Hello.
I'm making my own portable console based on Raspberry Pi Zero W and Pico-8 because ... everyone is doing it ... but also as a learning project.
I'm using PicoPI as OS because it's much lighter and faster than running on RetroPI. I tested the OS on Raspberry Pi Zero W and it ran fine. My next step is to run the project on a display. And this is where I have a doubt:
I was wondering how can I configure a 128x160 STI TFT LCD Display (this guy https://www.filipeflop.com/produto/display-lcd-tft-1-8-128x160/#tab-description) on the PicoPI's configuration.
I've looked everywhere, but informations about PicoPI is very scarce. Can someone help me?
ps.: Sorry my bad english.


using google translate

I received a lot of feedback from the previous project, regarding whether it is possible to add a joystick so I got down to work to see if we can do this and not die trying.
What do we need:
- Read the awesome article by Eugene Andruszczenko(https://github.com/32teeth/html5-plugin-canvas-gamepad).
- Your PICO-8 html cartridge (html and js).
Now a quick lesson of what we are doing:
- 1) Adding the buttons (I add the info on .js of the game):
YOUR_GAME.js
CanvasGamepad.setup({
start:false,
buttons:[
{name:"jump"}
]
}); |
- 2) Mapping our controller detection on the game.js (you can found the complete code at the end of this article).
This is the line that make the magic:
game.js
//buttons
if(map["a"] == 1){SimulateKey(90);}
if(map["b"] == 1){SimulateKey(88);}
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=62249#p) |

Hi there! I've fallen in love with Pico8 over the past few weeks. This is my first post here on the forums, and I thought I would share my Pico Pi project with you all :)
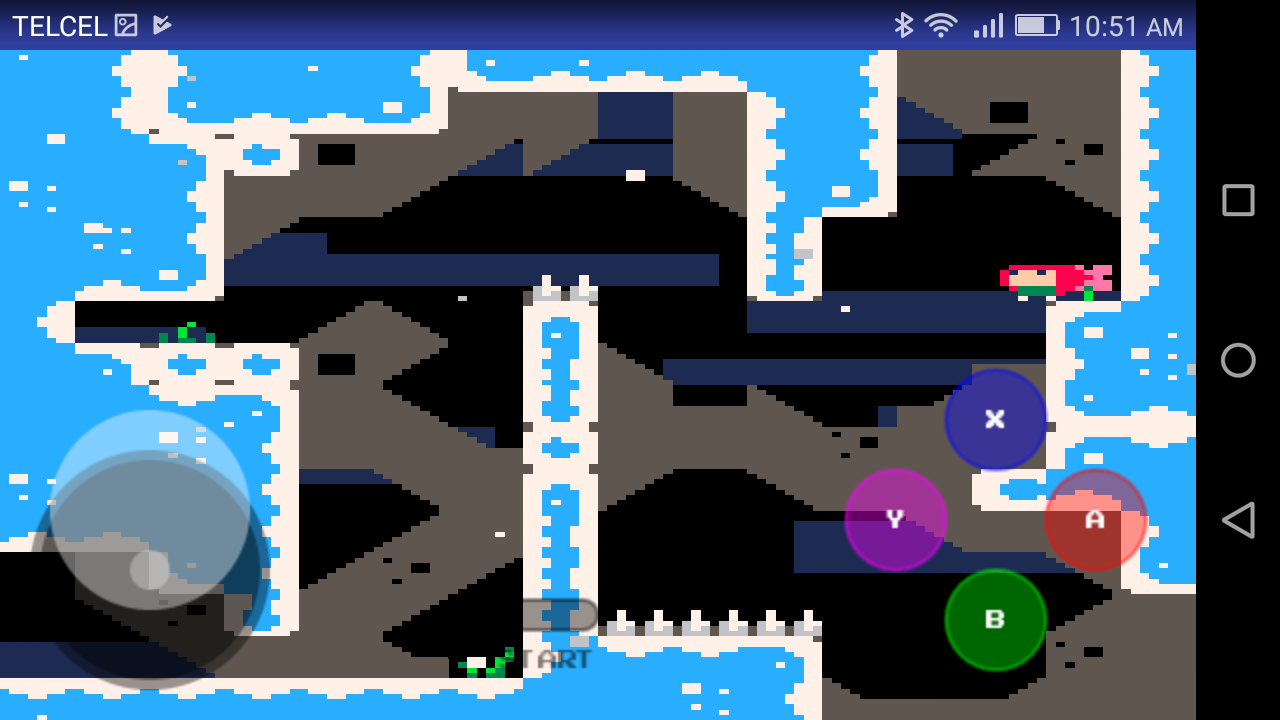
I am in the planning phase of this project, the purpose of which is to create a dedicated Pico8 machine in the style of the Commodore 64, using only keys that the Pico8 software utilises.

Planned Features:
- Ortholinear DVORAK key layout (can make key template file for QWERTY version available)
- Primary and Shift characters printed on each key
- Side-loading floppy disk drive and SD card reader for loading physical game carts
- Two front usb ports for controllers
- Rear ports: HDMI, Ethernet, USB, Power, (and RCA, for old TVs, if I can manage it)
- PICO8 logo key is actually the PAUSE key
I'm planning to hand-wire the key switches to an Arduino Pro-Micro inside the case, which will connect internally to the Raspberry Pi via USB. I also want to create custom controllers that can plug into the front of the unit via USB.


using google translate
[tweet]
At the beginning of the year I started using PICO-8 when I found out that Celeste was born from such a simple concept.
The first thing I could discover using PICO is that you can export to html...
if you can use HTML you can visualize it directly on Android using a tool called WebView.
This is a step-by-step tutorial to use your PICO-8 cartridges on your Android phone, let's begin shall we?
What do we need:
- Android Studio(https://developer.android.com/studio/).
- Your PICO-8 html cartridge (html and js).
Now we need to understand what we are going to do:
1) create an application on Android (the classic helloworld: https://developer.android.com/training/basics/firstapp/).
2) Add the WebView tool to your app (https://jgvcodigo.blogspot.com/2017/12/webview-android.html).
3) Add the controls on the html file of your cartridge.
You can use the following template and call your .js file:





Hey everyone, I have a 3d printer now. I'm currently one step closer to being able to release a final product to the public now that I can actually manufacture the console myself, I still have a bit of work to do on the cartridge system but that's for a later update. Anyways I'll be posting print pictures in a couple days (assuming I have time to put this thing together). Side tangent here, I am so incredibly happy that I finally got my own 3d printer. I've been wanting one for 3 years and now that it is currently sitting right next to me its such a surreal moment.





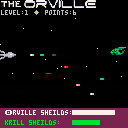
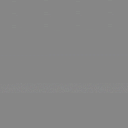
I'm a big fan of Seth Macfarlane's The Orville so I decided to make a retro-style space shooter loosely based on the show. Thanks to PICO-8 for a great development environment :)
You pilot The Orville to fight one Krill ship after another, each one shooting faster at you than the one before. X or Z to fire, up and down to move your ship. Try to see how many levels you can make it through.
Note: This is very much a fan made game. I don't own the rights to The Orville which is why I have the "purchase" set to none at all. I just want to share a game I made and that I've also had fun playing. Hope you all enjoy it as well. :)
Also on itch: https://howtophil.itch.io/the-orville-arcade-game







 0 comments
0 comments








.gif)