indices)):
f.write(f"bg:set({i % 480}, {i // 480}, {indices[i]})\n")
f.write(":: [eoc]\n")
f.flush()
|




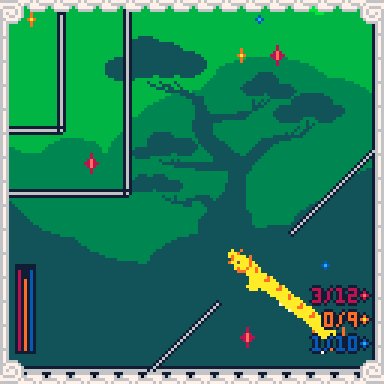
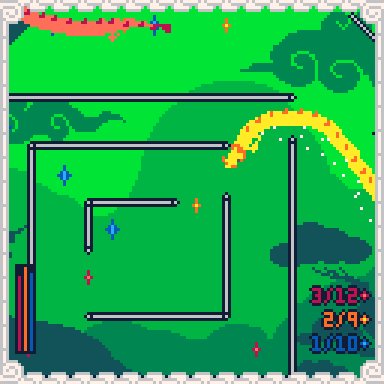
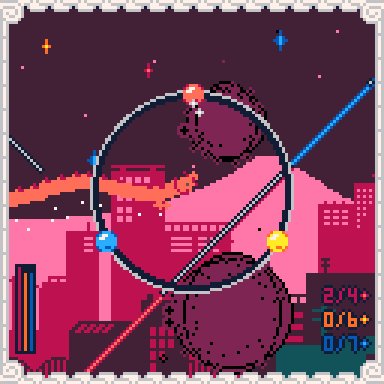
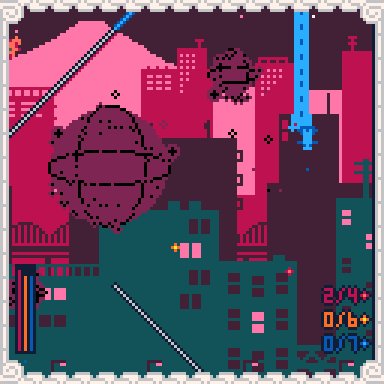
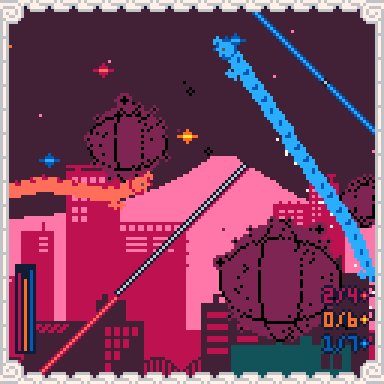
Loong Triune
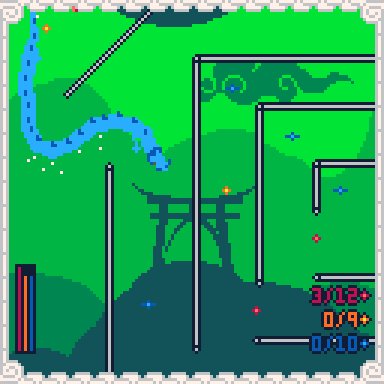
The three legendary dragons are in dire need of sustenance to keep protecting our world. Collect each dragon's designated food, star fragments, and return to their portal before running out of energy. Play through 9 unique levels to satiate their needs and keep our world in balance.
Controls
X - Select a dragon to control
Z - hold to move quickly
Left - Turn CCW
Right - Turn CW
Dev Info
Cover image designed by Lacey Haight. The rest of the game was created by jblend.



Hello,
I have a feeling I don't fully understand vectors. I am thinking of the optimal way to handle the updating of a large number of entities for something like a Vampire Survivors game. Right now, in my testing, parallel arrays appears to have the lowest impact on CPU. 1000 mobs move towards the player and cpu is 0.601, metatables go up to 0.823
I tried vectors this morning and my cpu stat is 1.4.
Vectors are a bit new to me and I'm wondering if I going about this the right way.
function _init()
mobs={}
player={}
player.v = vec(240, 130)
for i=1, 1000 do
local spawn_radius = max(470, 270) / 2 + 50
local player_x, player_y = player.v:get(0, 2)
local spawn_x = player_x
local spawn_y = player_y
local angle = rnd(1)
local x = spawn_x + spawn_radius * cos(angle)
local y = spawn_y + spawn_radius * sin(angle)
v = vec(x, y)
add(mobs,{v=v,spd=rnd(0.5)})
end
end
function _update()
for mob in all(mobs) do
-- Calculate direction vector (from mob to player)
local direction = vec(0, 0)
-- Get mob and player positions
local mob_x, mob_y = mob.v:get(0, 2)
local player_x, player_y = player.v:get(0, 2)
-- Create direction vector
direction = vec(player_x - mob_x, player_y - mob_y)
-- Normalize the direction (make it length 1)
local mag = direction:magnitude()
if mag > 0 then
direction = direction:div(mag)
mob.v = mob.v:add(direction:mul(mob.spd))
end
end
end
function _draw()
cls()
for mob in all(mobs) do
local x, y = mob.v:get(0, 2)
spr(1, x, y)
end
print(stat(1), 0, 0, 8)
end
|



Vec8 is a tool to generate vector/command based graphics for Pico-8 while minimizing data length and token usage.
It allows you to create a series of images and export them to a series of compressed pixels to be stored in your Pico-8 sprite map. Future plans might include exporting to a string.
The Pico-8 code to load and draw these images only takes 198 tokens (if not using any polyfill elements, otherwise +646 tokens)
There may be future updates to support things like text or custom user defined data.
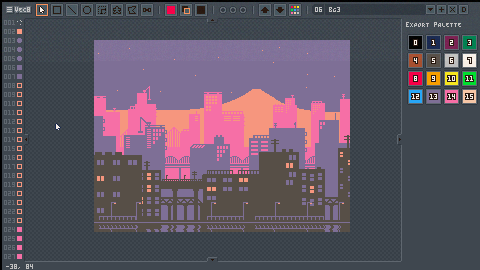
Exported images to you're Pico-8 cart might look something like this:

this potentially allows you to store way larger and/or way more images than you would be able to otherwise in Pico-8.
|
|
[32x8] |
Ludum Dare 57 entry! https://ldjam.com/events/ludum-dare/57/spider-cave-offensive
Dig! Fight! Escape the spider! Defeat the spider!
You are being attacked by a giant spider after opening a cursed treasure chest. Defeat it while dealing with dangers of the cavern!
HOW 2 PLAY:
- Move with arrow keys, walk into walls to dig them
- Use the cave’s magic to your advantage
.jpg)






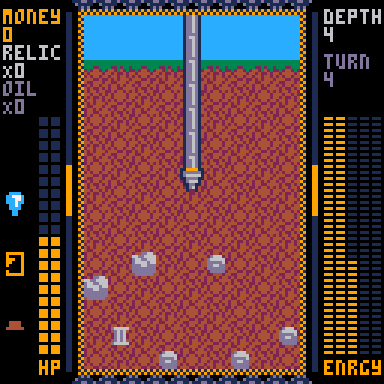
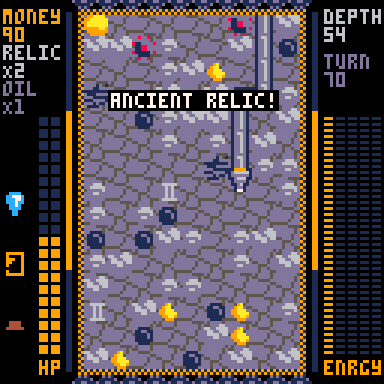
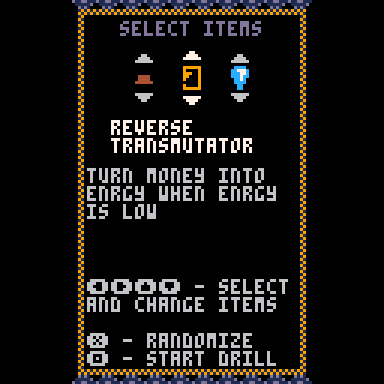
"Power your drill and get to the very bottom of the world."
This is my first (finished) PICO-8 game, and my entry to Ludum Dare 57. The theme is "depths". Hope you enjoy it.
Controls
- Arrow Keys: Control drill direction (cannot go up or go back!)
- Z: Confirm / Continue
- X: Randomize items during item selection
Screenshots






Hello! Publishing the cart of my little shmup which I coded with the help of this brilliant tutorial: https://www.youtube.com/watch?v=81WM_cjp9fo&list=PLea8cjCua_P3Sfq4XJqNVbd1vsWnh7LZd
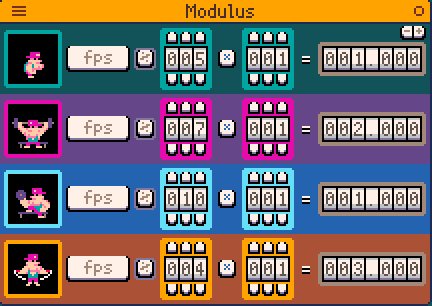
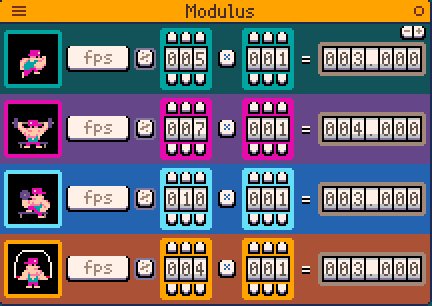
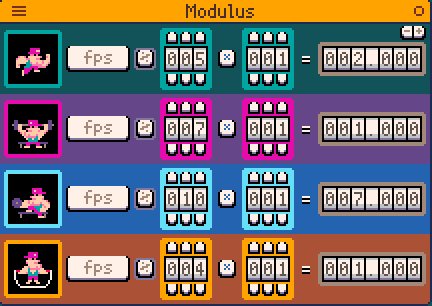
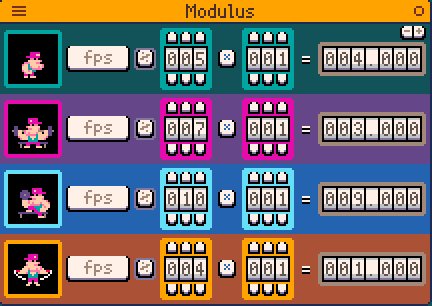
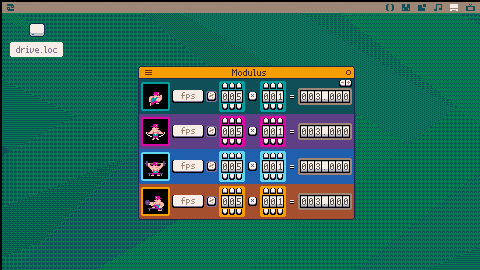
Modulus
The Fun Modulo Calculator
Modulo (%) is a mathematical operator that performs a division and returns the remainder.
It's very handy for creating timers that loop at specific intervals like for animations or counters.
I have a hard time visualizing how the formulas work so I made this silly tool to visualize it in a fun way.
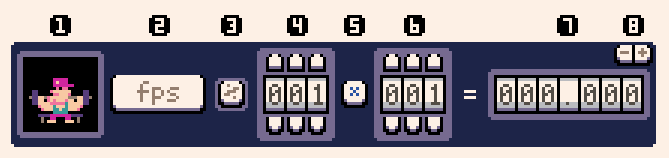
How to Use a Modulus Panel

1.Animation: Changes animation frames when the Results (7) equal 0.0
2.Timer: Choose between 'fps' and 'time()'.
- fps - Starts at 0 and is incremented by 1 for each frame.
- time() - calls the time() function which counts up the number of seconds since modulus started.
A cartridge to display pride flags to the screen!
To go to the next flag, press the O button; to go to the previous flag, press the X button.
Currently, there's a total of 14 flags that can be displayed (with some concessions due to Pico-8's limitations):
- Modern, 6 color pride flag
- Gilbert Baker pride flag
- Leather pride flag
- Bisexual pride flag
- Pansexual pride flag
- Femboy pride flag
- Trans pride flag
- Non-Binary pride flag
- Gender-fluid pride flag
- Philadelphia pride flag
- Aromantic pride flag
- Agender pride flag
- Asexual pride flag
- 2022 polyamory pride flag
Feel free to add more flags!







 0 comments
0 comments