What changed?
There were some misplacements with the diagonal resize and the look of the horizzontal and vertical design was terrible; the text icon didn't match with the text.
Here's the showcase:






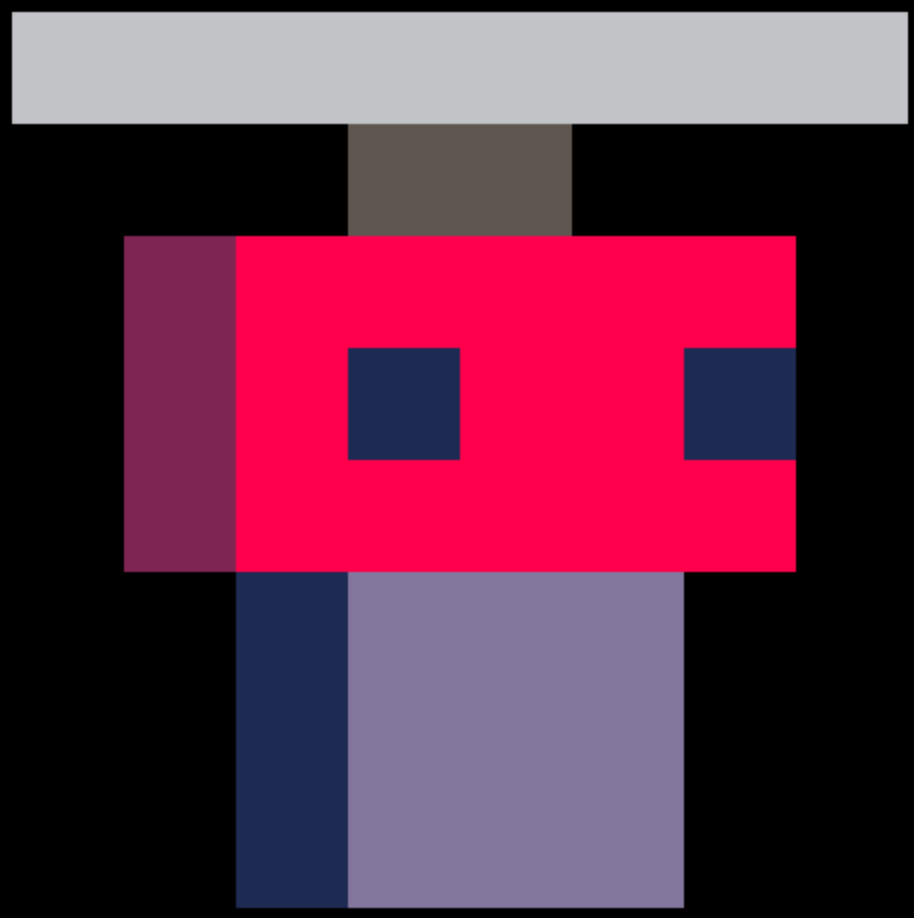
I woke up one day and I said "I wanna make a pico-8 styled cursor!" and so this piece of concept art came to life!
I took pico-8's cursor as a reference and the other ones are made by me. This is my first cursor and I'm very pround of it. (It was really fun btw)
Hope you enjoy my work! ヽ(・∀・)ノ
UPDATED Download: https://www.mediafire.com/file/bxvjghvkghgaofw/Pico-8_Cursor_Updated.zip/file
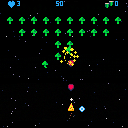
This is a demo of Food Fight, the game I've been working on for the last few months.
Arrow keys to move
X to shoot
Z to use bomb
Shoot down the food in four different waves, the last of which is a boss fight.
Occasionally defeated enemies will drop powerups. Collect these to use your bomb attack.
The more you collect, the bigger the attack. Collecting 10 will give you an extra life, but will reset the counter to zero.
It's playable up to the first boss. Basically this is here to give people the opportunity to playtest it and offer feedback. I am not a programmer and this is all brand new to me.
Big thank you to Lazy Devs "Making a Shmup" course. Any errors in the code are mine and not Krystian's.
In order to experiment with the Picotron v10 Gui library, I made this simple 4 op (more like 6 op) calculator! Just copy and paste the following code into a blank Picotron project and press ctrl+r!
gui = Gui()
set_window(79,73)
buttons = {}
state = 0
a = 0.0
b = 0.0
op = nil
buffer = ""
function _init()
for i=1,9,3 do
for j=0,2 do
add(buttons, gui:attach_button({label=tostr(i+j),x=j*16,y=(abs(i-9)/3)*14+8,bgcol=0x0d01,fgcol=0x070d,tap=function()add_buf(i+j)end}))
end
end
add(buttons, gui:attach_button({label="0",x=0,y=59,bgcol=0x0d01,fgcol=0x070d,tap=function()add_buf(0)end}))
add(buttons, gui:attach_button({label=".",x=16,y=59,bgcol=0x0d01,fgcol=0x070d,tap=function()add_buf(".")end}))
add(buttons, gui:attach_button({label="=",x=32,y=59,bgcol=0x0902,fgcol=0x0209,tap=function()eval()end}))
add(buttons, gui:attach_button({label="+",x=48,y=17,bgcol=0x0b03,fgcol=0x030b,tap=function()set_op("+")end}))
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=130565#p) |
Bad Apple on Pico8

Link to github here
Note this works by dragging and dropping a frameData.bin onto the running cart so it dose not work on BBS.
Drawing Function Used by Cart:
I can't get my custom font with variable width to work
the font maker tool
a cart that uses the result code
and also the output code:
poke(0x5600,unpack(split"5,8,8,0,0,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,112,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,63,63,63,63,63,63,63,0,0,0,63,63,63,0,0,0,0,0,63,51,63,0,0,0,0,0,51,12,51,0,0,0,0,0,51,0,51,0,0,0,0,0,51,51,51,0,0,0,0,48,60,63,60,48,0,0,0,3,15,63,15,3,0,0,60,6,6,6,6,0,0,0,0,0,48,48,48,48,30,0,99,54,28,62,8,62,8,0,0,0,0,24,0,0,0,0,0,0,0,0,0,3,6,0,0,0,0,0,0,0,1,0,0,0,5,5,0,0,0,0,0,2,5,2,0,0,0,0,0,0,0,0,0,0,0,0,3,3,3,3,2,0,3,0,0,5,5,0,0,0,0,0,0,20,62,20,20,62,20,0,8,60,10,62,40,30,8,0,0,18,24,12,6,18,0,0,14,27,27,110,59,59,110,0,4,4,0,0,0,0,0,0,24,12,6,6,6,12,24,0,12,24,48,48,48,24,12,0,0,54,28,127,28,54,0,0,0,12,12,63,12,12,0,0,0,0,0,0,0,6,6,3,0,0,0,31,0,0,0,0,0,0,0,0,0,0,1,0,32,48,24,12,6,3,1,0,6,9,13,15,11,9,6,0,2,3,2,2,2,2,7,0,7,8,8,15,1,1,15,0,7,8,8,14,8,8,15,0,9,9,9,14,8,8,8,0,15,1,1,15,8,8,7,0,14,1,1,15,9,9,7,0,7,8,12,6,2,2,2,0,6,9,9,15,9,9,6,0,7,9,9,14,8,8,7,0,0,0,3,0,0,3,0,0,0,0,2,0,0,2,1,0,48,24,12,6,12,24,48,0,0,0,30,0,30,0,0,0,6,12,24,48,24,12,6,0,15,9,8,12,6,0,6,0,0,30,51,59,59,3,30,0,0,0,6,8,14,9,14,0,0,1,1,7,9,9,6,0,0,0,6,9,1,9,6,0,0,8,8,14,9,9,6,0,0,0,6,9,15,1,14,0,0,12,2,2,15,2,2,0,0,0,6,9,9,14,8,6,0,1,1,7,9,9,9,0,0,2,0,3,2,2,7,0,0,4,0,6,4,4,4,3,0,1,9,5,7,5,9,0,0,0,1,1,1,1,6,0,0,0,17,27,21,17,17,0,0,0,7,9,9,9,9,0,0,0,6,9,9,9,6,0,0,0,6,9,9,7,1,1,0,0,6,9,9,14,8,8,0,0,6,13,1,1,1,0,0,0,14,1,15,8,7,0,0,2,7,2,2,2,4,0,0,0,9,9,9,9,14,0,0,0,9,9,9,13,6,0,0,0,17,17,21,31,10,0,0,0,17,10,4,10,17,0,0,0,5,5,5,6,4,3,0,0,7,8,6,1,14,0,31,3,3,3,3,3,31,0,1,3,6,12,24,48,32,0,31,24,24,24,24,24,31,0,6,15,9,0,0,0,0,0,0,0,0,0,0,0,15,0,6,12,0,0,0,0,0,0,6,9,9,9,15,9,9,0,6,9,9,7,9,9,7,0,6,9,1,1,1,9,6,0,7,9,9,9,9,9,7,0,14,1,1,7,1,1,14,0,14,1,1,7,1,1,1,0,14,1,1,13,9,9,6,0,9,9,9,15,9,9,9,0,7,2,2,2,2,2,7,0,15,4,4,4,4,4,3,0,9,5,5,3,5,5,9,0,1,1,1,1,1,1,14,0,17,27,21,17,17,17,17,0,9,9,11,15,13,9,9,0,6,9,9,9,9,9,6,0,14,9,9,7,1,1,1,0,6,9,9,9,9,5,10,0,7,9,9,15,5,5,9,0,14,9,1,15,8,9,7,0,15,4,4,4,4,4,4,0,9,9,9,9,9,9,6,0,9,9,9,9,9,13,6,0,17,17,17,21,21,27,17,0,17,17,10,4,10,17,17,0,9,9,9,14,8,8,7,0,7,8,4,6,2,1,14,0,28,6,6,3,6,6,28,0,8,8,8,0,8,8,8,0,7,12,12,24,12,12,7,0,0,0,110,59,0,0,0,0,0,0,0,0,0,0,0,0,127,127,127,127,127,127,127,0,85,42,85,42,85,42,85,0,65,99,127,93,93,119,62,0,62,99,99,119,62,65,62,0,17,68,17,68,17,68,17,0,4,12,124,62,31,24,16,0,28,38,95,95,127,62,28,0,34,119,127,127,62,28,8,0,42,28,54,119,54,28,42,0,28,28,62,93,28,20,20,0,8,28,62,127,62,42,58,0,62,103,99,103,62,65,62,0,62,127,93,93,127,99,62,0,24,120,8,8,8,15,7,0,62,99,107,99,62,65,62,0,8,20,42,93,42,20,8,0,0,0,0,85,0,0,0,0,62,115,99,115,62,65,62,0,8,28,127,28,54,34,0,0,127,34,20,8,20,34,127,0,62,119,99,99,62,65,62,0,0,10,4,0,80,32,0,0,17,42,68,0,17,42,68,0,62,107,119,107,62,65,62,0,127,0,127,0,127,0,127,0,85,85,85,85,85,85,85,0"))


credit orignal game: Super FNaF - @Lylly - https://gamejolt.com/games/sfnafarchived/158082
This is a project for me to learn more about pico 8.
Super FNaF Demake v0.0
- Characters
- Basic Movement
- Some Tiles
- ...
v0.1
- side scrolling???
My Discord: AaronsLG#4641
(Demo made by Marina Makes)
This prototype was made for Pico-View, a monthly web-zine hosted on NerdyTeachers.com.
This month's prototype has been taken over by Marina Makes!
She wants to challenge you all to make a game with the mouse controls and provides a fun prototype and demo to get you started!
Don't forget to share it here on the BBS with the tag "#pico-view" and "#prototype-party" so we can see what you were inspired to create. And keep your eyes out for more in the coming issues of Pico-View!
Read the full issue here:
Pico-View #5 May 2023: https://nerdyteachers.com/PICO-8/Pico-View/?issue=5
Demo for my INSANIQUARIUM Demake in Pico-8. Currently have the basic framework for the game in place but want feedback before making more content. Currently lacking..
Levels: Only 1 level per Tank. Planning on doing 3 levels per Tank instead of the normal 5
Pets: Already started work on Pets but none are in this Demo. Planning on having 12 Pets instead of 20
Art: Some art is in place for clarity but most of the fish are simple cubes with color schemes from the original game. Planning on finding an artist to commission for help with the rest of the art like the title screen, the fish, and backgrounds
Sound: Saving sound for last since its what I'm least experienced in and unsure on how I want to do sounds at the moment



Hello, You might have seen my new celeste mod demo, resorte. I have completed all of the features I would like to have, and the only thing left is level design. The problem is my levels are pretty bad. I currently have 4 levels, but they seem bland and the difficulty is wildly different between these four. Does anyone have any tips for designing levels?
.gif)
.png)
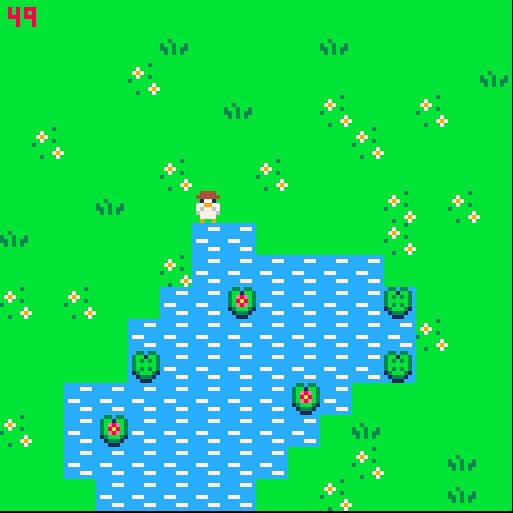
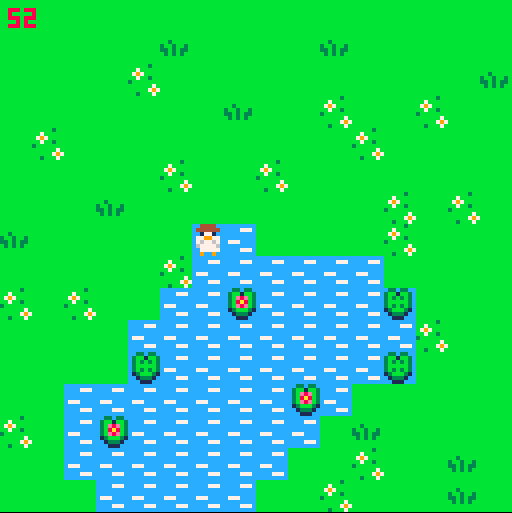
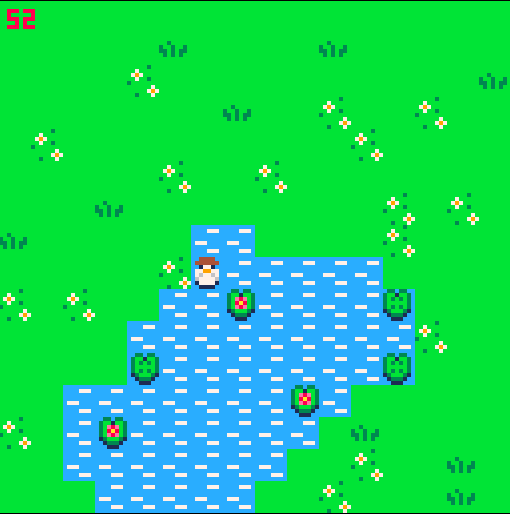
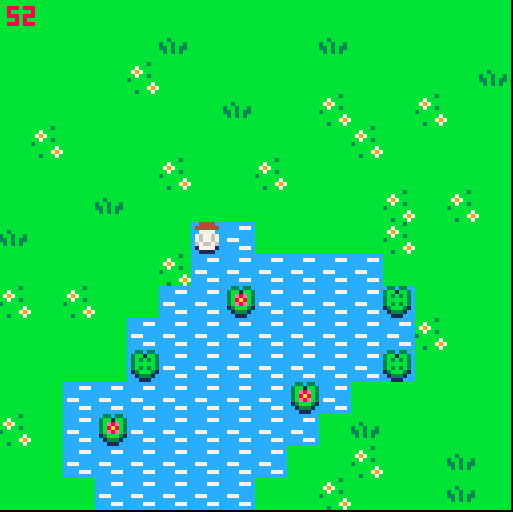
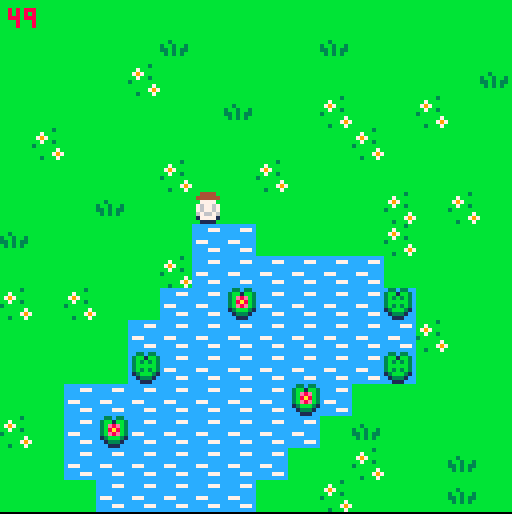
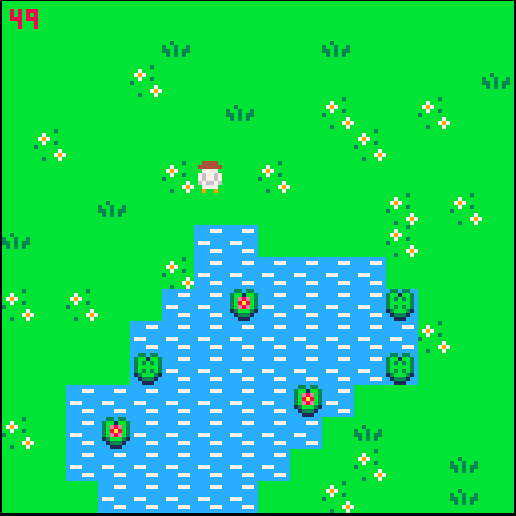
Below is a sequence of images of the problem I am facing.






I use the mget() function to return the sprite value, but when it changes the numeric value, it doesn't change the sprite automatically.
As shown in the images, it changes only after the character is on the second block of water, and the same thing happens when he comes out of the water, as if there is a delay.
Does anyone know how to resolve?
I'll leave the cart for you to help me

This is a snippet from an article by Google's support team:
"All channels will have an associated handle that can be used to find and interact with other users– both creators and viewers. Your handle will also automatically become the new YouTube URL for your channel that will make it easy for people to discover you. For example, youtube.com/@youtubecreators."
This article was written seven months ago.
Due to a restriction in the settings, you cannot include the required @ sign in your YouTube link. Anyone who hasn't met the requirements for a vanity link (which doesn't need an @ sign) can't put their YouTube link in their profile.
Pls fix ;-;
.png)
Yo I play this pog game called geometry dash, if somebody made a game about the wave that would be sick, there’s already bunch of wave frequency things on pico-8 so why doesn’t someone make a wave game.
I would make it but I know nothing bout coding
Btw if this did happen I would eat a raw slice of bread right outta the bag









 0 comments
0 comments























.png)