Ever wish you could just export a sprite sheet from Aseprite like you always do and import it into your Picotron sprite editor? Me, too! So I threw this together.
How does it work?
Prepare your sprite sheet and export it
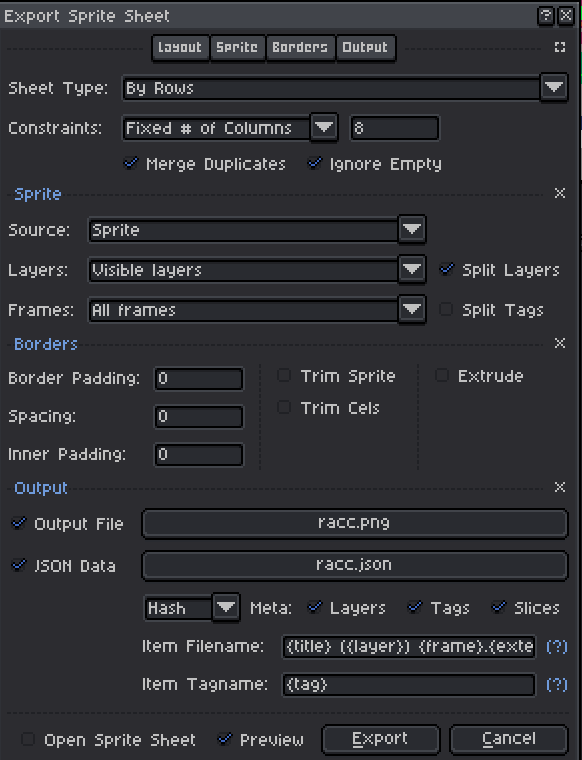
Export your sprite sheet from Aseprite. Make sure you tick the box to include the JSON Data! The Trim Sprite, Trim Cells, and By Grid are optional, but they will correctly import! NOTE The PNG and JSON must have the same name! Also, make sure you tick the box to split layers, and make sure the Item Filename matches what's shown here. Here's an example of how I export my sprite sheets:


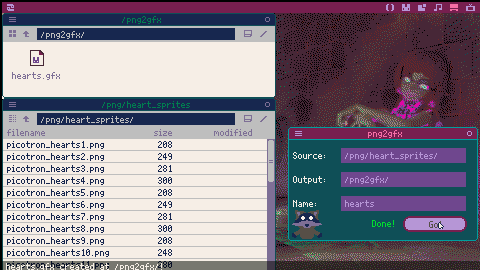
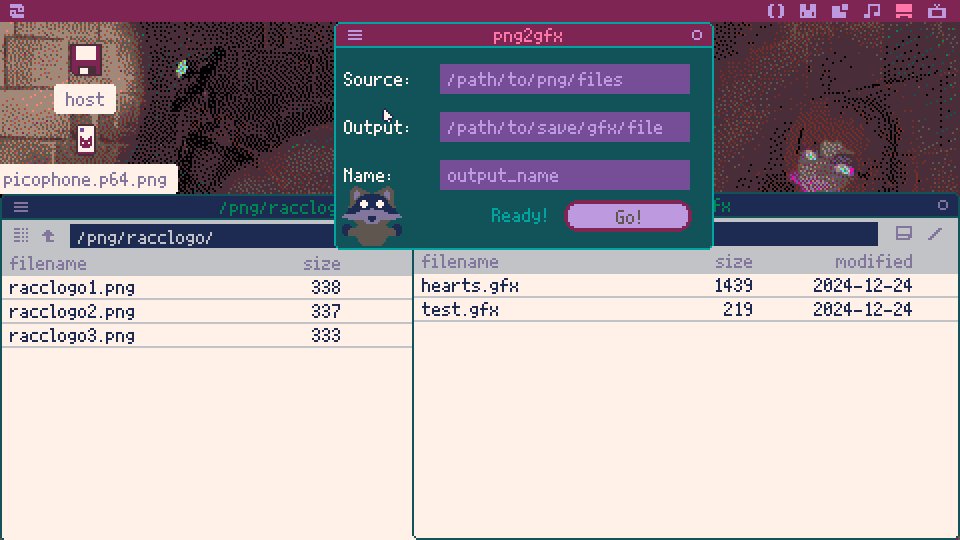
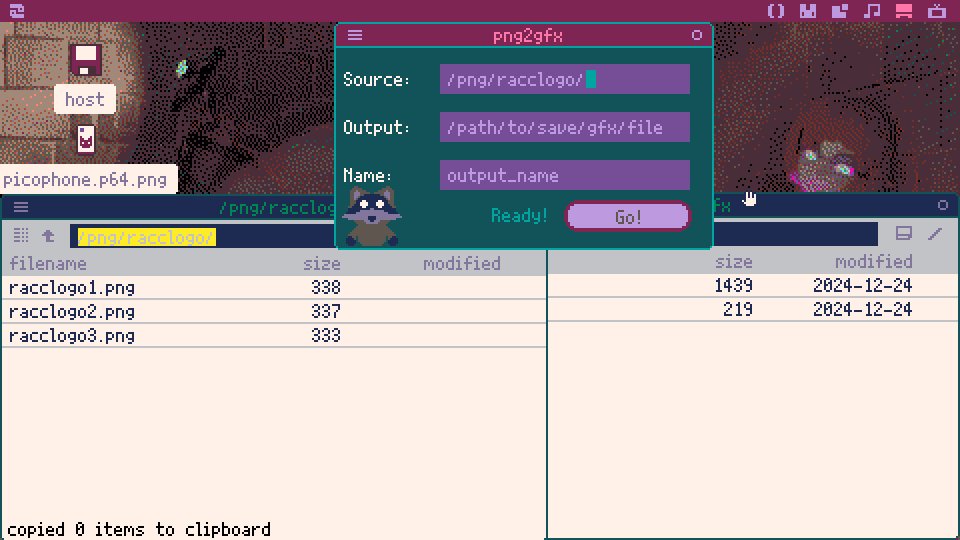
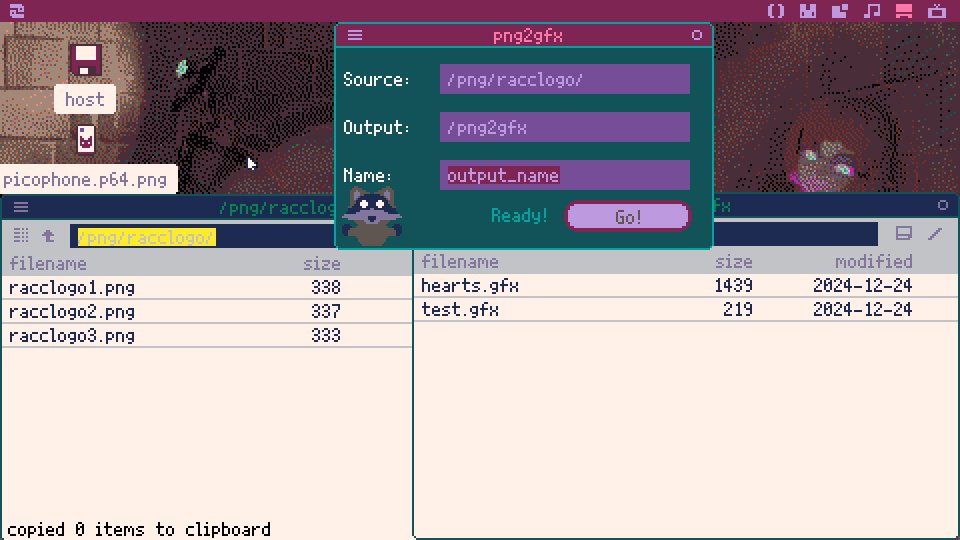
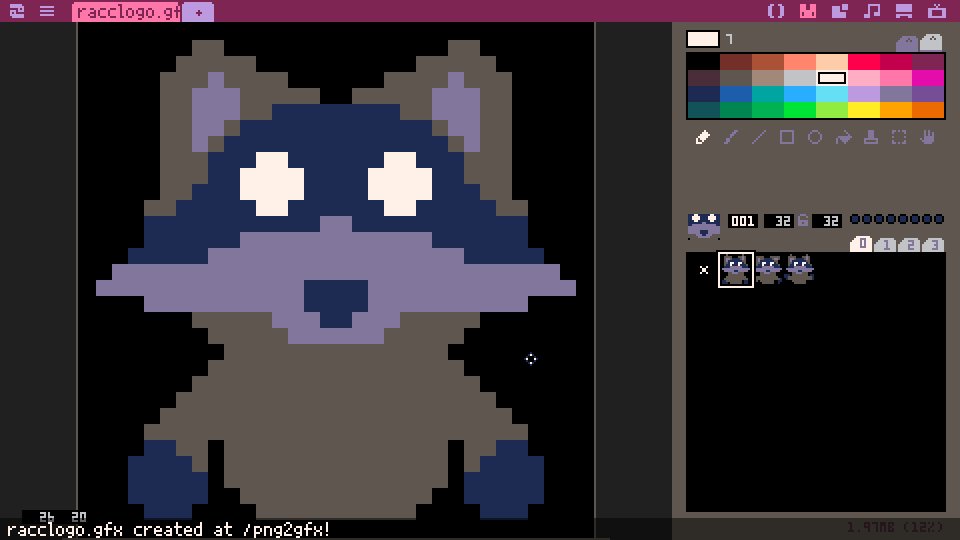
Happy holidays! Png2Gfx can take a folder of PNG files and automatically import them to a new GFX file! Please keep in mind it's expected that the PNG images are already using the default Picotron palette. See the gif below for an example!
My recommended workflow is to create your sprites in Aseprite, and when it's time to export, export all frames as png to produce individual images from the frames! Then place them in your Picotron drive somewhere, fire up png2gfx, fill in the source path, output path, and name, and hit Go! The app will create the full path if it doesn't exist, as well.

CHANGELOG
26/12/2024
-Added index 32 to palette map to allow for importing sprites that use #202020 for opaque blacks just as Picotron's default palette uses in-app.
.jpg)

My first Picotron app! I was just having fun with animating a heart and thought it would make a nice screensaver.
For ease of customization, I moved the important properties to the top of the code, with comments, so it can be modified to your liking.
Update 1.1: Decided to add background colors, which are chosen at random at the start and when clearing the hearts!
Hi! First thread here on the BBS.
I've looked around and can't see any mention of it. Maybe it's not known, or if it is known nobody has said anything about it? I don't know, but since I haven't seen any mention of it, I figured I would make a post about it!
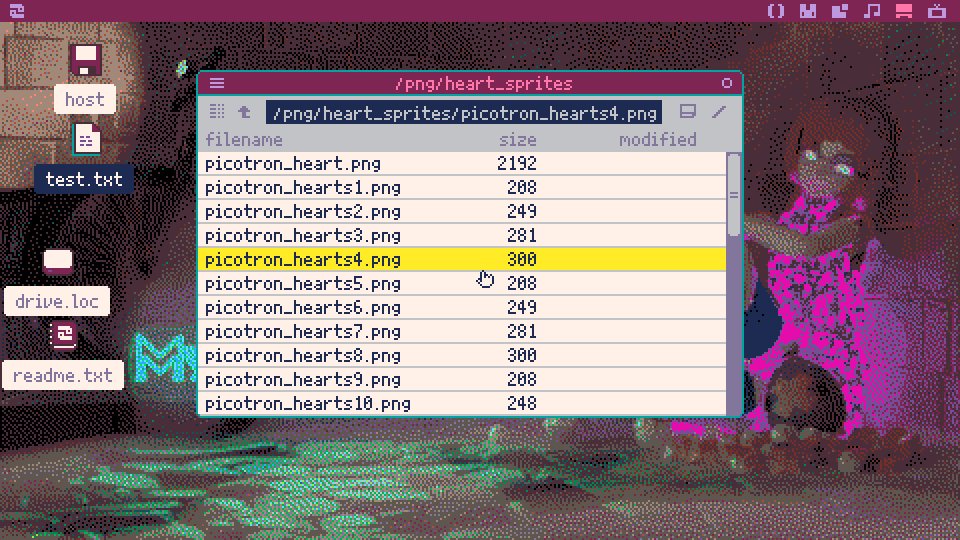
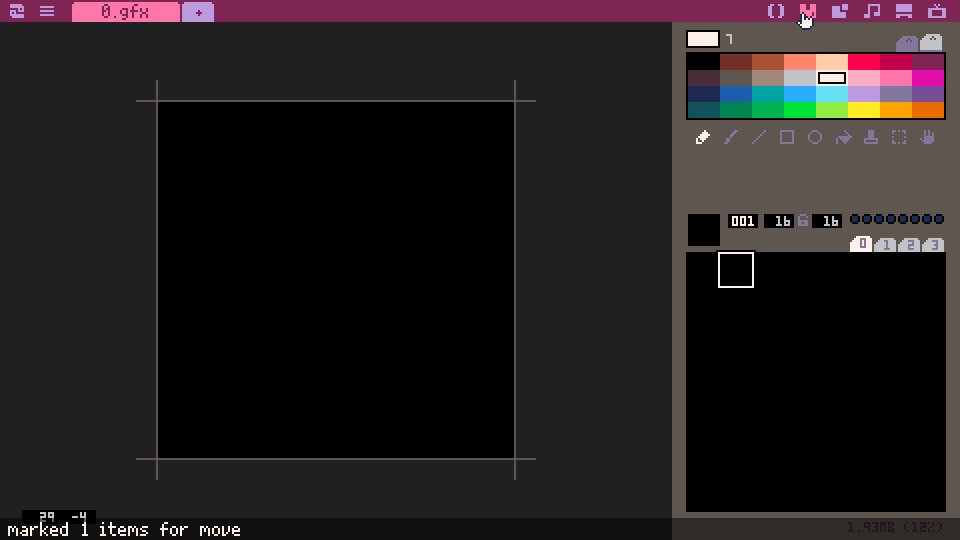
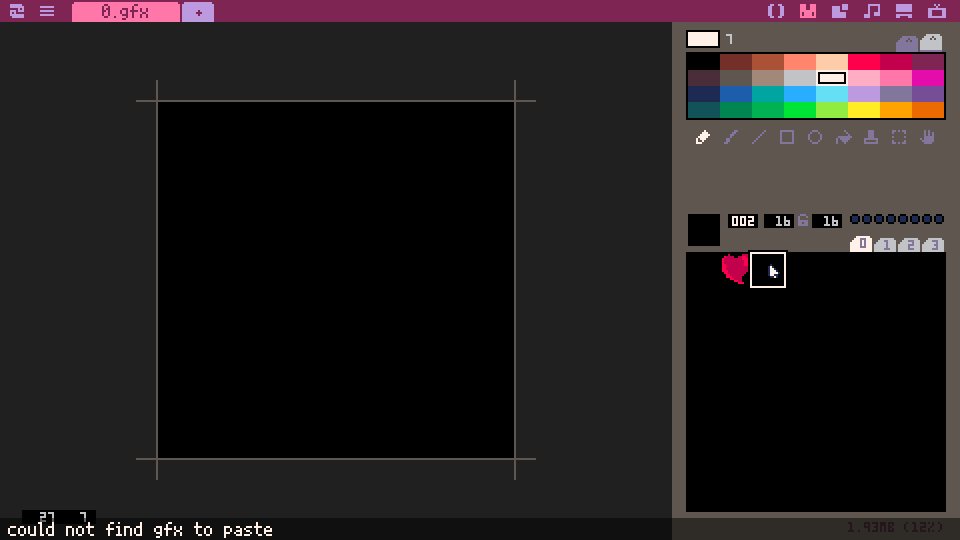
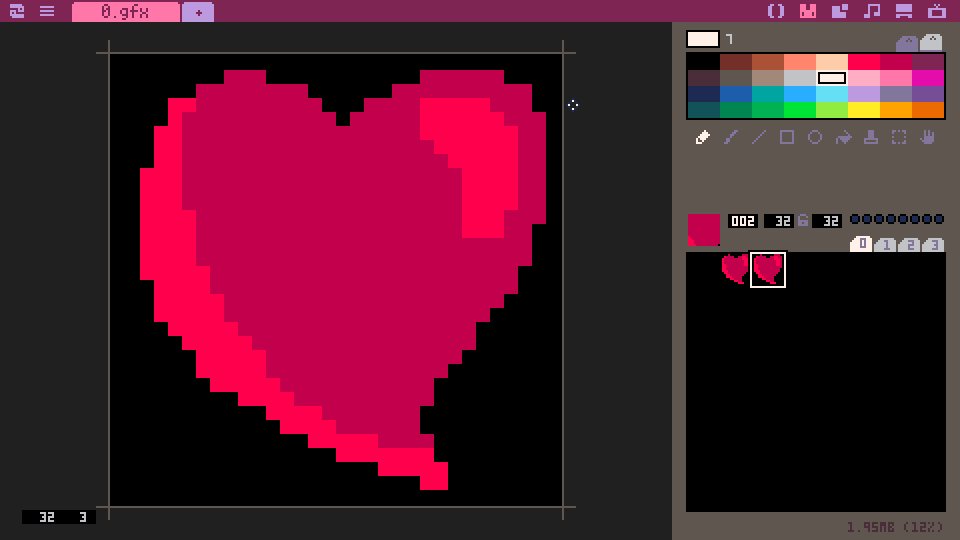
I accidentally discovered that you can actually import PNG images directly to the sprite sheet. How? It's quite simple: place a PNG in your Picotron, e.g. /apps/png/. In Picotron's file explorer, navigate to the location of the PNG, select it, then either right-click and copy or Ctrl+C, switch to the sprite editor workspace, select the slot, then Ctrl+V to paste it.

I'm just getting started with Picotron after having spent a few weeks with Pico-8, and this has been, for me, the easiest way so far to get my sprites exported from Aseprite into my sprite sheet in Picotron. I'm trying to see if I can make a Picotron app that will take all the PNGs in a folder and import them to the sprite sheet, but in the meantime, this works well! It's tedious for many sprites, but if you just have a few sprites you want to import, it's quite easy and quick.










 1 comment
1 comment