While playing around with poke/peek, I discovered theres a new palette to choose from.
Poking the address 0x5f11 and setting it to a value of 0xf1 [the 1 being the color in the palette, in this case dark blue] you'll notice something strange. The blue seems to be even darker! this goes from 0xf0 to 0xff and corresponds to the color palette available naturally. It seems to darken/add a warm filter to the colors, allowing us to provide sprites with more specific details. You can see this in action via Neil Popham's post on twitter. To return the color to normal, replace the f before the color ID with 0. for example, 0x01 would be normal dark blue where as 0xf1 is the darker dark blue.
https://twitter.com/ntpopham/status/1169166881607077888
Address range is 0x5f10 to 0x5f1f from what I can tell, and there is no other hidden colors yet discovered but knowing zep... there probably is. :)

Have fun with this discovery.


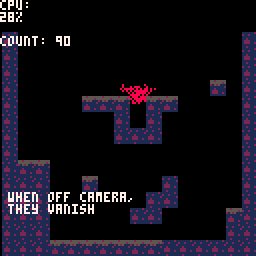
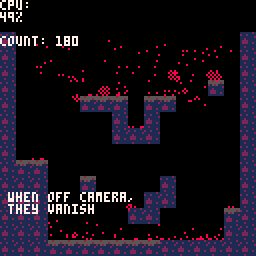
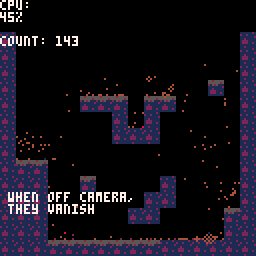
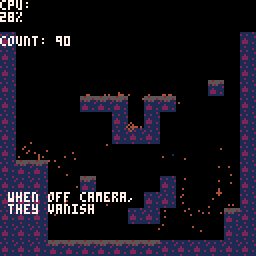
After some time of figuring everything out (including what I want to do in the future regarding the path of my life), I finally finished another snippet. This lets you efficiently create particles, as seen in this gif here:

-
Aprox. 480 Tokens
DOWNLOADS
- ptc_x.lua
- ptc_x_c (compressed)
DOCUMENTATION:
IMPORTING
Assuming you've placed the downloaded file into a folder called src, import with
#include src/ptc_x.lua |
The compressed version doesn't have an extension, so just use src/ptc_x_c without .lua
CREATE A GROUP
You can create a particle group like so.
g_smp=_pgrp(64,64) |
now, g_smp will become a particle group and will be positioned at 64/64 (center of screen with unmodded camera).
GROUP TABLE VALUES

This is an early version (not sure if I'll ever renew it), of a dynamic vegetation system I made that you can easily use thanks to #import.
Basically, it automatically sets grass and/or flowers on top of a graphic with a specified flag turned on.
INSTALL INSTRUCTIONS
Navigate to your cart folder
Windows: C:/Users/Yourname/AppData/Roaming/pico-8/carts
OSX: /Users/Yourname/Library/Application Support/pico-8/carts
Linux: ~/.lexaloffle/pico-8/carts
Extract the folder from this download:
https://drive.google.com/file/d/1Ac0nAAU2EaJB_MIr-UZ-WC0gzp5UW5KU/view?usp=sharing
use this script in your cart:
#include ss_scripts/ss_dynveg.p8
Done.
After exporting it'll use, like maybe about 500 tokens? couldn't get it less than that, least not with my current skills/dedication.
While poking around with Pico8, I discovered a way to simulate char and unsigned char types.
-- tochar -- --[[ this function converts a value to make it emulate a char (256 max characters) it can emulate signed and unsigned chars. the value will not go beyond 0-255 if unsigned, and if signed the values will remain at -128 to 128. tochar returns a signed char and touchar returns an unsigned char. tochar(variable) touchar(variable) see sample; --]] function tochar(id) local res=id%256 return flr(res) end function touchar(id) local res=((id-128)%255)-127 return flr(res) end --sample number=1428 print(touchar(number, true)) |
Theres the code snippit, put it in and play with the sample.
info about it is in the code;
enjoy for anybody wanting to make char variables for what ever your reasons might be.
I have figured out a very effective and token-saving method of creating scenes.
First, create a scene array called scnr(scene-running) and a variable called scn(for scene id). start it at 1
scnr={}
scn=1 |
inside of that array we create functions with comments to tell which is what
--[[_init]]--
scnr={
--scene splash
function()
--some stuff here
end,
--scene title
function()
--some title stuff here
end
} |
then inside _draw() we simply do:
--[[_draw]]-- scnr[scn]() |
Let me know if you guys know of another method thats more efficient.
This s a nifty, but small code snippit I made. Basically it takes the persistent cart data and forces it into your work-ram (starting from the range you specify in the sms_ram_start variable), so 256 values of your work ram will be used, but this is nice. You can save the specified ram storage to persistent data with the other function.
★smsave() - saves memory to cart persistent data
★smload() - loads persistent data into work ram
--smart save manager --save work-ram to pers --and load pers to --work ram ★sms_ram_start=0x4300 function ★smsave() for i=0,255 do local _rs=★sms_ram_start+i if _rs>0x5dff then break end poke(0x5e00+i, peek(_rs)) end end function ★smload() for i=0,255 do local _rs=★sms_ram_start+i poke(_rs, peek(0x5e00+i)) end end |
Why would you need this? idk, but I was bored and this was fun to make for what ever reason.

tokens: 823
This is a feature rich typewrite effect and its highly customizable. It features everything you need for RPG dialogue, including sprite-drawing mid line. Check it out for yourself with this demo here. (Press X to insta reveal or advance the dialogue).
is this unoptimized?
Well, probably yes. I'm still learning as I go, but I'm pretty proud of what I have so far so here it is. Enjoy, guys.
The code for it:
--shooting★'s ultimate text --★ is used as my signature. --[[ text codes: $u1 = underline text (0 for no underline) $b## = border color, ##= a number, 0-15 $o## = outline color $c## = text color $d## = delay extra (0-99) if more delay is needed, use $f## and create a custom fx for it. $f## = special effects for any of these, you can use xx instead of a number to reset it to default (based on the default config you have set up) alternatively, you can use 16 to set it to nil and remove it. ]]-- --==configurations==-- -- [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=62835#p) |

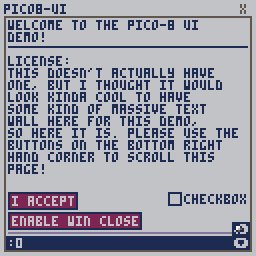
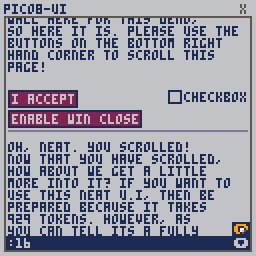
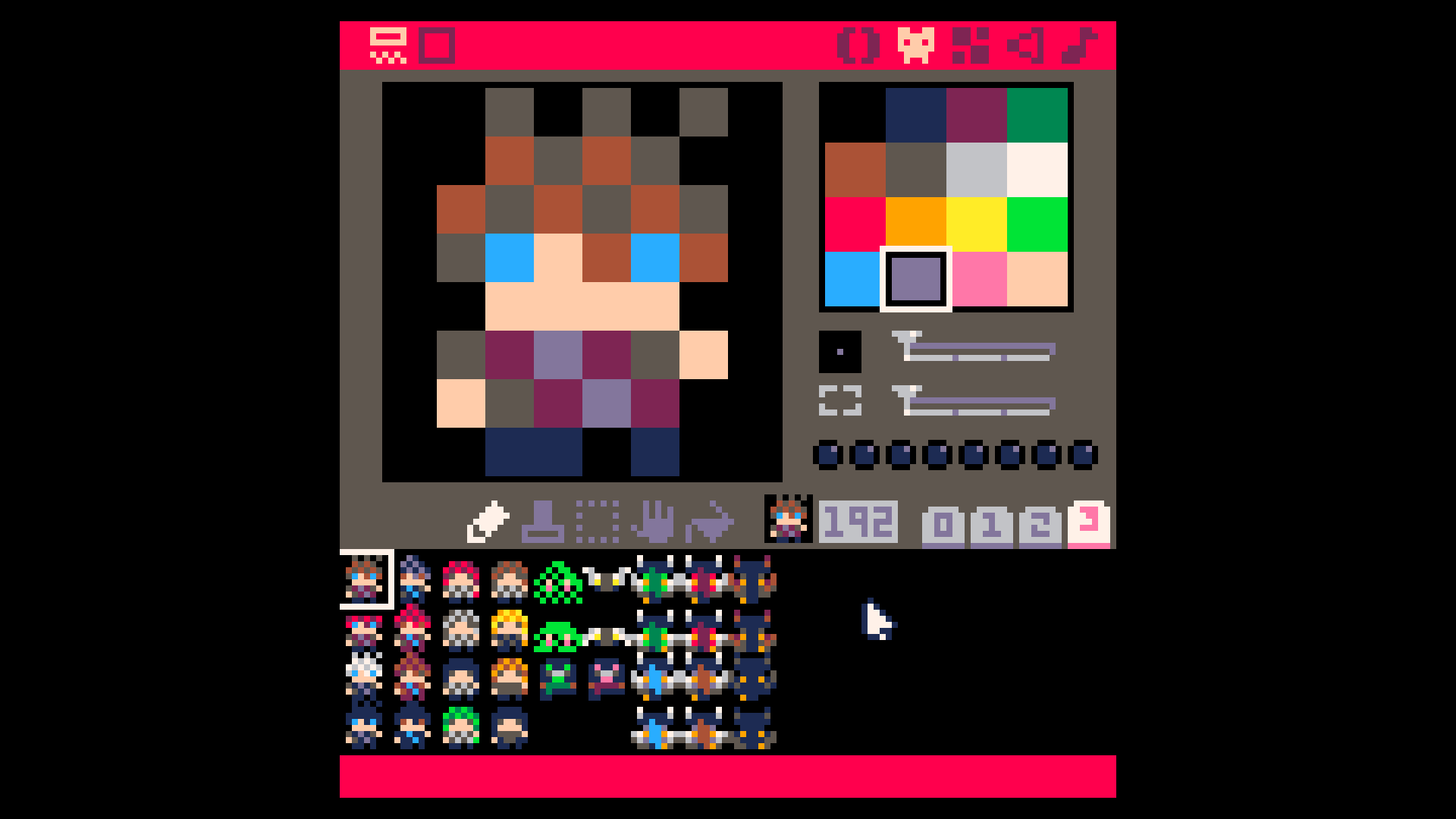
So I've started working on a pico8 U.I today. I'll be re-installing linux (switching to fedora) soon so I'm not only using this post as a backup, but also using this post as a sort of preview of things to come.

I wouldn't bother using this just yet, though. Its quite un-optimized so far and not yet finished, and its also not documented and the sample code used for the gif I generated was a bit sloppily thrown together, but if you want to take the code and tweak it to your own needs then by all means do so.
running code:
--s★ui
--shooting★
function s★ui_init()
s★ui={frame={},mse={0,0}}
--configure here
--[1]=bg, [2]=border,
--[3]=content color
--[4] = scrollbar back color
--[5] = scrollbar btn color
--[6] = scrollbar btn hover
-- color
--[7] = content btn bg color
--[8] = content btn border
-- color
--[9] = content btn fg color
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=61854#p) |




154 tokens
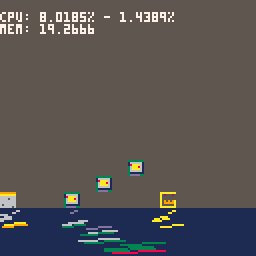
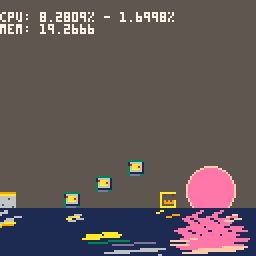
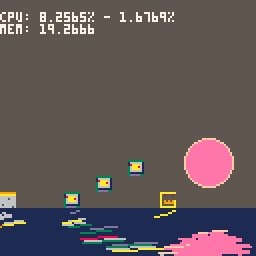
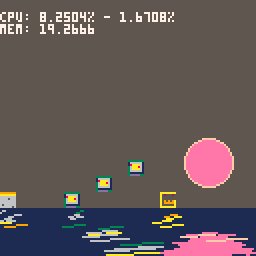
Still being somewhat new to pico8, I managed to make this neat water reflect effect.

I'm sure it can be optimized a great deal, but for now its the best I can come up with, though I'm always improving.
--s★_tool -> rflc --[[ configuring to configure this tool, in your _init() or when ever you see a need to change the waters settings, you can use this code ◆ s★_rf_sy = 105 the sample code above sets the start-y position of the water. ◆ s★_rf_data = value data: ◆ sy - start y ◆ bg - background color ◆ ic - ignore color (for cls background colors so it doesn't draw a color that it doesn't need to. if you're using cls(1) then set ic to 1, for example.) ◆ rq - reflection quality ◆ wa - wave amp (how large it waves left/right) ◆ ws - wave speed (how fast it waves left/right) ]]-- --defaults s★_rf_sy=104 s★_rf_bg=1 s★_rf_ic=0 s★_rf_rq=13 s★_rf_wa=2 s★_rf_ws=0.02 --wave value, don't mod this --unless you need to. s★_rf_wv=0 --reflection effects s★_rflc = function(mode, data, val) --if not configuring, then draw rectfill(0, s★_rf_sy, 127, 127, s★_rf_bg) local _scl=(s★_rf_rq/127) local _ht=127-s★_rf_sy local _flc_col = 0 for i=0,s★_rf_rq do for j=0, _ht do local _x=((i/s★_rf_rq)*127)+(cos(s★_rf_wv+(j/6))*(s★_rf_wa+j/8)) local _s=(s★_rf_rq/128)*10 local c=pget(_x,s★_rf_sy-j) if c!= s★_rf_bg and c!= s★_rf_ic and c != 0 then local _y=(j/2) line(_x-_s-_y-j/14, 1+j+s★_rf_sy, _x+_s+_y+j/14, j+s★_rf_sy, c) end end end s★_rf_wv+=s★_rf_ws end |
to use this, just put this code in your draw code under everything you want to reflect.s★_rflc()
compressed code:
s★_rf_sy=104 s★_rf_bg=1 s★_rf_ic=0 s★_rf_rq=13 s★_rf_wa=2 s★_rf_ws=0.02 s★_rf_wv=0 s★_rflc = function(mode, data, val) rectfill(0, s★_rf_sy, 127, 127, s★_rf_bg) local _scl=(s★_rf_rq/127) local _ht=127-s★_rf_sy local _flc_col = 0 for i=0,s★_rf_rq do for j=0, _ht do local _x=((i/s★_rf_rq)*127)+(cos(s★_rf_wv+(j/6))*(s★_rf_wa+j/8)) local _s=(s★_rf_rq/128)*10 local c=pget(_x,s★_rf_sy-j) if c!= s★_rf_bg and c!= s★_rf_ic and c != 0 then local _y=(j/2) line(_x-_s-_y-j/14, 1+j+s★_rf_sy, _x+_s+_y+j/14, j+s★_rf_sy, c) end end end s★_rf_wv+=s★_rf_ws end |


Hi, everyone. I made a very simplistic scene manager for you all to use, its somewhat compressed as well. here's an example:
Basically, this scene manager allows you to create init, update and draw for each scene (as well as anything else you want to cook up, of course).
HOW TO USE
to make a new scene, use the command 'nscn' inside of your init function. for example: nscn({init=function() end, update=function() end, draw=function() end})
to grab the current scene thats running so you can modify it or its variables, you can simply create a local variable called 'self'.
local this=scn['self']()



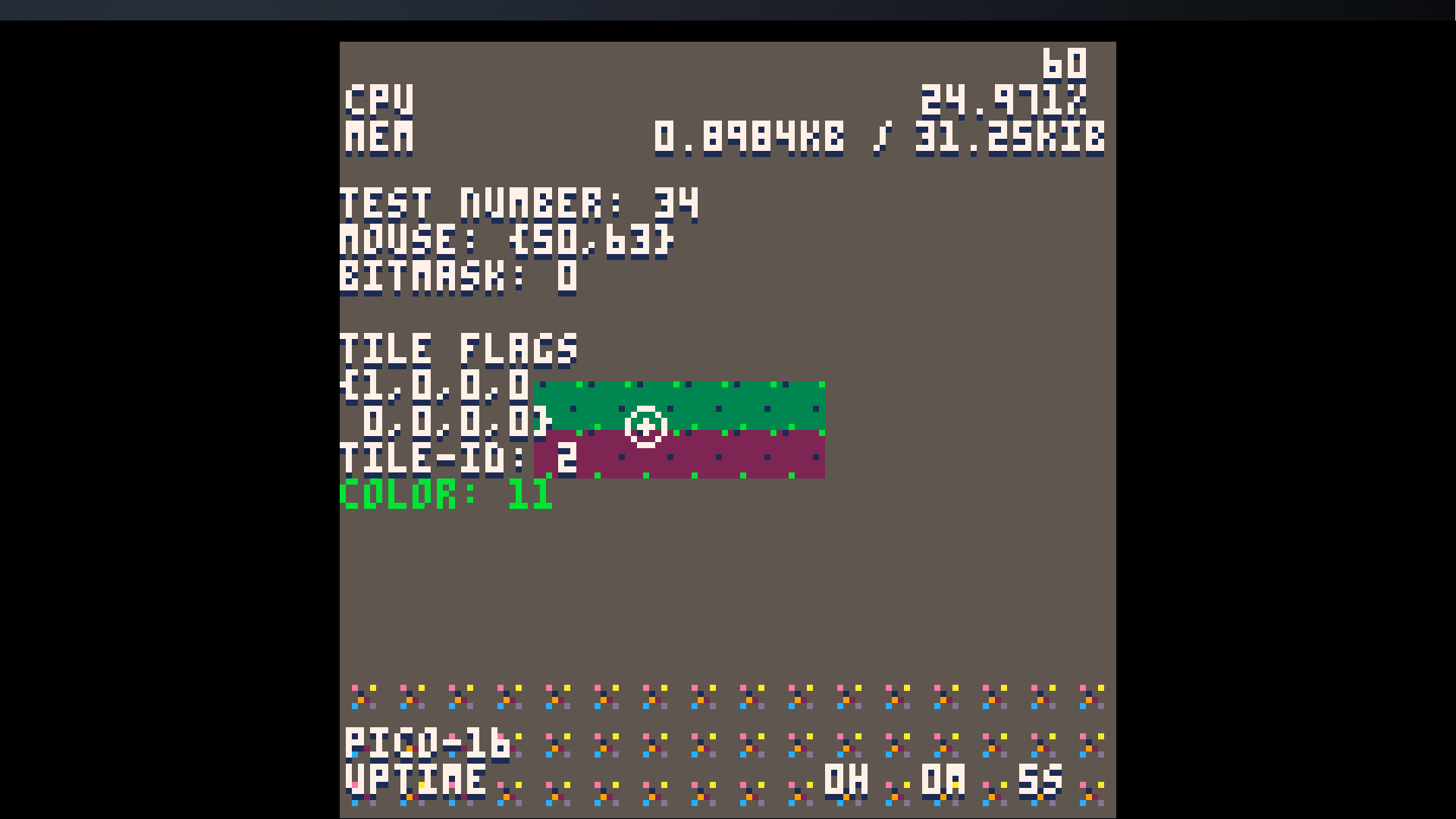
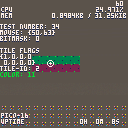
this nifty code lets you debug your project. Features it provides are in the codes guide on how to use it~
--super debug v 1.0
--shooting★
--[[
…………………………………………
how-to use
…………………………………………
to use this code, check out tab
2 and copy the compressed code.
once its coppied, you'll need
to put "sdbg()" (without
quotes) inside of your
_draw() function, at the very
bottom. make sure its drawn
last.
by default, the key to display
debug info is the tilde key (
the ` next to the number 1 on
standard u.s keyboards). you
can change this by simply
changing dbg_dbtn. at your init,
you can put dbg_dbtn = 't' for
example, and then 't' on your
keyboard will open the debug
info.
if you want to adjust the
memory location, you can adjust
the variable called addr.
by default, its 0x5e00. to edit
it, do the same as editing
dbg_dbtn, just put it in
_init(). ( addr = 0x5e01 )
…………………………………………
★features★
…………………………………………
this code displays the following
information:
◆ framerate
(top-right)
………
◆ cpu usage
………
◆ mem usage/max mem
………
◆ test count
(how many times
you tested your project
since installing this code)
………
◆ mouse info
(location, click
#)
………
◆ tile flags & id
(displays all 8 flags on the tile
you're hovering over)
………
◆ color of hovering-pixel
(gets the color of the
pixel you're currently
hovering the mouse over.)
………
◆pico version
………
◆ uptime
(how long the test has
been running for)
………
]]
|
Alternatively, you can copy the compressed code directly and just follow instructions from the code displayed above. here's the compressed code that makes the entire thing run.
--code
dbg_dbtn = '`' dbt = 7 don = false cc = 8 mc = 15 addr = 0x5e00 function dtxt(txt,x,y,c) print(txt, x,y+1,1) print(txt,x,y,c) end function init_dbg() poke(0x5f2d, 1) test_num = peek(∧addr) or 0 poke(∧addr, test_num+1) end dbtm = 0 dbu = {0,0,0} function sdbg() if stat(31) == dbg_dbtn then if don==false then don=true else don=false end end if don != true then return end local c=dbt local cpu=stat(1)*100 local mem=(stat(0)/100)/10*32 local fps=stat(7) local u=stat(7)..'' local _x=124-(#u*4) local du = {dbu
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=61379#p) |


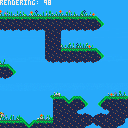
Hi, everybody! I'm a new user to this Pico-8 thing but I'm already a big fan of it. I'm having a lot of fun designing things, so here you go~ I may post more tilesets in the future.

DL the cart to use the tiles
Alternatively, you can copy the tile data directly. click 128x32 next to the image to copy the data
|
|
[0x0] |






 1 comment
1 comment














.jpg)