v0.2.6b
The hide_mouse_cursor feature is very buggy. That is the option that makes the mouse cursor disappear while typing in the PICO-8 editor. Length in seconds can be configured in config.txt but the problem is there even with the default of 5 sec.
On startup it works but after a while of coding it stops working at all. I posted this before but deleted my post because the steps I gave to reproduce didn't always make it happen. So it's hard for me to say exactly when it stops working. But I think that everyone here will notice if they pay attention, that after a some time working on a game, the mouse cursor will remain in the way while typing.
If you ctrl-r ctrl-r it will start working again. But if you type something at the command prompt and say, get a syntax error, or even just ls to show whats in the directory, or cls(), most of the time (but not always!) when you esc back to the editor it will be broken and the mouse will show even while you are typing. This will persist for the rest of the session. ctrl-r TWICE seems to reset it, but once is not enough.
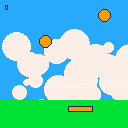
I saw a neat algorithm for generating mazes on YouTube called "Origin Shift" and tried it out in PICO-8. Works pretty good!
This first cartridge generates a maze and puts a player inside it. You can move around. Pressing X will generate a new maze. The algorithm guarantees that any cell in the maze is reachable from all the other cells. So you can regenerate the maze around the player without worrying that they'll be trapped.
Maybe this becomes a game; maybe not.
This second cartridge was for debugging. The idea with Origin Shift is that the maze is a directed tree graph with a root, or origin. You start with a very simple "maze" and then iterate a bunch of times, moving the origin around, swapping pointers to ensure the whole thing stays a directed tree graph. But my code wasn't working, so I needed to visualize what was happening better...



Looking within the birds.p64 demo:
-- draw mask -- display pixels that have one of these bits set are drawn -- 0 means draw all pixels poke(0x547d, 0b00111111) |
For a windowed app, this poke means that black (0x0) is not drawn to the screen at all. If we use cls(0) at the top of _draw(), then our entire background is effectively transparent, though the underlying color at those pixels is still 0. if we use a custom color table, gfx ops over the background will consider the "target color" to be 0 as well.
Is there a way to use the underlying desktop pixels as the target instead? This could be used to create some fun effects on the desktop: i'm imagining translucent windows, sophisticated shadows, additive blending...


not exactly sure how to layout the code, but so far i have these:
in the init_game, level=1
when the level 2/3/4 door is entered, the level is set to 2/3/4
but, im not exactly sure how to make the code work for the checkpoint. how can i fix this??
AND BEFORE I FORGET how can i make the level 4 camera work?





Sorry all I have messed up the upload and have uploaded the wrong game ,but it is fixed now.
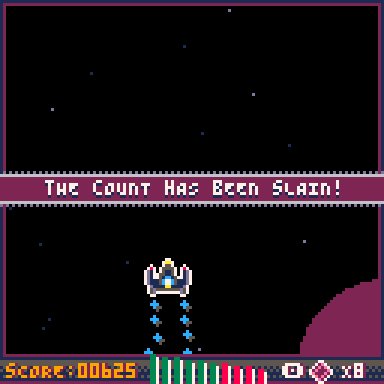
This is a game based on Ridley Scott's Alien Franchise. The main character's sprite is a re-coloration of Celeste Classic's player sprite.
New collision update
Your name is Ellen Ripley. You have just killed the Alien Queen. Now escape the hive.
Please comment any suggestions to get the creative juices flowing, also please comment anything I need to fix. Thanks!



Maid 2 Fish is out now! Play it here!
Maid to fish is a fishing minigame using directional inputs
Controls
On the main menu, use up and down to control number of fish and left and right to change starting difficulty
In game, the main buttons are direction inputs shown on the right.
The source code can be found here
Credits
Coding done by me,
Art done by Susu



The demo game Jelpi (by Zep) can be completed in 8.2 seconds!
It's just a first attempt at this, so the code is pretty terrible (7th tab if you want to see it).
This was all hand-coded over about less than an hour, so it's in no way perfect.
What is a TAS though?
A TAS, or Tool Assisted Speedrun, is when a human writes all the inputs for a computer to perform.
This can be used to create theoretical "perfect" speedruns of games.
Well, have fun messing around with this to finish the 3rd level and/or make this one faster.


I am looking for a programmer for a team that I am creating to make a game and I am also looking for an assistant to help me lead the team and create the game.I'm trying to create a Sonic the Hedgehog platform game for those who don't know his games, play this game: https://wamwoowam.co.uk/sonic4/ jumps with A and moves Sonic with the arrows if you crouch and press A Sonic makes a whirlwind if when Sonic jumps and press A, Sonic will jump wider or go straight towards an enemy.So far I only have one musician on the team.I also want to clarify that I have programmed in SCRATCH.








 0 comments
0 comments

















.jpg)









.png)