Tweetcart- all source code is 280 characters or less.
Edit in Education edition here!
The blue lines indicate the trajectory of simulated particles as they are pulled by the planets' gravity. If a particle hits a planet (one of the colored outlines) it colors its originating pixel the color of that planet. If a particle doesn't hit a planet within a certain number of steps in the simulation, it colors the originating pixel black.

Motivation For the Game

Tiny Epic Kingdoms is one of my favorite boardgames to pick up and play. I love big strategy games but often don't have the time or the people for a massive game of Twilight Imperium (Sardaak N'orr all the way!). I really like that Tiny Epic is a game I can play in less than an hour that gives a similar experience to something like Twilight Imperium or Dune or any other grand strategy boardgame without dedicating a whole day to it.
Deciding to make this Tiny Epic Kingdoms into a Pico 8 cart came from playing the solo variant at a coffee shop while I was killing some time and realizing it would be fairly simple to implement it into Pico 8.
Development

80% of the development was done within the Pico 8 engine with some of the development done on my little Pico 8 mac with a Raspberry Pi 3 inside! I jumped into VSCode in the last stretch for Debugging the AI and cleaning up tokens. It makes things convenient when you need to mass rename something or look at two parts of code quickly. I still enjoy using the Pico 8 internal editor the most. It's so cozy and nice to be able to do everything in the little program.
Currently I'm trying to learn tline() by simply drawing the map. However, I have no idea how the parameters work. Apparently, according to the pico 8 wiki, tline()'s 5th and 6th parameters are expressed in "fractional map tiles" but I don't get what that means...
Can someone give a brief explanation?

Here is a list of bugs/annoyances in the BBS:
Important:
Code preview is broken, if you click on the code button under the pico-8 web player, it doesn't show the code. (It's the right size now, but still no code. Definitely an improvement!)Fixed!
Minor:
- The padding around the pico-8 web player is too big.
- The featured buttons at the top of the BBS don't show the author, it just says "by ".
There are a couple more, but they're not really issues, so I've omitted them.

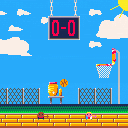
I made this game a while ago but forgot to ever upload it. Here it is and I hope you enjoy!
How to Play:
- pick up the ball by pressing the shoot button with your hand underneath it
- dribble the ball (by pressing down) to regain energy
- use energy to jump, run, and shoot
- hold run or jump buttons to perform each ability more strongly
- don't forget to choose a course!
I found myself doing BFS over a very large graph space and with vertices that carry a lot of information. My for this solution in C++ was to use bitsets to store the information in a vertex. I found no documentation of bitsets for Pico or Lua, so I thought of something I call a "nibbleset." A nibbleset is a metatable that holds numbers, and each nibble of the set of numbers can be accessed.
nibbleset = {}
--Set nibble at index i to a value v:
function nibbleset.set(a,i,v)
if i/8 > #a then
return
end
local n = ceil(i/8)
local s = tostr(a[n],1)
local tr = "0x"
i-=1 i%=8 i+=1
if(i>4) i+=1
for j=1,9 do
if j==i then
tr..=v
else
tr..=s[j+2]
end
end
a[n]=tonum(tr)
end
--Set nibble at index i to zero:
function nibbleset.reset(a,i)
if i/8 > #a then
return
end
local n = ceil(i/8)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=151989#p) |
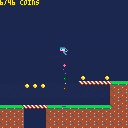
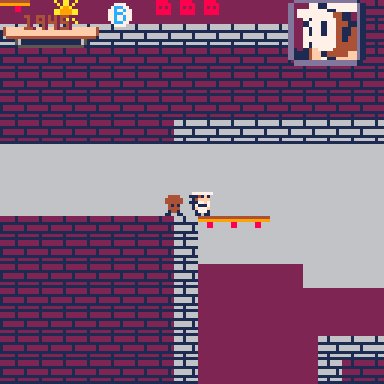
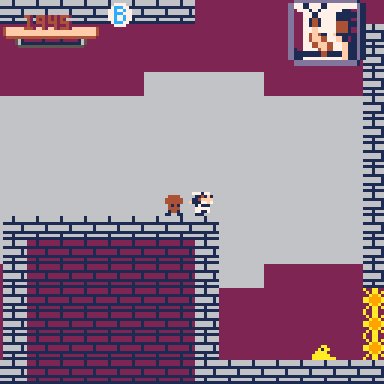
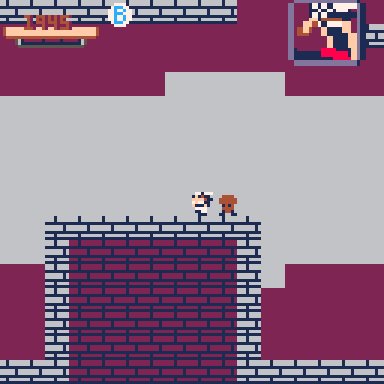
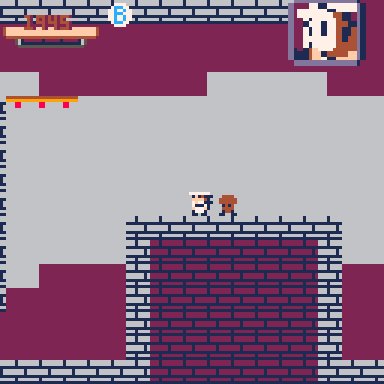
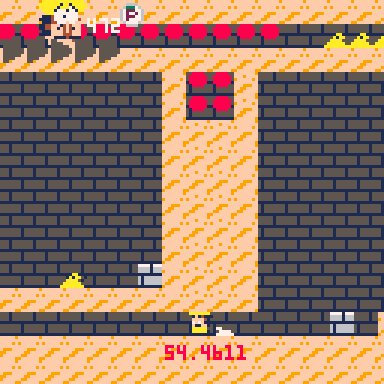
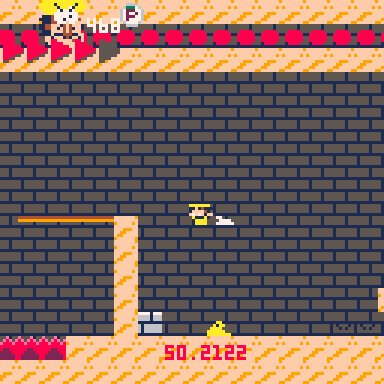
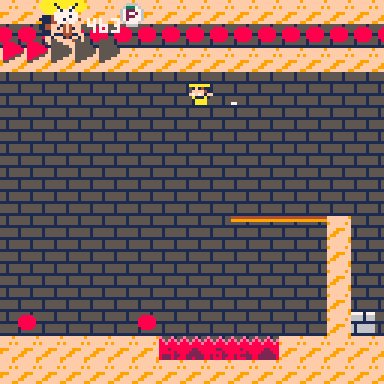
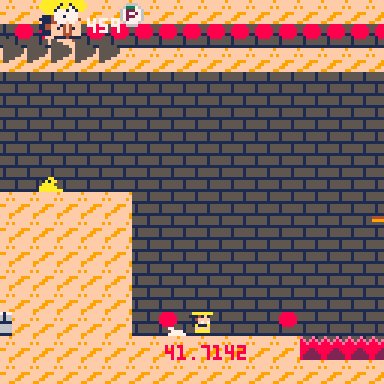
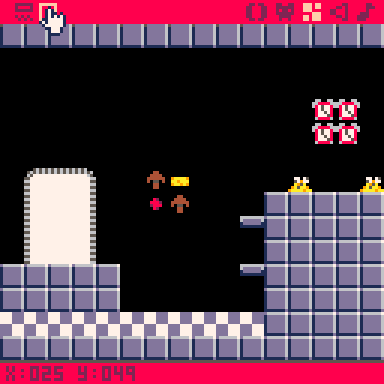
I'm having trouble with my player movement after my map updates. My map seems psuedo-randomize after the 1st screen like I want (I can tinker and fix this later). The trouble I'm having is that my player won't continue moving upwards after the map redraws and resets your position. Essentially every screen seems to treat the lower half as if it's the first screen ie running the collision detection on sprites that don't seem to be there. I'm stumped. Any help would be much appreciated.

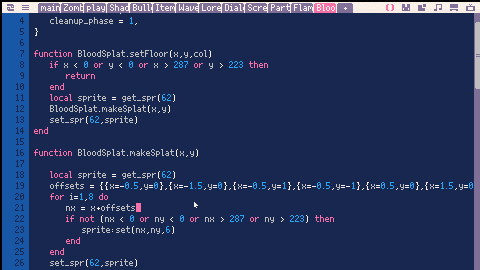
Like the title says, I have rudimentary collision detection on the top and sides of my sprite but not on the bottom.
I'm very new to game dev, but I have some experience in python. I can't see if I have a typo, or I've made a mistake in following the tutorial I watched.
--player--
function create_player()
player={
state="normal",
sprite=1,
health=4,
x=64,
y=82,
h=8,
w=8,
gravity=0.30,
friction=0.15,
inertia=0,
thrust=0.80
}
end
function collide(o)
local x1=o.x/8
local y1=o.y/8
local x2=(o.x+7)/8
local y2=(o.y+7)/8
local a=fget(mget(x1,y1),0)
local b=fget(mget(x1,y2),0)
local c=fget(mget(x2,y2),0)
local d=fget(mget(x2,y1),0)
if a or b or c or d then
return true
else
return false
end
end
function move_player(o)
o.y+=o.gravity --applies player gravity
local lx=o.x --last x pos
local ly=o.y --last y pos
if (btn(❎)) o.y-=o.thrust --player move
if (btn(⬅️)) o.x-=0.5
if (btn(➡️)) o.x+=0.5
--if the player collides, moves back
if collide(o) then
o.x=lx
o.y=ly
end
end
function ani_player(o)
if btn(⬅️) then --player animation
o.sprite=2
elseif btn(➡️) then
o.sprite=3
else
o.sprite=1
end
end
function draw_sprite(o)
spr(o.sprite,o.x,o.y)
end











 0 comments
0 comments





 running and walking and running dont work???
running and walking and running dont work???








 Build john gutter level
Build john gutter level