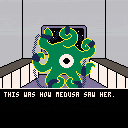
My submission for the O2A2 VN Jam (Only One of Any Asset), a short visual novel about Lilith meeting the tentacle monster Medusa.
This is prequel to my previous game Medusa a short SHMUP about protecting Medusa as you escape.
Many thanks to dragonsbutalsorabbits for drawing the character sprite at very short notice before the jam deadline.



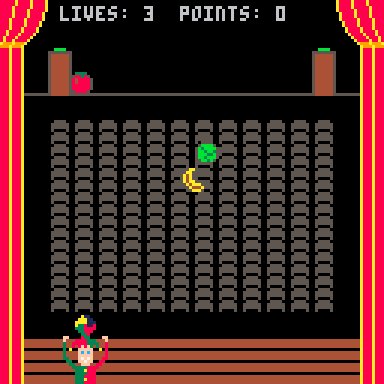
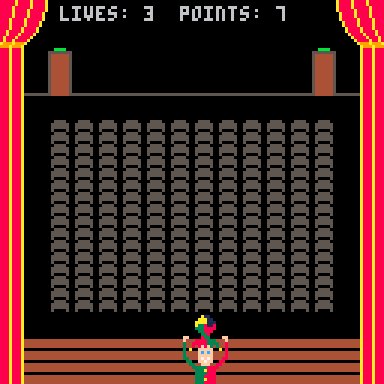
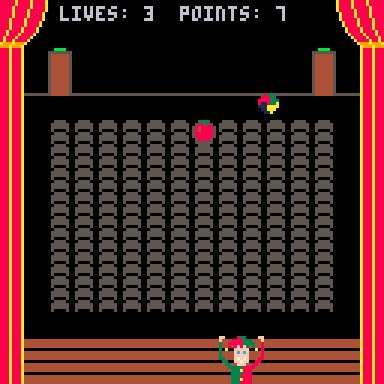
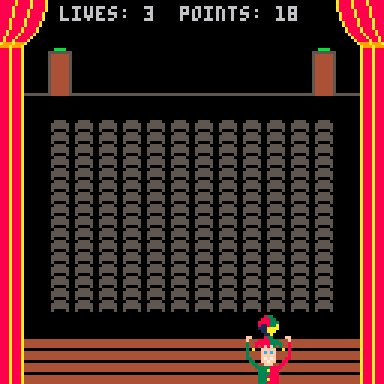
A port of the classic flash game Don't Shit Your Pants! by Decade Studios, now Cellar Door Games:
https://cellardoorgames.com/our-games/dont-shit-your-pants/
I was reminded of this old game the other day, and after seeing a few demakes recently, I decided to have a go at porting it.
I'm pretty happy with the result, I tried to get everything as accurate as I can to the original, including some weird behaviours. The colours are pretty far off, because even with the extended palette, PICO-8 just doesn't have hideous enough colours to match the original.
Also while I managed to get the intro and success music pretty accurate, I haven't managed to find a nice match for the fail jingle yet, so the current version is my first simpler attempt. If anyone wants to help I'd be grateful for the help.




I've been writing tweetcarts semi-regularly for the past few months, and I've had a tonne of fun doing it, so I thought I'd write up some guides to share what I've learned, and help other people get started. While it can seem intimidating at first, I've been surprised by how approachable it's been.
It is perhaps appropriate that the cosiest game dev environment has a similarly cosy demo scene. You'd be surprised how far you can get with just a few tricks and some lateral thinking, and even something fairly simple can be impressive when you know it fits in a tweet!
If you're not sure where to get started, I'd suggest you check out some existing tweetcarts, and try to add your own spin to them. That's how I ended up getting into tweetcarts: I had just learned about the concept, and I saw this cart by Luca Harris:
[tweet]
And after thinking a little about how it worked, I was inspired to try making something similar.
This is what I came up with:
[tweet]1248017571602788352




I've been having a lot of fun making a bunch of tweetcarts this weekend.
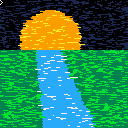
Just a little static landscape render.
I was inspired by this scene of a moon over water: https://twitter.com/lucatron_/status/1111025092236959744
It can be animated with a loop, but it's a bit jumpy.
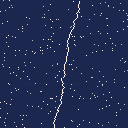
A blizzard with lightning.
I was inspired by some on Discord who was making a similar snow effect.









 5 comments
5 comments